はじめに
iOSDC Japan 2021 前夜祭をタイムシフトで追いかけて
上記の記事に引き続き、iOSDC Japan 2021に参加した感想を書いていきます。
セッションの内容はアーカイブを見たいただきたいと思いますので、タイムシフトで見るセッションを決める参考にしていただけると幸いです。
シームレスな体験を実現する本人確認フローの構築 〜家計簿プリカB/43でのeKYC開発実例〜
現在の業務では本人確認を行うことはないのですが、シームレスな体験というワードが気になって視聴しました。
元々ドコモショップで働いていた事もあり、本人確認というタスクにも馴染みがあったというのもあります。
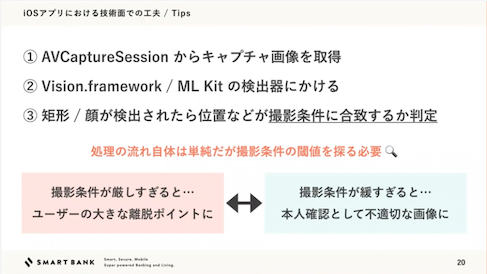
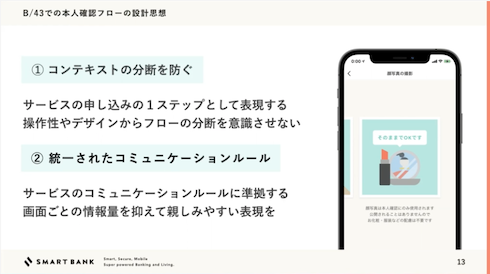
オンラインで完結する本人確認をeKYCという事を初めて知ったので、それだけで知見でしたが、設計思想も興味深かったです。
外部SDKがいくつかある中で、ユーザーのリテラシーを考えて自前実装に踏み切ったのはすごい勇気だし、ユーザーやサービスの事を真剣に考えていることが伝わりますね。

シームレスなオンボーディング体験にコストをかける意思決定をした、という部分も良いチームなんだなと感じました。
法令遵守とユーザー体験を両立する閾値の検証は大変そうだなと感じます...
社内のテストだけでなく、ユーザーテストも行って調整しているというのは、さすがコストをかける判断をしただけのことはあるなという印象です。
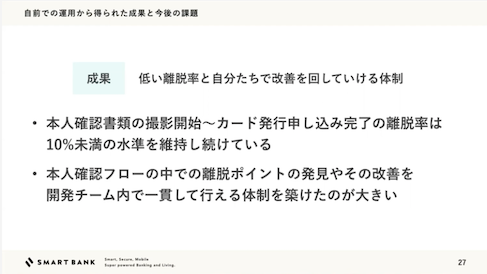
ユーザーにとって負荷が高そうな本人確認フローで離脱が10%以下に抑えられているのは凄いことだと思いました。
僕もユーザーやプロダクトにとってより良い選択ができるように、コストをかける部分と外部サービスに頼って素早く実現する部分をしっかり判断していこうと思わされました!
日本語でもいい感じに改行したい!!
https://speakerdeck.com/trickart/split-japanese-sentence-for-uilabel-and-swiftui-text
これめちゃくちゃ身に覚えがあるので気になって聞いてみました。
画面サイズによって変なところで改行されてしまうのはあるあるで、日本語でも\u{2060}でワードジョイナーを入れられるというのは知らなかったので知見でした。
改行したくない位置にこれを差し込んでいけば良いというわけですね。
ただ、全文手動で入れるのは現実的ではないし、ユーザー入力の場合はどうするのかなと思っていたらもちろん対策されていました。
というかここからが本番ですね。
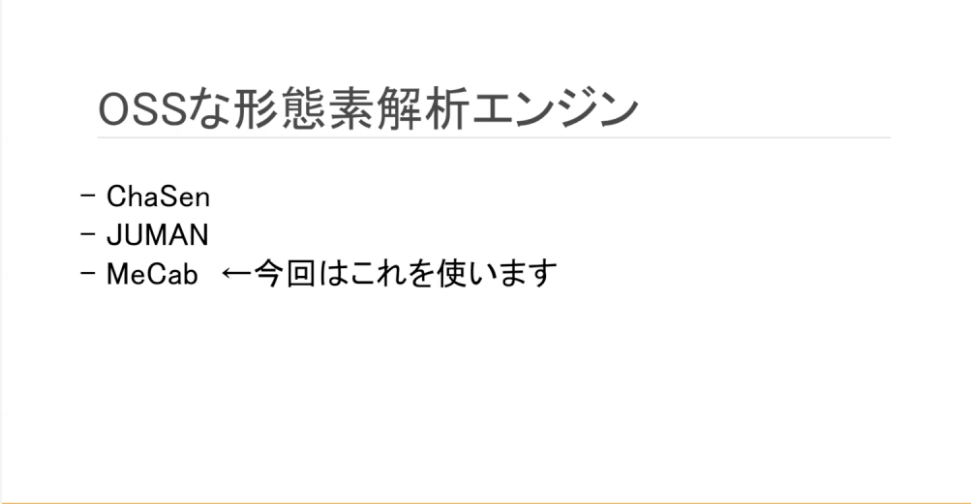
形態素解析にMeCabを使って単語を判定していくようです。
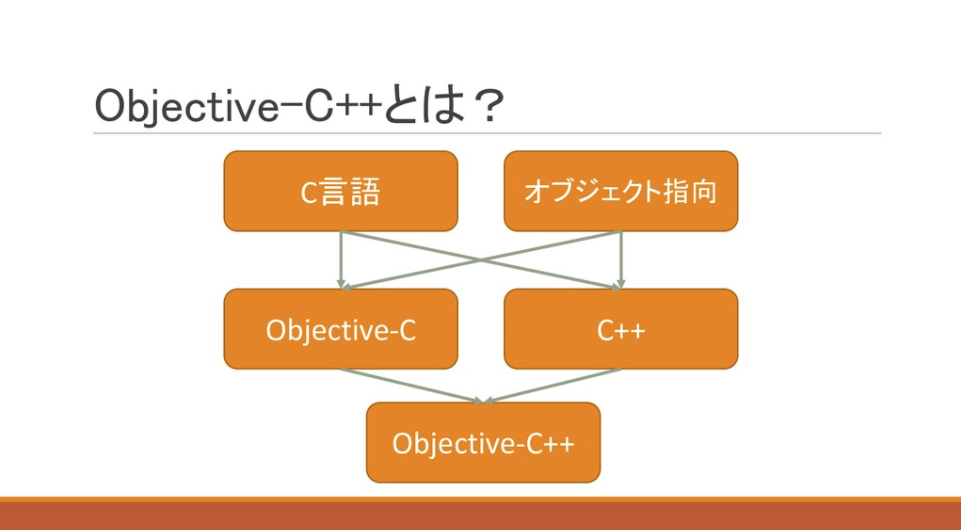
MeCabはC++製なのでSwiftから直接使えないというのも今まで気にしたことなくて、そうだったんだと新しい発見がありました。
Swiftから使うために中継するObjective-C++も今まであまり馴染みがないものでした。

時間をかけて作成されたラッパーをSwiftPackageとして公開していただいているみたいです!
