~API Documentationの中身を見る編~
自分向けメモな意味合いを含めて、画像たくさん使って説明します。
最終的にやりたいことを画像をひっぱってくることですが、それをするにはいくつかのステップを踏む必要があります。
すごく単純にまとめてしまうと、
- apiKeyを使って、request用URLを作成
- 帰ってきたresponseであるjsonファイルを見て、必要な情報だけを指定する。
- 指定した情報をメモリに保存。
- 表示する。
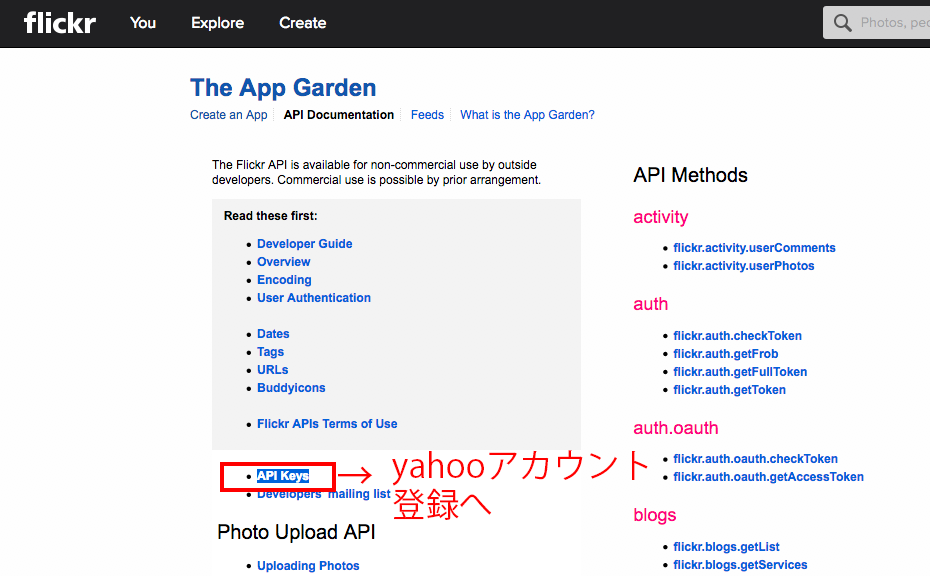
1. api登録
まずはフリッカーのapiサイトでyahoo.comのアカウントを取得して、apikeyをゲットしてください。

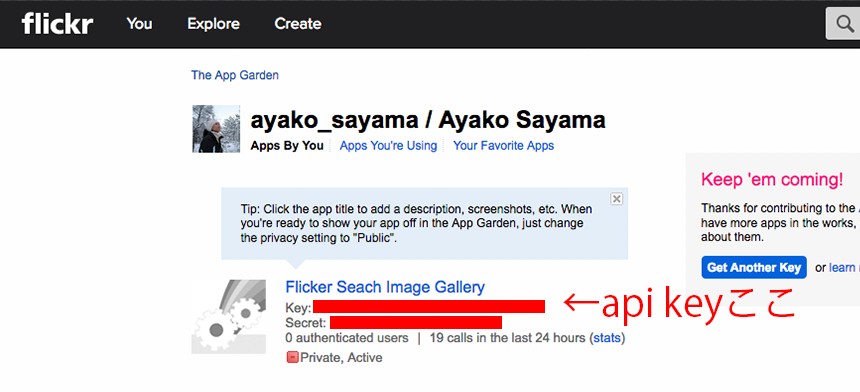
無事ログインできたら、こんな画面になるので、apikeyはこちらでGetできる。

