はじめに
2017年5月8日(月)・9日(火)に行われた Unite 2017 Tokyoの二日目の講演 高橋啓治郎氏 ゲームの見た目も盛ったら変わる!!!!ヤバい!!ポストプロセス!!入門!!!!!!!!! 講演の資料が動画しかなかったので複写する感じの記事になっています
https://www.youtube.com/watch?v=r5mNmH68KPQ&t=295s
それぞれの機能別タイムライン付き
ポストプロセスとは
レンダリング結果に対して後処理で見た目の調整を行う事
(フルスクリーンエフェクト)
ポストプロセス処理前

ポストプロセス処理後

ポストプロセス処理前

ポストプロセス処理後

ポストプロセス処理前

ポストプロセス処理後

ポストプロセスを使う事で
見た目を豪華にできる/雰囲気を変える/揃える事ができる/カメラ レンズ フィルムの味を出す事ができる
Post-Processing Stackの配布場所
1,AssetsStore
2,gitHub
AssetsStoreの方がおすすめ!
Post-Processing Stack 使用時のおすすめ設定
PlayerSettings
・ColorSpaceをLinearに変更
カメラ設定
・RenderingPathをDeferredに変更
・HDRをONに変更
この設定で100%ポストプロセスが使えるようになる、必ず設定しないと使えないわけではない
Post-Processing Stackセットアップ
1,カメラにPost-Processing Behaviourコンポーネントを追加
2,ProjectViewからPost-Processing Profileアセットを作成
3,今作ったPost-Processing ProfileをカメラにアタッチしたPost-Processing BehaviourのProfileにアタッチする
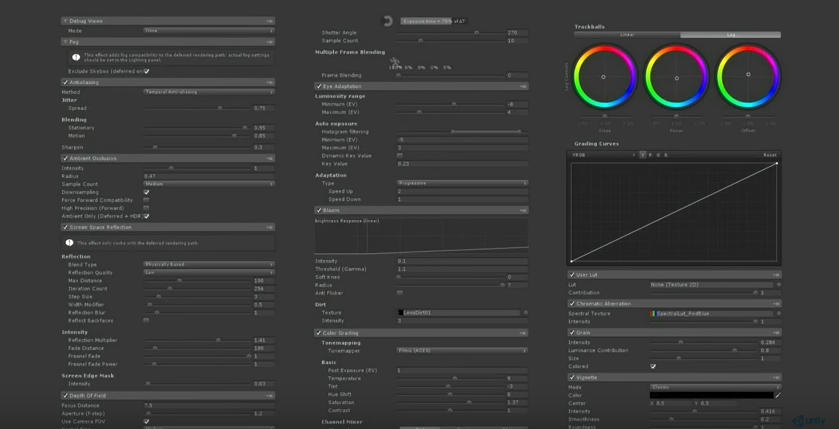
Post-Processing Profileを開くと設定画面が出る ここでポストプロセスの設定を行う

ちなみに
今まで使っていたイメージエフェクトはAssetsStoreから落とせるが今後更新を行わないのでPost-Processing Stackを使ってほしい
一応URL
https://www.assetstore.unity3d.com/jp/#!/content/83913
https://www.assetstore.unity3d.com/jp/#!/content/51515
機能紹介
Antialiasing (アンチエイリアシング)
・2種類の方式を実装しました
Fast Approximate Anti-aliasing (FXAA)
軽量で簡易的なアンチエイリアス
品質は低いが気軽に使える
Temporal Anti-aliasing (TAA)
複数フレームにわたってジワっとジャギーを無くす
使い方は難しいが品質は高い
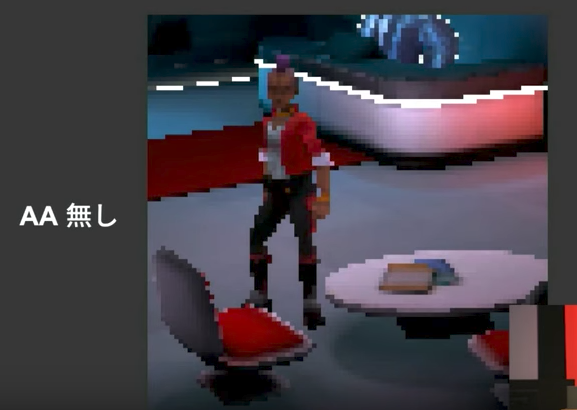
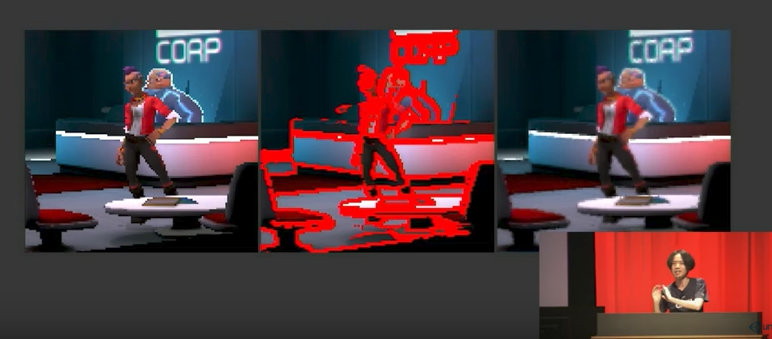
AA適応前