自前で対応していくのはかなり大変そうなので、こういった形で公開していただけるのはとてもありがたいですね!!
https://github.com/trickart/muscat
ちなみに、このmuscat(マスカット)という名前は昔GoogleがPython製の改行タグ挿入ツールを作っていて、その名前がBudou(ブドウ)だったところから命名したそうです。
センス良いですよね!
技術力が高い人は命名センスが良い人が多いのでいつも感心させられます。
実践 iOS オープンソースプロジェクトの始め方
いつかは自作ライブラリを公開してみたいという思いがあったので聞いてみようと思いました。
ライブラリを作ることを考えた際にどう公開するかという点に意識がいきがちだったんですが、大前提として使いやすいライブラリにするためにAPI設計をしっかりして下位互換を考慮するという話にはハッとさせられました。
また、ライセンスについても普段は利用側としてしか意識したことがなかったので、SPDXというライセンスを定義したものがあるというのも知りませんでした。
パッケージングは現在は最低限SPM対応していればよくなったのは少し楽になったのかなと感じました。

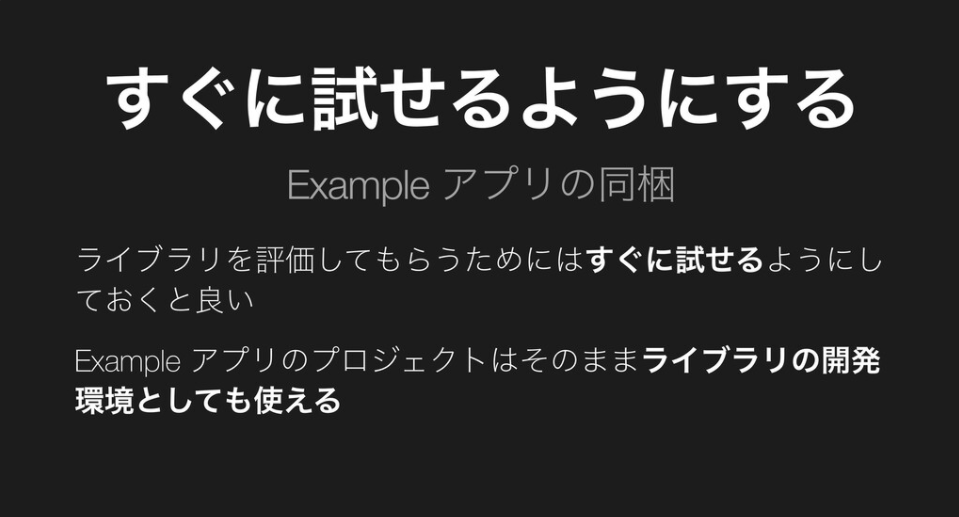
確かに、ライブラリにデモアプリが内包されているのは利用側としてとても助かるので、自分でライブラリを作成する場合も実践したいなと感じました。
ライブラリ運用の面では他にもCLAアシスタントを使ってCLAの同意確認をしたり、PRを受け付ける際の注意点やテクニック、Issuesの定型分の用意など非常に勉強になる内容でした。
このあたりのgitコマンドは普段の業務で使うことはなかったので新しい発見があって面白かったです。
100日間AR表現を実装して見つけた面白い実装を全力解説
ARは元々興味があって昔プライベートで少し実装して遊んでいたのと、発表者の服部さんとはコミュニティで知り合った事もあり応援したくて聞きに行きました!
