はじめに
Power Appsでユーザーからのフィードバックを収集する際、
5段階評価(スター評価やグッド評価、評価によってアイコンが違う等)を使いたい場面は多いですよね。
しかし、標準のコントロールには5段階評価用のコンポーネントがなく、
「どうやって実装すればいいの?」と悩む方も多いのではないでしょうか。
本記事では、ギャラリーやボタンを活用して、シンプルかつ直感的に5段階評価を入力できる方法を解説します!!
モダンコントロールにレーティングコントロールがありますが、 単体での選択や選択無しが不可のため別方法を使用します。
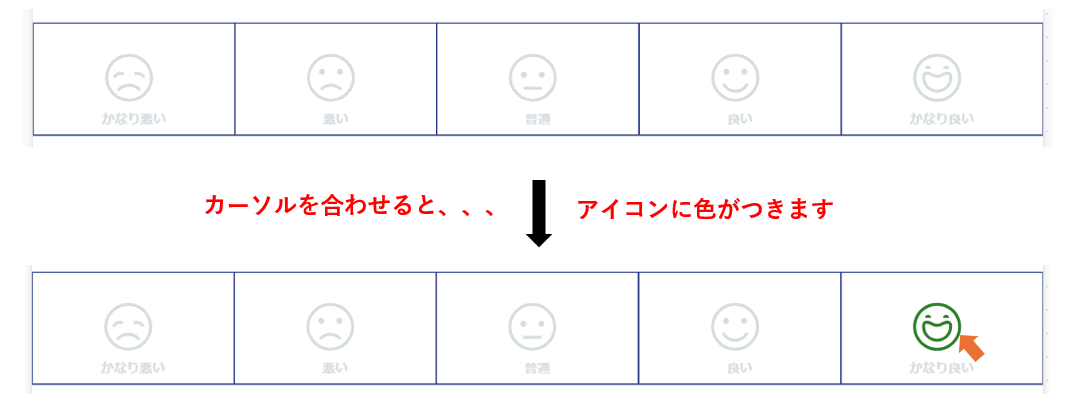
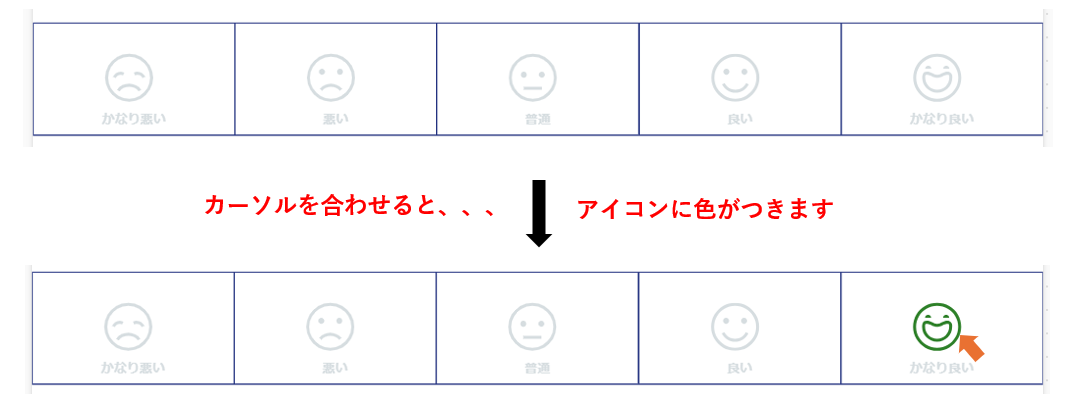
どのような画面イメージかというと以下のようなイメージになります![]()
一目でわかりやすい5段階入力になっています。
実装方法
では実装方法について解説していきます。
① Power Apps にログインしてアプリを開きます。
② 空の垂直ギャラリー を置きます。
Items には以下のようなテーブルを作成します。
Table(
{
value: 1,
txt: "かなり悪い",
icon: Icon.EmojiSad
},
{
value: 2,
txt: "悪い",
icon: Icon.EmojiFrown
},
{
value: 3,
txt: "普通",
icon: Icon.EmojiNeutral
},
{
value: 4,
txt: "良い",
icon: Icon.EmojiSmile
},
{
value: 5,
txt: "かなり良い",
icon: Icon.EmojiHappy
}
)
icon に設定している値は クラシックアイコン の中にあるこちらの5種類を選択しています!
③ ギャラリー内にアイコンを設置して、Icon を以下のように設定します。
ThisItem.icon
ギャラリーのテーブルで icon に設定したアイコンがそれぞれ表示されます。
④ 次にテキストラベルを設置して、Text を以下のように設定します。
ThisItem.txt
ギャラリーのテーブルで txt に設定した文字がそれぞれ表示されます。
⑤ アイコンのデフォルトカラーをグレーに設定してアイコンが押された時にだけ色を変える設定を行います。
まずは、③で設定したアイコンの OnSelect に以下を設定します。
UpdateContext({loc_selecticon:ThisItem})
⑥ 続いて Color を以下のように設定します。
If(
ThisItem.icon = loc_selecticon.icon,
RGBA(45,128,40,1),
RGBA(214,221,224,1)
)
⑦ HoverColor を以下のように設定します。
HoverColor とはビジュアルにカーソルを合わせたときの枠線の色を指します。
RGBA(45, 128, 40, 1)
以上の設定を行うことで冒頭にお伝えした仕様が実装されます。
アイコンをクリックすると loc_selecticon にアイコンのテーブルデータが格納されるので
あとは必要に応じて更新や作成の際に loc_selecticon のデータを利用してください。
今回は例としてテーブルのデータを作成していますが、必要に応じたテーブルのデータ数や
内容に変更していただいて構いません。
さいごに
今回紹介した方法を使えば、Power Apps で簡単に 5 段階評価の入力を実装できます!
自社のアプリに合ったカスタマイズでぜひ活用してみてください!!