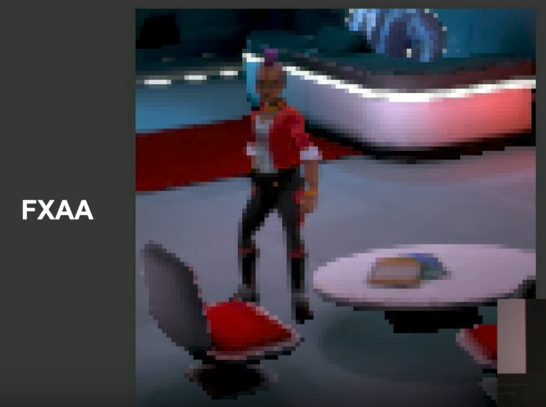
FXAA適応後 完璧にはジャギーがとれない

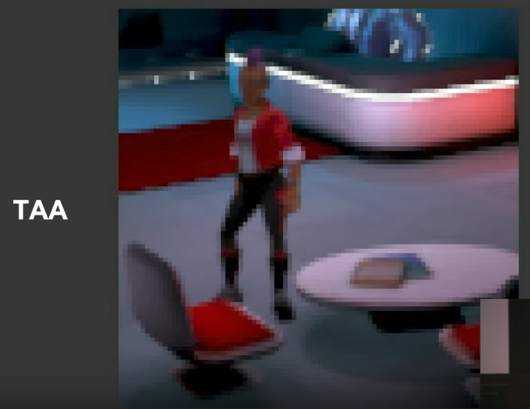
TAA適応後 完璧にとれる

・FXAAの仕組み

元のジャギっている輪郭線を抽出して それを元にいい感じにぼやっとしたエフェクトをかけている
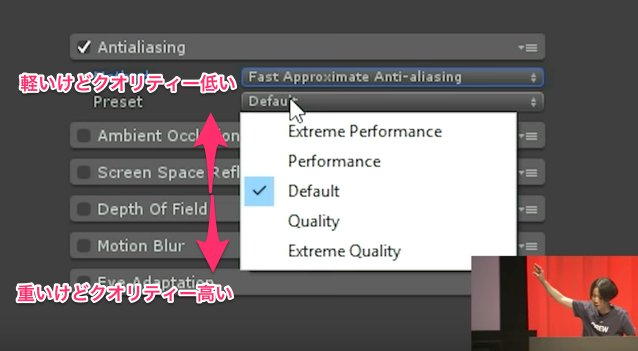
・パラメーター

好みで選んでもいただいてもOK
・FXAAとTAAのもう一つの違い
FXAA ジャギーはある程度消えるが、ジラジラ感は消えにくい
TAA ジラジラ感を消すのも得意
ジラジラ感とは カメラが動いた時にピクセルが飛ぶようにみえる事
・パラメーター
Jitter
-Spread ランダムの点をずらす量 高くすると絵がガクガクする
Blending 前のフレームとの合成値 なめらか度合い
-Stationary 動いていないピクセルのブレンド量 0.8~0.9の設定がよい
-Motion 動いているピクセルのブレンド量 0.8~0.9の設定がよい
Sharpen 輪郭線強調フィルターをかけて輪郭線を復活させるエフェクト 0.1〜0.2の設定がよい
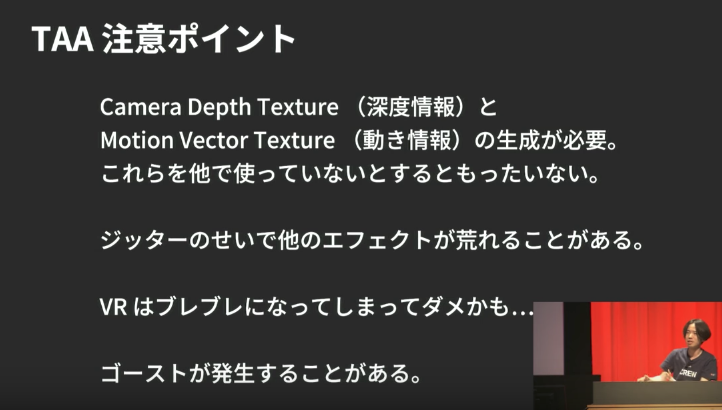
・TAAの注意ポイント

