本記事はiOSDC Japan 2018で「フォントと組版の30分入門」と題してお話しした内容からタイ語とアラビア語に関する箇所を抜粋加筆したものです。
タイ語とアラビア語の対応をやっていきましょう。DTPをするときにも役に立つ知識のはずです。
この辺りの話を紹介します:
- Supporting Right-to-Left Languages
- Internationalization Best Practices - WWDC 2016 - Videos - Apple Developer
- What's New in International User Interfaces - WWDC 2016 - Videos - Apple Developer
- Bidirectionality - Material Design
- Language support - Material Design
言語概要
国地域と言語と使用する文字は1対1対応ではない。
タイ語
地域:タイ全土(タイ王国の公用語)
人口:約6200万人
タイ文字を使用する。
知っておきたいタイ文字の特徴:
- __Tall script__である。
- ヒンディー語も。
- 子音の__上下__左右に母音や声調の記号をくっつけるルール。上に最大2つ、下に最大1つの記号がつく。
- 日本語(?)においては母音記号が顔文字の部品として使われている。
- ( ・ิω・)ノิิิ眉毛ドゾー
東外大言語モジュール|タイ語
Thai, Lao, Khmer Scripts
タイ語独習コンテンツ
アラビア語
地域:アラビア半島〜北アフリカ、中東、各国移民コミュニティetc
人口:1億数千人とか?
アラビア文字を使用する。
知っておきたいアラビア文字の特徴:
- __右__から左へ__横書き__する__右横書き__を行う。
- ヘブライ語も。
- LTR言語が文中に含まれることがある。その場合、途中まで右横書きとして読んでその箇所に到達したら左横書きとして読むことになる(双方向テキスト)。
- __合字__により文字が合成される。
- TeXではArabTeXを使うとよいらしい。
本記事と関係ない話:
- 母音記号を省略して書くことが多い。英語で例えるなら「Hello, world!」→「Hll, wrld!」。
- ヨーロッパでは聖書を大量生産するために活版印刷が取り入れられたがイスラム圏では流行らなかったらしい。原因理由は諸説あり。
- アラビア語をアルファベットで記述する方法が存在する。つまりアラビア語はLTR(?) Arabic chat alphabet - Wikipedia
東外大言語モジュール|アラビア語
林佳世子 小杉泰. イスラーム 書物の歴史. 1st ed. 一般財団法人名古屋大学出版会, 2014.
書き進める方向について
組み方向。文字が流れる方向や改行方向がどこなのかという問題。
UISemanticContentAttributeにも出てくるもの:
- LTR(Left-to-Right、左横書き)
- RTL(Right-to-Left、右横書き)
場合によっては実装を求められるもの:
- TTB(Top-to-Bottom、縦書き)
- 日本語は右縦書き。
- モンゴル語は左縦書き。つまり改行すると左から右に行が移る。
余談:
- 牛耕式
- Bottom-to-Top
W3CがScript direction and languagesに主要言語の一覧を作ってくれているのできっと参考になる。
あとはこんなサイトOmniglot index by writing directionもあった。
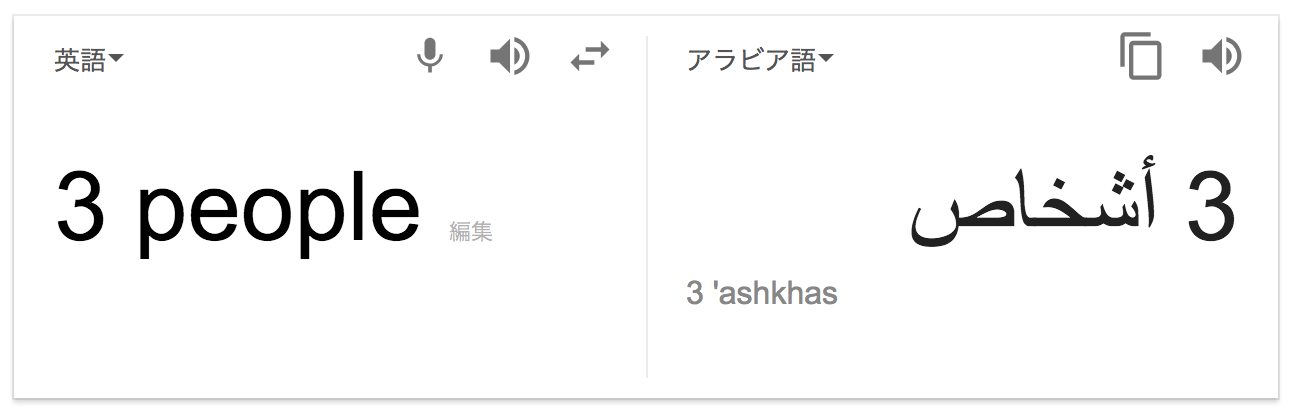
わたしたちが日本語中で英単語を使うことがあるように、アラビア語中でも英単語を使うことがある。結果LTRとRTLが混ざるので双方向テキスト(Bidirectional text)となる。これを処理するアルゴリズムを双方向アルゴリズム(Bidirectional algorithm)という。
Unicode Bidirectional Algorithm basics
「International Components for Unicode の ICU4C の Unicode 双方向アルゴリズムの実装におけるサービス運用妨害 (DoS) の脆弱性」(JVNDB-2014-008061 - JVN iPedia - 脆弱性対策情報データベース)が発見されたことがある。
合字(Ligature)について
隣接する複数の文字が合成されて1つの文字に見えるようにできたグリフ。
馴染み深いところでは「ff」「fi」「fl」「ffi」「ffl」「&」「麿」など。

