はじめに
「鎌と槌☭」は、農民のシンボルである鎌と、労働者のシンボルである槌(ハンマー)を組み合わせたマークです。
労働者と農民の団結を表しており、共産(レーニン)主義、共産党のシンボルとして使われてきました。ソ連国旗にでかでかと描かれているのでそう言われればわかる人もいるかもしれません。

それでは、この図のような形を作っていきますが、情報系専門外の人間ゆえ、間違いや無駄が多いかもしれません。しかし本題ではないのでご容赦ください
1鎌を描く
これが一番の難関でした。
まずは楕円を書くのですが、普通にctx.arcで記述してしまうと真円になってしまいます。そこで
ctx.scale(1.2,1);
という風に、円の縦方向の半径と横方向の半径を変更します。
また、図を見てもらえればわかる通り、鎌は思いっきり傾いていますので、ctx.rotateをかける必要が多くの場合あると思います。
ところで、製作当初、内側の楕円弧の始点と終点が線分によって結び付けられてしまい、塗りつぶされてしまう不具合が発生していました。これを解決する為に取ったのが
ctx.fill();```
によって塗りつぶしを白にする方法でした。
これが後で面倒なことになったのですが…
```Javascript:USSR.js
function sickle(){
var canvas = document.getElementById('canvas');
var ctx = canvas.getContext('2d');
ctx.beginPath();
ctx.scale(1.240,1.04);
ctx.translate( 360/2, 360/2 ) ;
ctx.rotate( 100 * Math.PI / 180 ) ;
ctx.translate( -360/2, -360/2 ) ;
ctx.strokeStyle="rgba(" + [0, 0,0,0] + ")";
ctx.arc(200,200,90,-(Math.PI/6)*6.32,(Math.PI/6)*0.66);
ctx.closePath();
ctx.fillStyle="#e6b422";
ctx.fill();
ctx.stroke();
ctx.scale(1.189,1);
ctx.translate( 360/2, 360/2 ) ;
ctx.rotate( -47.9 * Math.PI / 180 ) ;
ctx.translate( -470/2, -543/2 ) ;
ctx.fillStyle="#e6b422";
ctx.fillRect(212,339.5,25,70);
ctx.globalCompositeOperation = 'destination-out';
ctx.beginPath();
ctx.arc(200,280,70,(Math.PI/12)*15,1.4);
ctx.closePath();
ctx.fillStyle = "#FFFFFF";
ctx.fill();
ctx.stroke();
}
2.槌を描く
農民の象徴鎌が出来上がったところで、労働者の象徴槌を描いていく必要があるので、作っていきます。
一般的にcanvasで多角形を作る場合と同じような方法になりますので、詳細な説明は省略します。
_正直、頑張って調整して_としか言いようがありません、が、放って置くのも行けないので実際の作例を見て理解していただくことにします()
function hunmer(){
var canvas = document.getElementById('canvas');
var ctx = canvas.getContext('2d');
ctx.beginPath();
ctx.translate(55, 175);
ctx.moveTo(266.67/2,230/2);
ctx.lineTo(595/2,169/2);
ctx.lineTo(620/2,140/2);
ctx.lineTo(600/2,110/2);
ctx.lineTo(264.6/2,200/2);
ctx.lineTo(260/2,130/2);
ctx.lineTo(200/2,170/2);
ctx.lineTo(208/2,290/2);
ctx.lineTo(270/2,280/2);
ctx.closePath();
ctx.fillStyle="#e6b422";
ctx.globalCompositeOperation = "destination-out";
