始めに
株式会社ココロファン - エンジニアリング事業部所属の Sassy です。
組織作りと外部のエンジニアリング支援業務、社内の受託業務に関わっています!
ドライブやアウトドアにハマっていて、デイキャンプや道の駅巡りをしています。
弊社ではWeb制作の受託をやっており主にWordPressを使用しています。
時には基本機能で事足りることもあるのですが、そうでない場合もあります。
今回はWordPressをもっとうまく使いこなしたい人に向けて、WordPressを使って思い通りにカスタマイズできるようにするための必要な知識をお伝えできればと思います。
その知識とは「taxonomy(タクソノミー)」と「term(ターム)」、「テンプレート階層」です。
taxonomyとterm
taxonomy は一般的に分類と訳されます。
termは期間、学期と訳されますが、このWordPressにおいてはtaxonomyをさらに細かく分けた区分を指します。
この仕組みについては後ほど改めて説明致します。
まずはどんなケースの場合に問題が発生し、上記の仕組みを知っておくと良いというところを話します。
WordPressにはデフォルトでpostという投稿タイプが用意されています。
これです。
これにはcategoryという名前のtaxonomyが割り振られてます。
WordPressでブログを運営する時とかはここから新規追加でコンテンツを作成していくと思います。
またプラグインを使用したりしたときはブログのカテゴリと別にお知らせカテゴリ(news)が追加されたりしませんか?
この場合/category/[ブログのカテゴリ]や/category/newsのURLでカテゴリ別の一覧を表示できます、/categoryだとtaxonomy=categoryに所属するすべてのコンテンツが表示されます。
例えばとあるペットショップのサイトを作ることになったとしましょう。
WordPressで作ったりする際、ブログやお知らせの他、店舗にいる動物を紹介するための動物一覧ページが欲しいな、なんてこともあるかと思います。
その時にデフォルトである「投稿」を使って、カテゴリにanimalというカテゴリを作成したとしましょう。
これだと/category/animalで一件問題なそうに感じますが、/categoryだとブログやお知らせ、動物のコンテンツがまとまって出てしまいますね。
