ビデオ解説(日本語)
https://youtu.be/QN0DcuRAIpA
ビデオ解説(英語)
https://youtu.be/M9MrQ85xUXY
動作環境
_WSL(Windows Subsystem for Linux)_にインストールされたUbuntuにPandocをインストールする方法をご紹介いたします。
Pandocは、あるマークアップ形式で書かれた文書を他の形式へ変換するためのツールです。
カリフォルニア大学バークレー校のジョン・マクファーレイン教授(John MacFarlane)がHaskellにより開発したツールです。
対応している形式は大変多く、Markdown、HTML、LaTeX、EPUB、PDFなどにも対応しています。
ここでは、Markdown形式のファイルをPDF形式に変換することを想定して、インストールを行っていくことにします。
Pandocの優れていることは、Markdown形式のファイルのなかに、LaTeXの構文を直接書き込みができる点です。
もちろんこれを実現するためには、LaTeXもインストールしておく必要がありますので、この方法もご紹介します。
また、参考文献や相互参照の機能も追加のツール、Pandoc-citeprocやPandoc-crossrefのインストールも行います。
なお、ここでは、日本語のPDFファイルを作成すること想定していますので、他の言語のPDFファイルを作成する場合は、言語パッケージが必要ない場合や別の言語パッケージを組み入れる必要がありますので、その点予めご了承ください。
またPandocの概要や文法については、Referenceをご覧ください。
Pandocのインストール
まず予め、sudo apt update、sudo apt upgradeを実行し、システムを更新しておいてください。

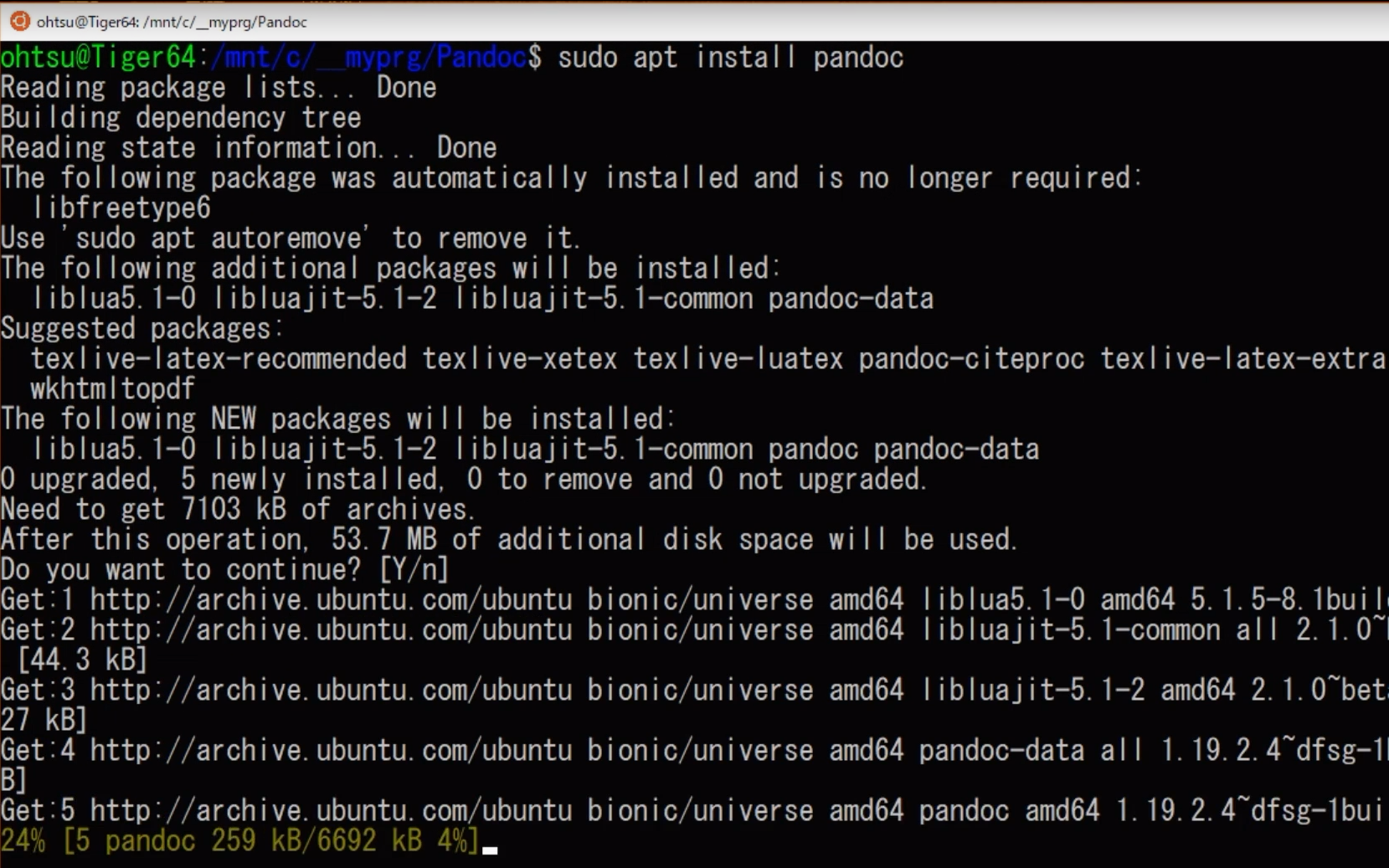
そして、sudo apt install pandocと入力して、Pandocをインストールします。
Pandoc-Citeprocのインストール

