WEBサイトの計測ができるツールGoogle Analytics4(以後GA4)では、ユーザーの行動をより詳細に分析できる機能が多く備わっています。
その中でも、「スクロール」機能はウェブサイトの特定のページ(URL)内のコンテンツがどれだけ読まれているのかを把握する上で非常に有益です。
GA4の旧版であるUniversal Analyticsで測定する方法は、過去に当ブログの記事「GTMスクロール機能をGoogleアナリティクスとTableauで可視化」にまとめています。
Universal AnalyticsではGTM(Google Tag Manager)側の実装を行わないと測定できませんでしたが、GA4ではデフォルトの機能として搭載されている部分もあるので、GTMを使わなくても一部の測定が可能です。
より詳細のスクロール率を測定したい場合はGA4+GTMで設定をして、簡単に知りたいだけの場合はGA4だけで完結します。
今回は、GA4のスクロール機能を用いてどのように結果を可視化できるのかをまとめます。
[初心者向け]GA4完結のスクロール測定(GTM設定なし)
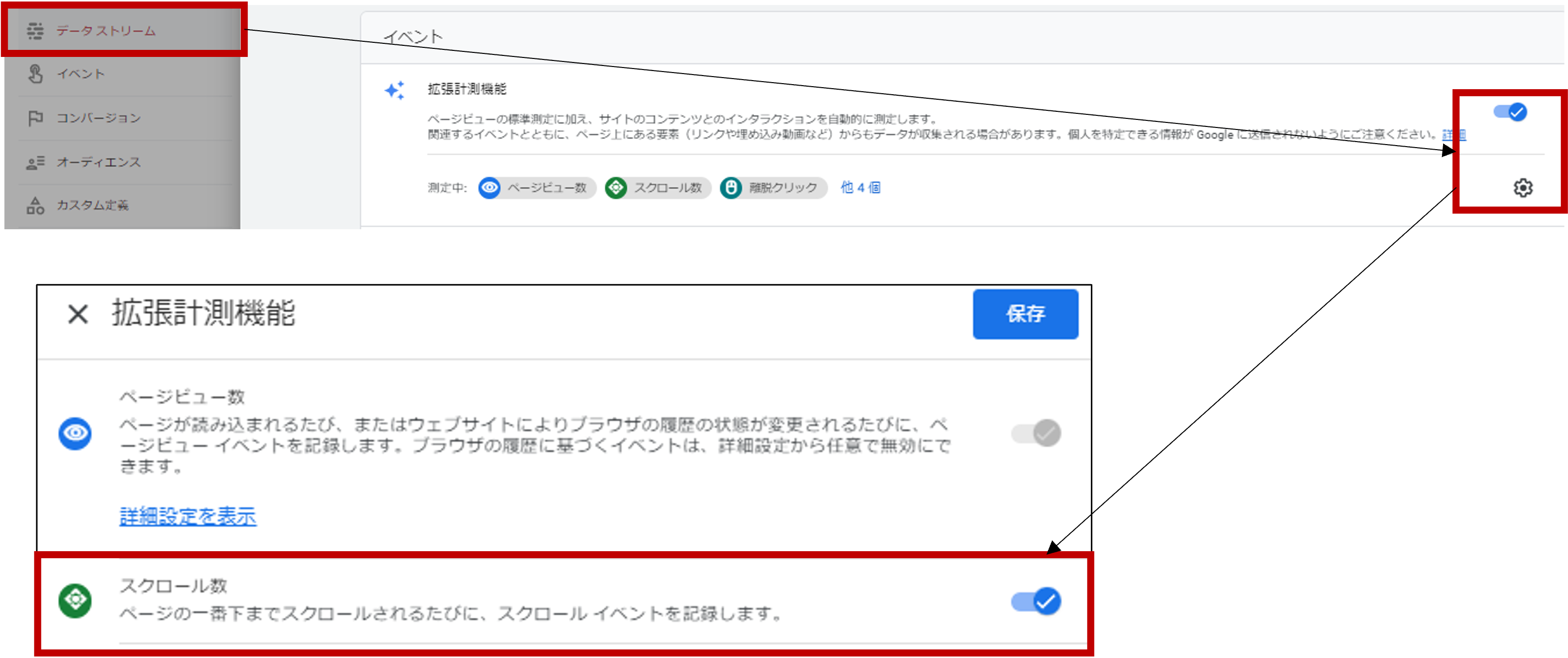
最初に開設済のGA4で、「データストリーム」から該当プロパティ内の設定画面へ進み、拡張機能の設定を有効にします。
既に有効になっている場合もありますが、念のために確認しておきましょう。
次にスクロールのデフォルト設定を行います。
「管理」の中から「カスタム定義」をクリックして、下記の画面の右上にある「カスタムディメンション作成」をクリックします。
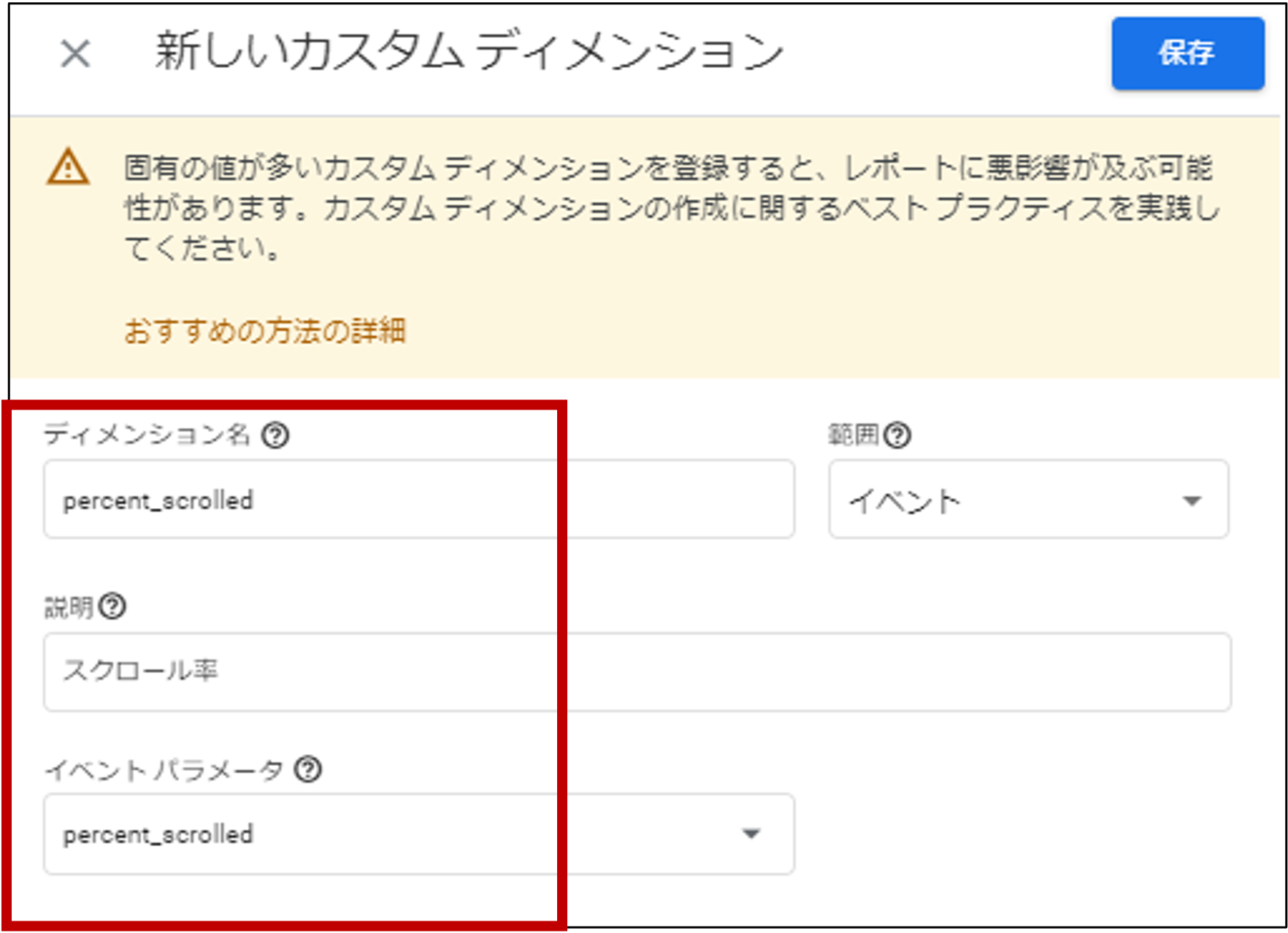
新しいカスタムディメンションを作成する画面が出てくるので、「ディメンション名」と「イベントパラメーター」にpercent_scrolledと入力します。
