こんにちは SliP というコンピュータ言語を細々と作っているものです。最近この言語を使って複数の数式をコピペして一気に計算できる電卓サイトを作ったので紹介させて下さい。もしご意見等いただけたら幸いです。
アドレスは https://slip.828.tokyo になります。

基本
まずはSliPの基本的なプログラムがどのような見た目かというと、数式そのものです。
4+2
このプログラムを評価すると6が出力されます。
同様に他の四則演算は以下のようになります。
4-2
4×2
4÷2
この3行は 2,8,2 と評価されて出力されます。
ちなみに掛け算の演算記号は*ではなく×、割り算のは/ではなく÷です。
上記の例でわかるように、SliP は中置記法で記述する言語です。
括弧にも対応しています。
2 × ( 3 + 4 )
は 14 になります。また、掛け算は省略することができて
2 3 4
は 24 になります。
以下の定数があります。
π
e
∞
それぞれ、円周率、ネイピア数、無限大に対応しています。
変数を使うことができます。
'r = 2
2πr
とすれば、半径2の円周の12.566370614359172が得られます。
変数の名前は記号以外の大体の文字が使えます。
'hankei = 2
2πhankei
長い名前でも同じ結果になります。
但しギリシャ文字だけは1文字で使います。
超越関数も使うことができます。
cosπ
は-1になります。
グラフィックス拡張
Web 版のSliP は Canvas API をラップしています。これを使って Canvas に図形を描くことができます。
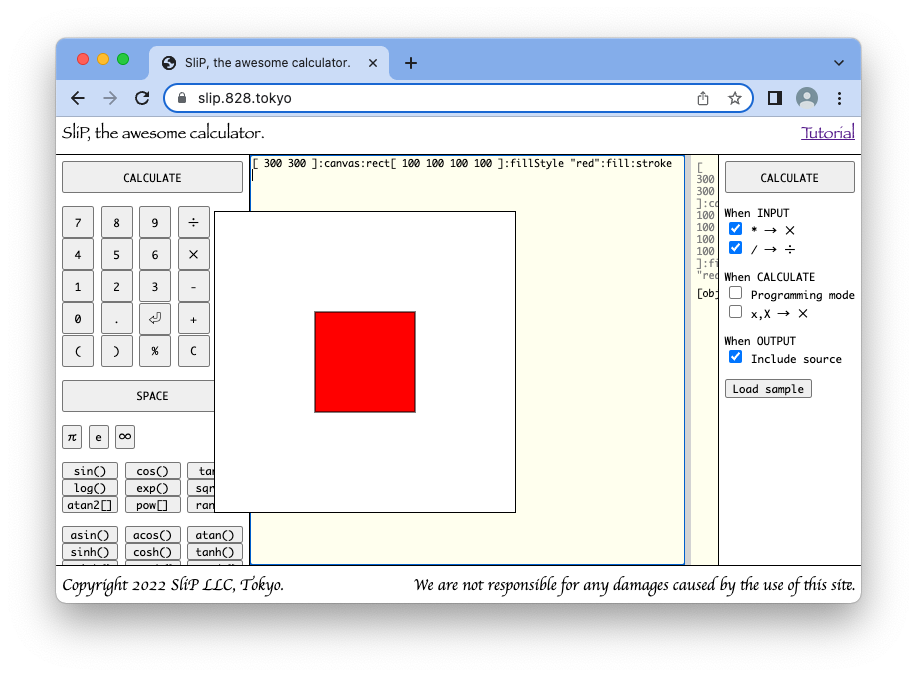
[ 300 300 ]:canvas:rect[ 100 100 100 100 ]:fillStyle "red":fill:stroke
このプログラムは 300 x 300 の大きさの Canvas エレメントを作り、そこにラップされたAPI を使って四角形を描きます。
作られた Canvas エレメントはマウスのドラッグで動かすことができ、ダブルクリックで消すことができます。
ラップした名前には Canvas API のオリジナルの名前と違うものがいくつかあります。
- setTransform は transform に変えています。