次にPandoc-citeprocをインストールします。
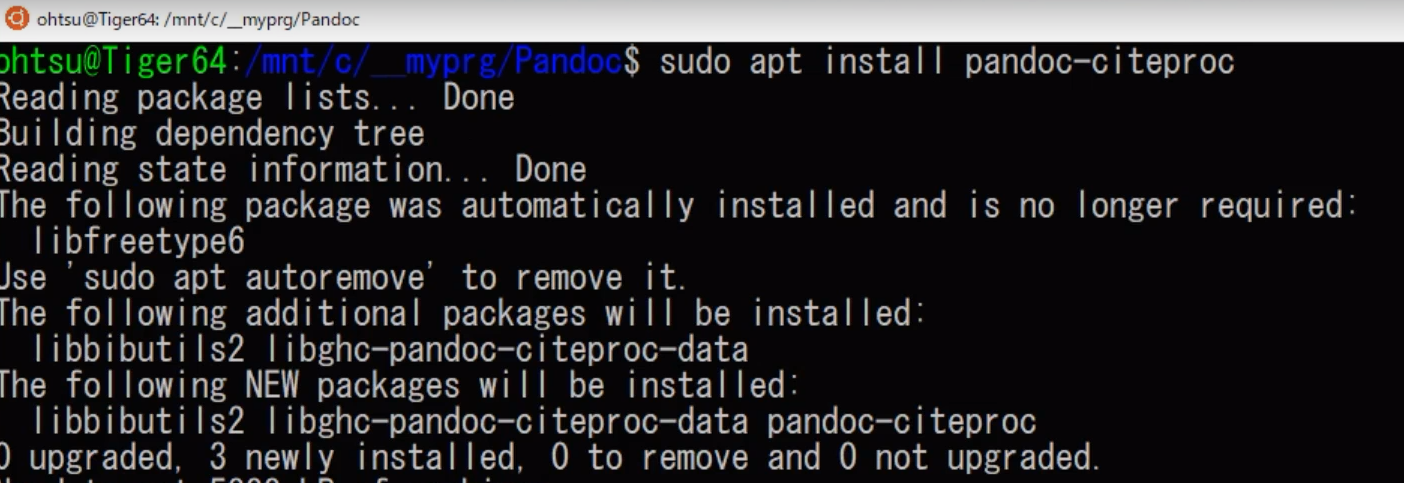
sudo apt install pandoc-citeprocと入力します。
TeXのインストール

次にTeXをインストールします。
sudo apt install texlive-luatexと入力します。
TeXの言語パッケージなどのインストール

次に各言語に関連したパッケージをインストールします。ここでは、日本語を前提としてますが、他の言語の場合は、必要に応じて、該当の言語パッケージをインストールする、ないしこのプロセスをスキップしてください。
sudo apt install texlive-xetex texlive-lang-japaneseと入力します。
Haskellのインストール

次に、Haskellをインストールします。これは、Pandoc自体がHaskellによって開発されたことによります。
sudo apt install haskell-platformと入力します。
Pandoc-Crossrefのインストール

次に、Pandoc-crossrefをインストールするツールCabalをインストールします。
sudo apt install cabal-installと入力します。

次に、cabal関連の更新情報を取得します。
sudo cabal updateと入力します。

次に、cabalを使って、pandoc-crossrefをインストールします。
sudo cabal install --global pandoc-crossrefと入力します。
ここで_--global_を追加していることに注意してください。
pandoc-crossrefは、フィルタとして使用しますので、この指定が必要になります。
なお、このプロセスにはかなりの時間を要します。
Visual Studio Codeの起動

