はじめに
2017年5月7日(月)・7日(火)・9日(水)に行われた Unite 2018 新機能Shader Graphを使えばプログラミング無しにシェーダーが作れるようになります! 講演の例1〜例3まAmplifyShaderEditorで作ってみた話の記事になります
ShaderGraphの知識や今回の記事に紐ずけられている部分があるので見ていない方かはこちらから見た方がわかりやすいかもしれません
https://qiita.com/Sase/items/05e378c5be2008ddaa5f
AmplifyShaderEditorとは
Shader Graphと同じような シェーダーをノード組める サードパーティ製のシェーダーエディタアセットです
あと特徴としては従来のレンダーパイプライン(フォワードとかデファード)が使える所など
現在ShaderGraphはSRPのLWRP,HDRPのみサポート
個人的にはAmplifyShaderEditor押し
https://www.assetstore.unity3d.com/#!/content/68570?aid=1100l3oC8

NEW! 充実したサポート
NEW! Wiki リソース
NEW! API ドキュメント (wip)
NEW! テクスチャ配列をサポート
NEW! 頂点法線の操作
NEW! POM (視差オクルージョンマップ) のクリッピング機能
NEW! 色収差を伴う反射
NEW! テッセレーション挙動をカスタム化 (ノード)
新しいサンプル
• オブジェクトノーマルリフレクション
• テクスチャ配列
• 反射陰影
• タイル化されたアトラスからの読み込み
最新版の改良点
• より安定した使用感
• 多くの不具合の修正と改良
• マスターノードプロパティUI の改良
• ノイズジェネレーターノードを使ったパーリンノイズ
• CTRL キーの長押しで入力ポートを変更
• 入力ポートのダブルクリックで接続をクリア
• ノードからパラメーターの型を設定可能
• 多様なノードの追加:詳しくはこちら
詳細情報:Amplify Wiki
ディスカッションページ:Unity Forum (英語)
シェーダーサンプル:フルリストはこちら
このエディターは、将来のアップデートにむけて改良を続けており、より多くの機能が現在開発中です。
Amplify Shader Editor (ASE) は、業界の先端を行くソフトウェアに触発されて作ったノードベースのシェーダー作成ツールです。オープン形式でありながらしっかり統合されたソリューションで、Unity の UI の慣習とシェーダーの使用にシームレスに溶け込む、違和感のない一貫した開発環境を提供します。十分な品質と柔軟性、Amplify Creations による迅速なカスタマーサポートを提供します。
直感的でユーザー体験にフォーカスした、使いやすく、すっきりした、柔軟性のある作業空間です。ドッキングして、またはセカンドモニターとして、レイアウトに合わせて自由に使えます。
じゃまになる大きなノードやメニューを取り除き、ツールバーとメニューを必要最小限にし、作業空間を最大にするよう最適化されています。ノードやシェーダーの作成は、Project Explorer を使うと、新しい Unity マテリアルの作成と同じくらい直感的にできます。
ノード、改良、不具合の修正、第三者によるサポートなどのユーザー貢献に対し開放されています。既存のアートプロダクションパイプラインに簡単に適応できる安定した柔軟なツールの提供を目指しています。
柔軟なシェーダー作成オプション。現在のバージョンでもサーフェスシェーダーを作成し拡張できますが、今後のアップデートでは多くの種類のシェーダー、カスタムライティングモデル、拡張されたオプションが加えられます。それらは、プロダクションの技術的な仕様によく適応する一方で、創造性がより自由で開放的になるよう支援します。
注目すべき機能
• 直感的で使い慣れたノードインターフェース
• フルソースコード
• 拡張ノードライブラリ
• インスタンス化サポート
• ユーザー提供のノードとシェーダー
• 増え続けるサンプルコレクション
動作環境
Mac 10.13.6
Unity 2018.2.5f1
Amplify Shader Editor 1.5.6
セットアップ
・最初に高橋啓治郎さんのShader Graphのプロジェクトを落としてきます
素材やSRPのLWRPが最初から入っている為 、プロジェクトはAmplify Shader Editorも入れてそのまま使います https://github.com/keijiro/ShaderGraphExamples
・Amplify Shader Editorをインポートする
・Amplify Shader EditorをLWRPに対応します
・AmplifyShaderEditor > Plugins > EditorResources > Templates > SRP > LWSRPTemplatesとゆうパッケージがあるのでダブルクリックしてインポートする
・基本これで対応できましたので、確認の為にLWRPのシェーダーを作ります
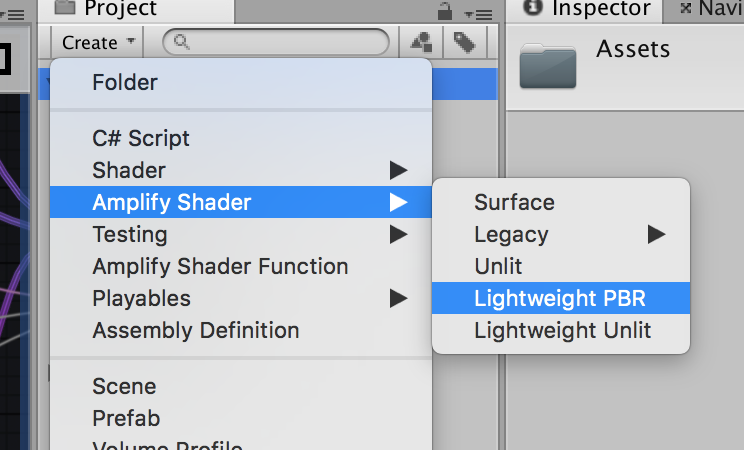
・Project > Create > AmplifyShader > LightweightPBR,Unlitどちらかを選べば生成されます