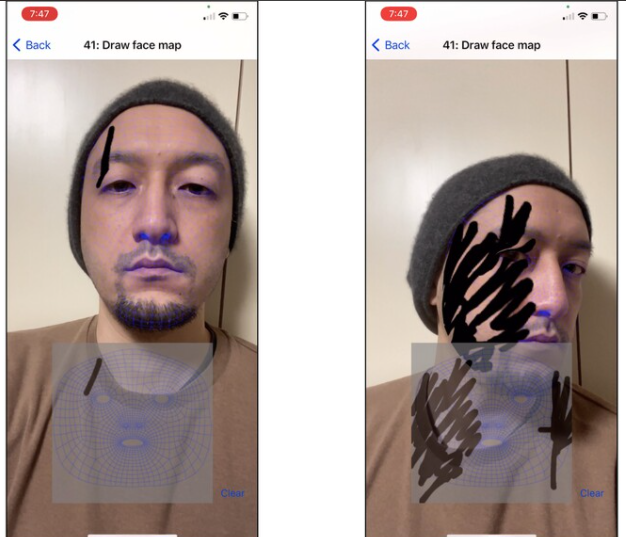
基本的な内容としては実際の動作をサンプルを紹介頂いた後に実装コードの解説という流れでした。
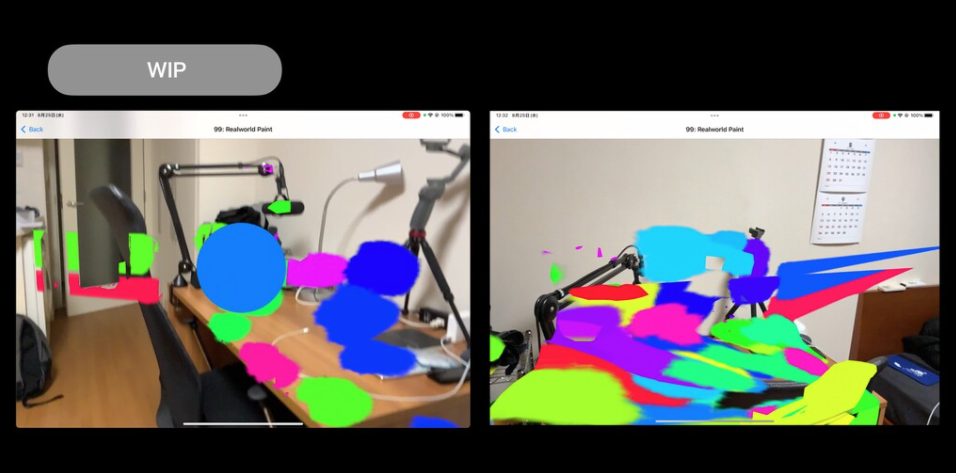
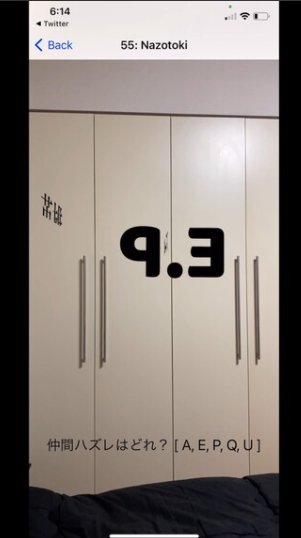
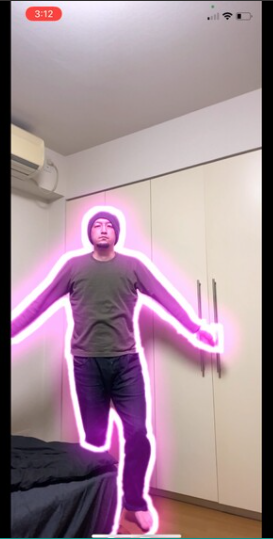
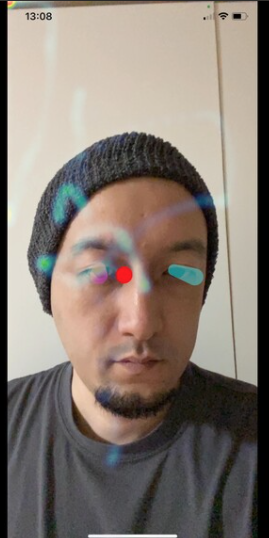
こちらのリポジトリで実装されている内容のようです。
| 顔ペイント | 現実スプラトゥーン | ARなぞとき | BlotterMedia風効果 | EyeTrackHeatMap |
|---|---|---|---|---|
 |
 |
 |
 |
 |
こちらの5つの表現方法についてコードの解説をされていました。
全てが面白い内容で、とてもワクワクして見ることができました。
やはりARは夢が膨らみますね!
特に最後のヒートマップに関しては現在WIPで現実世界のヒートマップが作成されるというのを試しているそうで、これに関しては将来メガネ型のARデバイスが普及したらリアル世界の広告効果が測定できたり、課金体系も変化していったりする可能性がありそうなどと妄想せずにはいられませんでした。笑
ここ数年ARからは遠ざかっていましたが、またやってみようかなと思わされる内容でした!
素敵な発表をありがとうございます!!
