概要
Power Apps のアプリのボタンを押すことで Power Automate のフローを呼び出し実行させることができます。
そして実行結果をPower Apps側へ応答させることも可能です。
Power Apps のみでは実行できない処理や、アプリを動かしている裏で膨大なデータの処理を行わせたい時に役立ちます!
今回はフローの実行が完了したことをアプリへ応答するやり方をご説明します!
アプリからPower Automateへ値を渡し、フローを実行させる方法については以下の記事にて説明しておりますので、最初から作成される場合は以下の記事を先にお読みください。
作成手順
- Power Automate 側にて結果を返す処理の設定
- Power Apps 側にて結果を受け取る処理の設定
(応答内容に条件を追加する場合)- 動作確認
1. Power Automate 側にて結果を返す処理の設定
上記の記事内ですでに作成が完了しているフローの最後に
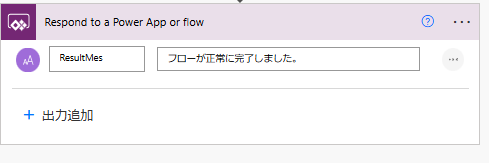
「応答」 アクションを追加します。

応答で返す値を設定します。
左側につけるタイトルはPower Apps上で使用するので分かりやすい名前にしておきましょう。
今回は結果表示なのでResultMesとつけています
右側には出力させてい値をいれてください。
フローが作動したことを想定して「フローが正常に完了しました」
としています。

ここまで完了したらPower Appsのフローは一旦保存してください。
2.次は Power Apps側での受け取りについて説明します。
Power Apps ボタンプロパティのOnselectを以下のように設定します。
Set(フロー結果, フロー名.Run())
Set関数を使うことによりフローの応答結果をフロー結果という変数に格納します。
次に適当なテキストラベルを置きます。
テキストプロパティを以下のように設定します。
フロー結果.ResultMessage
3. 動作確認
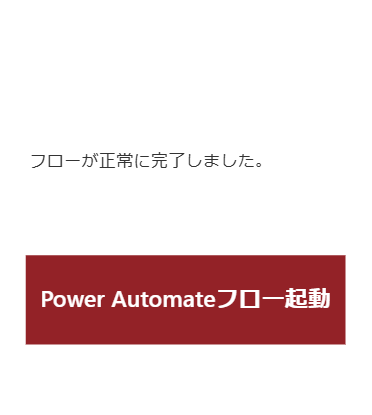
1. PowerApssでアプリを実行しボタンをクリック
2. フローが正常に実行された場合、画面上のラベルに応答メッセージが表示されることを確認。
【Teamsへの投稿】

【アプリ側での応答の表示】

これで、PowerApps上でフローの実行結果をリアルタイムに表示できるようになります!
同時に2つのアプリを構築していかないといけないので大変かもしれませんが
慣れてくると一度になんこも引数を渡せたり、条件のフィルターに使えたりと使いこなせれば大活躍間違いなしのテックになると思います!!!!
たくさんのPower Automateのテクニックと使い合わせて、アプリ開発をさらによりよい者にしていきましょう!!!
御覧いただきありがとうございました!!¥