次に、Pandoc用のフォルダを作成することにします。
最初にコマンドラインから cd /mnt/cと打ち込んでWindows Cドライブに移動します。

次に、 lsと打ち込んでCドライブの内容を表示してみます。
OKです。

次に、特定のディレクトリにPandoc用のディレクトリを作成します。
ここでは __myprgディレクトリにPandocという名前のディレクトリを作成しました。

このPandocディレクトリに移動し、code .と入力してVisual Studio Codeを起動します。
文献リスト・スタイルのダウンロード

今回は、参考文献リストまで出力しますので、そのためのスタイルを予めダウンロードしておく必要があります。
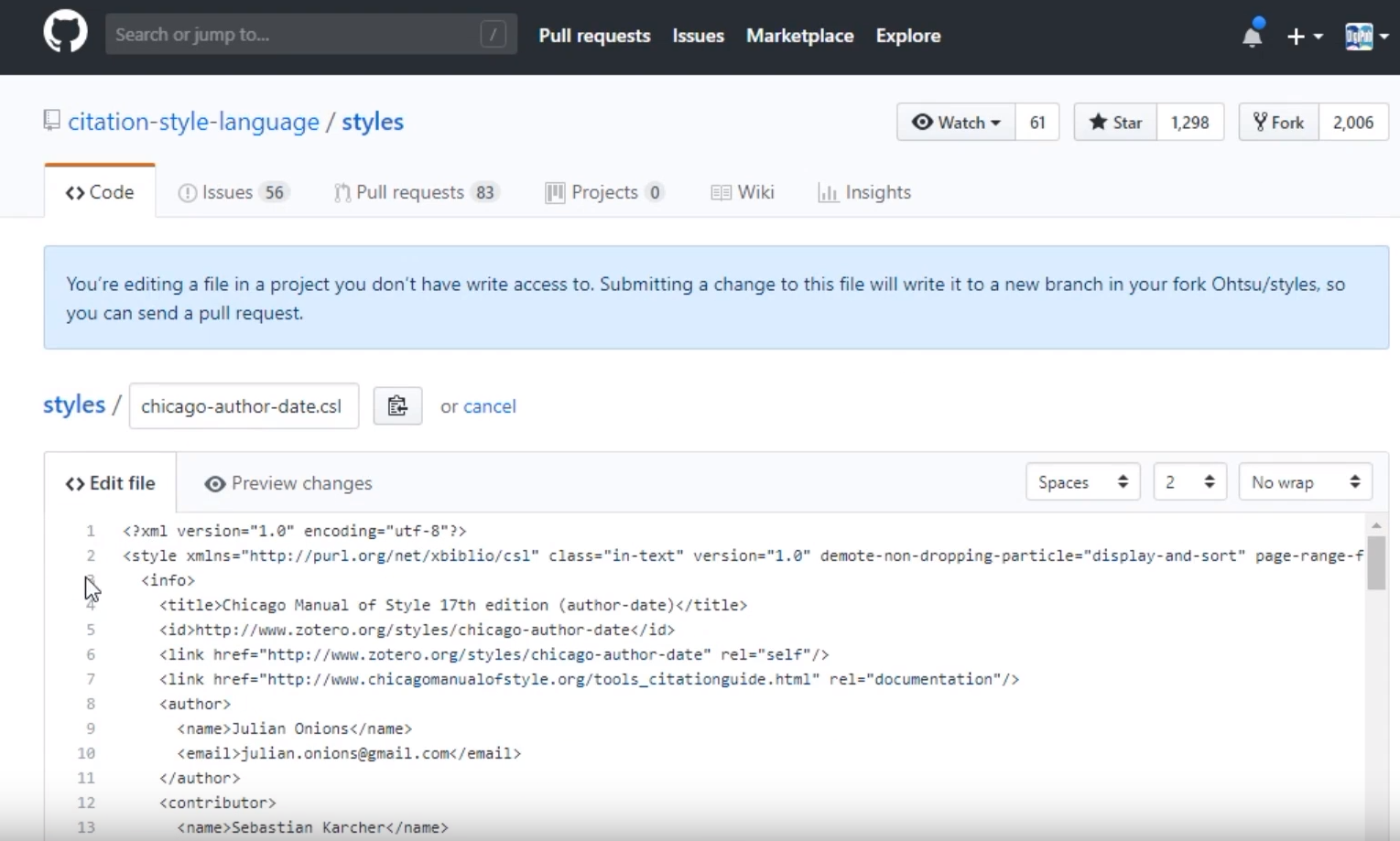
まず、ブラウザでGitHubのスタイルサイトを開きます。