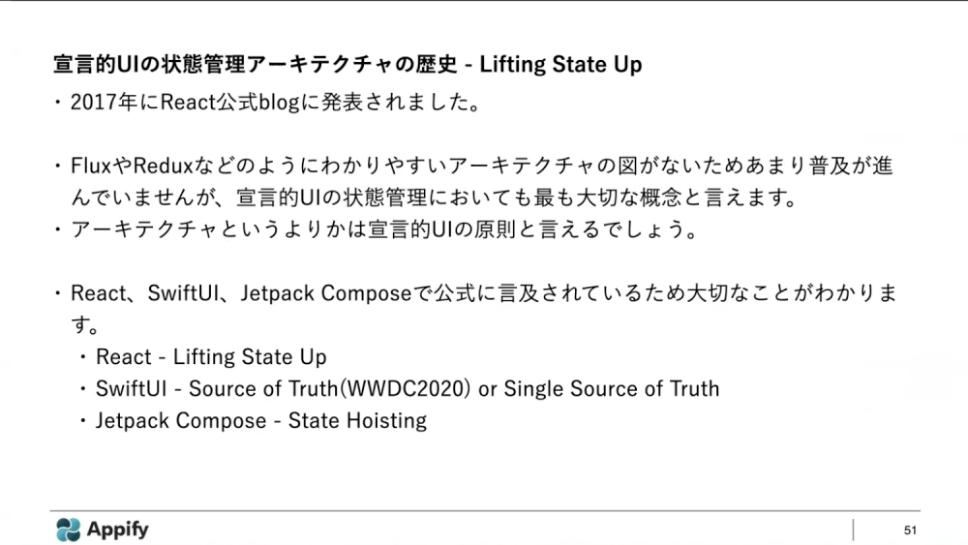
宣言的UIの状態管理とアーキテクチャ - SwiftUIとGraphQLによる実践
最近業務でもSwiftUIを使うようになって、設計にいまいち不安が残るので参考にしたいと思って聞きに行きました。
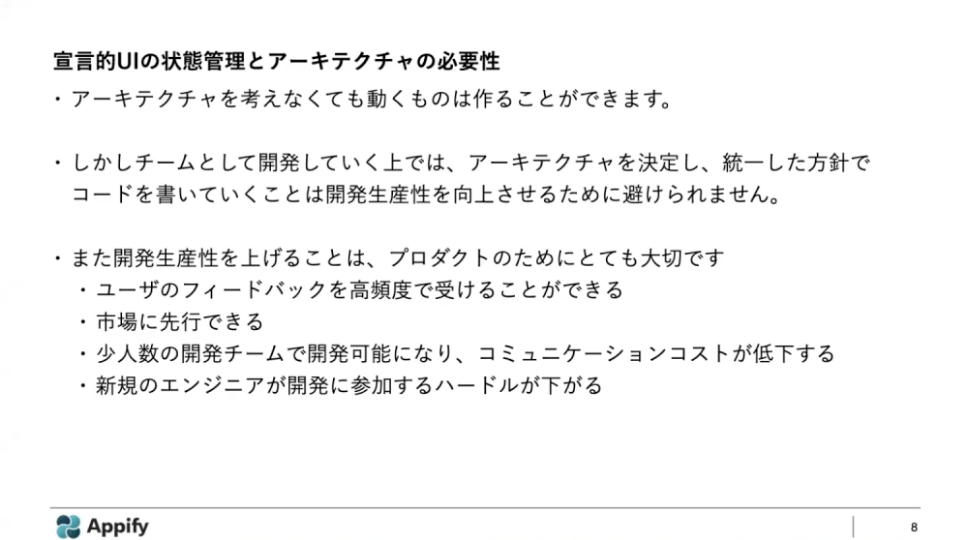
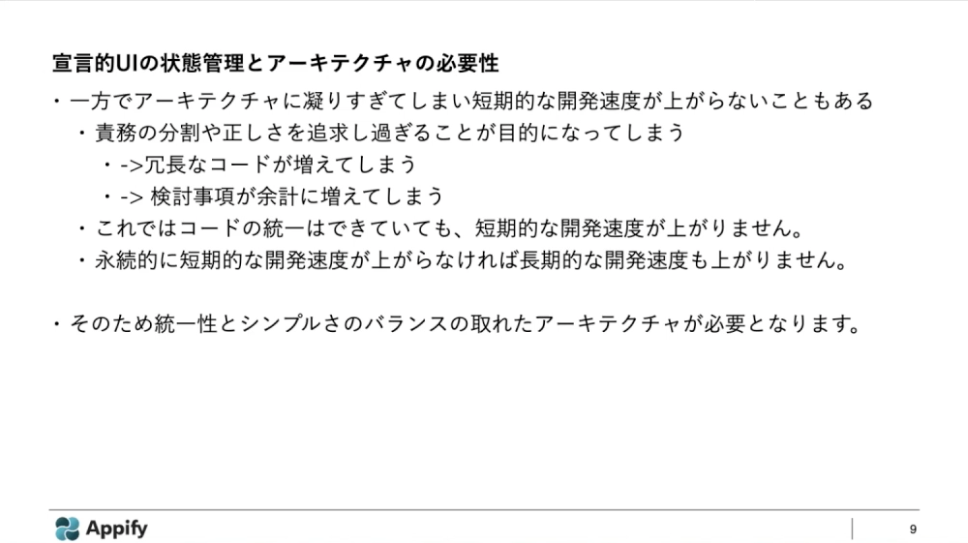
このあたりの課題提起はとても共感できるものでした。
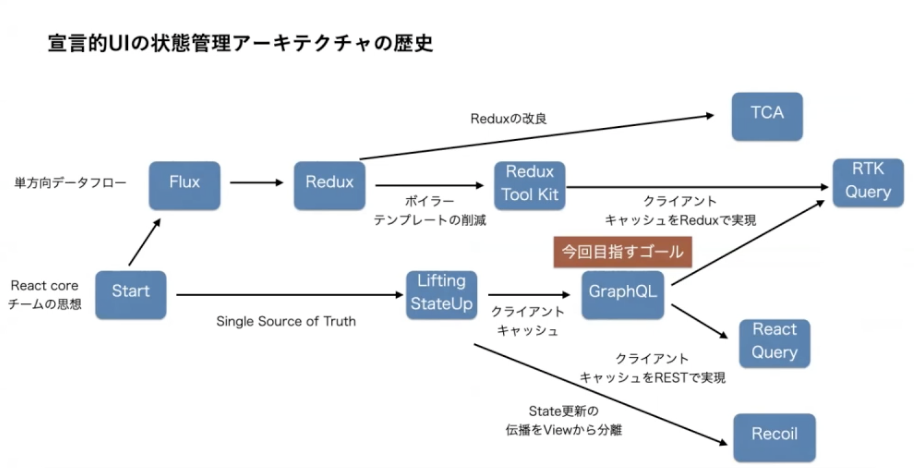
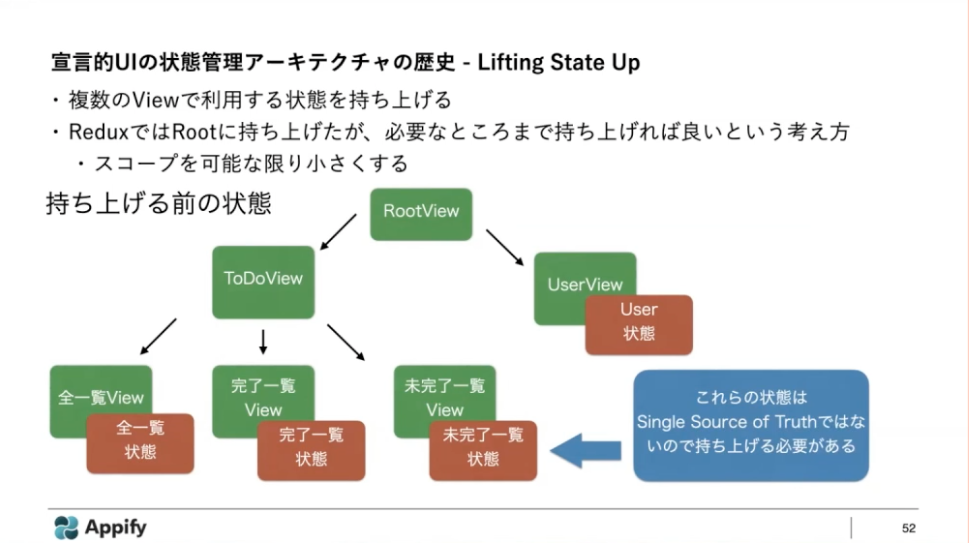
ここから課題を解決するために採用したアーキテクチャと、そこに至るまでの巷のアーキテクチャの歴史と思想を細かく解説されていてとても勉強になりました。
ReduxやTCAの説明に多く時間が割かれていたところも、実務で使ったことない身としては大変ありがたかったです。


