本記事の対象読者
- AITRIOS のサンプルアプリを Codespaces ではなく、自身の Windows PC 上で動かしたい方。
手順の概要
- WSL 2 をインストールする。
- WSL に Docker Engine と Docker Compose をインストールする。
- VS Code をインストールし、WSL と Dev Container の拡張機能をインストールする。
- WSL 上でサンプルアプリの Dev Container を動かす。
0. 前提
-
Windows PC を使用する。 (WSL 2 を使うと言っているので当たり前ですが。)
-
今回は、棚占有率監視アプリを例として使用するが、ほかのサンプルアプリでも同様に動かせるはず。
- なお、現在公開されている AITRIOS のサンプルアプリの一覧は、こちら のページで「種類で探す」を選択するとサンプルアプリケーションリポジトリーのセクションで確認できる。
1. 今回のインストールするもの
1.1. VS Code (Visual Studio Code)
- 超有名な高機能コードエディタのひとつ。
- Dev Container (次項) を使用するのに必要。
1.2. Dev Container
- VS Code の拡張機能のひとつで、Docker コンテナ上で VS Code を使った開発を可能にするもの。詳細はこちら
- Dev Container を使用することで、複数人での開発において、開発環境を統一することが容易になる。
- AITRIOS のサンプルアプリは、Dev Container 上で動かすことを想定して作成されている。 (もしかしたら、そうでないものもあるかも)
- ちなみに GitHub の Codespaces でも Dev Container を使ってる。なので、今回の手順を踏むことで、ローカル環境でも Codespaces 上と同じようにサンプルアプリを動かすことができる。
1.3. Docker Engine & Docker Compose
-
Docker Engine: 仮想環境用のプラットフォームである Docker のコアのコンポーネント。詳細はこちら
- Dev Container を使用するのに必要。
-
Docker Compose: Docker をより簡単に使用できるようになる Docker の拡張機能。
- AITRIOS サンプルアプリでは、Docker Compose の機能を使用している。(一部のサンプルアプリでは、Docker Compose を使用していない。その場合はインストールは不要。使用しているかどうかわからない場合は、とりあえずインストールすることを推奨。)
1.4. WSL (Windows Subsystem for Linux)
- Windows 上で動く Linux の仮想環境。詳細はこちら
- WSL には WSL 1 と WSL 2 があり、今回は WSL 2 を使用する。
- Docker を動かすのに使用する。
- Windows 上で Docker を動かす選択肢として Docker Desktop があるが、商用利用には有料サブスクリプションに加入する必要がある。
- Linux 上であれば、Docker Desktop を使用せずに Docker Engine を使用できる (Docker Engine は無償で商用利用可能。 (2024/08/29 現在)) ので、今回は WSL 上に Docker Engine をインストールして使用することにした。
2. 手順
2.1. WSL 2 のインストール
-
公式の手順に従ってインストールする。
- Windows 10 バージョン 2004 以上 (ビルド 19041 以上) または Windows 11 の場合は、以下のコマンドを管理者モードの PowerShell (またはコマンドプロンプト) で実行して、PC を再起動するだけ。
wsl --install - それより前のバージョンの Windows を使う場合や、上記でうまくいかない場合は、公式の手順等を参照すること。
- Windows 10 バージョン 2004 以上 (ビルド 19041 以上) または Windows 11 の場合は、以下のコマンドを管理者モードの PowerShell (またはコマンドプロンプト) で実行して、PC を再起動するだけ。
-
インストール後、 (WSL 1 ではなく) WSL 2 がインストールされていることを確認する。
-
以下のコマンドを (管理者モードではない) PowerShell で実行し、VERSION が 2 になっていることを確認する。
wsl -l -v -
以下のような出力になっていれば OK。
NAME STATE VERSION * Ubuntu-22.04 Stopped 2 -
VERSION が 1 になっている場合は、こちらなどを参照。
-
2.2. WSL に Docker Engine と Docker Compose をインストールする。
-
PowerShell で 以下のコマンドを実行し、WSL を起動する。
wsl -
Docker Engine をインストールする。
-
公式ページに従ってインストールする。
- 特に指定をしていなければ、WSL は Ubuntu がインストールされているので、以下のコマンドを実行すればよい。 (2024/08/29 時点)
# uninstall all conflicting packages: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done # Add Docker's official GPG key: sudo apt-get update sudo apt-get install ca-certificates curl sudo install -m 0755 -d /etc/apt/keyrings sudo curl -fsSL https://download.docker.com/linux/ubuntu/gpg -o /etc/apt/keyrings/docker.asc sudo chmod a+r /etc/apt/keyrings/docker.asc # Add the repository to Apt sources: echo \ "deb [arch=$(dpkg --print-architecture) signed-by=/etc/apt/keyrings/docker.asc] https://download.docker.com/linux/ubuntu \ $(. /etc/os-release && echo "$VERSION_CODENAME") stable" | \ sudo tee /etc/apt/sources.list.d/docker.list > /dev/null sudo apt-get update # Install the latest version: sudo apt-get install docker-ce docker-ce-cli containerd.io docker-buildx-plugin docker-compose-plugin- 手順はこちらに記載されている。
- 特に指定をしていなければ、WSL は Ubuntu がインストールされているので、以下のコマンドを実行すればよい。 (2024/08/29 時点)