ゴーストとは?
Ambient Occlusion (アンビエントオクルージョン)
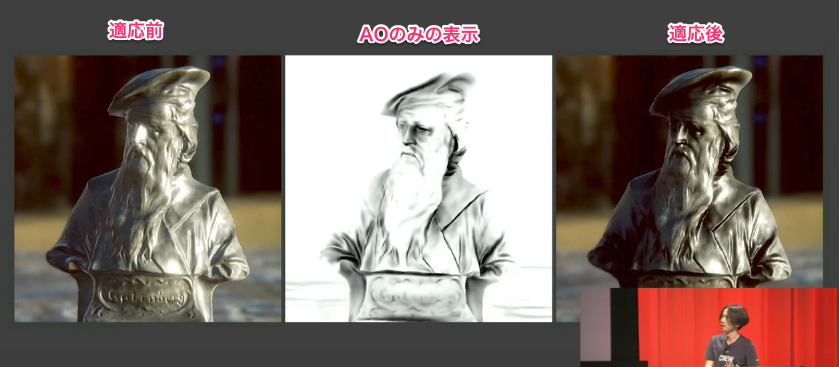
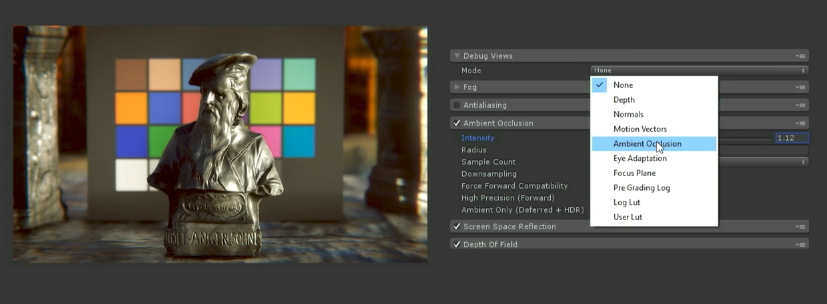
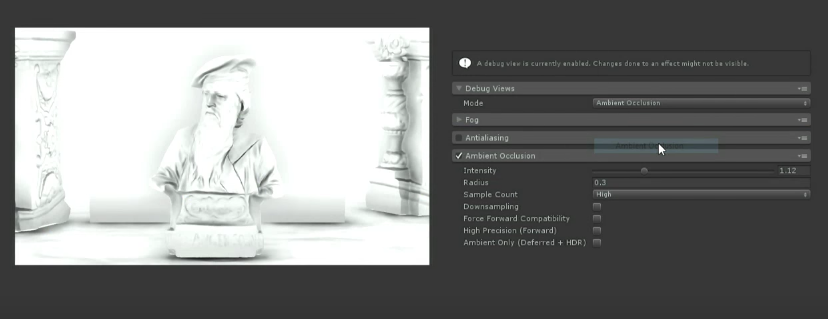
デバッグする際は DebugViewのAmbient Occlusionを選ぶとわかりやすい
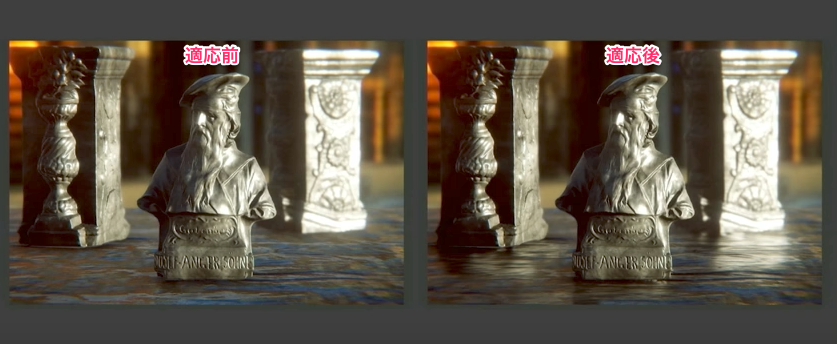
適用前