・生成されたシェーダーファイルをダブルクリックすればAmplify ShaderのEditor画面が出ます
Amplify Shader EditorのSRP対応の仕方
http://wiki.amplify.pt/index.php?title=Unity_Products:Amplify_Shader_Editor/Scriptable_Rendering_Pipeline
Amplify Shader Editorの使い方
参考URL
http://assetstore.info/howto/assetreviewblogs/inst-amplifyshadereditor/
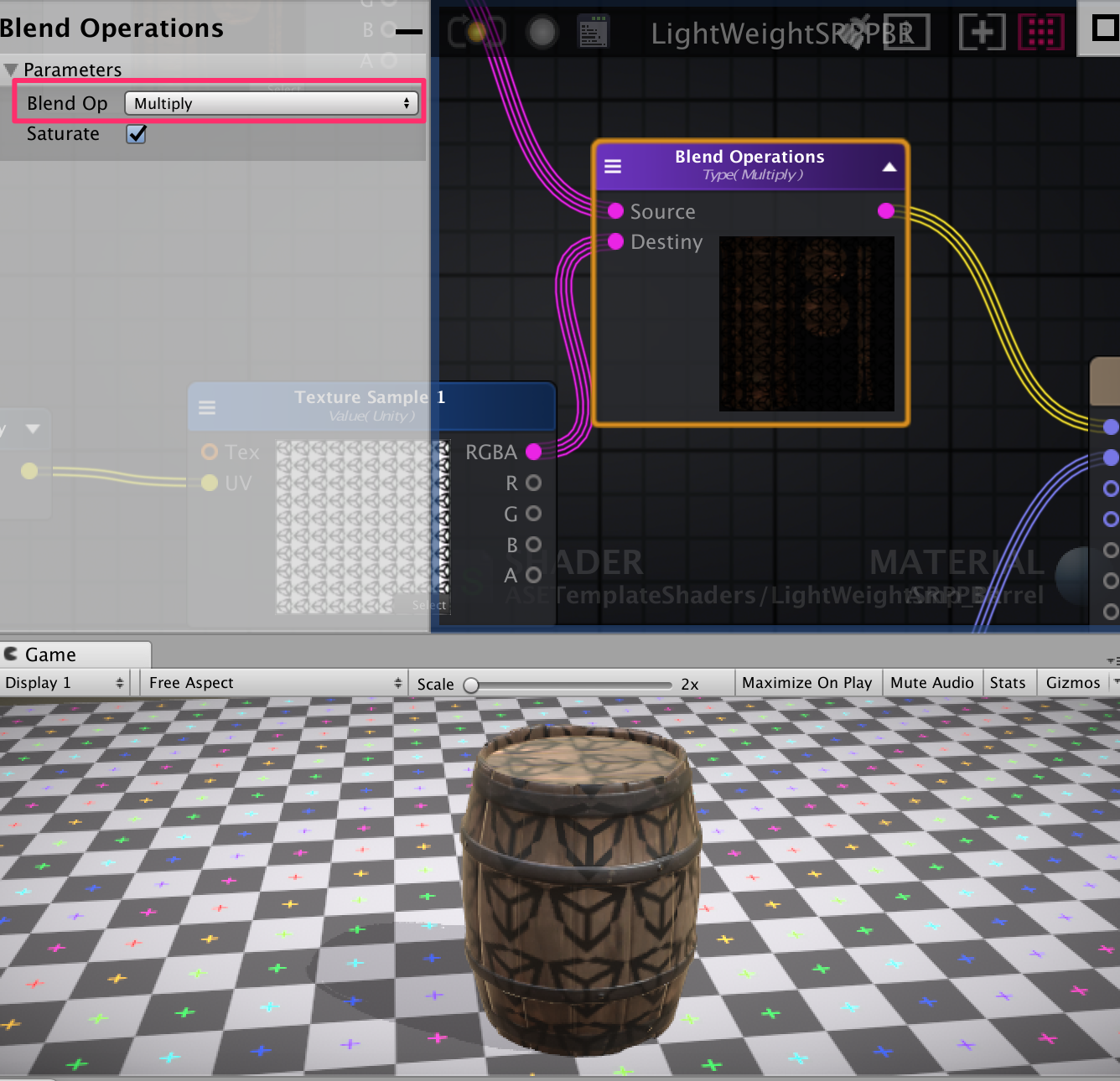
例 マルチテクスチャ
基本ほとんどノードの組み方は同じです
Blendモードのオプションだけ「Multiply」にしないとテクスチャの順番が逆になってしまいました