-
以下の実行に成功すれば、インストールに成功している。
sudo docker run hello-world- 上記のコマンドが成功すると以下のような出力になる。
Hello from Docker! This message shows that your installation appears to be working correctly. To generate this message, Docker took the following steps: 1. The Docker client contacted the Docker daemon. 2. The Docker daemon pulled the "hello-world" image from the Docker Hub. (amd64) 3. The Docker daemon created a new container from that image which runs the executable that produces the output you are currently reading. 4. The Docker daemon streamed that output to the Docker client, which sent it to your terminal. To try something more ambitious, you can run an Ubuntu container with: $ docker run -it ubuntu bash Share images, automate workflows, and more with a free Docker ID: https://hub.docker.com/ For more examples and ideas, visit: https://docs.docker.com/get-started/
- 上記のコマンドが成功すると以下のような出力になる。
-
-
docker コマンドを sudo なしで使えるようにする。
- 以下のコマンドを実行する。
sudo usermod -aG docker $USER - 先ほど実行した hello-world を sudo なしで実行できれば、設定に成功している。
docker run hello-world
- 以下のコマンドを実行する。
-
Docker Compose をインストールする。
-
公式ページ に従ってインストールする。
- Ubuntu の場合は、以下のコマンドでインストールできる。
sudo apt-get update sudo apt-get install docker-compose-plugin
- Ubuntu の場合は、以下のコマンドでインストールできる。
- 以下のコマンドが正常に実行できれば、インストールに成功している。
docker compose version- 上記のコマンドの出力が以下のようになれば OK。 (バージョンの数字は異なる可能性がある)
Docker Compose version v2.24.2
- 上記のコマンドの出力が以下のようになれば OK。 (バージョンの数字は異なる可能性がある)
-
公式ページ に従ってインストールする。
2.3. WSL 上にサンプルアプリの Git Repository の Clone
- WSL の適当な場所に、サンプルアプリの Git Repository を Clone する。 (~/aitrios/ に棚占有率監視アプリを Clone する場合↓)
cd ~/aitrios/ git clone https://github.com/SonySemiconductorSolutions/aitrios-sample-application-object-occupancy-rate
2.4. VS Code のインストール
- 公式ページからインストールする。
2.5. VS Code の拡張のインストール
-
VS Code を起動し、拡張機能 WSL をインストールする。
-
VS Code を WSL に接続する。
-
Dev Containers 拡張機能をインストールする。
注:VS Code を WSL に接続した状態でインストールすること。
2.6. VS Code でサンプルアプリの Dev Container を開く。
-
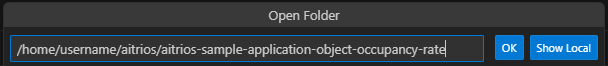
VS Code で 1.3 で Clone した Git Repository のディレクトリを開く
-
右下に以下のようなポップアップが現れるので、"Reopen in Container" をクリックする。
- ポップアップが出てこない場合や、消えてしまった場合は、Ctrl + Shift + P でコマンドパレットを開き、"Dev Containers: Reopen in Container" を実行する。
-
少し待つと、以下のような状態になる。
- 左下の青い部分が、"WSL: ..." ではなく、 "Dev Container: ..." になっている。
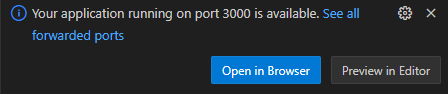
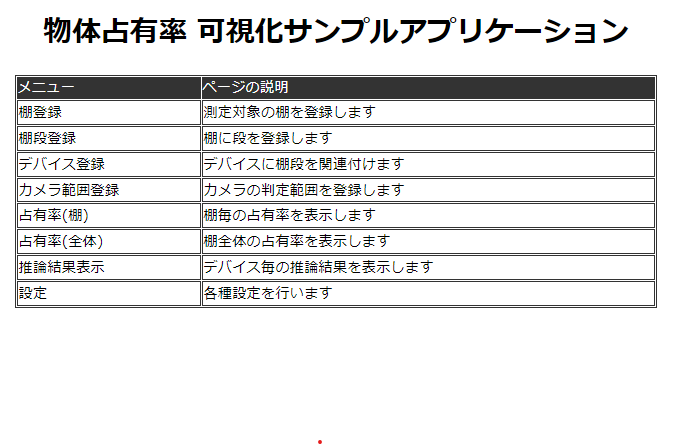
2.7. サンプルアプリを起動する。
- アプリによって手順が異なるので、それぞれのアプリの手順書を参照すること。
- 棚占有率監視アプリの場合の概要 (詳しくは、アプリの手順書を参照)
3. おわりに
- 棚占有率監視のサンプルアプリの詳しい使い方については、別途記事にする予定。
注意事項
- AITRIOS サンプルアプリを動かすには、AITRIOS のエッジデバイスの購入と AITRIOS Console の契約 (有償) が必要です。
- 本記事の内容は、できるだけ正確に記載するように心がけていますが、誤った情報が含まれている可能性があります。特に各ソフトウェアの利用に際しては、ライセンス等を確認の上、ご自身の責任でインストール・使用をお願いします。
困った時は
もし、記事の途中でうまくいかなかった場合は、気軽にこの記事にコメントいただいたり、以下のサポートのページもご覧ください。
コメントのお返事にはお時間を頂く可能性もありますがご了承ください。
また、記事の内容以外で AITRIOS についてお困りごとなどあれば以下よりお問い合わせください。