適用後

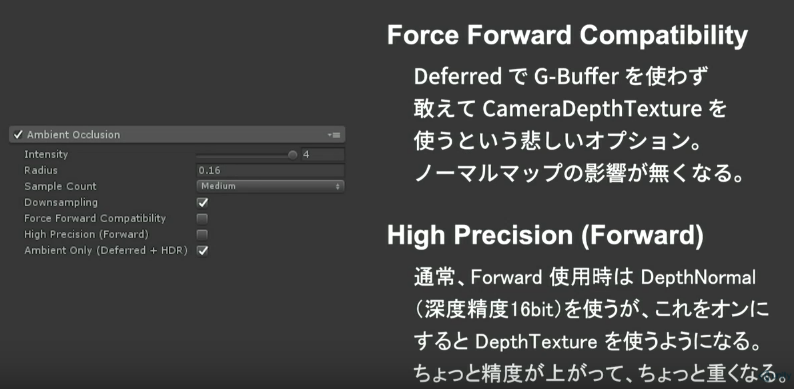
-Intensity 窪みの深さ
-Radius サーチ半径 できるだけ小さい値がいい 大きすぎると不自然な見た目になりやすいし、パフォーマンスが落ちる可能性がある

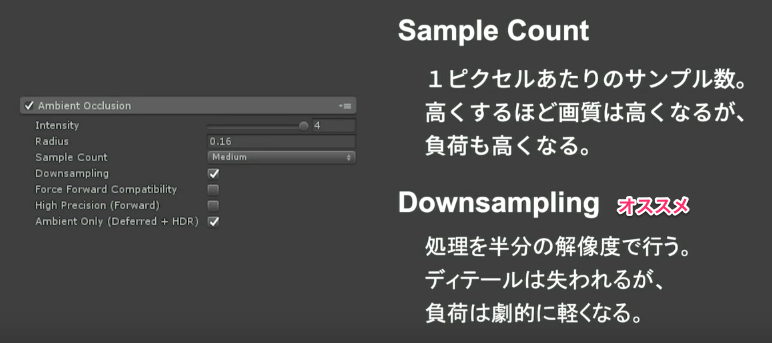
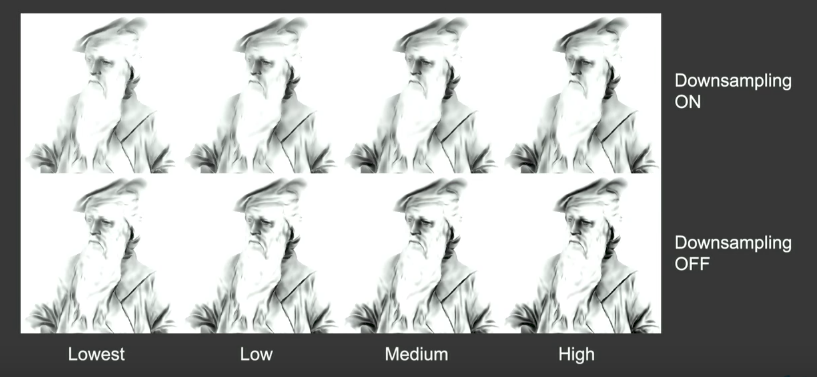
見た目あまりかわらず だがオススメの設定は ONにしてLowestかLowがよい

どんな見た目になるかとゆうと正解的には右端だが、見た目で決めてもいいかも

ScreenSpaceReflection(スクリーンスペース反射)
・原理
・弱点
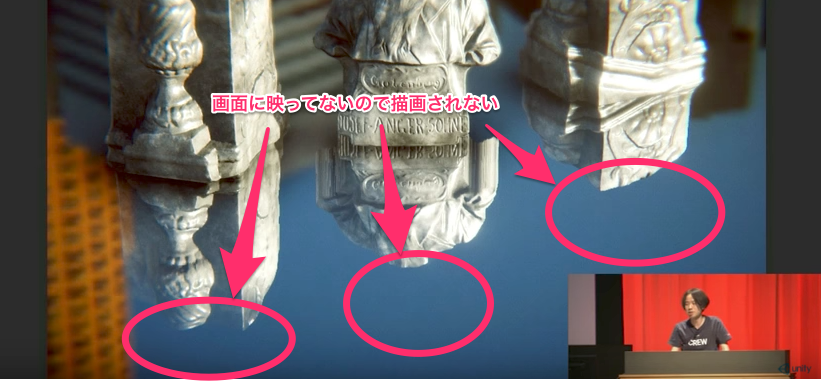
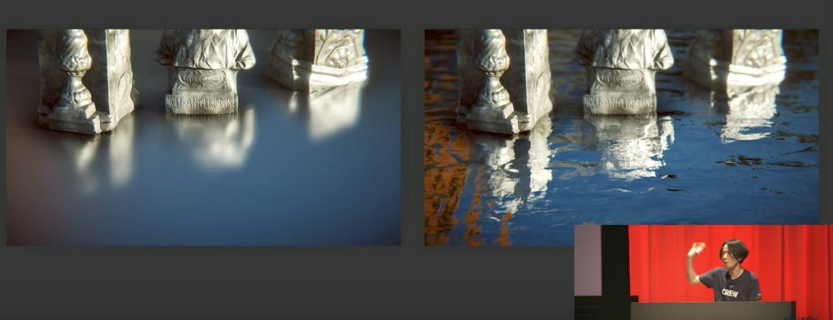
その1 画面上に無いものは映らない