- setLineDash は lineDash に変えています。
- fill の引数(塗りモード、パス)があるものは fillWith に変えています。
- stroke の引数(塗りモード、パス)があるものは strokeWith に変えています。
- clip の引数(塗りモード、パス)があるものは clipWith に変えています。
- path2D の引数(パス)があるものは path2DWith に変えています。
行毎モードとプログラムモード
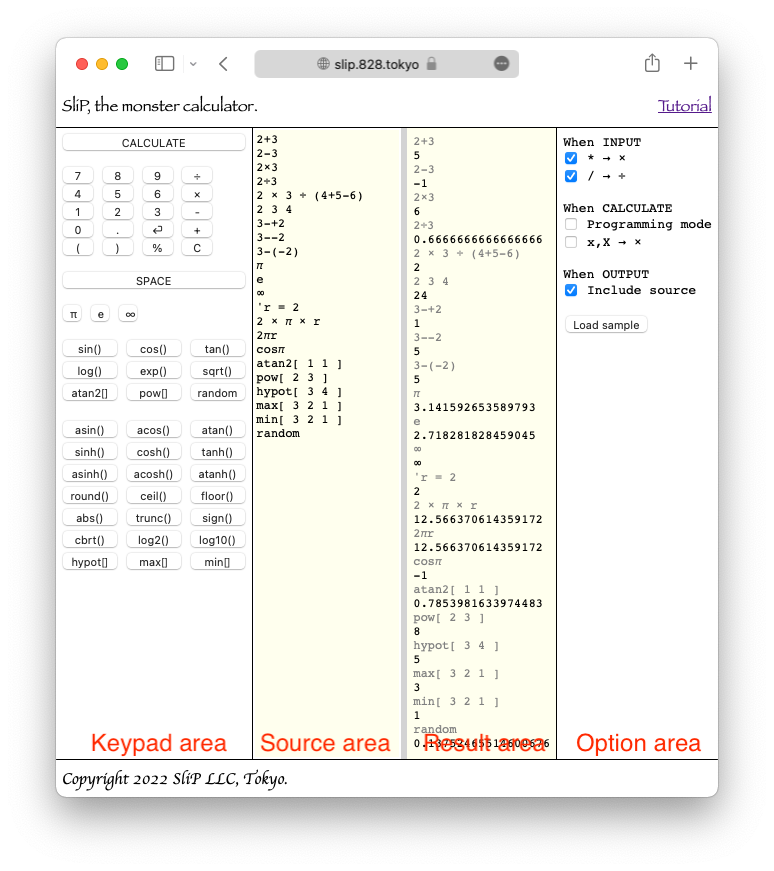
SliP は Node.js や Python などの言語と同じように REPL(Read Eval Print Loop)で動きます。特に Read は行毎モードとプログラムモードの2種類を持っています。上記プログラムは行毎モードでのもので1行を1つのプログラムとして評価します。プログラムモードでは複数行にまたがるプログラムを書くことができます。上記サイトでプログラムモードで評価するためには、Option area の 'Programming mode' チェックボックスにチェックを入れます。
プログラムモードでは行毎モードで書いた式を括弧で括ります。例えば
2 × ( 3 + 4 )
は以下のようになります。
( 2 × ( 3 + 4 ) )
またこれを複数行に分けることもできます。
(
2 × ( 3 + 4 )
)
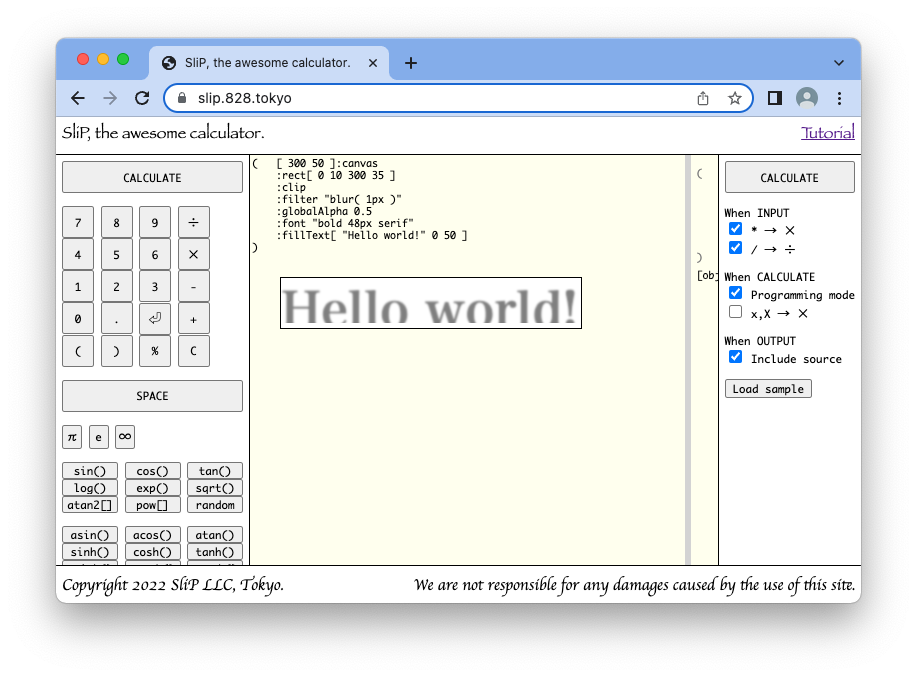
Canvas にテキストを書いてちょっとクリップしてブラーをかけるサンプルです。
( [ 300 50 ]:canvas
:rect[ 0 10 300 35 ]
:clip
:filter "blur( 1px )"
:globalAlpha 0.5
:font "bold 48px serif"
:fillText[ "Hello world!" 0 50 ]
)
最後に
ちょっと駆け足でしたが、SliP の紹介でした。直感的に使えると思うので、少し使ってもらえると喜びます。
また SliP の実装に関しましては以前に書いた記事がありますので、興味のある方はご覧ください。
それではここまでお読みくださりありがとうございました。