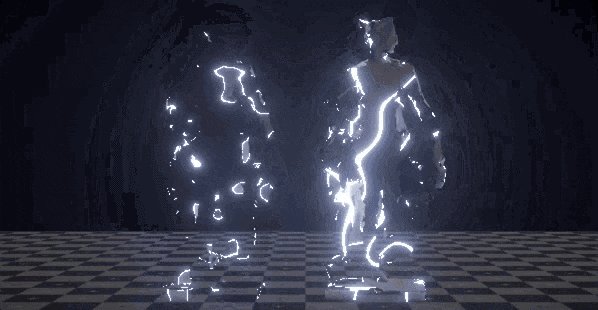
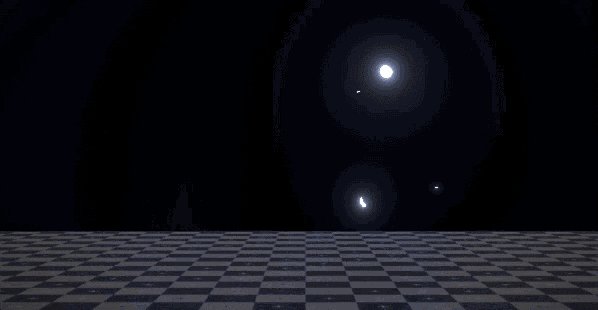
例1 ディゾルブエフェクト
基本ほとんどノードの組み方は同じです
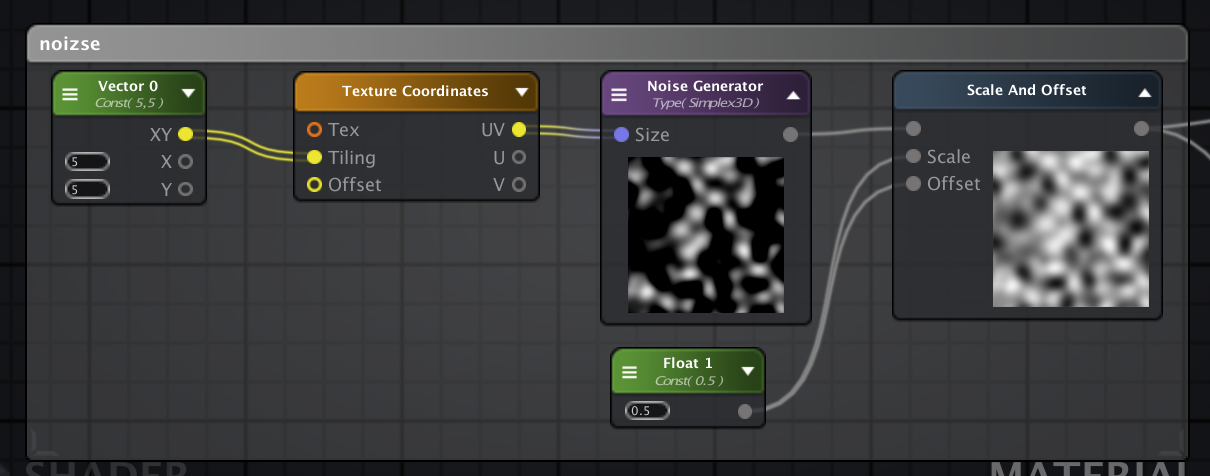
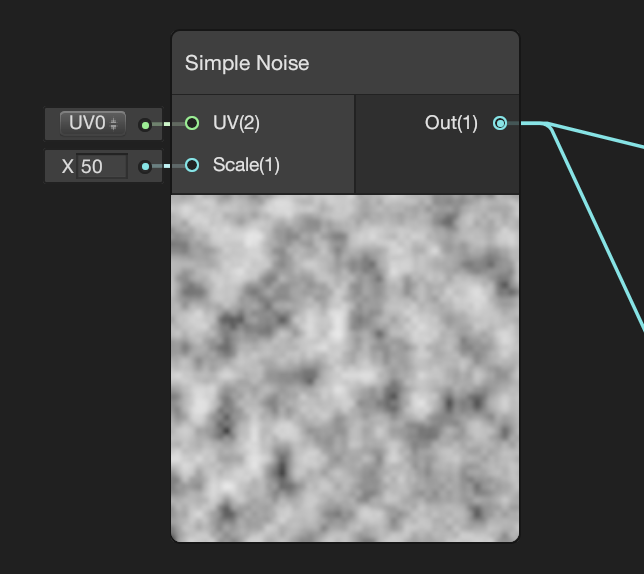
・スケール付きノイズの作るのにAmplifyはちょっとめんどくさいです