防ぎようがないので床をぼかしたりノーマルマップを使ってごまかす

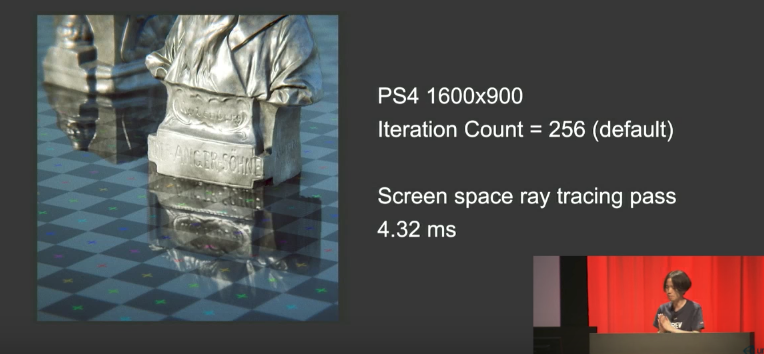
その2 かなり負荷が高い
ためしにPS4でFPS60のゲームを作った場合 IteretionCount=256 1フレーム 16msぐらいしかないので1/4使ってしまう

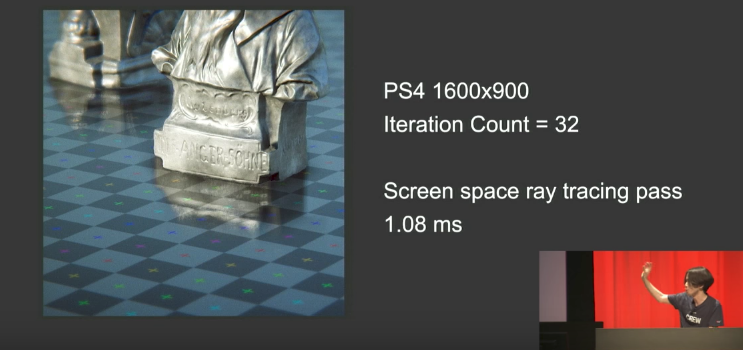
IteretionCount=32の場合

設定を調整してパフォーマンスを出すのが肝
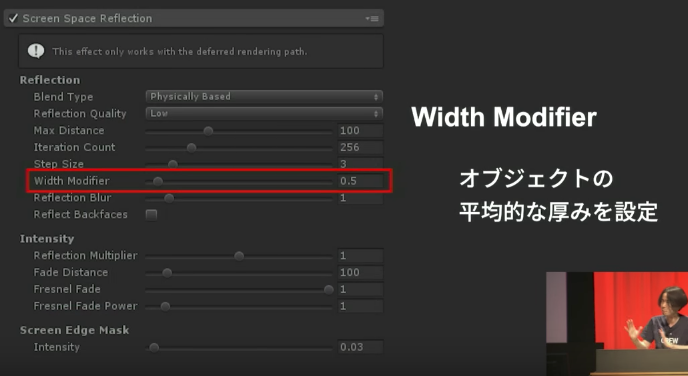
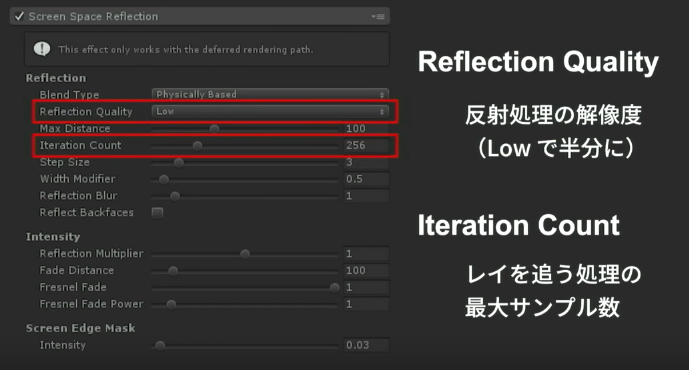
・パラメーター
重要! 調整することによってパフォーマンスがあがる