「説明」は設定者が分かるように「スクロール率」と入力しましたが、実際は任意の名前で良くて空白でも大丈夫です。
「ディメンション名」は多少変えても大丈夫ですが、日本語よりも英語表記にすることをお勧めします。
「イベントパラメーター」だけはGA4のデフォルトでpercent_scrolledを入力する必要があり、一文字もずれてはいけません。
このGA4のパラメーターの表記一覧はGA4 SPYで確認することができます。
動画でもGA4 SPYでの文字列の確認の仕方、GA4のカスタムディメンションの登録方法を説明しています。
GA4探索でレポート作成
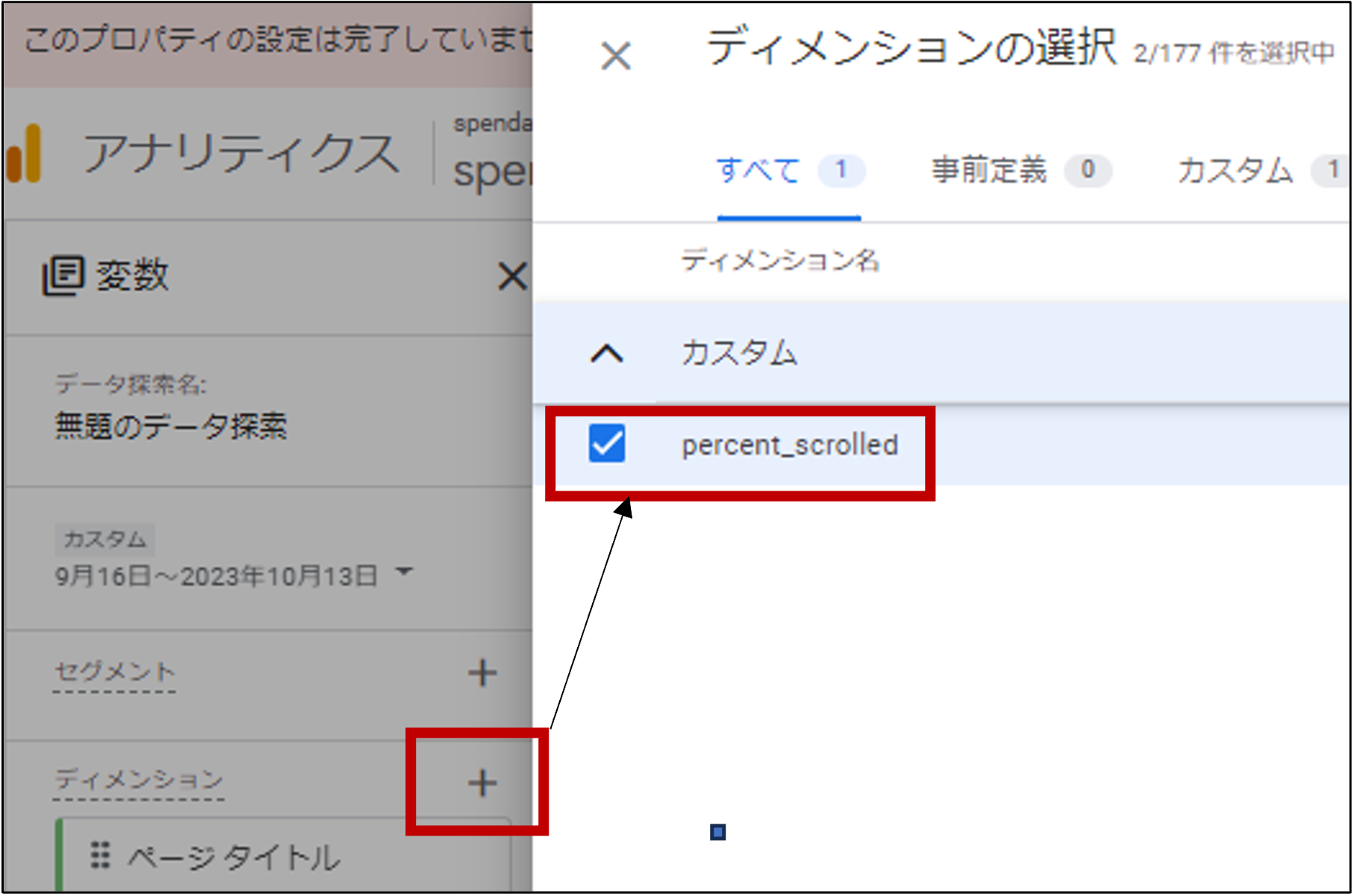
ディメンションの登録ができたので、GA4の「データ探索」で「空白」を選んでレポート作成していきます。
「ディメンション」で「+」をクリックして「ページタイトル」にチェックをれいます。
そして、インポートを押すと左のディメンション一覧に登録されます。