ちなみにShader Graphの方は1つでいけます

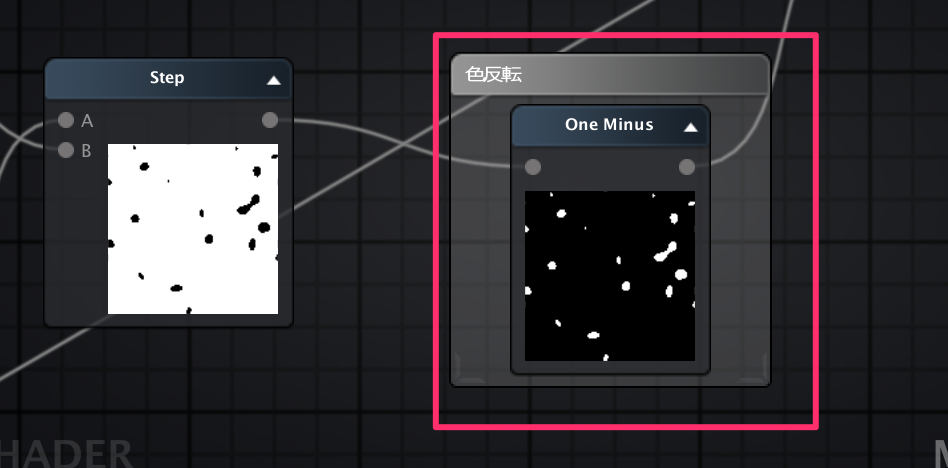
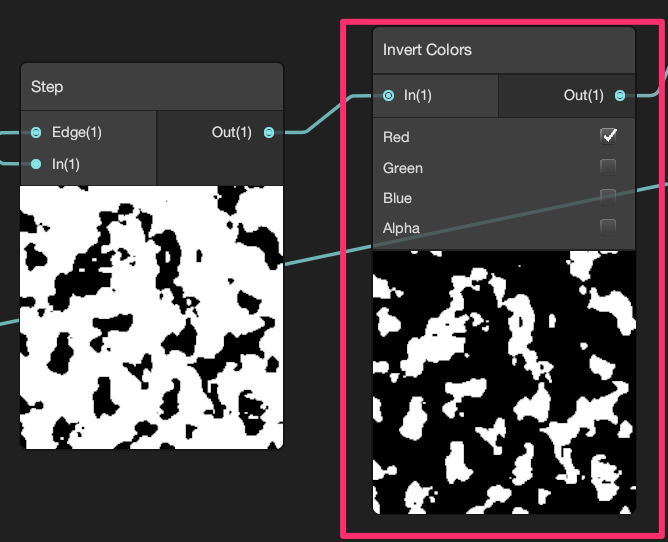
・色反転ノードは「OneMinus」とゆう名前