ReactではAPIコールの状態をStoreではなく呼ぶ場所で持つようになったというのは知らなかったので、新たな発見がありました。
GraphQLについても存在は知っていましたが実際に使ったことはなかったので、クライアントからクエリを投げて必要なデータだけを取得できて変換が不要であること、クライアントにキャッシュされることはメリット大きいなと感じました。
ただ、キャッシュについてはGraphQLにキャッシュする仕組みが入っているのかGraphQLを利用するためのライブラリ(Apollo)がキャッシュするのかよく分かっていないのであとで調べてみようと思います。
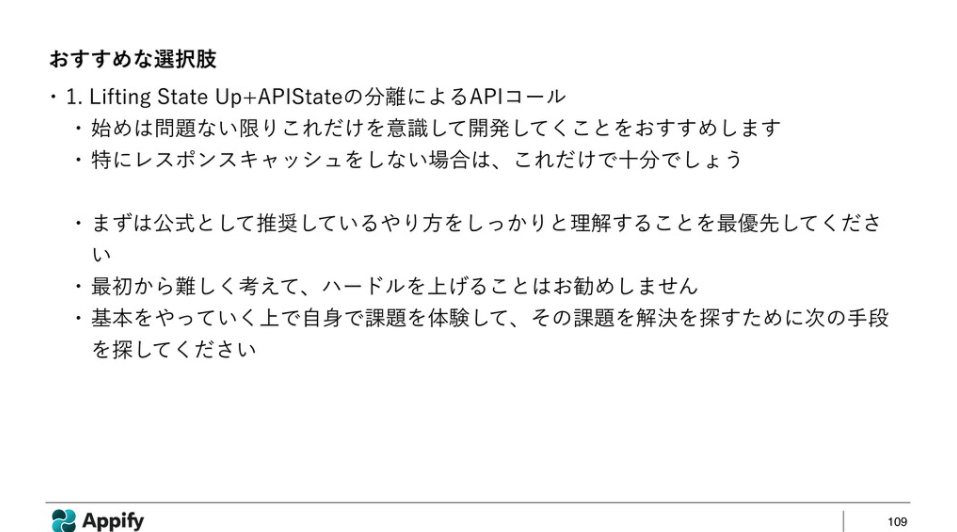
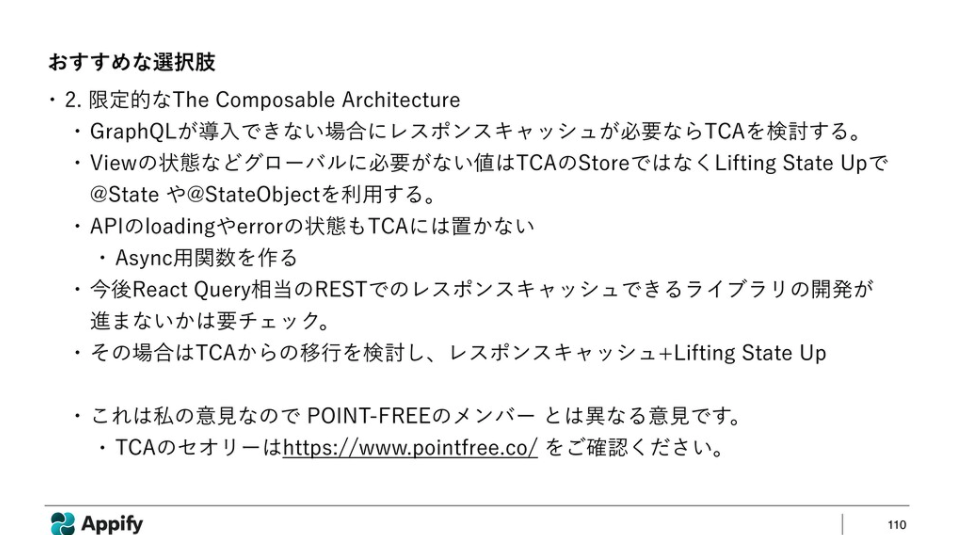
セッションの最後にはおすすめのアーキテクチャも紹介されていて今後の参考になりました。
 |
 |
 |
|---|
まずは1の分離から心がけていこうと思います!