また動物紹介のページだけは特に力を入れたいので、こういうデザインにしたいなどと要望があった場合は、どうでしょうか?
既存のテンプレートをいじることでデザインを変えることは可能ですが、動物以外のページにも影響してしまいます。
また犬なら犬の一覧、猫なら猫の一覧を表示できるようにしたいという要望が増えたとします。
こうなるとデフォルトで用意されている投稿のカテゴリにdogやcatを含め、/category/dogや/category/catにアクセスすることで出し分けられますがanimalと同列になり、なんか気持ち悪いですよね。
可能であればanimalに対してdogやcatを所属させたいです。
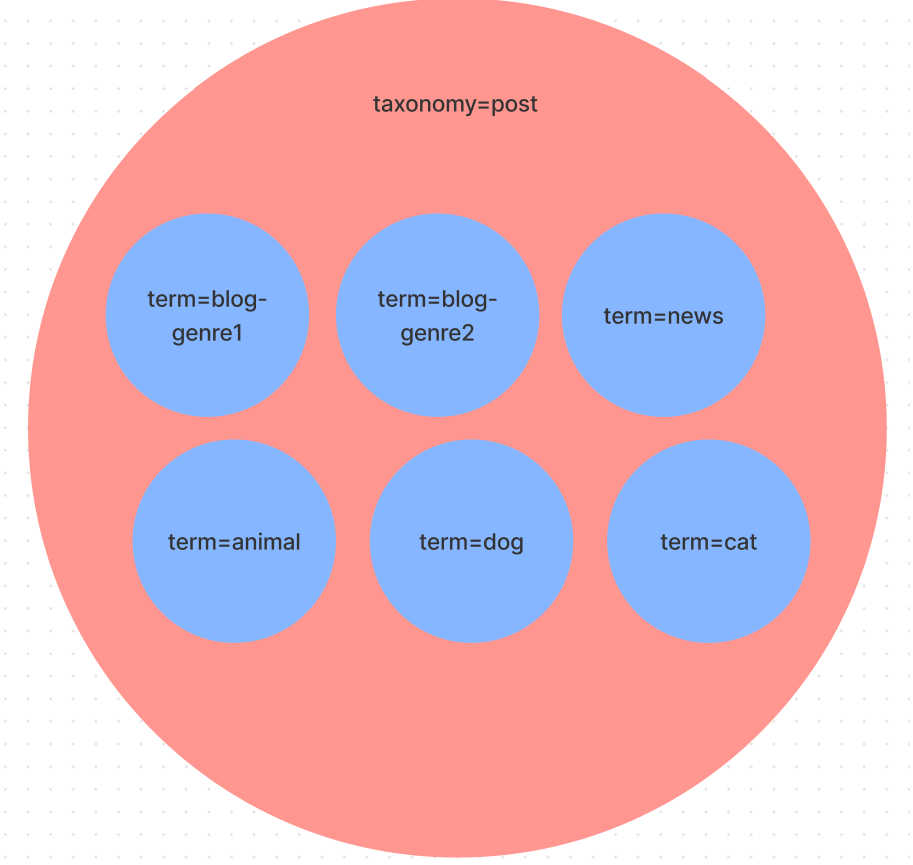
デフォルトのまま使っていると構成としては以下のようなイメージになっています。
これだとまとまりないですね…
そこで出てくるのがカスタム投稿タイプです。
はい、taxonomyとterm以外のものが出てきましたね。
このカスタム投稿タイプについてはtaxonomyとほぼ同義だと思ってもらえれば良いかなと思います。
カスタム投稿タイプについて簡単に説明します。
WordPressにはデフォルトでcategoryというtaxonomyが割り当てられてるというお話をしましたが、独自にこれと別のものを自分で定義できます。
これをカスタム投稿タイプと呼びます。
カスタム投稿タイプを作ることで構造をキレイに分けることができます。
またカスタム投稿タイプごとにテンプレートを分けることもできるので、カスタマイズ性が上がり、ある程度の要望に応えることが可能になります。
カスタム投稿タイプの作成方法は割愛しますが、このカスタム投稿タイプを登録する際にtaxonomyを付与します。
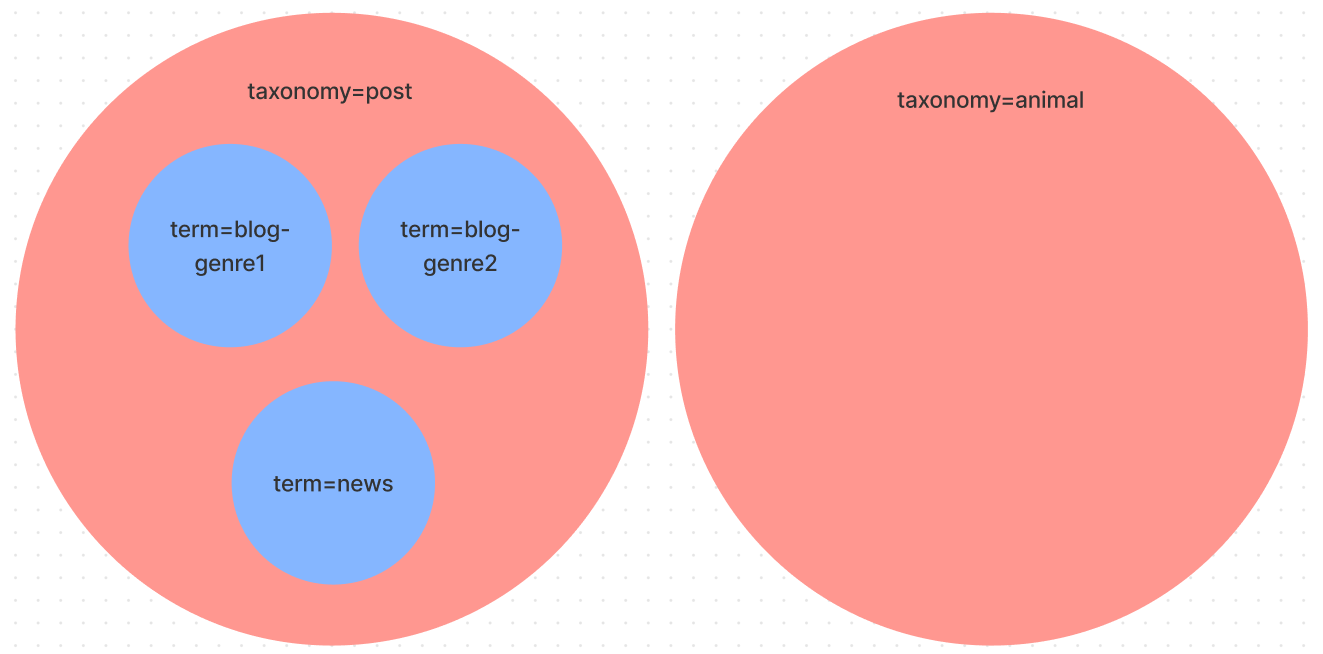
ここでtaxonomy=animalとしましょう。
そうするとこうなります。
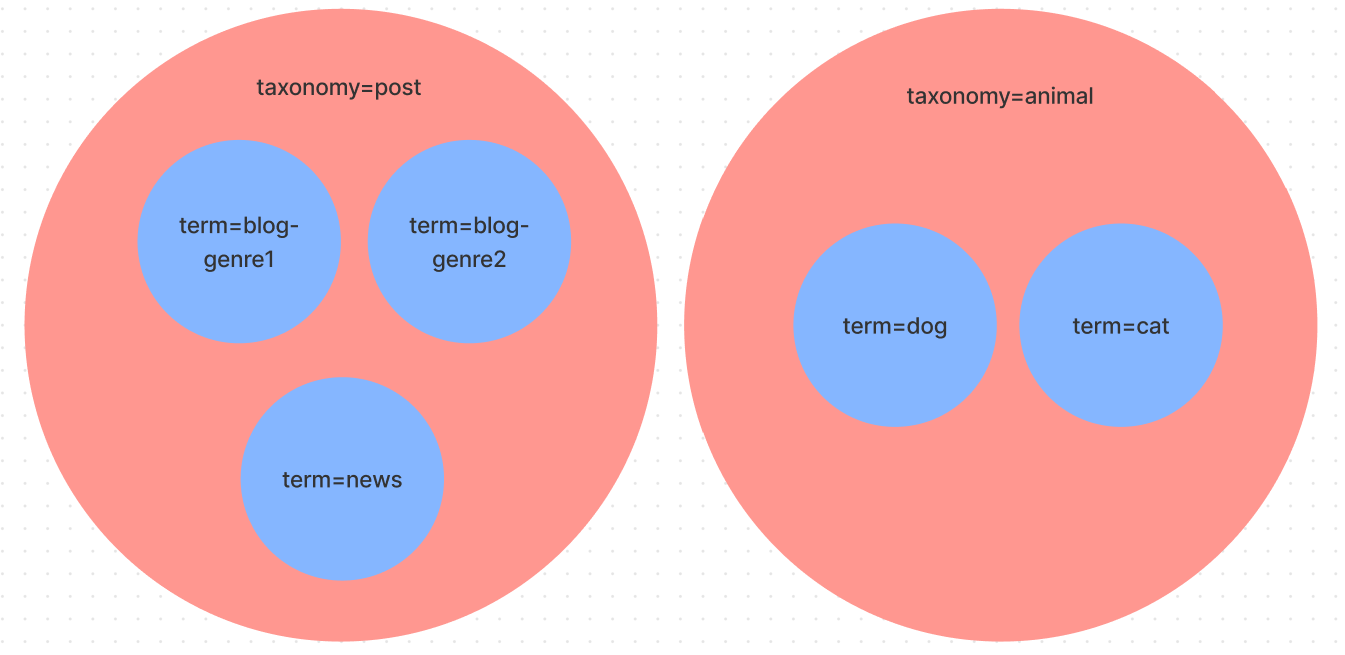
このtaxonomy=animalにdogやcatをカテゴリに追加します。
このカテゴリはWordPressのシステム上でtermと呼ばれます。
これで大分まとまりが出てきましたね。
taxonomyを作成して、termを作成しました。
良し!これで動物ページ用に別のデザインを当てることができるぞ!
