やりたいこと
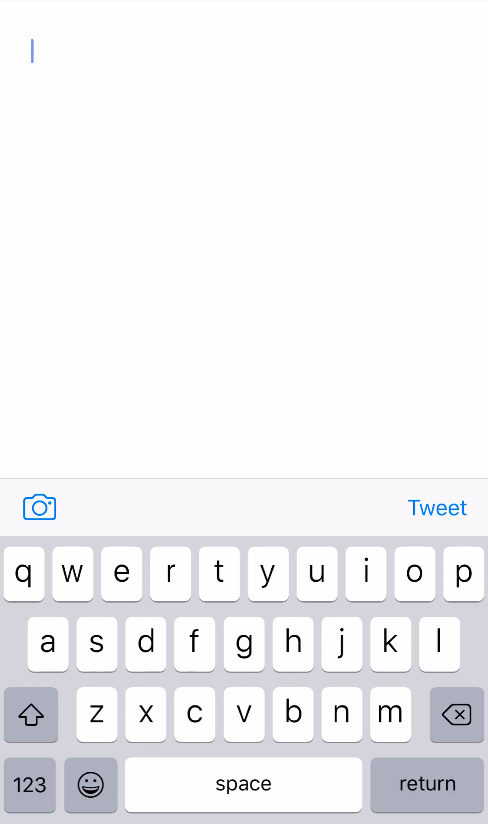
TextViewをタップした時に表示されるソフトウェアキーボードの上にツールバーを表示する

環境
Xcode11.3.1
Swift 5
UITextView.inputAccessoryViewにツールバーを設定する
// textView
@IBOutlet weak var tweetTextView: UITextView!
override func viewDidLoad() {
super.viewDidLoad()
// ツールバーを定義
let toolBar = UIToolbar(frame: CGRect(x: 0, y: 0, width: 0, height: 0))
// サイズを自動で最適な物にしてくれる
toolBar.sizeToFit()
// ツールバーのアイテム:カメラ
let cameraButton = UIBarButtonItem(barButtonSystemItem: .camera, target: self, action: #selector(didTapCamera))
// ツールバーにスペース追加。これがないと、右寄せにできない
let spacer = UIBarButtonItem(barButtonSystemItem: .flexibleSpace, target: self, action: nil)
// ツールバーのアイテム:ツイート
let tweetButton = UIBarButtonItem(title: "Tweet", style: .plain, target: self, action: #selector(didTapTweet))
// ツールバーにアイテム追加
toolBar.items = [cameraButton, spacer, tweetButton]
// TextViewにツールバーを設定
tweetTextView.inputAccessoryView = toolBar
}