ctx.fillStyle = "rgba(230, 180, 30, 1)";
ctx.globalCompositeOperation = "source-over";
ctx.fillStyle = "rgba(230, 180, 30, 1)";
ctx.fill();
}
無事に鎌と槌ができたところで、実際に組み合わせると革命が起こるようにしていきましょう。
3 鎌と槌をhtml上で合わせて革命を成功させる
鎌と槌を合わせてはじめて革命に成功する以上、なんらかの方法で合わせなければいけません。
当初は、ドラッグ&ドロップして鎌と槌を正しい位置で合わせようとしたのですが、時間の関係で(実はこれ、課題なんです…)そこまでの実装は困難でした。
仕方なく、おそらく最も簡単な方法である、「ボタンを押す」方法での実装を試みました。
最初のボタンを押すと鎌が、2つ目のボタンを押すと槌が、そして革命ボタンを押すと革命に成功する、という仕掛けです。実は鎌と槌を合わせなくても革命できるのはご愛嬌。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="USSR.js"></script>
<title>何かが出現</title>
</head>
<body>
<h1><font color="#e6b422">鎌と槌を合わせてみよう!</h></font><br>
<h3>農機具の「鎌」とハンマーとしておなじみ「槌」を合わせてみましょう。<br>
鎌と槌を合わせてからOKを押すと、何かが起こります。<br></h>
<input type="button" size=10 value="鎌(sickle)" onclick="sickle()"><br>
<input type="button" value="槌(hunmer)" onclick="hunmer()"><br>
<input type="button" value="革命" onclick="revolution()"><br>
<canvas id="canvas" height="540" width="600"></canvas>
</body>
</html>
htmlを書き上げてしまったら、いよいよ革命を勝利に導くプログラムを書いていきます。
Javascriptを使用して、背景色を赤に変えます
function revolution(){
var red=document.bgColor="#ce0606";
var revolution=alert("Ураааааааа!!!! ");
}
これでめでたく革命成功、もとい出来上がったので、実際の動作を見てみましょう。

鎌と槌のボタンをクリックした後、革命ボタンを押します。すると
ロシア語で万歳!を意味するурааааааааа!!!がアラートされます。


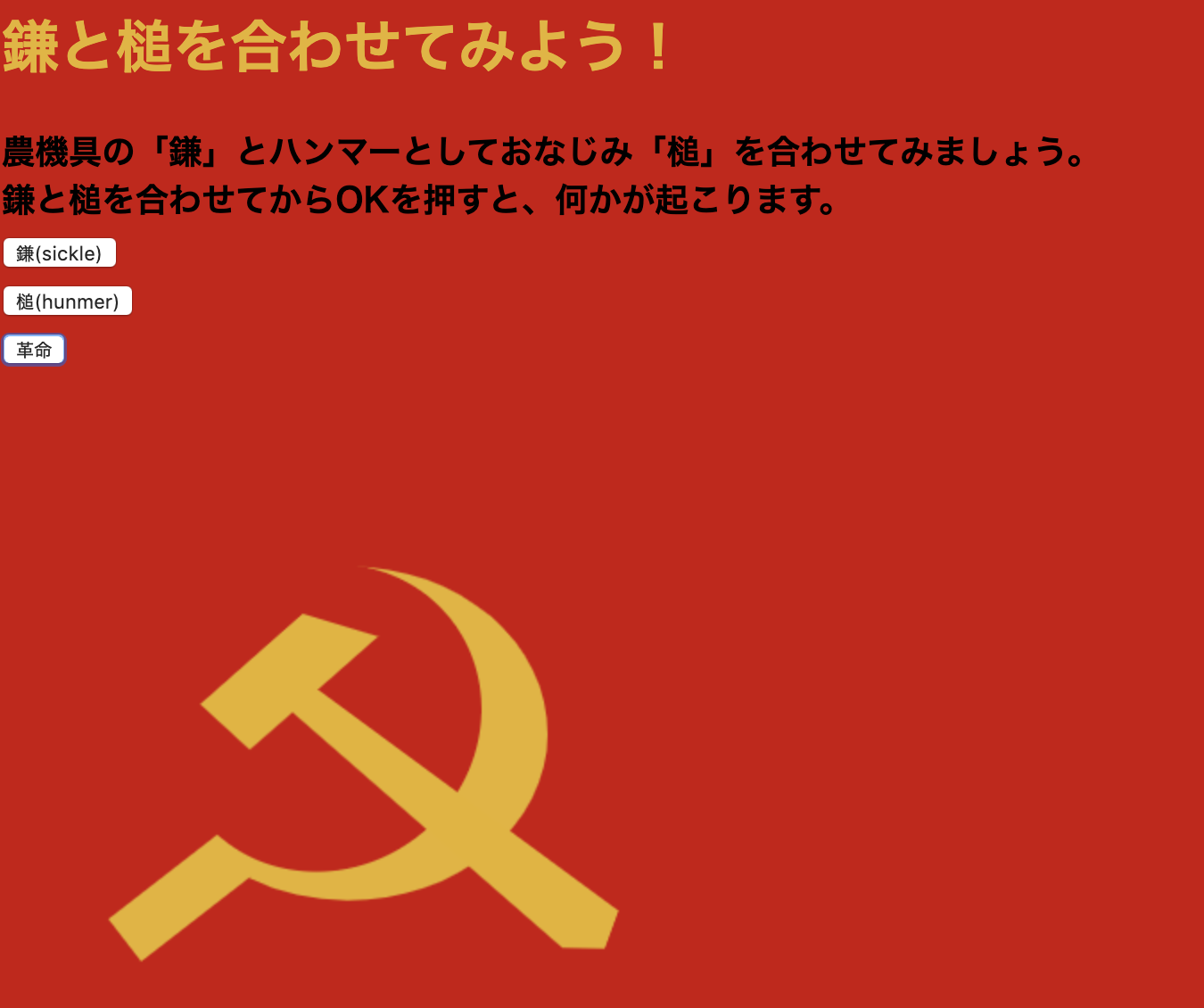
OKを押すと、このように画面全体が赤くなります。
見事、労働者と農民の団結の結果革命に成功しました()
皆さんも、これをもとにいつでもデスクトップ上で革命を起こせるようにしてみませんか?
*この記事の作者はアカでも革命家でもありません。冗談半分で作成しましたがこれを使って公○にマークされたりしたとしても責任を負いかねます。
4 おわりに
余談になりますが、情報技術関連に疎い私がこの記事を書いた理由は、SFC生の通学に革命を起こしたい、その一心です。しかし
https://twitter.com/Sabar_baik/status/1200231033821511680?s=20
https://twitter.com/Sabar_baik/status/1200245023800885248?s=20
こういうことで、なんらかのプログラミング関連の記事を書かなければ無理があろうものと思われることがわかりました。その為、仕方なく何かを書こうと思い、ちょうど情報基礎で出ていた課題を使ってこの記事を書くことにしました。
湘南台からSFCまで自転車で通学することには
1.時間はバスとほとんど同じ
2.バスと比べて圧倒的に安い
3.健康維持、増進につながる
4.空きコマに探検できる
といった風に、多くのメリットがあります。
万国のSFC生よチャリ通せよ!
ということで、Twitter:@SFCC_2019 において積極的な情報発信を行っていきますの。
また、自転車通学に切り替えたい人、あるいは自転車で通学したい新入生はDMなりリアルでエンカするなりなんらかの方法でアドバイスをすることもできます。ぜひ情報を活用してみてください。