そのURLは、https://github.com/citation-style-language/styles/です。

この中のchicago-author-date.cslをクリックして、そのデータを表示し、全行をコピーします。


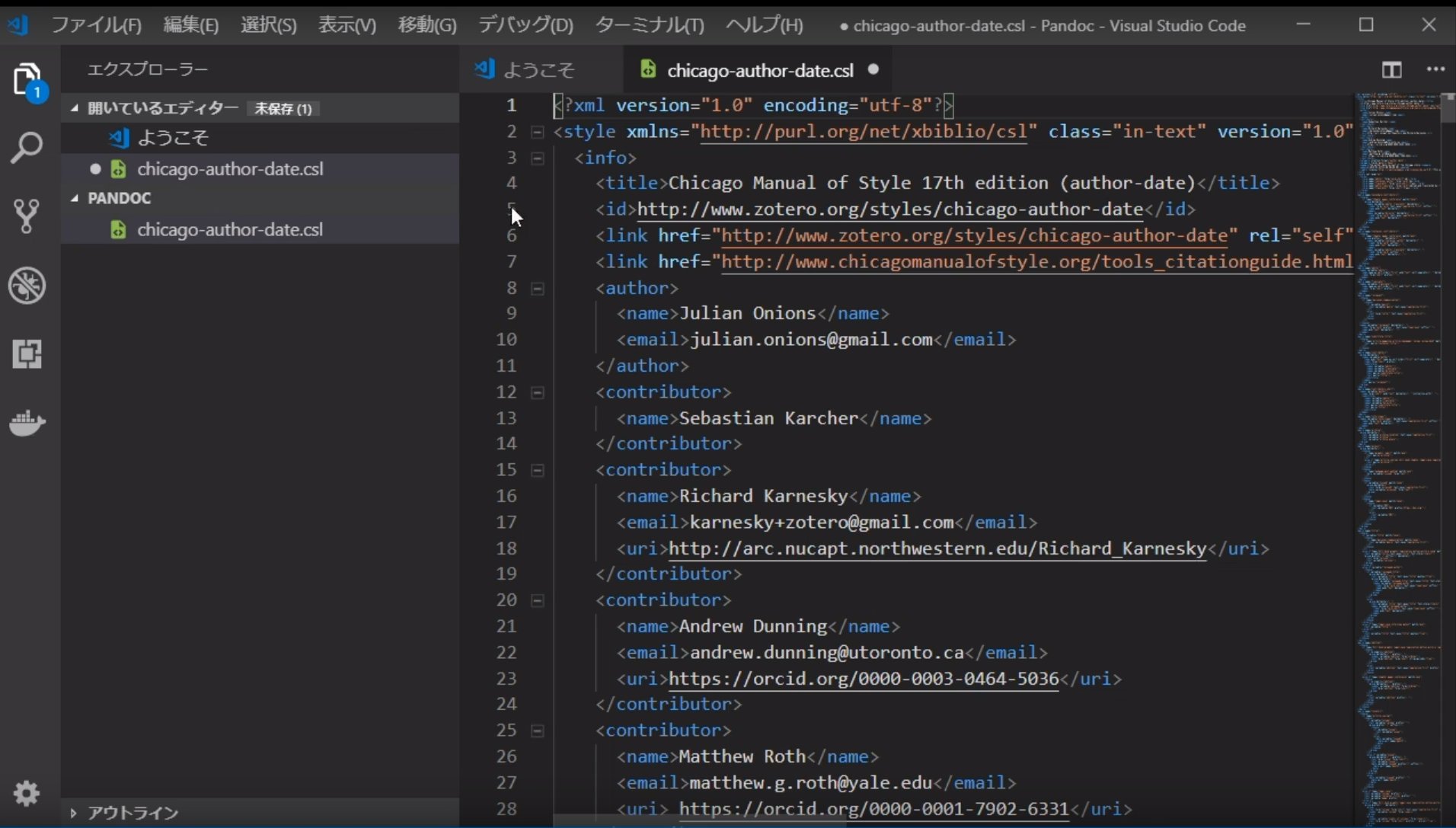
VS Codeに戻り、chicago-author-date.cslファイルを新規作成し、その中にペーストします。
このファイルを保存します。
Bibファイルの作成

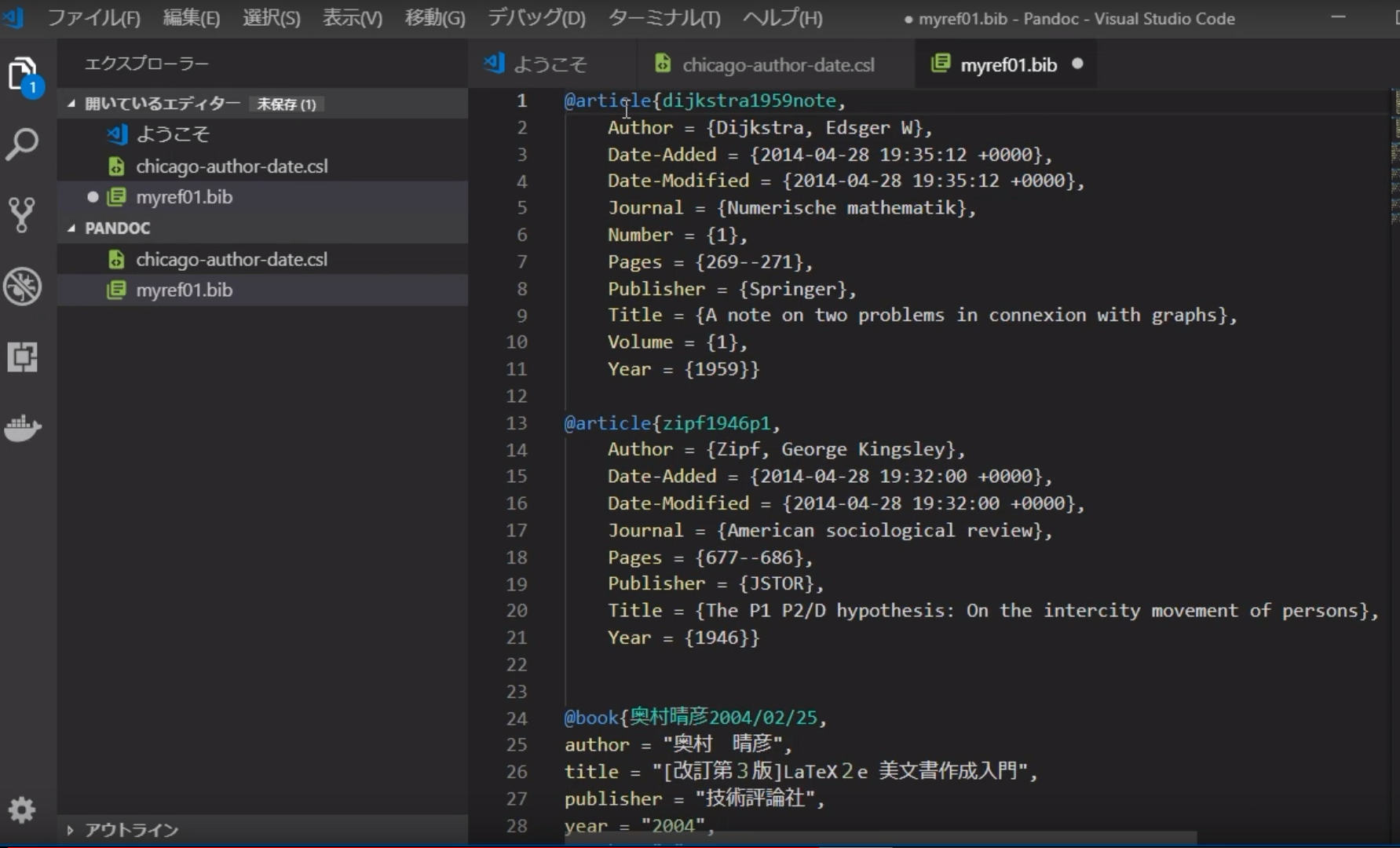
次に参考文献用の_bib_ファイルを作成します。
ここでは、myref01.bibファイルを新規作成しました。
ここに文献情報を書き込んでいきます。
その記法については、_Reference_を参照してください。
サンプル用Markdownファイルの作成

