はじめに
Power Apps でドロップダウンやコンボボックスを使う時、
見た目を整えたいけどどのプロパティを触れば色が変更するかなどが
初見では分かりづらいと思います![]()
本記事では以下のような色・スタイルのプロパティについて
わかりやすくまとめていきたいと思います!
- Fill(背景色)
- Color(テキスト色)
- HoverFill(ホバー時の背景色)などなど...
色やスタイル関連のプロパティ一覧(ドロップダウン/コンボボックス共通)
| プロパティ名 | 意味・用途 | 例 | |
|---|---|---|---|
| Fill | 背景色 | RGBA(255, 255, 255, 1) , Color.White(白) | |
| Color | テキストの色 | RGBA(0,0,0,1) , Color.Black (黒) | |
| HoverColor | マウスホバー時のテキスト色 | Color.White | |
| HoverFill | マウスホバー時の背景色 | Color.Blue | |
| PressedColor | クリック時のテキスト色 | Color.White | |
| PressedFill | クリック時の背景色 | Color.DarkBlue | |
| BorderColor | 境界線の色 | Color.Gray | |
| BorderThickness | 境界線の太さ | 1(ピクセル) | |
| DisabledColor | 無効化時のテキスト色 | Color.LightGray | |
|
|
DisabledFill | 無効化時の背景色 | Color.Gray |
実際に設定してみる(画像付き)
では、実際に設定してみましょう。
こちらはドロップダウンとコンボボックスのデフォルトの設定状態です。
![]() Fill 背景色
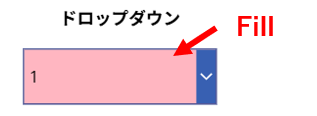
Fill 背景色
Fill は他のコントロールでも使用される一般的なプロパティです。
特に操作がされていない時の基本の背景色です。
ドロップダウンの Fill を変更してみました。
背景色が LightPink に変更されました。
![]() Color テキスト色
Color テキスト色
こちらも一般的なテキストの色を設定する箇所になります。
Color プロパティを Color.White に変更してみました。
![]() HoverFill マウスホバー時の背景色
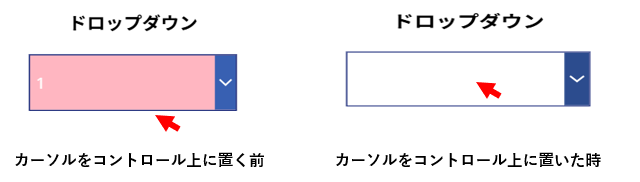
HoverFill マウスホバー時の背景色
HoverFill はコントロールにマウスカーソルを合わせた時に変更される背景色のことです。
今マウスカーソルがどのコントロールを選択しようとしているかが視覚的に分かりやすくなります。
HoverFill プロパティを Color.White に変更してみました。
このような変化が起こります。
![]() HoverColor マウスホバー時のテキスト色
HoverColor マウスホバー時のテキスト色
HoverFill と同様にマウスカーソルを合わせた時のテキスト色のことです。
HoverColor プロパティを Color.Red に変更してみました。
![]() PressedColor クリック時のテキスト色
PressedColor クリック時のテキスト色
PressedColor はコントロールをクリックしている状態の時のテキスト色になります。
押したままの色になるので、離せば色は元に戻ります。
PressedColor プロパティを Color.Black に変更してみました。
後編につづく
![]() ~
~![]() までの Fill や Color について説明しました。
までの Fill や Color について説明しました。
残りの![]() ~
~ ![]()
![]() については後編の記事に記載していますので
については後編の記事に記載していますので
そちらも併せてごらんください!