↑くっついて表示されることがある。
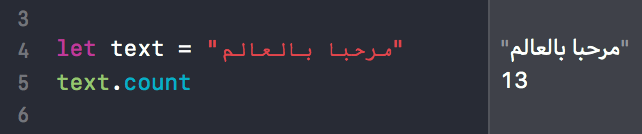
مرحبا بالعالم(Hello, world)も合字である。1文字ずつわけてみると
م ر ح ب ا ب ا ل ع ا ل م
の12文字(+スペース1文字)からなっていることがわかる。

Tall scriptについて
文字の高さが(英語と比較して)高いため、行送りを広めに取る必要がある文字。タイ文字は先に述べた母音記号と声調記号の配置位置が原因である。Language support - Material DesignにTall scriptかどうかの一覧がある。
英語に合わせてサイズを決定すると余白が不足したり最悪はみ出たりする。
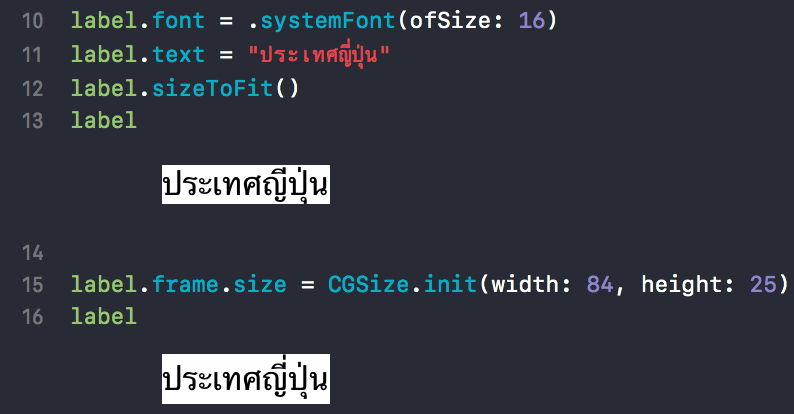
例えば「ประเทศญี่ปุ่น」(意味:日本)を UILabel に入れて sizeToFit すると、「ญ」の上に付いている声調記号「 ่」がはみ出て消える。