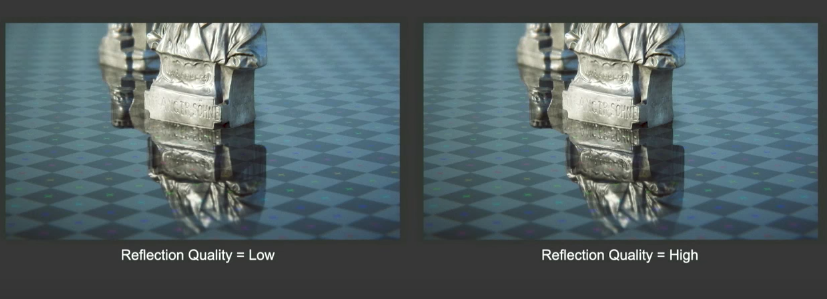
ReflectionQuality ほとんど見た目が変わらないので できるだけLowにする

IterationCount 下げると負荷が下がる上げると負荷が高くなるので なるべく低く設定する
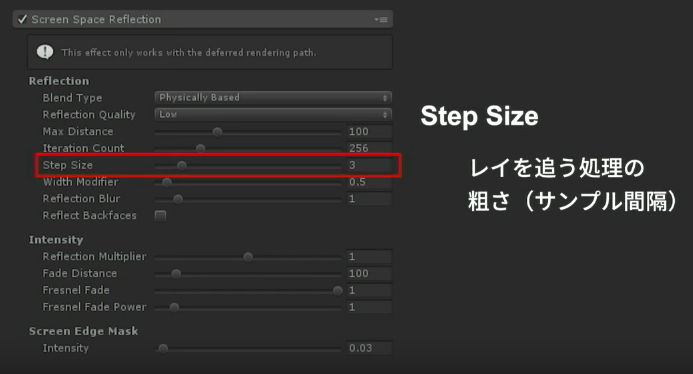
StepSize IterationCountを下げても補う機能 反射範囲を伸ばす事が可能になる

荒くなるので床をぼかしたりやノーマルマップを使ってごまかす

MaxDistance FadeDitanceを設定しないと反射の部分がパツンときれる
FadeDitance 入れる事によってだんだん薄まる
ここからはあまり使わないかも
Reflection Blur リフレクションしているものに対してブラーをかける
Reflection Multiplier リフレクションの明るさ
Frenel Fade フレネル係数? とくにいじる必要はなさそう
Screen Edge Mask - Intensity スクリーンの際のフェードをかけれる 特に使うことはなさそう
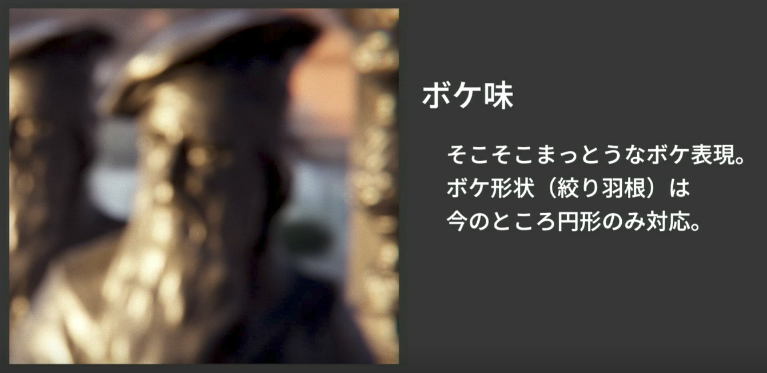
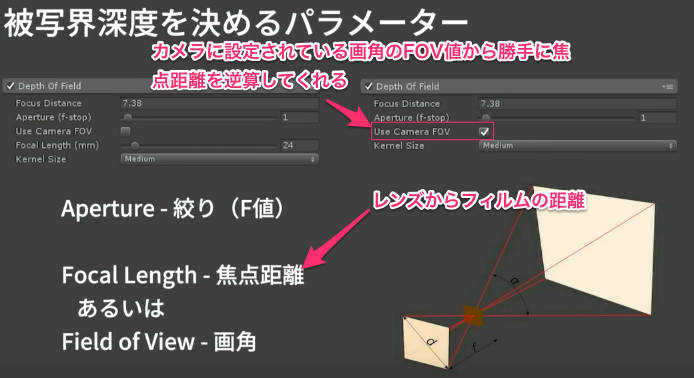
Depth of Field (被写界深度)
レンズのボケをシュミレートする
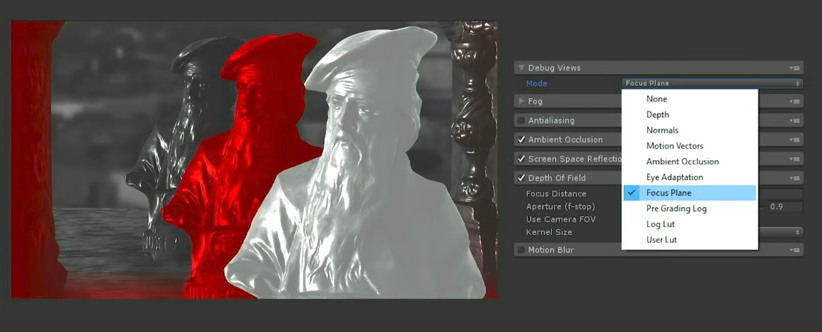
実際どのようになるか
確認の仕方 Focus Planeを選ぶと便利 フォーカスがあっている場所は赤くなる