同じようにpercent_scrolledも先ほど登録して出てくるはずなので、これをインポートして一覧に表示させます。
同じように、指標として「イベント数」をインポートします。
慣れてきたら他の「セッション」「表示回数」なども一緒にインポートしてみましょう。
そして、インポートした指標を「行」「列」「値」に並べると、右側にレポートが表示されます。
[中級者向け]スクロールの詳細測定(GTM設定あり)
GTMで設定準備
GTMは、WebページのHTML内に埋め込む測定タグを一括管理するツールです。
サーバー管理者が他社であった場合に、毎回やり取りするのが大変でしかも間違えると事故や損失が発生する可能性も高いです。
そこで、管理画面からタグの種類(GA4,Google広告タグ、Metaタグなど)をどのページ(全ページ、購入完了ページのみなど)へ発火させるか簡単に操作できるようにしています。
GTMの使用方法については公式URLから確認してみましょう。
GTMタグ種類の設定
GTMで、GA4で一番最初に設定するページ全体の流入数の設定を行った後の、スクロールのタグ設定は下記の手順で行います。
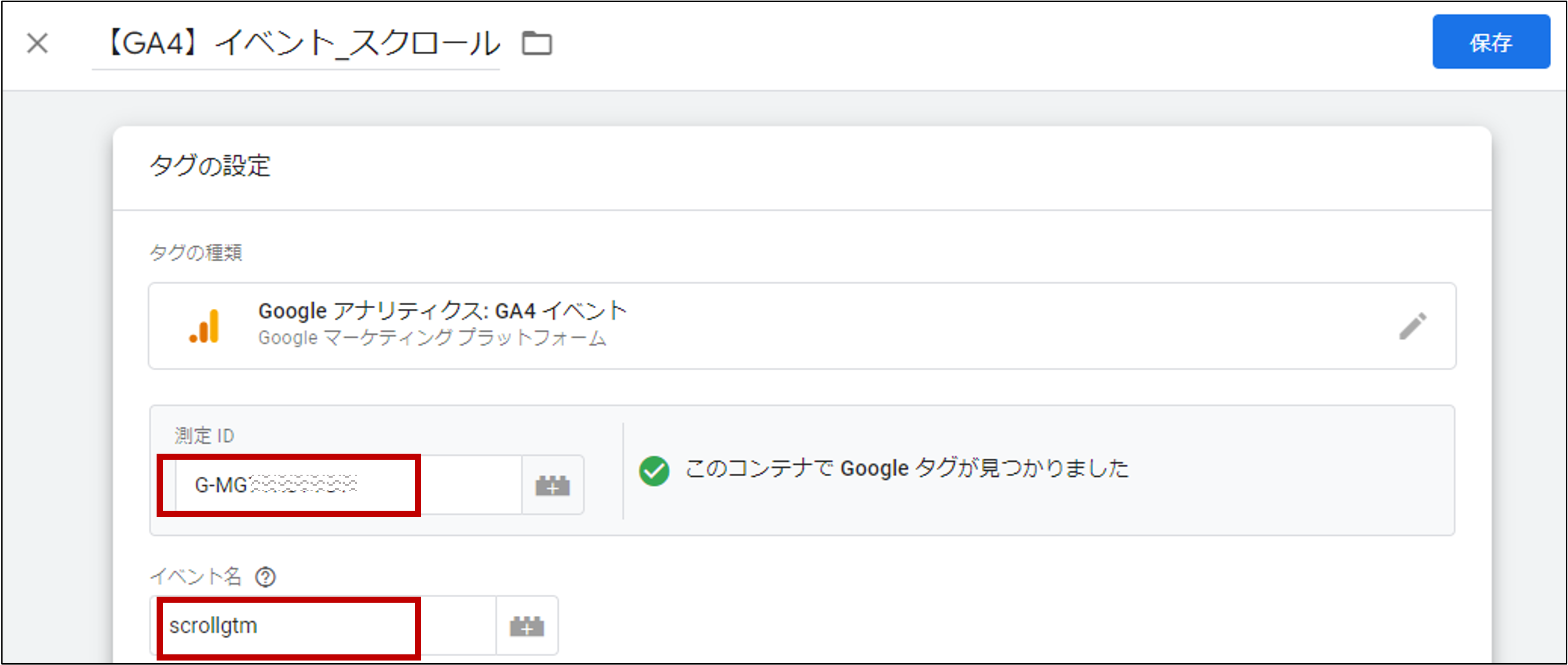
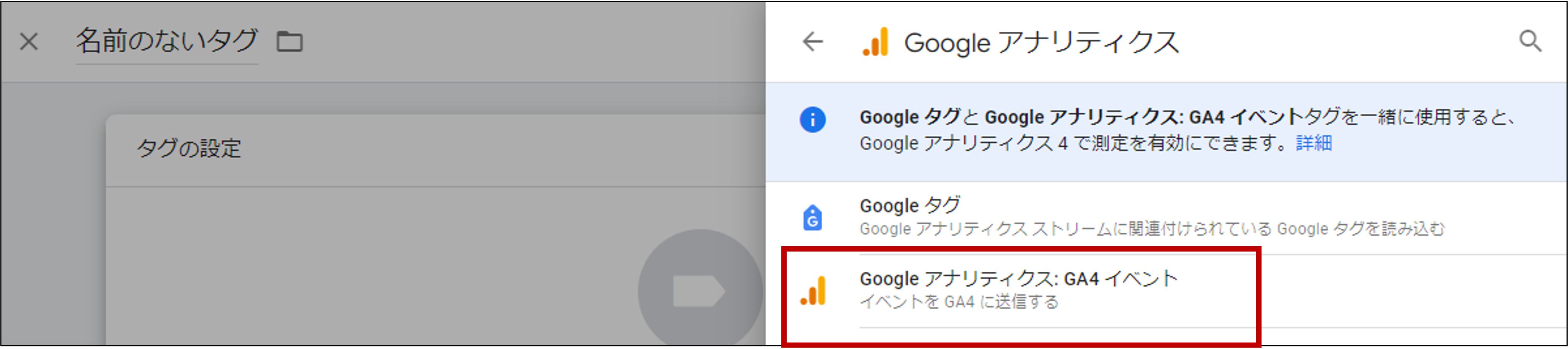
まず、タグの新規作成を行います。

そして、タグの種類はスクロール設定用に「GA4イベント」を選びます。

そして、測定IDに「G-」で始まるGA4側のIDを、イベント名に区別したい文字列(自由に決めてOK)を入力します。
ここで一旦保存しておいて、後でトリガーと変数を設定します。
変数の設定
次に変数の設定ですスクロールの設定をする場合は「設定」を押して「Scroll Depth Threshold」にチェックをいれます。
GTMトリガーの設定
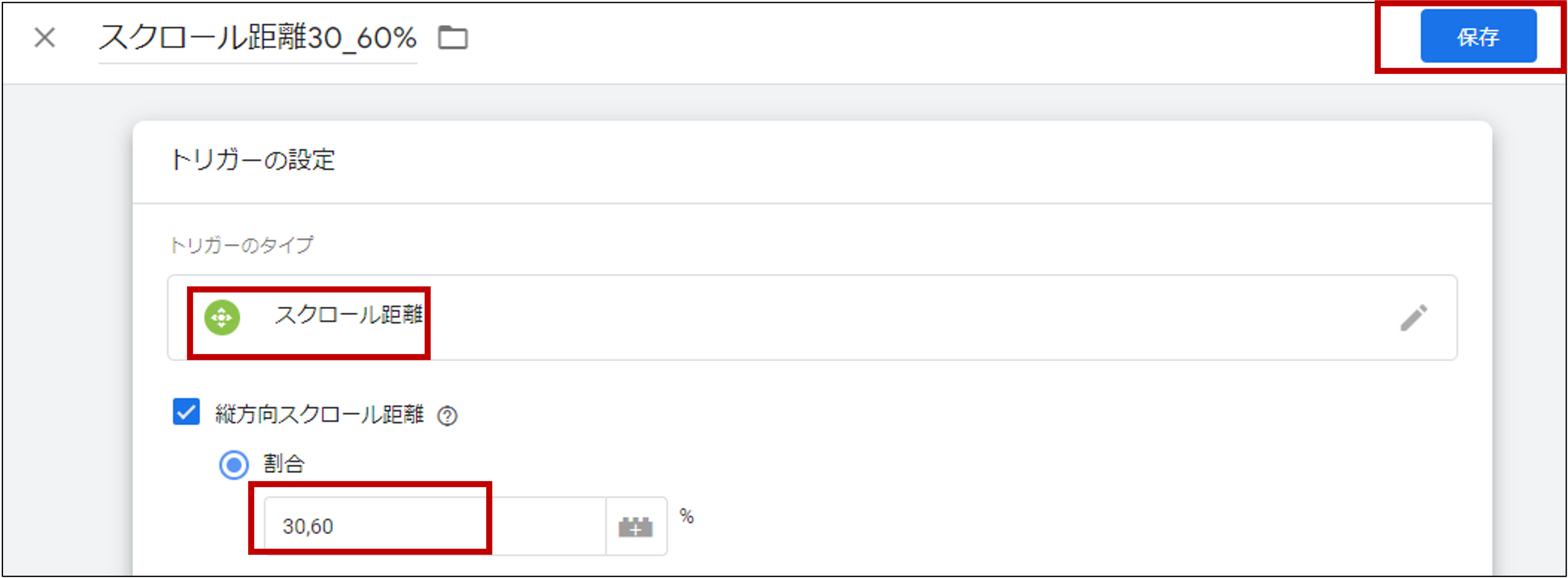
