UINavigationControllerを使わず、部品としてNavigation Barを使う際に、ステータスバーにめり込む現象があリました。
解決できたので備忘録として残したいと思います。
実行環境
- Xcode9.2
- アプリデプロイターゲット:iOS 10.0以上
問題
Storyboard上で素のUIViewControllerを置いて、部品として上部にNavigation Barを置きました。
Auto Layoutの制約はTop,Leading,TrailingともにSuperviewに対して0を指定しました。
ビルドすると特にiPhoneXで顕著ですが、ステータスバーにNavigation Barがめり込んでしまってデザインが崩れてしまっています。
これを直します。
解決方法
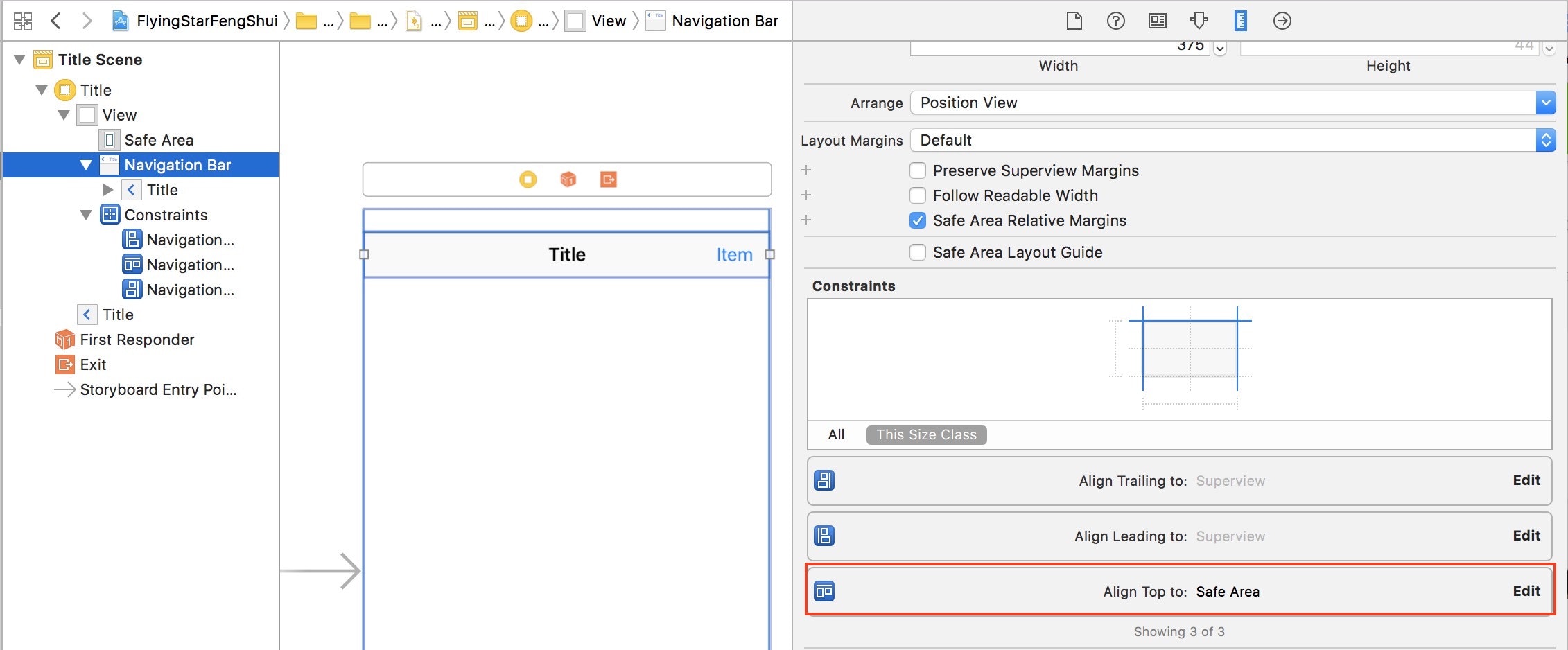
Navigation BarのAuto Layout指定をSuper Viewに対してではなく、Xcode9から登場したSafe Areaに指定します。

すると、Navigation Barはステータスバーの下に位置するようになります。

期待していたデザインになりました。
ですが、ステータスバーの背景とNavigation Barの背景が食い違って違和感があります。
Navigation Barの下にNavigation Barと同じ色のViewを置いて解決します。
このViewのAuto LayoutのTopはSuper Viewに対して0の制約をかけるようにします。

ステータスバーの背景もNavigation Barと同じになりました。

まとめ
Navigation BarのトップのAuto LayoutをSafe Areaで指定すればステータスバー下に表示される。
ステータスバーの背景は別途自分で用意する必要あり

