1. 概要
コメントでのご指摘,ありがとうございました.こちらを参考にプログラム例を修正したものになります.
event.target は,イベントが発生した元の要素を指します.
これは複数の要素の中の,いずれかがイベントを起こした時に有用です.
(初心者の勉強記録です.)
2. 実装例
複数のチェックボックスにイベントを設定し,それぞれの状態をコンソールに出力してみます.
2.1. チェックボックスの設置
<!-- HTML -->
<div>
<input type="checkbox" class="toggle-btn" id="btn1"> チェックボックス 1
<input type="checkbox" class="toggle-btn" id="btn2"> チェックボックス 2
<input type="checkbox" class="toggle-btn" id="btn3"> チェックボックス 3
</div>

2.2. 全てのチェックボックスを取得し,イベントリスナーを設定
//script
document.querySelectorAll('.toggle-btn').forEach(btn => {
btn.addEventListener('change', event => {
console.log(`ID: ${event.target.id} の状態: ${event.target.checked ? 'ON' : 'OFF'}`);
});
});
-
document.querySelectorAll('.toggle-btn'):クラス toggle-btn を持つすべての要素を取得. -
.forEach(btn => { }): NodeList の各要素(ここではチェックボックス)に対して順番に処理を行う. -
btn.addEventListener('change', event => { }):各チェックボックスに対して change イベントリスナーを追加.(チェックされたり外されたときに発生する) -
event => { }:イベントが発生した際の処理を定義.(イベントオブジェクトで,発生したイベント情報を持っている)
2.3. event.target の役割
-
event.target:イベントが発生した要素を指します.(この例ではチェックボックスそのも) -
event.target.id:イベントが発生したチェックボックスの id 属性を取得. -
event.target.checked:チェックボックスの現状を示す.(チェックしている→true,チェックしてない→false)
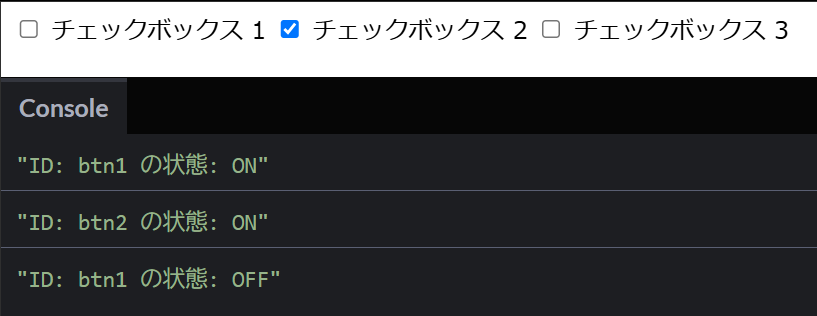
2.4. 結果

3. まとめ
event.target は「そのイベント(今回はチェックする)が発生した要素」を指します.
CodePenなどで上記のコードを貼り付けてみてください.
Consoleに,エラーに応じたメッセージが表示されていると思います.
最後まで読んでいただきありがとうございまいた.