Motion Bluer (モーションブラー)
シャッタースピードのシュミレート
・パラメーター
Shutter Angle - ブラーの深さ
Sample Count - 何回サンプルを行うか 高ければ高いほど 映像がスムーズになるが負荷が高くなるのでなるべく小さな値にする 小さくてもばれない
Frame Blending - 役に立たないので基本使わないでください

Eye Adaptation (暗順応/明順応)
[画面の明るさを動的に調整]
(https://www.youtube.com/embed/r5mNmH68KPQ?rel=0&start=1748&end=1806)

・[パラメーター]
(https://www.youtube.com/embed/r5mNmH68KPQ?rel=0&start=1805&end=1993)
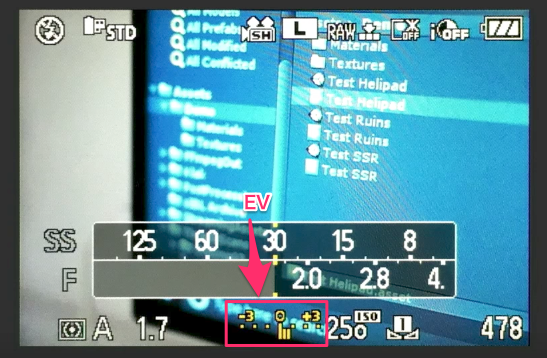
(EV)とは エクスポジャーバリュー(Exposure Value)の略 カメラでよく使われている明るさを表している値

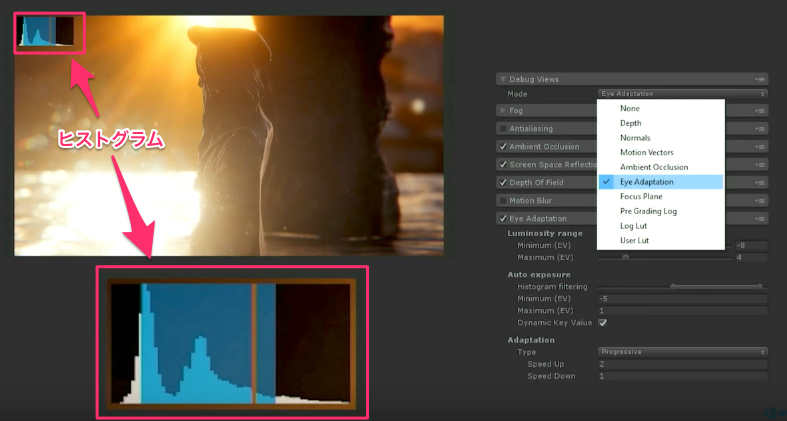
設定を行うときの設定 Debug ViewのEye Adaptationを選ぶとヒストグラム表示されそれを基づいてに明るさの調整がされます