…さて、どうすればテンプレートを分けることができるのでしょうか?
管理画面からこのtaxonomyにこのテンプレートを適用するみたいな設定はありません。
テンプレート階層
ここで必要になってくる知識が テンプレート階層 です。
自分で作成したテンプレートを上手くtaxonomyに適用できるようにするため、テンプレート階層を理解する必要があります。
テンプレート階層を理解するには本家サイトを参照してみてください。
WordPressはある命名規則でテンプレートファイルを作成することで、このページにはこのテンプレートが存在するので使用してあげるべきだと自動で判断します。
存在しない場合は、次の命名規則に合致するテンプレートを探索します。
この命名規則を知ることで、思い通りにあるカスタム投稿タイプの一覧ページや詳細ページに対して独自のテンプレートを割り当てることができます。
カスタム投稿タイプの命名規則と優先順位を知るためには以下を参照してください。
簡単に載せておきます。
カスタム投稿タイプのページテンプレートを作る際は以下の命名規則と優先順位に従って存在すればそのテンプレートを使用します。
1. taxonomy-{taxonomy}-{term}.php
2. taxonomy-{taxonomy}.php
3. taxonomy.php
4. archive.php
5. index.php
この命名規則に従ってファイルをテーマのフォルダ配下に配置することで、そのテーマを使用していればWordPressがページを表示しようとする際に探索して使用してくれます。
こうすることでWordPressサイトの構造を整理し、かつメンテナンス性の高いサイト作成ができます。
最後に
taxonomyとtermを上手く使えるようにするためのポイントとして、taxonomyには抽象的なものを、termにはその詳細を考えて付けてあげると良いと思います。
例えば、taxnomyは「商品」「動画」「音楽」などです。
termは「音楽」であれば「J-POP」「K-POP」「洋楽」「ジャズ」などです。
是非この知識はWordPressを学び始めた初期に覚えておくと非常に役立つと思います。
株式会社ココロファンでは受託や自社プロダクトの開発も行なっており、やってよかったこと、やってわかったこと、便利なノウハウを皆さんに共有できるように、これからも積極的に技術記事をアップしていきたいと思います。