Vue.jsがリリースされてから1.x系については触っていたのですが、2.x系に更新されてからはまだ触れていなかったので、改めて2.xについて調べてみました。
以前1.xで色々試していた頃と現在を比較するとドキュメント(特に日本語ドキュメント)が充実したなあと感じました。![]()
また、参考になる情報やコミュニティなど以前と比較して大変増えているようです。
そういう点からは他のフレームワークと比較しても、非常に取り掛かりやすいフレームワークといえると思います。
(学習コストが低い点も大きなアドバンテージ)
Vue 2.0 でパフォーマンスがさらに向上!?
Vue.jsの2系のドキュメントを調べていると、パフォーマンスが大幅に向上したとの記載があり、興味があり調べて見ました。
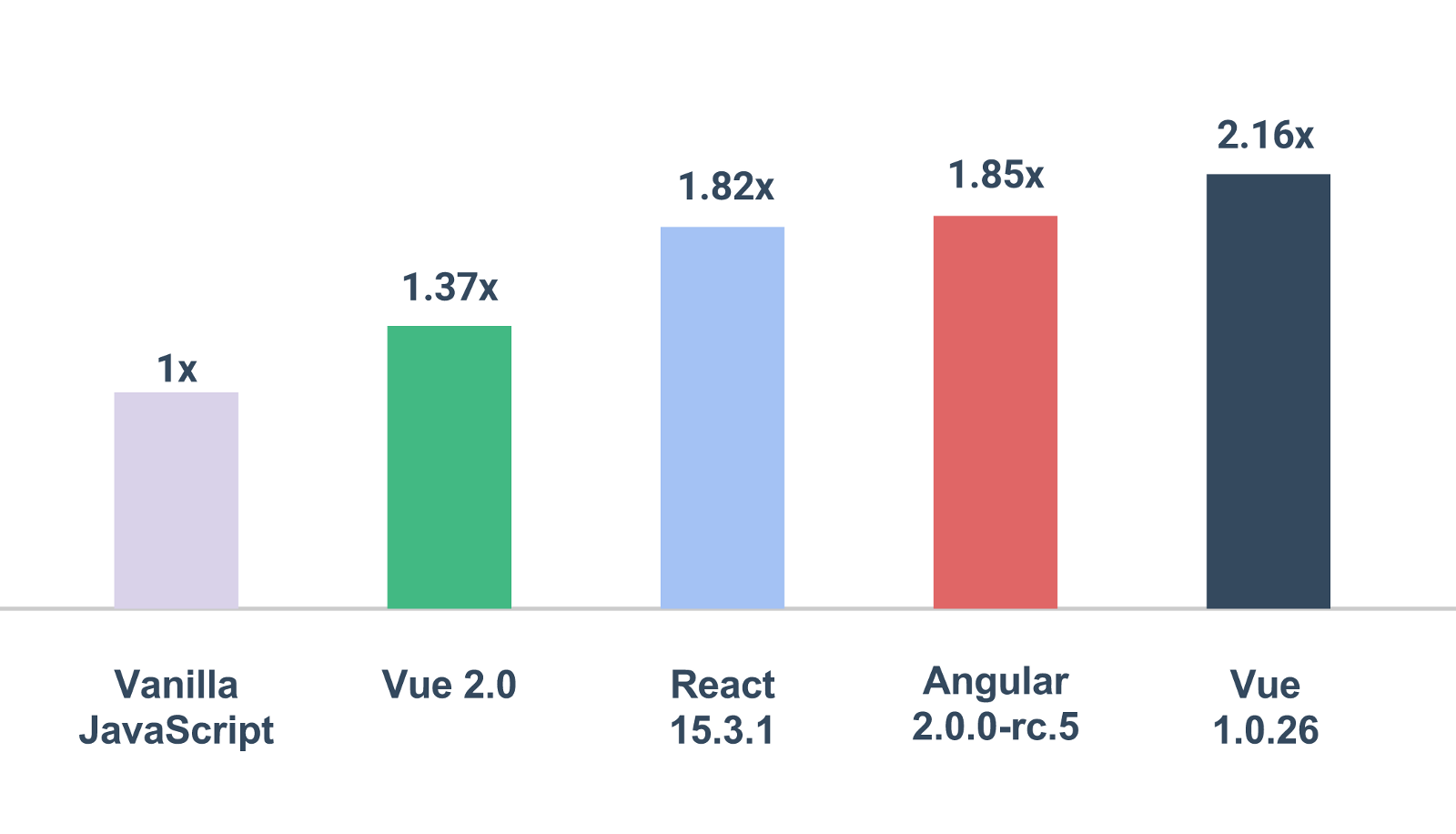
以下は他フレームワークと比較した数値です。
(数値が低いほうがパフォーマンスが高い)
もちろんフレームワークには向き、不向き、得意、不得意があるので、純粋に上記が早いからといって必ずしも全ての点で優れているとは考えてはいませんが(各フレームワークには一長一短があるので)、こと表示系のパフォーマンスに関して言えばほとんどのケースにおいてVue.jsが優位にあるようです。
Vue.jsは小回りがきくライブラリという点でパフォーマンスが優れているのはやはり魅力です。
さて、上記グラフを見ていて目を引いたのがVue1.X系と比較して2.xで大幅にパフォーマンスが改善されている点です。(2.16x→1.37x!?)
2.0でパフォーマンスが向上したワケ!?