次にサイドバーにある「トリガー」をクリックして、こちらも設定していきます。
トリガーを設定することで、「ページ全体で上から30%まで到達した割合」など全体を100%としたときの上からの到達度がイベント/ユーザー/セッション単位である程度測定できます。
GTMで設定をせずに最初からpercent_scrolledで測定できるのが「90%」ですが、30%,60%など追加で任意の割合で計測したい場合はこの設定を行う必要があります。
下記のように「上から30%、60%を設定したい」→「30,60」など入力して「保存」します。
GTMのタグへの紐づけと公開
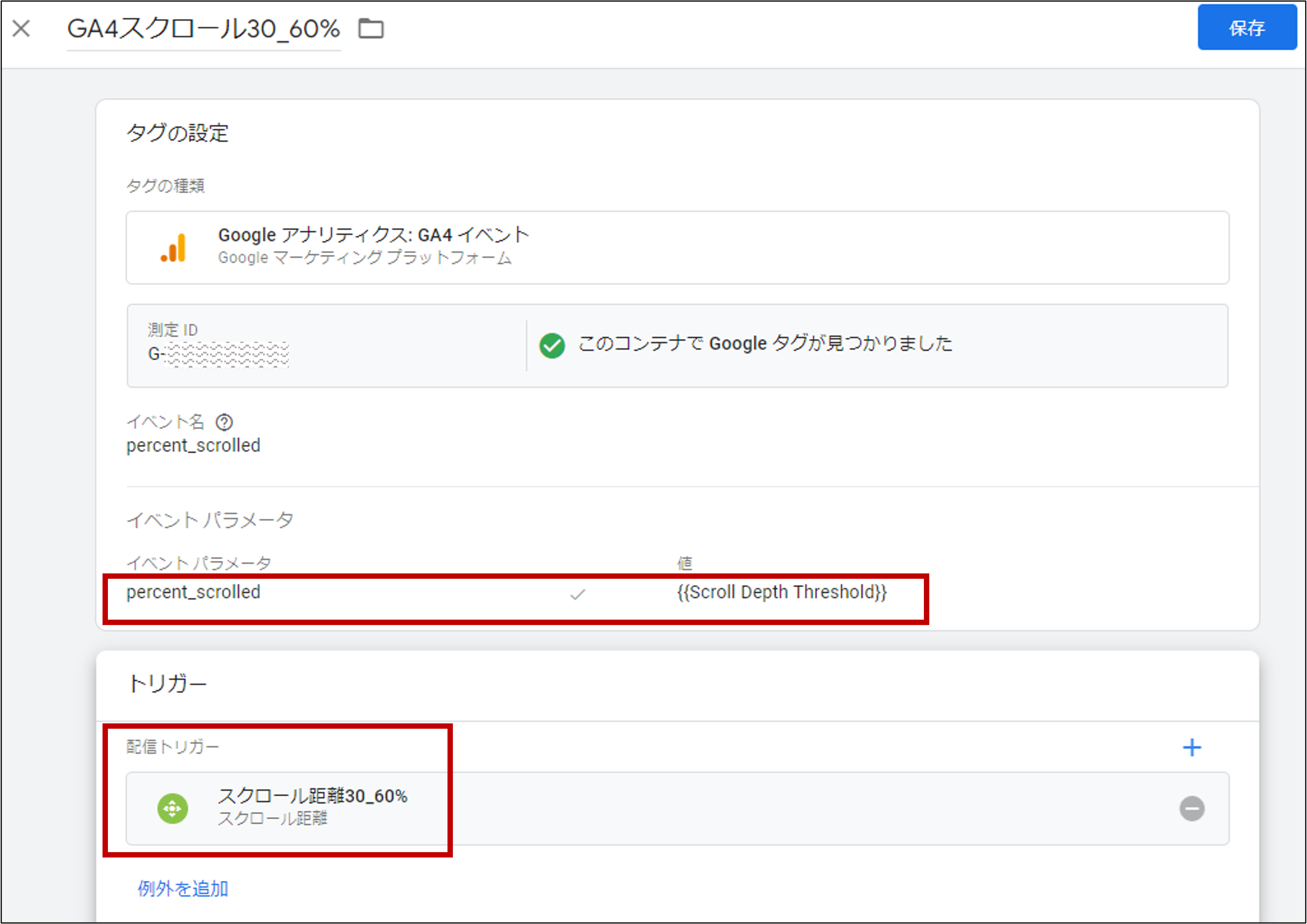
変数、トリガーの設定ができたら、タグの画面に戻り紐づけを行います。
「イベントパラメーター」に先ほど設定した変数Scroll Depth Thresholdを、トリガーに「スクロール距離」を設定します。
最後にすべての設定ができた段階で、GTMを「公開」します。
GA4探索で可視化
最初の設定と同じように、GTM追加後にGA4の探索で同じレポートを作成すると、percent_scrolledで今度は「30」「60」のデータも追加されており、GTMの設定が反映されていることが分かります。
Looker Studioで可視化
最後にLooker Studioで可視化してみます。
クロス表で行と列の幅を自由に調整できるので、探索レポートより見やすく表示したりグラフや他の形式で可視化することも可能です。
まとめ
GA4のスクロール機能を使用することで、コンテンツの質や配置、デザインの効果を正確に評価することができます。
この機能を活用すれば、ユーザーの興味や関心を正確に把握し、より効果的なウェブサイトの改善や最適化を図ることができるでしょう。
GA4のWEBサイトの分析を詳細に行い事業者の方にお勧めの機能なので、取り入れてみましょう。