はじめに
これまで私は、Ruby on RailsやPHPを使った開発を主に行っていました。
他にもSwiftを使った通信のない簡単なアプリも開発したことがあります。
しかし、Swiftは画面を作るのが非常に大変で、複雑な画面になるとストレスが溜まると感じました。
また、Android用にも作る場合はそのまま流用ができず、Javaで作り直す必要がありました。
そこで色々調べてみたところハイブリッドアプリによってAndroidとiOSの両方を同じように開発できると知り、中でもionicが最近では流行っているとのことなので、ionicを触ってみることにしました。
結論として、以下の点がよかったと感じました。
- 本当にHTMLを書くような感覚で画面を作れる
- 処理を書くTypeScriptは、JavaScriptが使えれば違和感なく使える
- 1つのコードでAndroidとiOS両方できるのは最高に良い
- Ionic Nativeのプラグインは使用例が書かれており、わかりやすい
- 実機で動かさなくても簡単な画面であればブラウザで動作確認できる
作成したアプリについて
弊社がリリース・保守をしているPHPで作成したWebシステムがあり、その中の某機能において入力が非常に面倒だという要望がありました。(スマホのセンサーで収集できるもの)
その要望に応えるために作ったのが、今回のアプリとなります。
簡単に言えば、以下の機能を取り込んでいます。
- ログイン
- センサーからの情報取得&サーバへのアップロード
- 記録情報のグラフ化
- 利用者情報表示
- ログアウト
利用者登録はWeb(ブラウザ)から行い、このアプリは入力を補助するためのもの、という位置づけです。
サーバはPHPで開発しました。
使用したIonicのプラグインは以下となります。
- Ionic NativeのHTTP
- Ionic NativeのHealth
- chart.js (グラフ表示のため)
開発環境
ionic infoの結果は以下のとおりです。
見てみれば分かる通りIonic2という古いバージョンであり、OSもWindowsでIonicの開発には適していない?環境です。
# ionic info
Your system information:
Cordova CLI: 8.0.0
Ionic Framework Version: 2.0.1
Ionic CLI Version: 2.2.3
Ionic App Lib Version: 2.2.1
Ionic App Scripts Version: 1.1.0
ios-deploy version: Not installed
ios-sim version: Not installed
OS: Windows 7
Node Version: v5.4.1
Xcode version: Not installed
開発を決めた時にはIonic3がありましたが、Ionic2を使用したのは理由があります。
IDEとしてVisual Studio 2017を使用しており、VS2017は現在もIonic2にしか(おそらく)対応していません。(情報が少なすぎる。。。)
苦労したこと
たくさんありますが、箇条書きで思い出せるものを記載します。
- VS2017+ionic2の組み合わせの情報が少なく、環境について困ったときに調査ができない
- 最新のプラグインをインストールすると動かなくなることがある(具体的にはFCMが使用できなかった)
- (おそらく)最新のIonic3と比べると、アプリの起動に時間がかかる
- 調べても英語の情報がほとんどで、私を含めて英語が苦手な人は調査に時間がかかる
- Ionic Native以外のプラグイン(chart.js)を使用する方法がわからなかった
- バージョンを上げても変わらないと思うが、オブジェクト指向的には作りにくいと感じた
- ヘッダー部分の色/文字サイズ等を変更するにはどうすればいいのか、非常に分かりづらかった。(scssの理解不足も理由の1つ)
- Ionic Nativeのプラグインを使った画面はブラウザでのシミュレーションでは動作しないため、毎回実機で動かす必要がある
また、一番大きな問題は、ある日をさかいにionicのテンプレートが使えなくなってしまったことです。(Windows UpdateによるVisual Studioが原因?)
これまではProjectのルートにはフォルダを除けばxmlやjsonファイルくらいしかなかったのですが、昨年12/11付近でWindows Updateを実施して以来、Project作成直後に実行ファイル(acorn.cmd, babel.cmdなど)が作成される問題が発生しています。
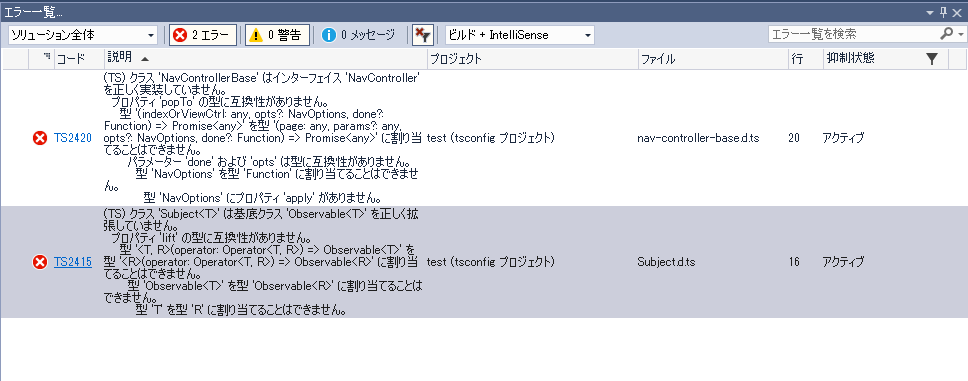
作成されるだけなら問題はないのですが、常に以下のようにエラーが表示されます。

以前に作成したProjectであれば問題はないのですが。。。困ったものです。
#Visual Studioを再インストールするなど環境を再構築すれば直るかもしれませんが、環境を変えることで既にリリースしたアプリを修正できないような自体になるとまずいので手が出せない状況です。
今後について
- 現在の環境を壊したくない&新規プロジェクトは作成できない状況なので、別環境で開発を行う
- どう頑張ってもionic2ではFCMが使用できなかったため、次はionic3で開発を行う=VS2017は使用しない
- 調べてみたところ、dockerのイメージとしてionicの各種バージョンが用意されている
次はdockerを使用してionicのコンテナで開発してみよう!!
→ やってみました