Shader Graphの方は「invertColors」

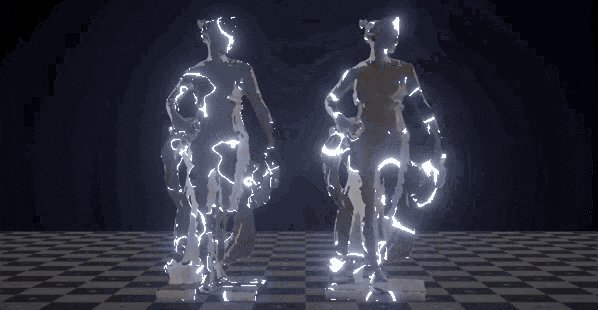
結果 左がShader Graph 右がAmplify
ノイズサンプルの違いはあるもののほぼ再現できています

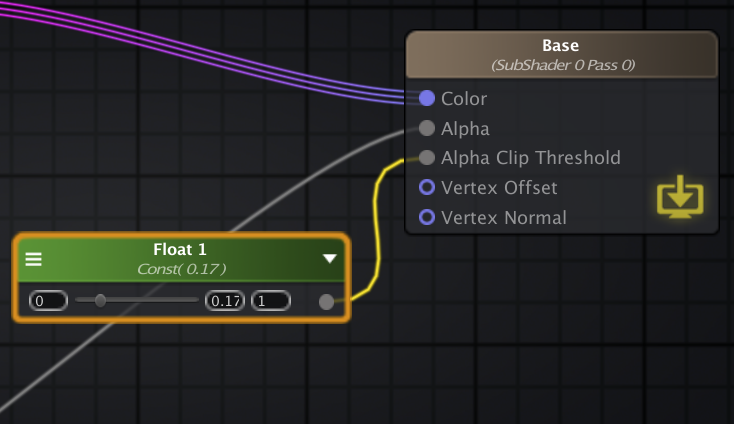
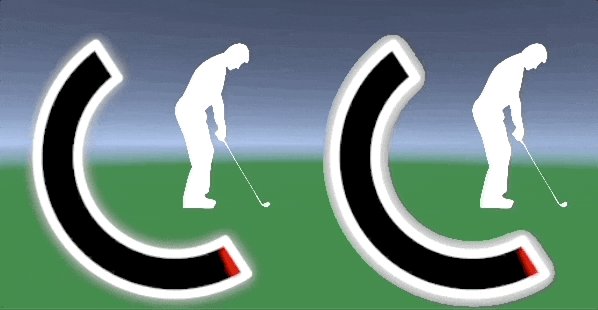
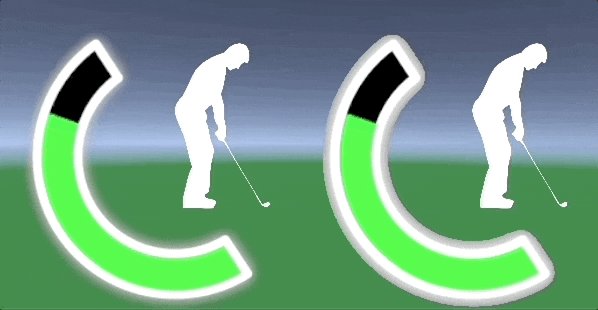
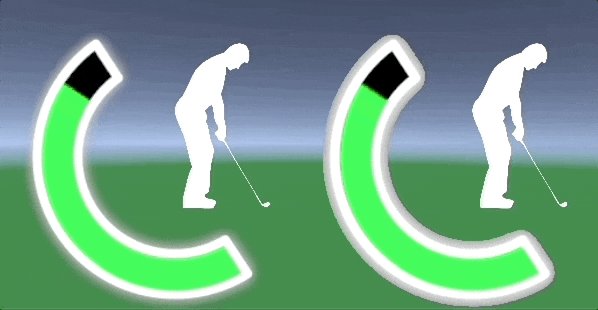
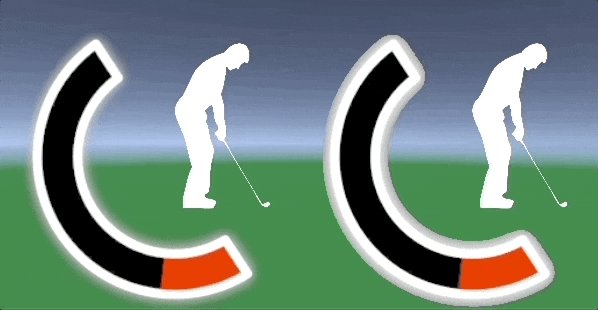
例2 エネルギーゲージ
基本ほとんどノードの組み方は同じです
・Unlitシェーダーだとどうしてもゲージの外枠のアルファが抜けなかったので無理やり暗い場所はアルファを抜くようにしてます もうちょっと調べたいと思います