2. requestを送るためのURLを作成する
A. URLってなんやねん
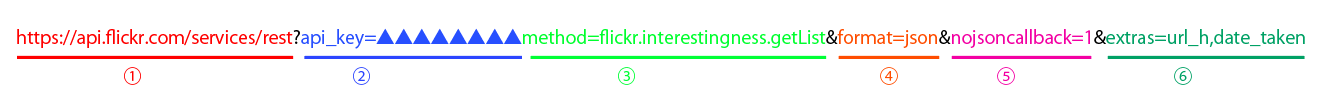
こんな感じのURLです。▲▲▲▲▲▲▲はapiKey
https://api.flickr.com/services/rest?api_key=▲▲▲▲▲▲▲▲(method=flickr.interestingness.getList&format=json&nojsoncallback=1&extras=url_h,date_taken
① Rest でリクエストを送るためのフォーマット(urlの冒頭)
ドキュメント:https://www.flickr.com/services/api/request.rest.html
② 上記で取得したApiキー
③ どういった画像が欲しいか指定する。上の場合、 “interestingness” = 面白い という意味なので、興味深い画像が帰ってくる感じ
ドキュメント:https://www.flickr.com/services/api/flickr.interestingness.getList.html
ちなみに、他のメソッドが使いたい場合は、トップページにあるAPI Methods一覧を見るといいですよ〜。
④ データのフォーマットを指定する。この場合JSON。指定しなければ、デフォルトでxmlが帰ってくる
⑤ nojsoncallバックを指定する
⑥ 帰ってくるデータの中に、画像のurlと撮った日付を含める
METHODがflickr.interestingness.getListの場合、画像URLと撮った日付が帰ってこないので、EXTRASで指定する必要がある。
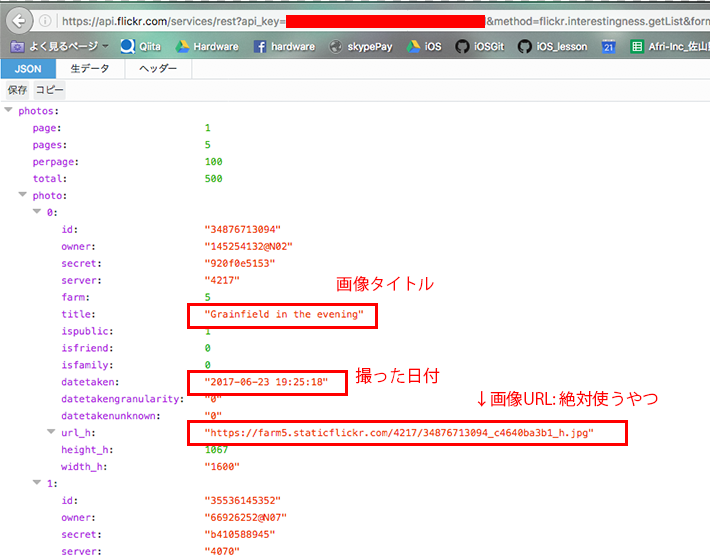
B. どんなJSONデータが帰ってくるの?
こんなです。(firefox)
画像URLだけ別タブで開いて見て、ちゃんと欲しい画像が表示されれば、成功!

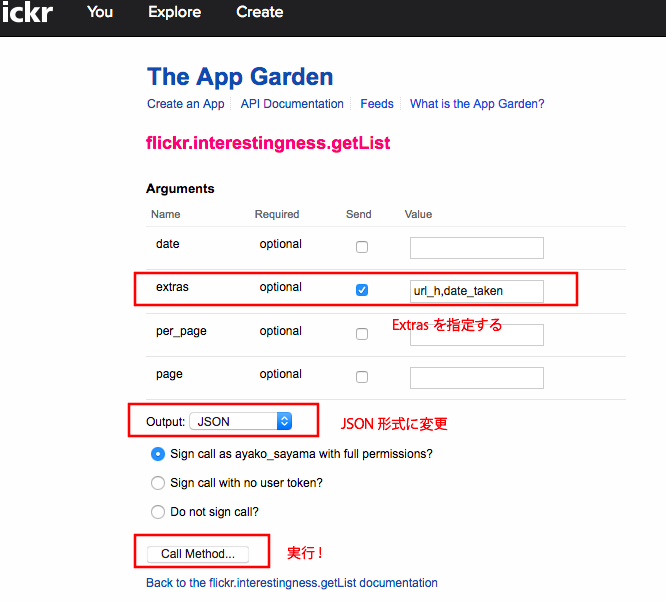
C. API ExplorerでURLのテストしてみる
URLを直打ちしてテストしてもいいのですが、面倒!
なので、Flickrが提供しているApi Explorerを使おう。
https://www.flickr.com/services/api/explore/flickr.interestingness.getList
じゃ早速(やっと)コードを書いていきましょう、それは次号で!
え、待てないんだけど、という人は完成をどうぞ。
https://github.com/Saayaman/FlickrApi