DTPでも共通の注意点なので、興味がある人はAppleやGoogleに限らず資料を広く当たってみるとよい。MORISAWA PASSPORT 英中韓組版ルールブック(タイ語含)など。
そもそもiOSには文字を大きめに表示する設定があるので、行送りを英語の通常サイズギリギリの固定値に取るのは危険。
Accessibility on iOS - Apple Developer
具体的な対応
公式の資料を読んだり公式提供のアプリを見本にしたりする。
iOSに限らずAndroidやWebや紙でも共通の注意点ばかりなので、デザインやレイアウトで困ったら別の媒体に対する解説記事などを探すとよいかも。具体的にはAppleとかGoogleとかW3Cとかモリサワとか。
タイ語対応
行送りを広くとる。前の行の文字の下部(母音記号1段)と次の行の文字の上部(声調&母音記号で最大2段構え)が被らない程度には取る必要がある。
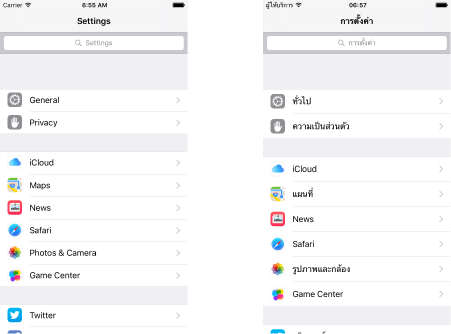
タイ語下のiOS標準アプリ
iOS9の設定アプリをみると高さが異なっているのがわかる。iOS10以降では英語とタイ語でCellの高さが同じになっているので確認できない。
アラビア語対応
むしろUIView全般のレイアウトをRTL用にするほうが問題になる。AutoLayoutなどを適切に使っていれば勝手にRTL向けのレイアウトに変わる。
各ソフトウェアの対応状況
たいていのOS、ブラウザ、ソフトウェアは多言語対応がきっと済ませているのでユーザ視点ではなんとかなる。なんとかならないこともある。
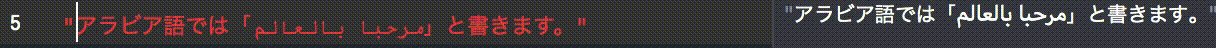
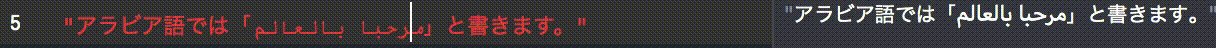
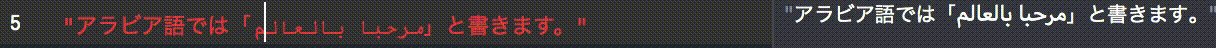
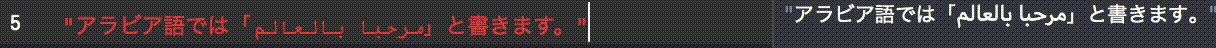
Xcodeで「→」キーを連打してカーソルを動かしてみたとき:

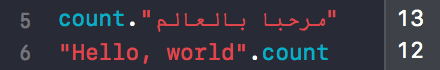
ロジック中にアラビア語を直書きするのはやめたほうがいい。XcodeがRTL言語で書かれていると認識するとRTLで表示してしまう。

↑ソースコード自体が5行目はRTLに、6行目はLTRになっている。Vimではどちらも "〜".count になる。
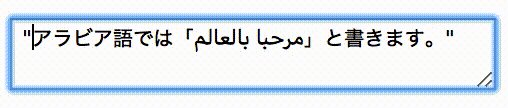
Chromeのtextarea内で「→」キーを連打してカーソルを動かしてみたとき:

Xcodeと動きが異なる。
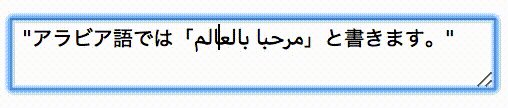
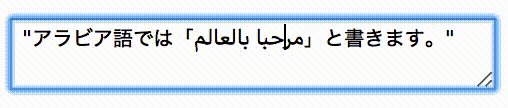
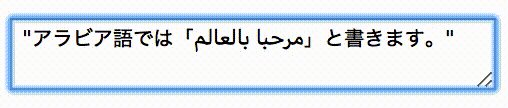
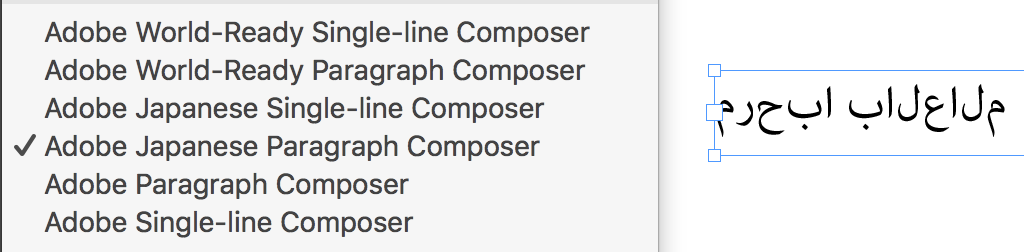
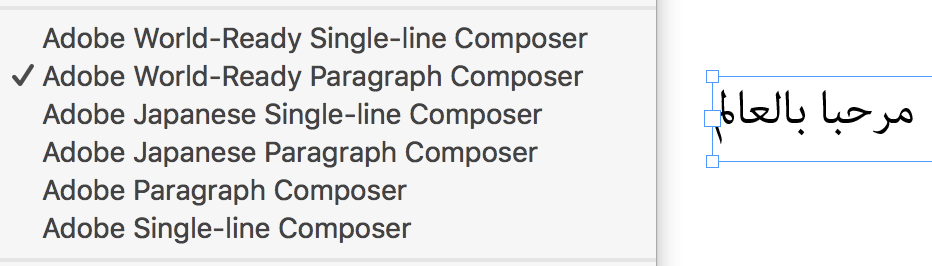
日本語版InDesignでアラビア語を使ったとき:


この合字状態のものを英語版Illustratorにコピペすると、設定を維持できないためアウトライン化してしまう。
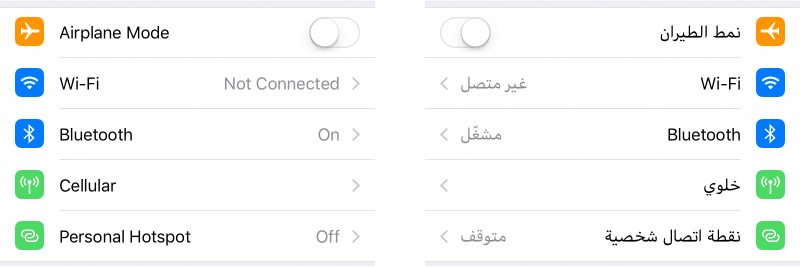
アラビア語下のiOS標準アプリ
向きを表す要素のある画像は反転させておく。機内モードアイコンなど。

(ステータスバーの飛行機が右から左に飛んで行くことが理由と思われる。個人の見解です。)
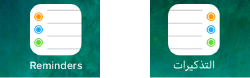
Remindersアプリのアイコンはレイアウトを模したものなので反転させてある。

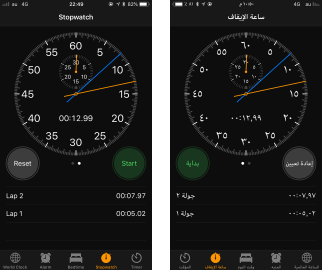
時計の向きは右回り。タブにあるタイマーやアラームなどのアイコンも右回りのまま。

(時計の向きが北半球での日時計の動きに由来すること、イスラム圏も北半球に位置することが理由と思われる。個人の見解です。)
しかしなぜかLapが書いてあるところはLTRと配置が同じ。
テンキーの位置もそのままでOK。しかしパスコード画面のEmergencyとDeleteボタンの配置は逆になっていない。

そのほかの具体例はBidirectionality - Material Designが勉強になりそう。
まとめ
- 行送りやCell heightを安易に固定にしてはいけない
- ときどきアラビア語やタイ語に設定して目を慣らすといいかも
感想
難しい!
Arabic chat alphabetの現物を見せてくれた某さんありがとうございます。アルファベット自体は見慣れているのに文字の並びに規則性が見出せなくてまるで暗号で会話しているように見えた。