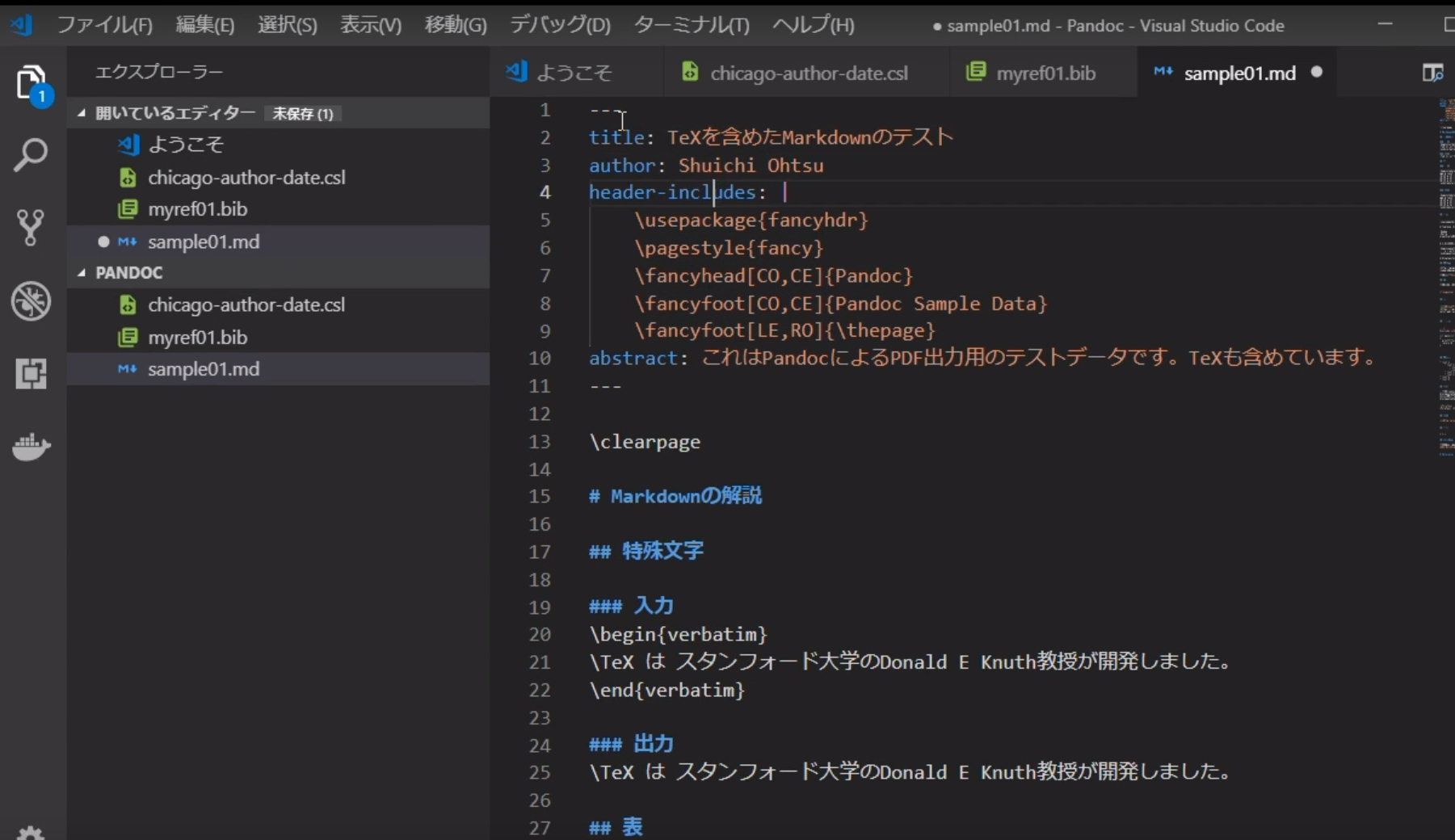
次にテスト用のサンプルデータをMarkdown形式で作成します。
ここでは、sample01.mdファイルとして作成しました。
Node.jsファイルの作成