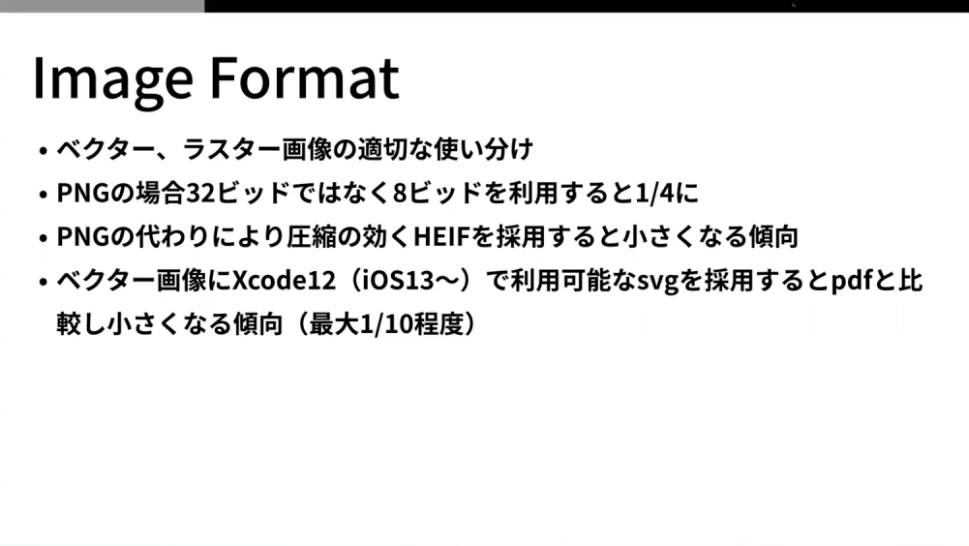
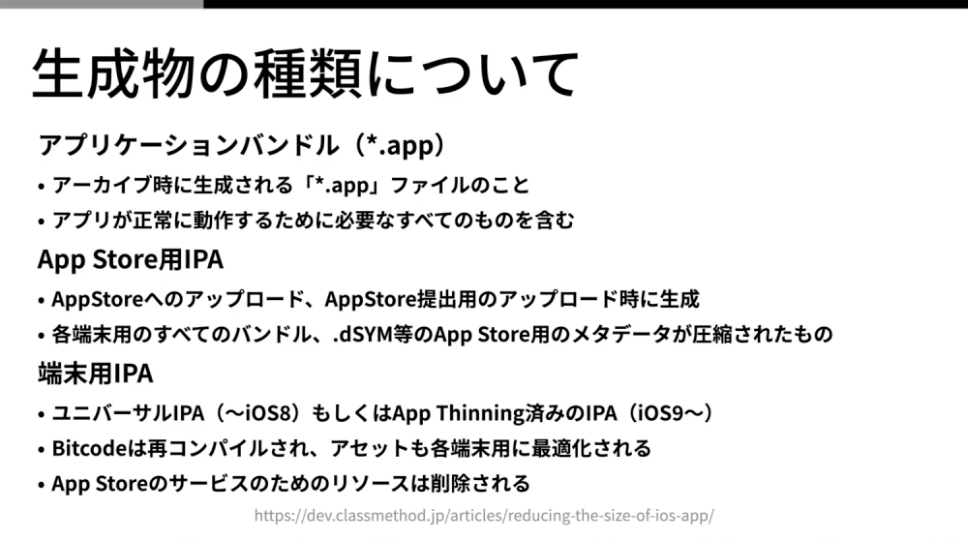
App Size Optimizationへの挑戦
今までアプリサイズはそこまで意識していなかったなという反省を踏まえて聞きにいきました。
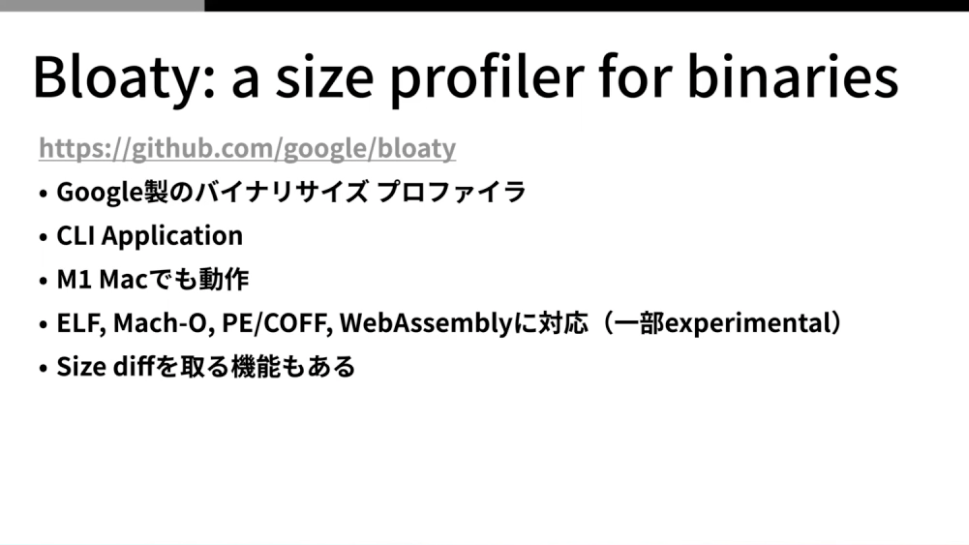
容量を削減するにはまず現在の容量を知ることが大切で、その生成物を計測するかが大切ということでした。

ユーザーへの影響を考える場合は端末用のipaを計測する必要があるようです。
これは開発中に確認する方法を紹介されていて、こちらは今まで使ったことがなかったので新たな知見でした。
他にもバイナリの中身を確認する方法も紹介されていて勉強になりました。
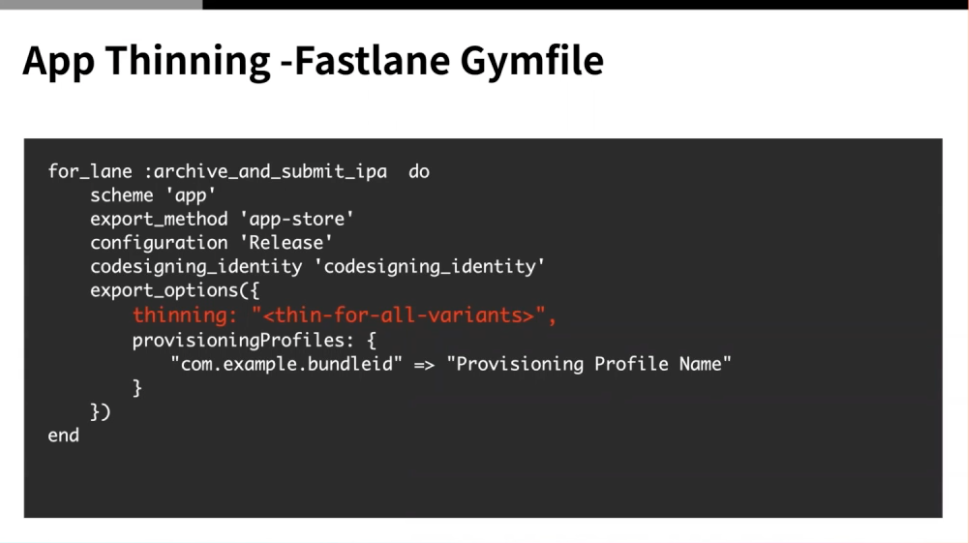
fastlaneでアーカイブしていてAppThinningが効いていないのは現職でも可能性ありそうと感じたので、この後確認しないといけないなと気付かされました。
また、画像周りの知見についてはこれまでそんなに意識していなかったので、デザイナーにも共有して意識していこうと思いました。
LT前半
Nearby Interactionを利用した空間認識
普段あまり馴染みのない機能だったので興味深かったです。
現状はまだ動作が不安定とのことでしたので今後の進化に期待というところでしょうか。
再現ができない?特定ができない?ZOZOTOWNアプリのトップクラッシュに立ち向かった話
再現も特定もできないクラッシュで結局メモリ関連が原因だったようです。
ユーザーが使い続けると発生するバグだったようで、普段長時間利用のメモリを意識することは少ないので、意識していこうと思いました。
M1チップの脆弱性M1racleを読み解く