Luminosity range ヒストグラムのサンプル範囲
- Minimum(EV) 最小値
- Maximum(EV) 最大値
Auto exposure ヒストグラムの青い帯の範囲
- Minimum(EV) 最小値
- Maximum(EV) 最大値
- Histogram filtering ヒストグラムの中のどっからどこまでの範囲を集計して平均値をとるか 結構こつがいりそう
- Dynamic Key Value OFFにすると使える Autoexposureが働いた後 明るさ調整に使う
Adaptation keyValueの速度の設定 明るい方向、暗い方向の速度別々に設定ができ TypeをFixedにすると補完なしにいきなりもとまった平均値たいしてアダプテーションが発生する
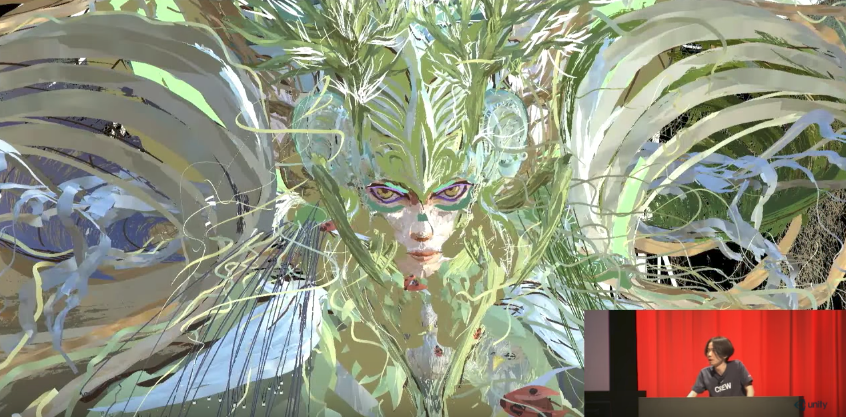
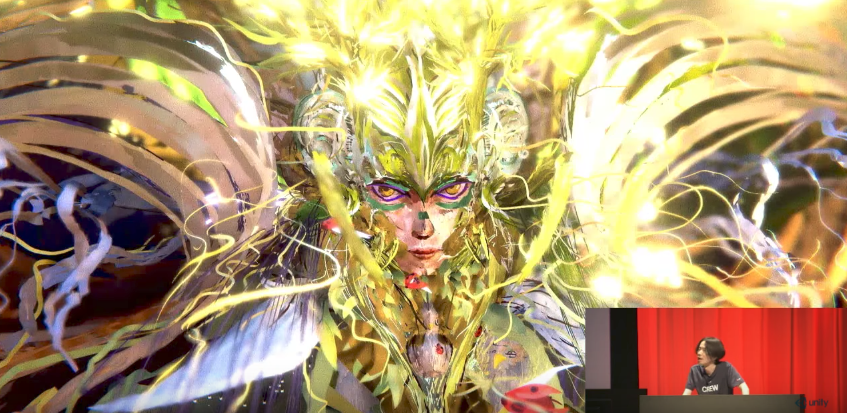
Bloom (ブルーム)
・パラメーター
Intesity - 明るさ
Threshold(Gamma) - どの程度の明るさのピクセルを反応させるか
Soft Knee - 設定していないとThreshold(Gamma)設定した境目がわかりやすなってしまうのでそれをぼかす為の設定
Radius - 光の半径 最大値にしてIntesityで調整するのがオススメ
Anti Flicker - 小さなピクセルに反応させないのでフリッカーが起きにくい
Dirt レンズの汚れ表現
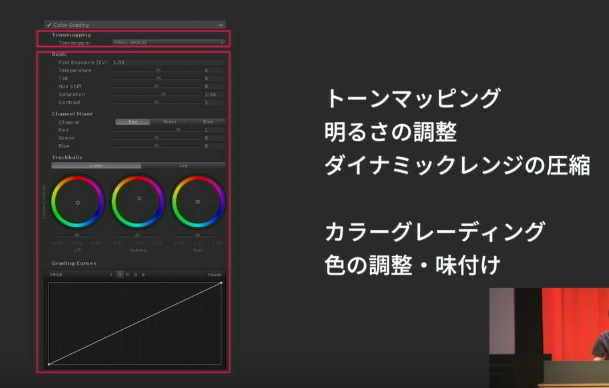
Color Grading (カラーグレーディング)
明るさと色調の調整
大きく分けてトーンマッピングとカラーグレーディングがある

トーンマッピングとは?使い方など
白飛びをいい感じに和らげてくれるフィルター デフォルト値のままがおすすめ
カラーグレーディングとは?
パラメーター
Basic
- Post Exposure (EV) - 明るさ
- Temperature - 色温度の調整
- Tint - 紫と緑の軸で色の調整
- Hue Shift - 色調をずらす
- Saturation - 色の強さ
- Kontrast - コントラストの調整
Channel Mixer RGBの調整
Trackballs 動画参照 https://youtu.be/r5mNmH68KPQ?t=2460
User LUT (ユーザーパレット)
フォトショのカラコレを適用する
Chromatic Aberration (色収差)
Grain (フィルム粒子)
フィルム粒子のザラザラ感を足す
・パラメーター
Intansity - ザラザラが増える
Luminace Contribution - 明るい領域はザラザラが少なく 暗い領域はザラザラが大きくなる
Size - ザラザラのサイズ
Colored - offにすると白黒のザラザラ

Vignette (ビネット)
画像の周辺を暗く、カメラ感を出す
・パラメーター
Color - カラー
Center - 中心座標
Intansity - 黒ずみが増える
Smoothness - 黒ずみの滑らかさ
Roundness - 丸なのか四角なのかを調整できる
Rounded - アスペクト比を無視するか

Dither (ディザリング)
ノイズを使ってマッハバンドを消す
弱点
グロい方法
https://github.com/keijiro/PostProcessingUtilities
2、シェーダーバリアントが大量に生成される
スクリーンショット 2017-06-28 23.05.44