次に、Pandocによってコンパイルをすることになりますが、たいへん多くのパラメータを指定する必要がありますので、Node.jsのスクリプトを作成することにしました。
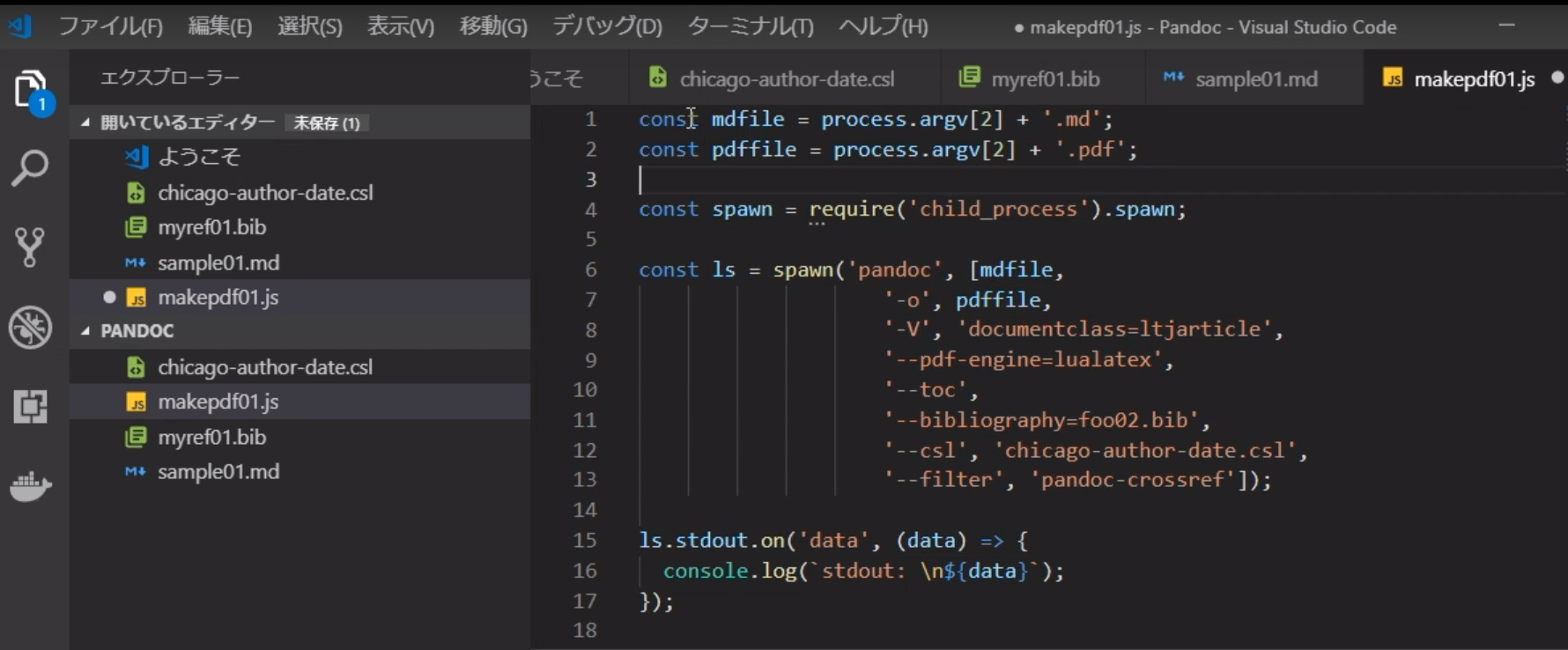
makepdf01.jsというファイルを新規作成し、ここに処理プロセスを記述します。
なお、このソースは以下のとおりです。また、GitHub (https://github.com/Ohtsu/pandoc-o2-makepdf)にもアップロードしましたので、詳しくはそれをご覧ください。
const mdfile = process.argv[2] + '.md';
const pdffile = process.argv[2] + '.pdf';
const spawn = require('child_process').spawn;
const ls = spawn('pandoc', [mdfile,
'-o', pdffile,
'-V', 'documentclass=ltjarticle',
'--pdf-engine=lualatex',
'--toc',
'--bibliography=myref01.bib',
'--csl', 'chicago-author-date.csl',
'--filter', 'pandoc-crossref']);
ls.stdout.on('data', (data) => {
console.log(`stdout: \n${data}`);
});
ls.stderr.on('data', (data) => {
console.log(`stderr: \n${data}`);
});
ls.on('close', (code) => {
console.log(`child process exited with code ${code}`);
});
Node.jsファイルの起動