5月に発見されたM1の脆弱性は気にするほどの内容ではなく、脆弱性をネタに騒ぎ立てる社会への発見者からのメッセージが込められているという話でした。
Hacking the Tesla API
テスラが公開しているAPIについての解説でした。
音声が途切れがちでうまく聞き取れなかった部分が多かったのが残念でした。。。
やってみよう!iOSDCデザインスポンサー!
デザインスポンサーがやるタスクとスケジュール感、必要な役割などの紹介でした。
イベントの裏側を少し覗いた気がして面白かったです。
Pixivさんはとても良い会社ということも伝わってきました。
LT後半
iOS 15以降のNotificationのあり方について考える
Push通知に関する内容で、iOS15でアップデートされた内容の紹介は情報を追いかけていなかったので助かりました。
今後の通知戦略の考え方も参考になりました。
あなたの知らないSafariのExperimental Featuresの世界
safariで使える実験的なWebKitの機能のon/offrが切り替えられるのは今まで知らなかったので面白かったです。
SwiftUI.Textを使いこなす5分間
SwiftUIでの一部Boldのテキスト実装の方法や、ImageとTextを組み合わせる方法など実践的で勉強になりました。
最強の500系エラー画面を探し求めて
51アプリの500系エラーを集めて分類し、それを元に最適な表現を考察するという内容でした。
とても納得感があるお話でした。
「Hey Siri, おはよう」に憧れて
HOMEKit非対応のデバイスをSiriから操作する方法でした。
運営スタッフがスライドの中に入って話すスタイルでショーとしても面白かったです。
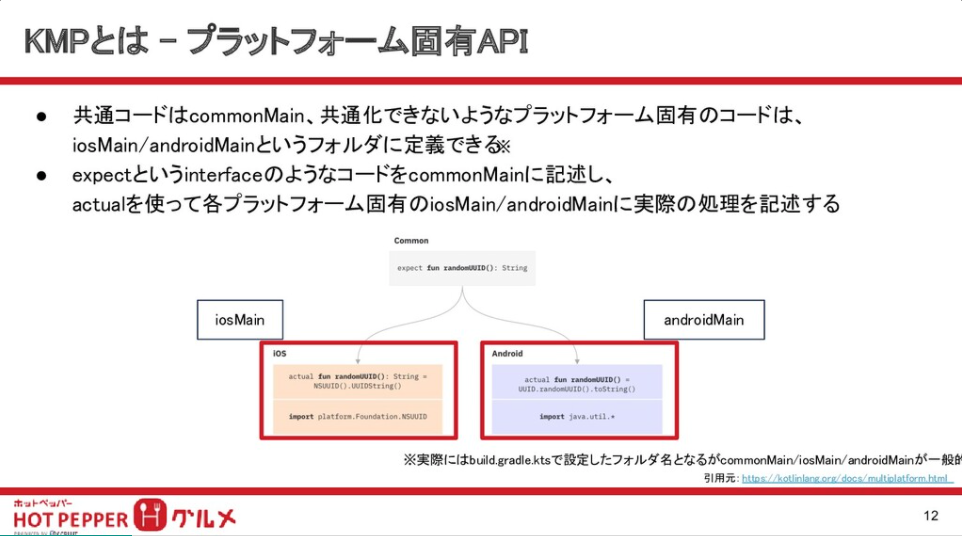
iOSエンジニアがKMPで大規模アプリのロジック共通化をしてうまくできている話
