はじめに
Power Apps はプログラミングの知識が無くてもローコードで誰でも簡単に業務アプリを作成できるツールです。
しかし、簡単に作成できる一方で複雑なカスタマイズを行うにはかなりの技術や知識が必要となり、レイアウト面でも簡素化しやすくなってしまいがちなのが難点です。
今回は少しでも華やかなアプリが作成できるよう、レイアウト面において画像を追加する方法やボタンコントロールのビジュアルの変化方法について記載します。
Power Appsのアイコン一例
Power Appsにはデフォルトでアイコンがありますが、シンプルなアイコンが多いのでオシャレな画面を作成したい人にとっては少し味気なく感じてしまうかもしれません。
アイコンが物足りないと感じる人は自身で画像を追加して好きなデザインを組み込みましょう!
著作権に引っかかる可能性がありますので、自作のアイコンであったりフリー素材のアイコンを使用するようにしましょう。
素材はダウンロード可能なサイトがあります。下記は一部ですが参考にしてみてください。
【いらすとや】
【ソコスト】
- アイコンや画像を用意できたら Power Apps に追加します。
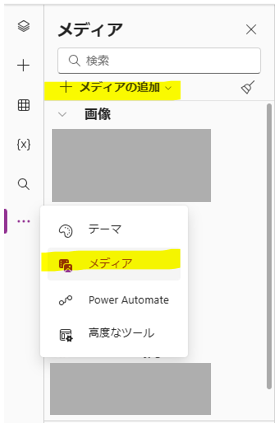
サイドバーからメディアを選択して「+メディアの追加」→「↑アップロード」をクリックし、保存してある画像を追加します。
今回は クラウド.png 音楽フォルダ.png を追加しました。
これをキャンバスアプリの画面にドラッグアンドドロップします。
そうするとアプリの画面内に追加した画像が張り出されました。画像 コントロールに設定されています。こちらをアイコンに使用したい場合は OnSelect に数式を入力すると使用できるようになります。
ボタンのデザインを工夫してみる
Power Apps のボタンコントロールを置くとこのようにデフォルトでは四角形となります。
こちらを設定を変更することで以下のように変更させることも可能です。
各設定方法
-
RadiusBottomLeftRadiusBottomRightRadiusTopLeftRadiusTopRight...すべて30
角の丸みを設定します。数字が大きければ多いほど丸みが出ます。 -
Fill...RGBA(255, 255, 255, 1)
背景色を白にします。 -
ColorBorderColor...RGBA(240, 98, 15, 1)
文字色と罫線を同じ色に設定します。こちらは好きな色に変更していただいて結構です。 -
FocusedBorderThickness... 10
罫線の太さです。こちらも好きな数字で設定していただいて結構です。 -
PressedBorderColorPressedFill...ColorFade(Self.Color, -30%)
ボタンを押しているときの罫線の色と背景色の設定です。こちらは文字色Colorに対して濃淡を設定させています。数値は好きに変更してもらって大丈夫です。 -
FocusedBorderColorHoverFill...ColorFade(Self.Color, -10%)
ボタンにカーソルを合わせた時の罫線の色と背景色の設定です。こちらも文字色Colorに対して濃淡を設定させています。数値は好きに変更してもらって大丈夫です。
上記のようにボタンコントロールを設定すると見た目がグッと変化します!
まとめ
上記のレイアウト変更例は一部ですがいかがでしたでしょうか??
デフォルトでのレイアウトには限界がありますが少し工夫するとかなり見た目に変化が出ると思います!!
いろんな小技を駆使して唯一無二のキャンバスアプリを作成してみてください!