次にコマンド・ラインから、makepdf01.jsを実行します。
node makepdf01.js sample01と入力します。

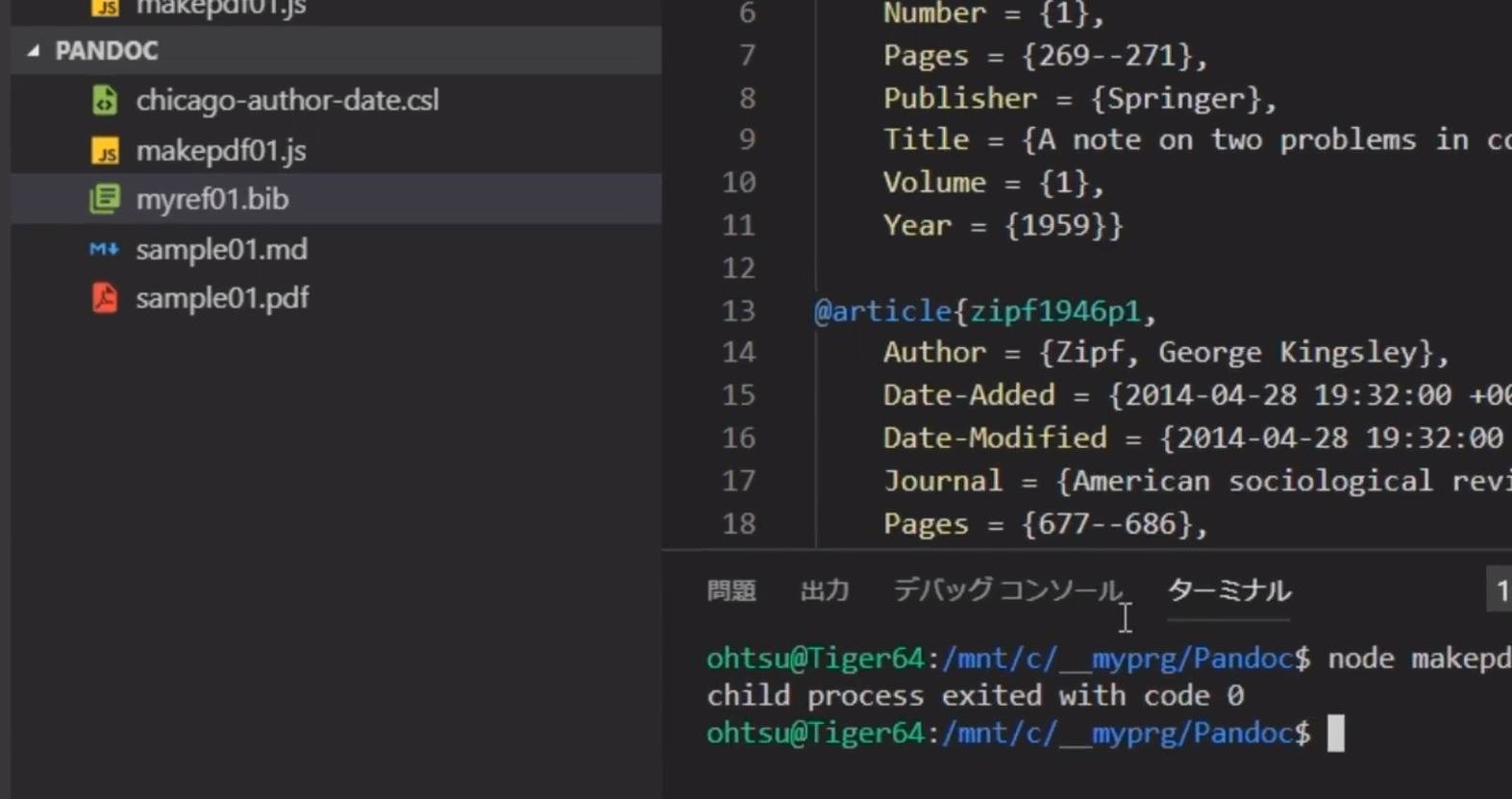
コンパイルが終了すると、新たにsample01.pdfファイルが生成されます。

VS Code上で、ファイル・エクスプロラーを起動し、このPDFファイルを表示します。
生成されたPDFファイルの確認

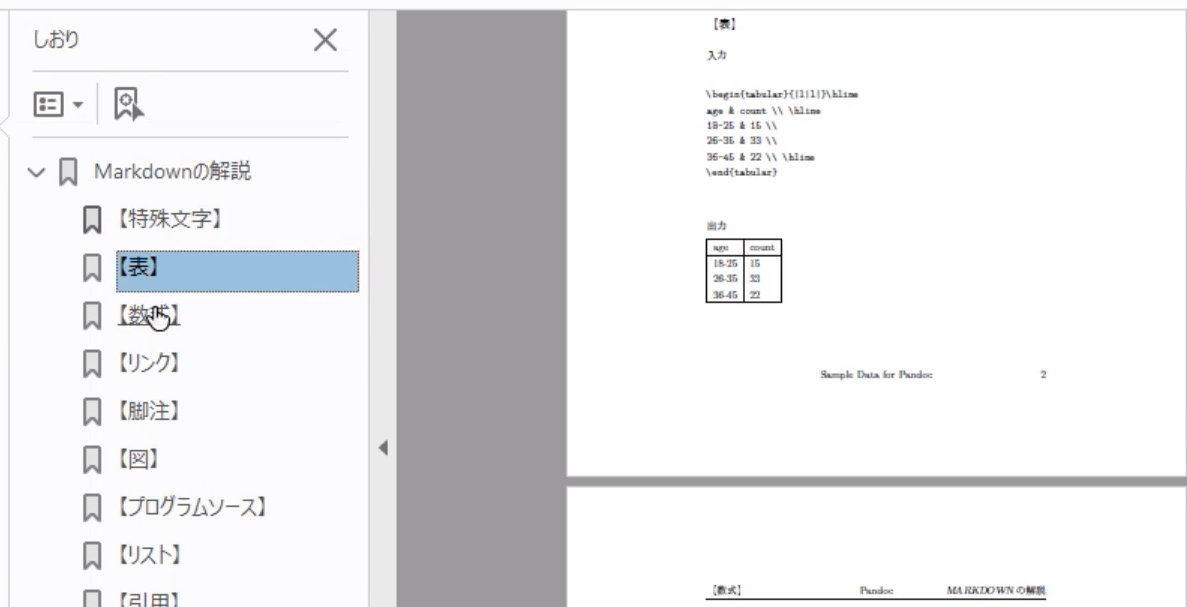
PDFファイルが作成され、目次も作成されました。
各リンクも機能しています。

参考文献リストも生成されています。
コマンドラインからのPandocの直接起動

ここまでは、Node.jsを利用したPandocによるコンパイルでしたが、Node.jsをインストールしていない場合でも、コマンド・ライン上にたくさんのパラメータを指定することにより、直接Pandocによりコンパイルすることもできます。
