Laravelでmarked.jsを使用したマークダウンプレビュー機能を実装したので備忘力として残して置こうと思います。
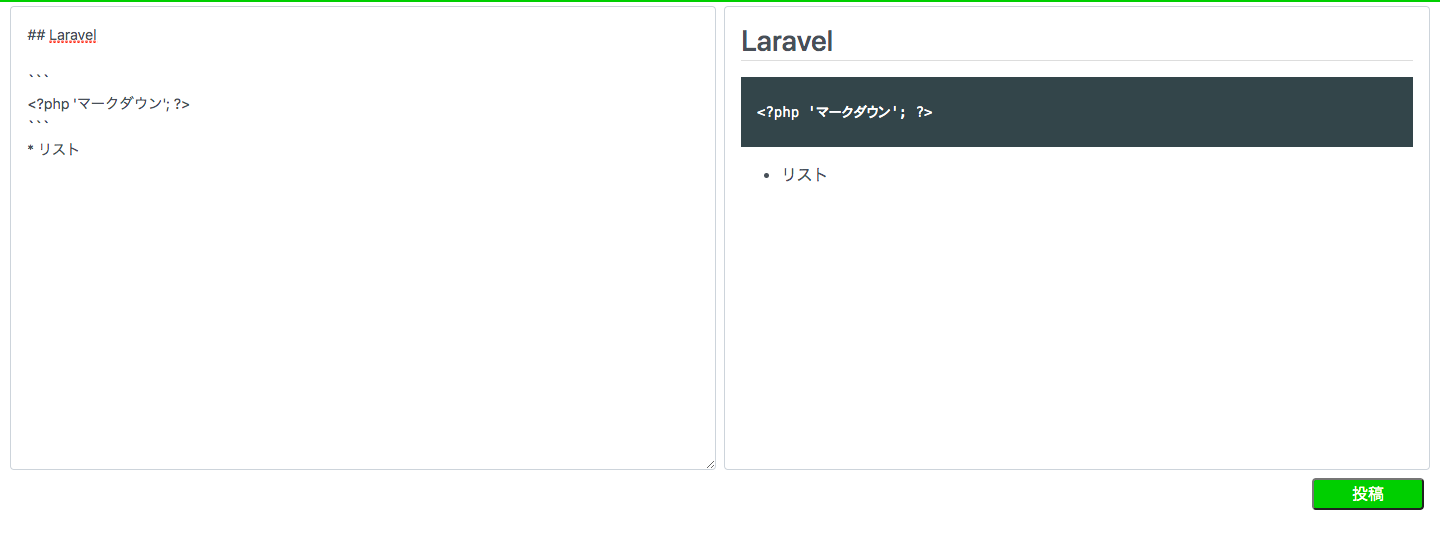
完成形
1.marked.jsをインストール
$ npm install marked
インストールができたのか確認はpackage.jsonのdependenciesをみていただけるとmarkedが入っていると思います。
2.テンプレート作成
resources/views/posts/form.blade.php
<form class="post-page-wrapper" action="{{ route('post.create') }}" method="post">
@csrf
<div class="row">
<div class="col-6 m-1">
<textarea name="body" id="markdown_editor_textarea" cols="30" rows="10" class="form-control"></textarea>
</div>
<div class="col-6 m-1">
<div id="markdown_preview"></div>
</div>
</div>
<div class="post-page-footer">
<input type="submit" class="post-button m-1" value="投稿">
</div>
</form>
マークダウンをプレビューに表示する処理をjsに記述
resources/js/markdown.js
import marked from 'marked';
// マークダウンをプレビュー画面に表示する
$(function() {
marked.setOptions({
langPrefix: '',
breaks : true,
sanitize: true,
});
$('#markdown_editor_textarea').keyup(function() {
var html = marked(getHtml($(this).val()));
$('#markdown_preview').html(html);
});
//マークダウンをHTMLに変換する
var target = $('.item-body')
var html = marked(getHtml(target.html()));
$('.item-body').html(html);
// 比較演算子が < 等になるので置換
function getHtml(html) {
html = html.replace(/</g, '<');
html = html.replace(/>/g, '>');
html = html.replace(/&/g, '&');
return html;
}
});
app.jsに読み込ませる
resources/js/app.js
require('./markdown.js');
これでこのようにプレビュー表示できるようになります。
また、highlight.jsを使用するとプレビューにハイライトをつけたりおしゃれにすることができるので是非やって見てください。