HTML5プロフェッショナル認定試験 レベル1を受験してきました。
受験の経緯・対策・勉強の中で気づいたことなど書き留めます
筆者について
IT歴5年(社会人歴も5年)のフィジカル系エンジニア。
これまでバックエンドの開発(java、VB、Python、Rust)を仕事やら趣味やらでしてきました。
その反面、フロントのデザイン周りから散々逃げ続けてきていて、Element UIを使って何とかデザインをしないようにと逃亡を続けてきました。
受験経緯
現在参画しているPJにてフロントエンド開発を初めて担当しました。
画面開発をする中で簡単ですがデザイン周りのコーディングをしましたが、当然HTMLとCSSということでプログラミング言語とはまるで毛色がことなるもので意外と苦戦してしまったのでせっかくなら資格取得を通して体系的に勉強しようということで資格の受験をしました。
ただし、現在すでにHTML5は廃止されております。とはいえHTML living standardはHTML5を基礎として派生したHTMLのバージョンなので勉強にはなるはず!
試験勉強
期間
大体3カ月間、
最初の2カ月はテキストを読んでひたすらインプットをしました。HTML&CSSほぼ素人の僕にはなかなか噛み応えのある内容でした。
「え、HTMLとCSSこんなにおぼえなきゃいけないの!?」みたいな。
教材
最初の2カ月のインプット
HTML5プロフェッショナル認定試験 レベル1 対策テキスト&問題集 Ver2.0対応版
ちなみに僕が受けた試験はVer2.5でこちらは1つ前のバージョンになります。。。
今は最新版があるはず

最後の1カ月のアウトプット
HTML教科書 HTML5プロフェッショナル認定試験 レベル1 スピードマスター問題集 Ver2.5対応

上記のテキストとping-t
実際、ping-tとかなり似た問題が出た気がします。
試験結果
試験は80分でしたが、20分で終わって退席しました。
合格ライン:65点
得点:83点
結果:合格
だいぶガチガチに勉強したつもりだったのでわりと余裕がありました。
今回、資格試験勉強を通して得たHTML&CSSのそーなんだ
CSSの優先順位
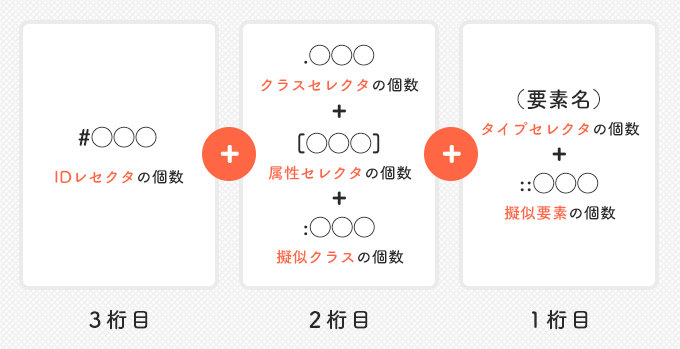
同じ要素に対するCSSは後に読み込まれたものが優先されると思っていたんですがセレクタの詳細度というものを計算して適用するCSSをきめているということを初めて知りました。

もちろんその前にそのスタイルがユーザーが指定したものか、ユーザエージェントが指定したものか、制作者(webページで設定されているスタイル)が指定したものかという優先順位はありますが、その次の次元の優先順位となるのが上記の詳細度になります。
なので例えば
<style>
div.hoge {
color: green
}
div{
color: red;
}
div#hoge {
color: blue;
}
</style>
<body>
<div id="hoge" class="hogehoge">テキスト</div>
</body>
というスタイルを適用するとテキストの文字は緑になります。(詳細度が最も大きいため)
cssの継承
てっきり親要素に書いたスタイルはすべて子要素に継承されるものかと思ってたけどそうではないんですね。ほとんどのスタイルは継承されないようです。
<style>
body {
color: red;
padding: 2px;
}
</style>
<body>
テキスト1
<div>テキスト2</div>
</body>
colorは継承されるのでテキスト2という文字も赤くなるが、パディングは継承されません。
table-layout: fixedを指定すると描画が速くなる
単純にこれは、テーブルのレイアウト幅を計算しなくてよくなるからだそうです。
width: 100%にしても画像は元の大きさより大きくならない
レスポンシブデザイン必須のCSS指定であるwidth: 100%ですがこれは元の画像サイズより大きくなることはないそうです。
てっきり元の画像が引き伸ばされるのかと思ってた。。。
受験を終えて
試験を通して知ったことでいくとHTML CSS関連でも些細なことでもいろいろありました。
あまりに多かったのでこの記事では割愛しておりますが。
HTML5 プロフェッショナル認定試験の出題範囲にはwebの基礎知識やjs(jsのコーディング等は含まれません)も含まれるため、web周りの基礎を抑えるのには結構いい内容だと思いました。
Level2も受験したいなと思いました。
あとLPIの試験は合格すると色々合格証やステッカーなど貰えるので達成感があります(笑)