これが正解↓

結果 左がShader Graph 右がAmplify
外枠のアルファが抜き以外はほぼ再現できました

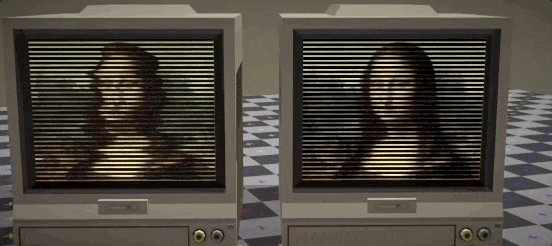
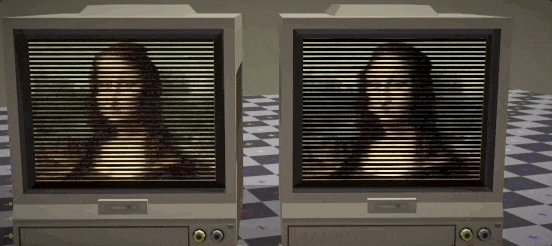
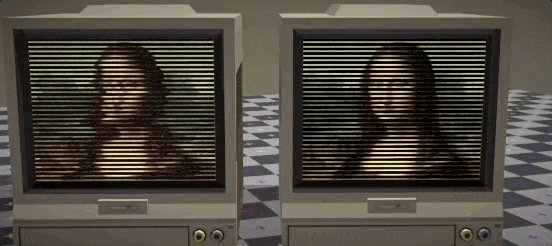
例3 古風なTVエフェクト
基本ほとんどノードの組み方は同じです
・成分をベクトルに戻すノード「Append」

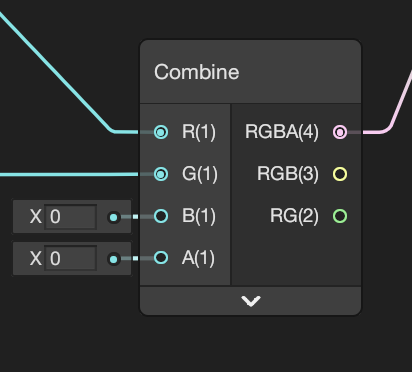
Shader Graphは「Combine」

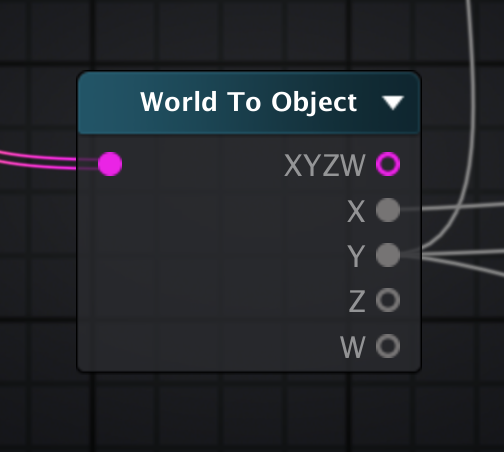
・ベクトルから成分を取り出すノード ちょっと汎用的なのなさそう?なので「WorldToObject」で代用する

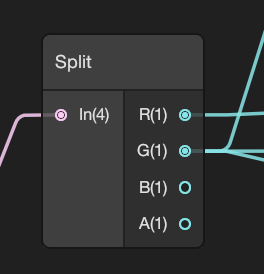
Shader Graphは「Split」

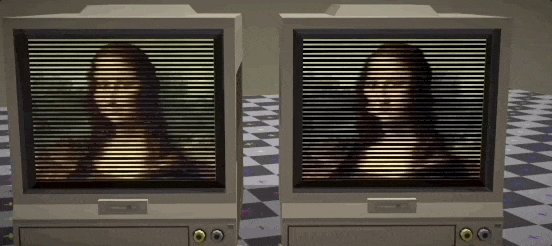
結果 左がShader Graph 右がAmplify
ノイズの振れ幅がちょっと違ったりしてますがほぼ再現できました

最後に
使用したプロジェクトをgithub上げてますので(AmplifyShaderEditor抜き)ぜひ参考にして見てください
AmplifyShaderEditorを導入してもらえればノードも見れます
https://github.com/SatoSeiichi/ShaderGraphExamplesForAmplifyShaderEditor/tree/master