概要
cocos2d-x 3.6にSDKBOXからGoogleAnalyticsを入れる記事です。
通常のiosアプリ開発の場合、GoogleAnalytics導入記事が充実していると思いますがcocos2dxを使った場合の導入方法は少なかったので書きました。
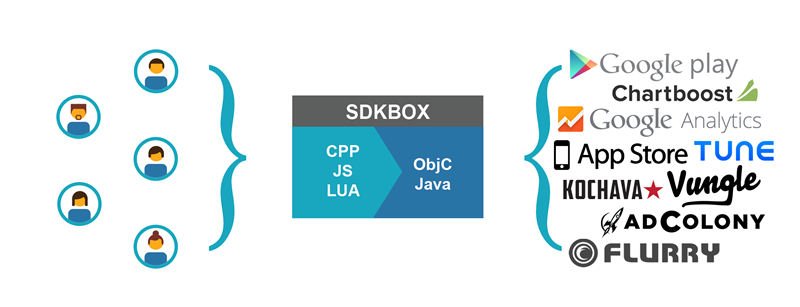
SDKBOXってなに??
SDKBOXはCocos2d-xのプロジェクトに対してサポートしているSDKを簡単に追加できるプラグインです。今回はGoogleAnalyticsのみを導入します。

公式HP
手順
1. SDKBOOXのインストール
まずは公式ページの手順どおり、SDKBOXのインストールをしていきます。
http://www.cocos2d-x.org/sdkbox/googleanalytics
といっても、以下のコマンドを叩けば自動でインストールできます
python -c "import urllib; s = urllib.urlopen('https://raw.githubusercontent.com/sdkbox-doc/en/master/install/install.py').read(); exec s"
インストールが完了したらターミナルを再起動するのを忘れずに。sdkBoxがきちんとインストールされれば以下のようになります。

2. GoogleAnalyticsのimport
最初に、自分の作成しているゲームプロジェクトに移動します。そこで以下のコマンドを叩きます
sdkbox import googleanalytics
きちんとインストールできれば、プロジェクトファイルの中に、sdkbox.framework 、PluginGoogleAnalytics.frameworkのフレームワークが追加されていると思います。
インストールが失敗する場合
sdkbox clean
を実行して再度やりなおせばうまくいくかもしれません。
3. Libraryの追加
インストール後は、Xcodeのプロジェクトの中にライブラリーを追加します。Linked Frameworks and Librariesの中に
AdSupport.framework CoreData.framework SystemConfiguration.framework
を追加しましょう。
これでアプリをトラッキングする準備は整いました。
4. トラッキングコードの編集
2の手順でResourcesフォルダに追加されたであろう"sdkbox_config.json"を自分の作成したアカウントのトラッキングコードに書き換えます。
{
"android": {
"GoogleAnalytics": {
"trackingCode": "UA-XXXXXXXX"
}
},
"ios": {
"GoogleAnalytics": {
"trackingCode": "UA-XXXXXXXX"
}
}
}
5. コードに埋め込む
最後に、Appdelegete.cppのapplicationDidFinishLaunching()関数でGoogleAnalyticsの初期化を行い、トラッキングしたい部分にコードを埋め込んでいきましょう。
//ヘッダーファイルの追加
# include "PluginGoogleAnalytics/PluginGoogleAnalytics.h"
USING_NS_CC;
bool AppDelegate::applicationDidFinishLaunching() {
//ここに追加
sdkbox::PluginGoogleAnalytics::init();
sdkbox::PluginGoogleAnalytics::startSession();
// initialize director
auto director = Director::getInstance();
auto glview = director->getOpenGLView();
if(!glview) {
glview = GLViewImpl::createWithRect("GameProject", Rect(0, 0, 640, 1136));
director->setOpenGLView(glview);
}
/* 省略 */
director->runWithScene(scene);
return true;
}
埋め込み例
以下の例では、GameScene.cppの中にある、シーン遷移が完了した時に呼ばれる関数onEnterTransitionDidFinish()の中でログの送信を行っています。
void GameScene::onEnterTransitionDidFinish()
{
// シーン遷移が完了したとき
Layer::onEnterTransitionDidFinish();
//ここのログを送信
sdkbox::PluginGoogleAnalytics::logScreen("Main Scene");
sdkbox::PluginGoogleAnalytics::dispatchHits();
}
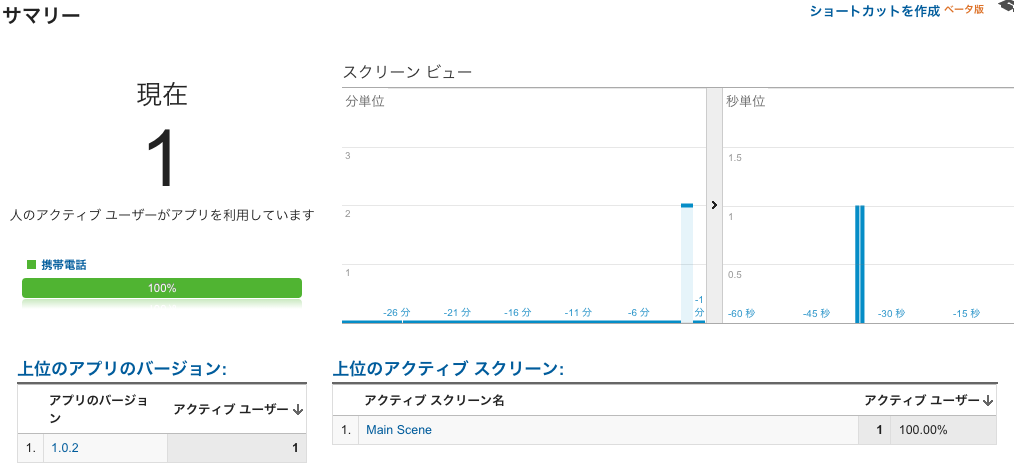
リアルタイムで確認できれば成功です!
まとめ
以前までは、GoogleAnalyticsを導入するのに、SDKファイルをダウンロードしてライブラリーに追加して・・・と面倒な手順が必要でしたが、現在はSDKBOXを利用すればとっても簡単に導入できます。
だれかの参考になれば嬉しいです。