現職のチームでも以前KMPのハンズオン的なのをみんなでやろうとして環境構築でうまくいかない人が数名発生して座礁した経験から興味があって聞いてみました。
共通部分をcommonに書いて、各OS別のものはそれぞれのファイルに書くということでした。
エディタどんな感じでやっているのかは少し気になりました。
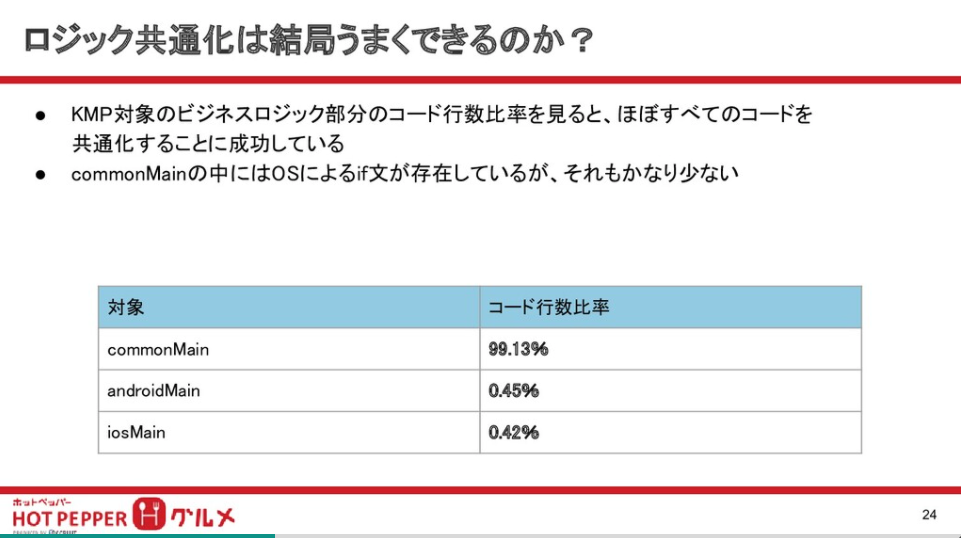
ビジネスロジック部分はかなり共通化に成功しているそうです。
これだけ共通化できるのであれば採用するメリットは大きそうだなと感じました。
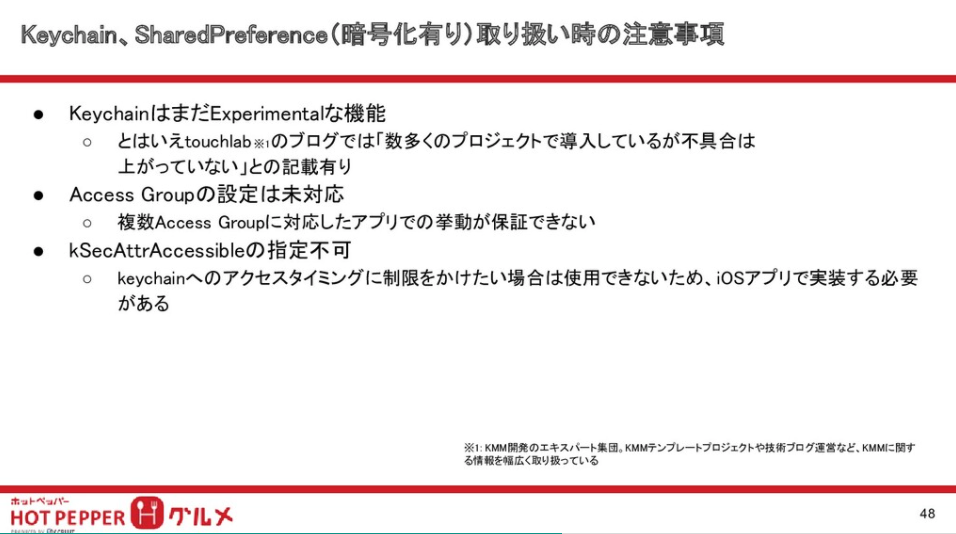
ただ、Keychainは一部対応していない部分もあるようでした(通常利用であれば問題ない)。
他にもジェネリクスが階層構造になっているとAny型になってしまったり、同名同引数名のメソッドが複数ある場合に引数名に勝手に_がついてしまうという課題はあるようですが、Issueが立っていて改善に向けて動いていたり、現状でも回避策はあるとのことなので大きな問題にはならなそうという印象でした。
昨日のFlutterへのリプレイスの話も踏まえて、UIまで共通化したいならFlutter、UIは各OSに最適化したいがビジネスロジックだけ共通化したいのであればKMPという選択になりそうかなと思いました。
今後のトレンドとして開発の効率化は進んでいくと思っているので、現職のチームでもこのあたりを話し合ってみようかなという気持ちになりました。
おわりに
day1もあっという間に終わってしまいました。。。
楽しい時間は過ぎるのが本当に早いですね。
昨年はセッションを見ながらTwitterで実況的にツイートするというのをやっていたんですが、今年はセッションを見ながらQiita(この記事)を書くというのを試してみています。
オンライン開催だと簡単にスクショできるので捗りますね。笑
それでは明日も楽しみにしつつ、みられなかったセッションをタイムシフト視聴していこうと思います。