はじめに
Power Apps でドロップダウンやコンボボックスを使う時、
見た目を整えたいけどどのプロパティを触れば色が変更するかなどが
初見では分かりづらいと思います![]()
本記事では以下のような色・スタイルのプロパティについて
わかりやすくまとめていきたいと思います!
 前編の記事はこちら
前編の記事はこちら
実際に設定してみる(画像付き)
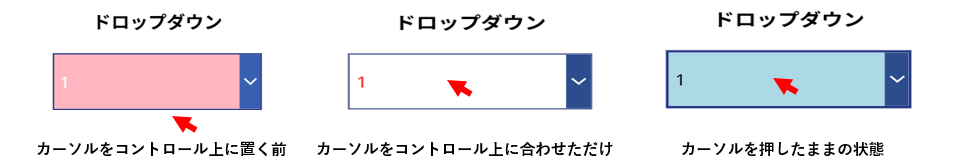
![]() PressedFill クリック時の背景色
PressedFill クリック時の背景色
PressedFill はコントロールをクリックしている状態の時の背景色になります。
押したままの色になるので、離せば色は元に戻ります。
PressedFill プロパティを Color.LightBlue に変更してみました。
![]() BorderColor 境界線の色
BorderColor 境界線の色
BorderColor はコントロールの枠線のことです。
BorderColor プロパティを Color.LightBlue に変更してみました。
変化が分かりやすいように色味を変更してますので、配色についてはご容赦ください...笑
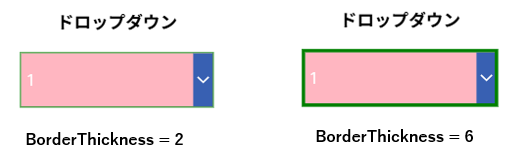
![]() BorderThickness 境界線の太さ
BorderThickness 境界線の太さ
BorderThickness はコントロールの枠線の太さのことです。
単位は ピクセル で数値のみを入力します。
BorderThickness プロパティを 2 → 6 に変更してみました。
![]() DisabledColor 無効化時のテキスト色
DisabledColor 無効化時のテキスト色
![]()
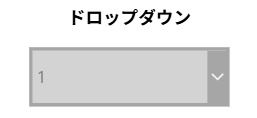
![]() DisabledFill 無効化時の背景色
DisabledFill 無効化時の背景色
DisabledColor DisabledFill はコントロールの表示モードが無効状態の場合のテキスト色と背景色のことです。
DisabledColor プロパティを Color.Gray に変更してみました。
DisabledFill プロパティを Color.LightGray に変更してみました。
編集ができない状態なので前述していました PressedFill などの操作を行って変更される
色については適用されなくなります。
さいごに
よく使用するプロパティを覚えておけば、
「あれ?この場合はどこを変更すれば良かったっけ?」などとそういった手間が減ることになります。
![]() ~
~![]()
![]() までのプロパティを説明しましたが、他にも Color や Fill
までのプロパティを説明しましたが、他にも Color や Fill
そしてコンボボックスならではの色変更もありますので
次の記事ではそちらをまとめていきたいと思います!!
2025年5月7日追記
③についての記事も作成しましたのでぜひご覧ください。