結論
面白かったけど、、
量、多いです。
やったこと
かかった時間
10ヶ月(2023.3-2024.1)
5点の学び
①今、何のデザインやリサーチをしているんだろう?
って考えるようになりました。
- 今はどのレベルのデザインで会話するべき?
- アイデア出しのためのデザインなのか、開発に渡す段階のデザインなのか。
- 何のリサーチをするの?
- ユーザー理解なのか、UIUXの課題を見つけるのか?それともリリースした機能の効果検証??
②デザインの知識・テクニックが身につきました。
(かなり抜粋してます)
- 〇〇を強調するためにはこの画面デザインの方が良いのでは?
- あえてアシンメトリすることで注意を引く
- スマホならこういったデザインの方が使いやすいんじゃない?
- 1つのタスクに集中させるUI
- クリックを促すCTA
- モーションは速度や持続時間の効果
- 遅い動きは離脱につながる
- 早い動きはユーザーを不安にさせる
③バイアスがないかな?
- 何かを決めるときは十分なサンプルがあるのか?気にするようになりました。
- 自分自身がバイアスを持っていると自己認識するようになりました。
- インタビューなどで被験者が好意的に見られようとして回答するケースもあるんだと知りました。
④デザインの難しさ
- ユーザーのFBはどこまで取り入れるべきだろうか迷いました。
- FBを対応することで、どうUXが変わるのか、どんなポジティブな影響があるのかをどこまで説明したFBかで判断して、あったらいいな程度であれば対応しない
- どこまでデザインするべきか、修正しようと思えばどこまでも修正もできるから線引きが難しいと体感しました。
- 講義に基準が出てきます(私は時間で決めましたが。。)
- 地道な作業がやっぱりあります。
- レイアウトの微調整はたくさん。階層が増えればフォントを定めたり、要素が増えれば色や形を決めるのも必要。1つの画面を修正したら水平展開するとか。。
⑤ユーザーテスト難しい
- プロトタイプの状態をうまく伝えるのが難しかったです。
- データはないので・作り込めているわけではないので、動く部分動かない部分全てを説明するのは難しい。
- インタビューするとき回答を誘導するような質問をしてしまいがちと気づきました。
- ×:このレイアウトを改善しましたがどう思いますか?
→意図が見える - ⚪︎:〜はできましたか?なぜそう動かしたのですか?
→のような事実と理由を聞く!
- ×:このレイアウトを改善しましたがどう思いますか?
- 観察しながらメモ取るのは無理!
- スマホの画面遷移だと、どんな感じでボタンを見つけて、タップして戻ったり、スワイプしてみたり、被験者の顔や言葉を観察して変化があれば質問したい。でもメモも取らなきゃ。無理でした。
作ったもの、紹介します。
の前に
そもそも、この資格とは?
- Google UX Design プロフェッショナル認定証。
- Googleが用意したUXデザイナになるためのオンライン講座を受講することで取得できる資格。
- 全7コース
- 週10時間、6ヶ月。英語です。
- 英語字幕あります。日本語字幕ないです。
- ユーザーエクスペリエンス(UX)デザインの基礎(26h)
- UXデザインプロセスの開始(共感、定義、アイディエーション)(22h)
- ワイヤーフレームとLowFiプロトタイプ作成(17h)
- UXリサーチの実施(20h)
- HighFiプロトタイプ作成(29h)
- WebサイトのためのUI構築(22h)
- SocialGoodなUXデザインと就職準備(24h)
要は、
UXデザインの基礎学んで
