概要
javascriptではなくcssのみを使いチェックを外すと非表示になる機能を実装しました。
チェックボックスが外れると指定したclassがdisplay:none;になる仕組みです。
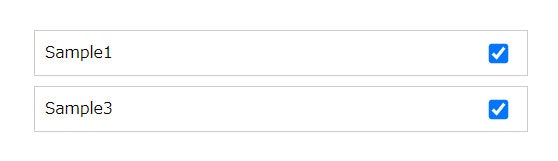
実装例
完成コード
html
<div style="position:relative">
<input type="checkbox" class="check_button" checked>
<div class="sample">Sample1</div>
</div>
<div style="position:relative">
<input type="checkbox" class="check_button" checked>
<div class="sample">Sample2</div>
</div>
<div style="position:relative">
<input type="checkbox" class="check_button" checked>
<div class="sample">Sample3</div>
</div>
css
.sample{
border: solid 1px #CCCCCC;
padding: 10px;
margin-bottom: 10px;
}
.check_button{
position: absolute;
top: 30%;
right: 20px;
}
.check_button:not(:checked){
display: none;
}
.check_button:not(:checked)~.sample{
display: none;
}
解説
チェックボックスをあらかじめcheckedにしておき、チェックボタンが外れたら非表示にする。
html
<div style="position:relative">
<input type="checkbox" class="check_button" checked>
<div class="sample">Sample2</div>
</div>
inputタグは閉じタグがないため間接セレクタ ~ を用いて非表示にしたいclassを指定する。
チェックボックスのclass:not(:checked) ~ 非表示にしたいclass
css
.check_button:not(:checked)~.sample{
display: none;
}
メモ
チェックだと機能的に分かりにくいので、cssを使いチェックボックスを「削除」ボタンに変更したい。
実装できたら追記します。