簡単に2.0でパフォーマンスが向上した理由について調べてみました。
誤解を恐れずに言ってしまえば、以下の2点のようです。
- Virtual DOMを導入
- 軽量化
Virtual DOMを導入
Virtual DOMについては端的に言ってしまうと、実際のDOM操作は非常に重いため、通常DOMにアクセスはせず、更新などの必要な場合のみ必要な部分のみDOM更新を行うような仕組みです。
Virtual DOMはアドベントカレンダーの7日目の、@chi-bdさんが大変わかりやすくまとめておりますので、そちらを見ていただくのが良いかと思います。(ありがとうございます)![]()
MVVMの双方向データバインディングを単一方向のみに限定することで速度更新が図れるようです。
Virtual DOMの仕組みもVue.jsは最適化が図られているようでそちらもパフォーマンスに寄与しているようです。(自動でVIrtual DOMにしてくれるような仕組みのようです)
軽量化
ライブラリ自体の軽量化はもちろんですが、Virtual DOMも軽量化が図られているようです。
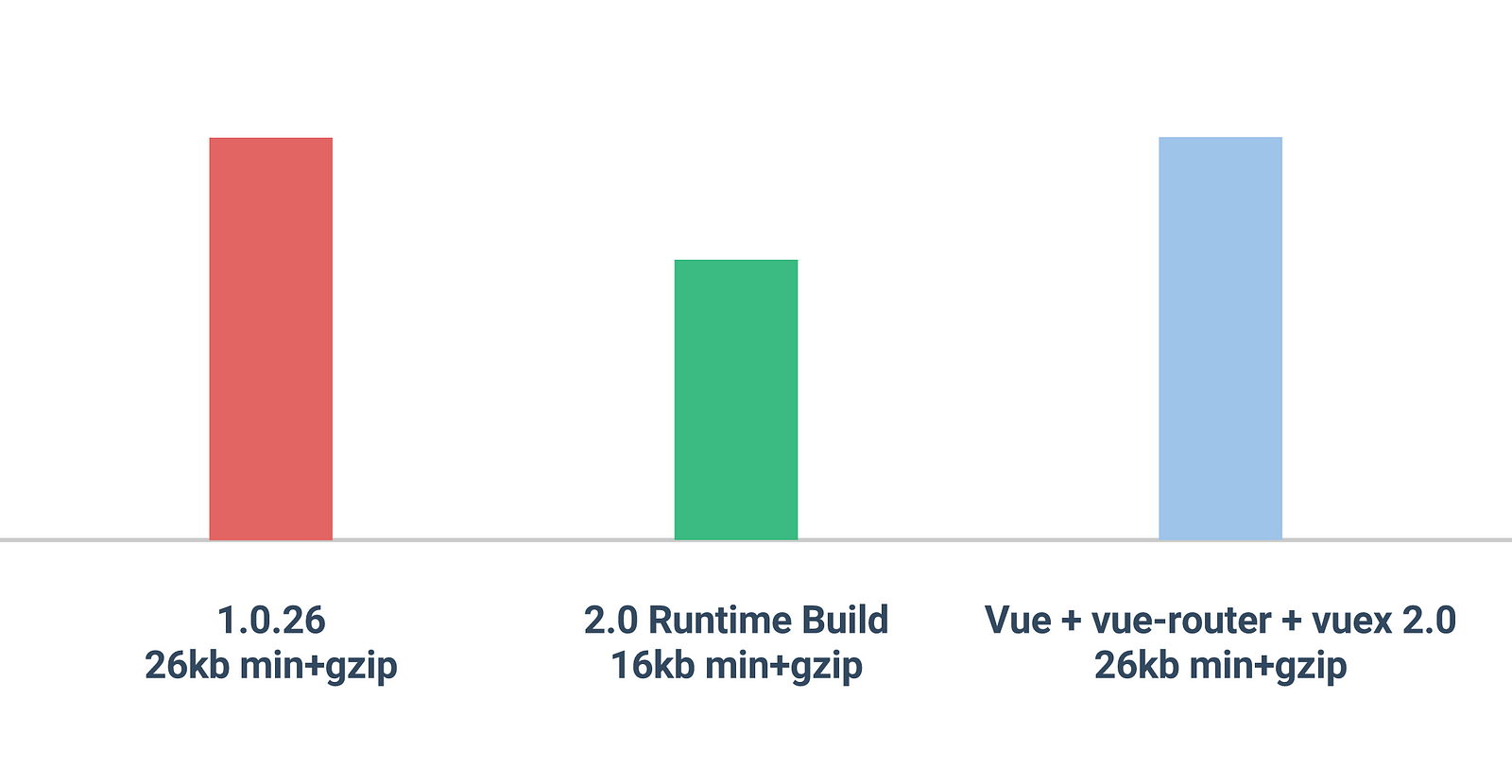
こちらのグラフですが、ランタイムのみのビルドはわずか 16kb(min+gzip時)とかなり軽量です。
vue-router と vuex を含めても合計 26kbであり、1.0xよりも圧倒的にパフォーマンスが改善されているようです。
また、初期レンダリング速度やメモリ消費量が圧倒的に抑えられているようで、パフォーマンス向上が図られているようです。
まとめ
Virtual DOMの仕組みを導入したことがVue2.0でのパフォーマンス向上に大きく寄与したようです。
さらにただ、単純にVirtual DOMを導入しただけでなく、そのあたりの仕組みが考慮されている点が大きいと思います。
今後は1.x系で作成したものを2.x系に移行してみたいと思います。
今回の調査を行ってみて、以前1系で試していた頃より、調査がものすごく楽になったように感じました。