スマホアプリでデザインプロセス体験して
Webサイトのデザインで実践して
ポートフォリオを作って
UXデザイナとして働く準備をします
そして、
これを受講した人は
「エントリーレベルの
UXデザイナとして働けますよ」
って資格ということです。
講座では、Sharpenでテーマを選びます。
「Design a mobile payment app for a movie theater.」を選びました。
ペルソナ
理想はユーザーインタビューして共感マップを作り、ペルソナを定義しました。
その人にとって何が達成したいことで、何が不満か、背景情報が想像できるかがポイント
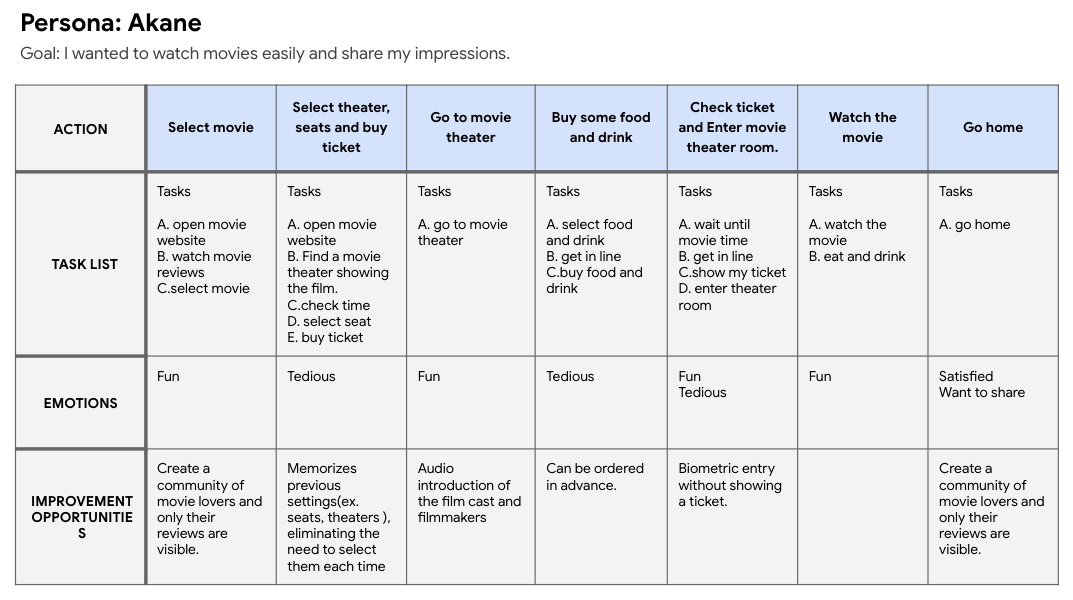
ジャーニーマップ
ユーザーが目標を達成するために辿る道のりを考えました。
Goalまでの障害を可視化することや回避ルートを考えるのに役立つ。バイアスも減らせるのがポイント
PROBLEM STATEMENT
ジャーニーマップで整理した障害(ペインポイント)を分析して、ニーズや課題を明確にしました。
誰が問題を経験していて、解決するペインポイントは何で、問題はいつ発生するのか?、なぜその問題が重要なのか、どこで起きるのか?今どのようにして目標達成しているのか?5w1hで分析します
GOAL STATEMENT
PROBLEM STATEMENTの解決方法や対策の仮説を考えます。
そしてこれから作るソリューションのValuePropositionを考えます。
それをGOALSTATEMENTに書き出しました。
そしてこれから作るソリューションのValuePropositionを考えます。
それをGOALSTATEMENTに書き出しました。
ValuePropositionはアイディエーションしたり、競合調査をしたり、[HMW](https://projectdd.jp/hmw-ef75c975a4d2) のようなフレームワークを使って考えます。
ストーリーボード
製品のユーザー体験を説明/追体験/理解できるようにポイントとなるUXを書き出しました。
実際のデザイン活動においてはスキップしても良い気がします。どちらかというとステークホルダの説明資料や、内部の意識合わせのための意味合いが強い?
ペーパープロト
アイデア出しのために簡易なデザイン(構造が分かればOK)を作りました。
特に重要な画面は何パターンかアイデア出しをしました。デジタル化する前にここでFBをもらいましょう。
Low-Fiデザイン
ペーパープロトからデジタルプロト(Low-Fi)を作成しました。
いくつかのテクニック(講義に出てくる)を活かしながらデザイン化します。
ユーザーテスト
Low-Fiのデザインでユーザーテストを実施しました。
テストの注意点や、インサイトの見つけ方なども講義に出てきます。
High-Fiデザイン
ユーザーテストを終えたらLow-Fiのデザインをモックアップ(High-Fi)へ仕上げました。
アニメーションや画面遷移も設定します。作成したらユーザーテストを行い改善します。
ポートフォリオ
デザインスプリントとしては、High-Fiで完了ですが、講座ではUXデザイナとしての就職を見据えたポートフォリオを作成しました。
以上です!
最後に
- 講座の中では、テキストベースのテストだけではなく、デザイン成果物を受講生同士でピアレビューすることもありました。他の学生のアウトプットが見られるので面白いです。
- GoogleUXDesignの講座は、非デザイナの私でも修了できました(諦めないことが大事な気がする)。このQiitaの記事が他に講座を受講される方のお役に立てば幸いです。