概要
Power Appsでは要素を自由に配置できますが
大量のコントロールを追加するとレイアウトが崩れやすくなります。
そこで便利なのが 「コンテナー(Container)」 です。
この記事では、コンテナーの基本的な使い方から実践的なレイアウト設計のコツまでを解説します。
コンテナーとは??
コンテナーは複数のコントロールをまとめて管理できるレイアウト用のコンポーネントです。
主な特徴は以下のとおりです。
- グループ化:関連するコントロールを一つのブロックにまとめられる
- 自動配置:子要素の配置を自動で調整できる(横並びや縦並び)
- レスポンシブデザイン対応:画面サイズに応じて自動調整できる
![]() ポイント
ポイント
「コンテナー」は従来の「グループ」とは異なり、動的にサイズや配置を調整できます!
コンテナーの種類
Power Apps には 3種類のコンテナーが用意されています。
- コンテナー
- 水平コンテナー
- 垂直コンテナー
各コンテナーについて簡単に解説を行っていきます!
コンテナー
コンテナーは グループ化 に近い役割を果たします。
コンテナー内でコントロールを自由に配置することが可能です。
コンテナー上の 「+」 を押すとコントロールが選択できます。
コンテナーを選択した状態でコントロールを追加することで
コンテナー内に配置を行えます。
コンテナーの X,Y の設定を変更するだけでコンテナー内にあるコントロールも
配置を変更することが可能です。
このようにコンテナーの配置設定を変更するだけでコンテナー内にある
ボタンとテキストラベルも一緒に動かすことができます。
水平コンテナー
水平コンテナーは、子要素(ボタン、ラベル、テキスト入力など)を
自動的に横並びに配置できるコンテナーです。
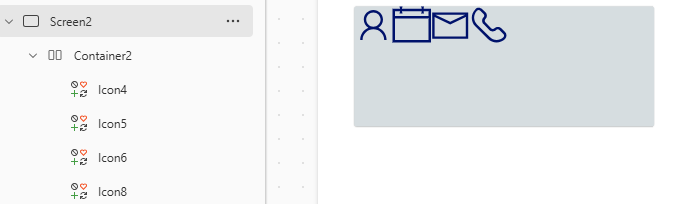
コンテナー内にアイコンを追加していきました。
最新で追加したものは自動的に一番右に配置されるようになっています。
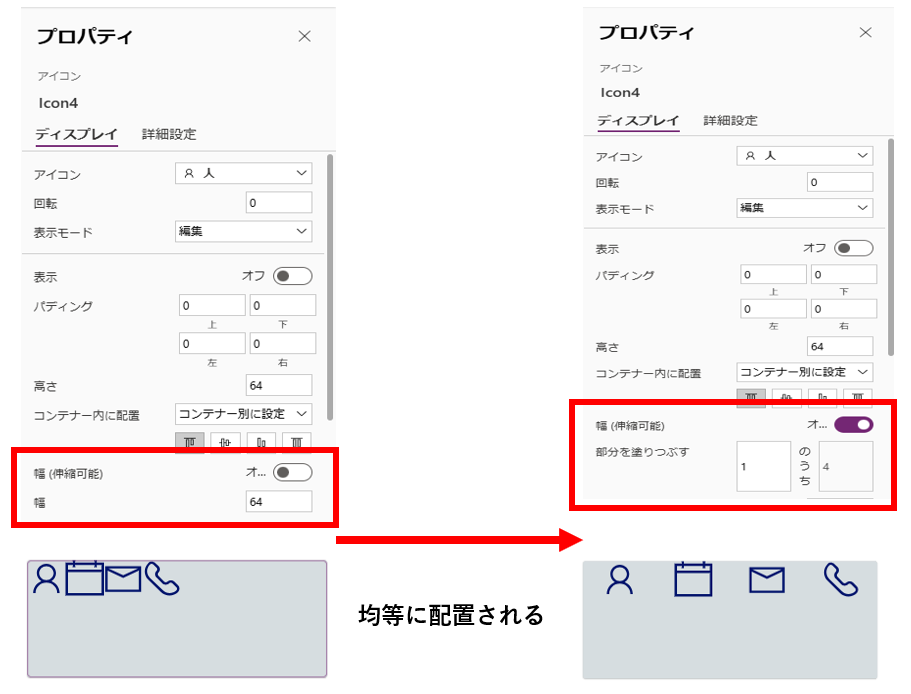
プロパティで 幅(伸縮可能) の設定を オン にすると
設定を変更することなく親プロパティのサイズに合わせて自動的に幅を変更してくれます。
メニューコントロール等を配置したい時などにとても便利な機能となっています!
高さ や パディング などはその他のコントロールと同様に設定を行ってください。
垂直コンテナー
垂直コンテナーは、子要素(ボタン、ラベル、テキスト入力など)を
自動的に縦並びに配置できるコンテナーです。
こちらは上から下に向けて配置されるようになっています。
水平コンテナーの時の同様に親プロパティのサイズに合わせた高さ変更を行いたい場合は
プロパティの 高さ(伸縮可能) の設定を オン にすることで可能です。
まとめ
コンテナーを上手に活用することでレイアウトの設計が行いやすくなり
レスポンシブな対応も可能になります!
- コンテナーは自由なレイアウト向け
- 水平コンテナーは横並び配置のナビゲーションバーなど向け
- 垂直コンテナーは縦並び配置の入力フォームなど向け
コンテナを適切に使い分けることで
より柔軟で使いやすいアプリを作成することができます!
ぜひ試してみてください![]()