その場合には、
pandoc sample02.md -o sample02.pdf -V documentclass=ltjarticle --pdf-engine=lualatex --toc --bibliography=myref01.bib --csl chicago-author-date.csl --filter pandoc-crossref.
となります。
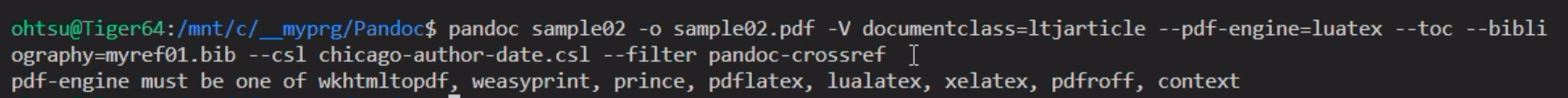
実際に入力してみます。

pdf-engine名が間違っていました。これを修正して再起動します。

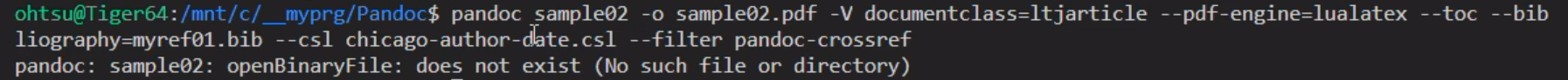
今度は、sample02の拡張子が不足していました。これを修正して再起動します。
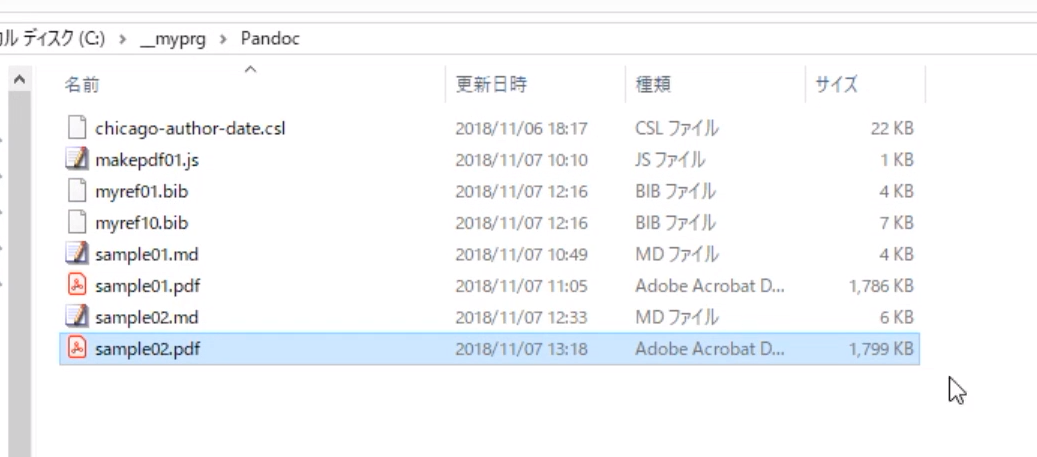
OKです。

sample02.pdfが生成されました。
生成されたPDFファイルの確認


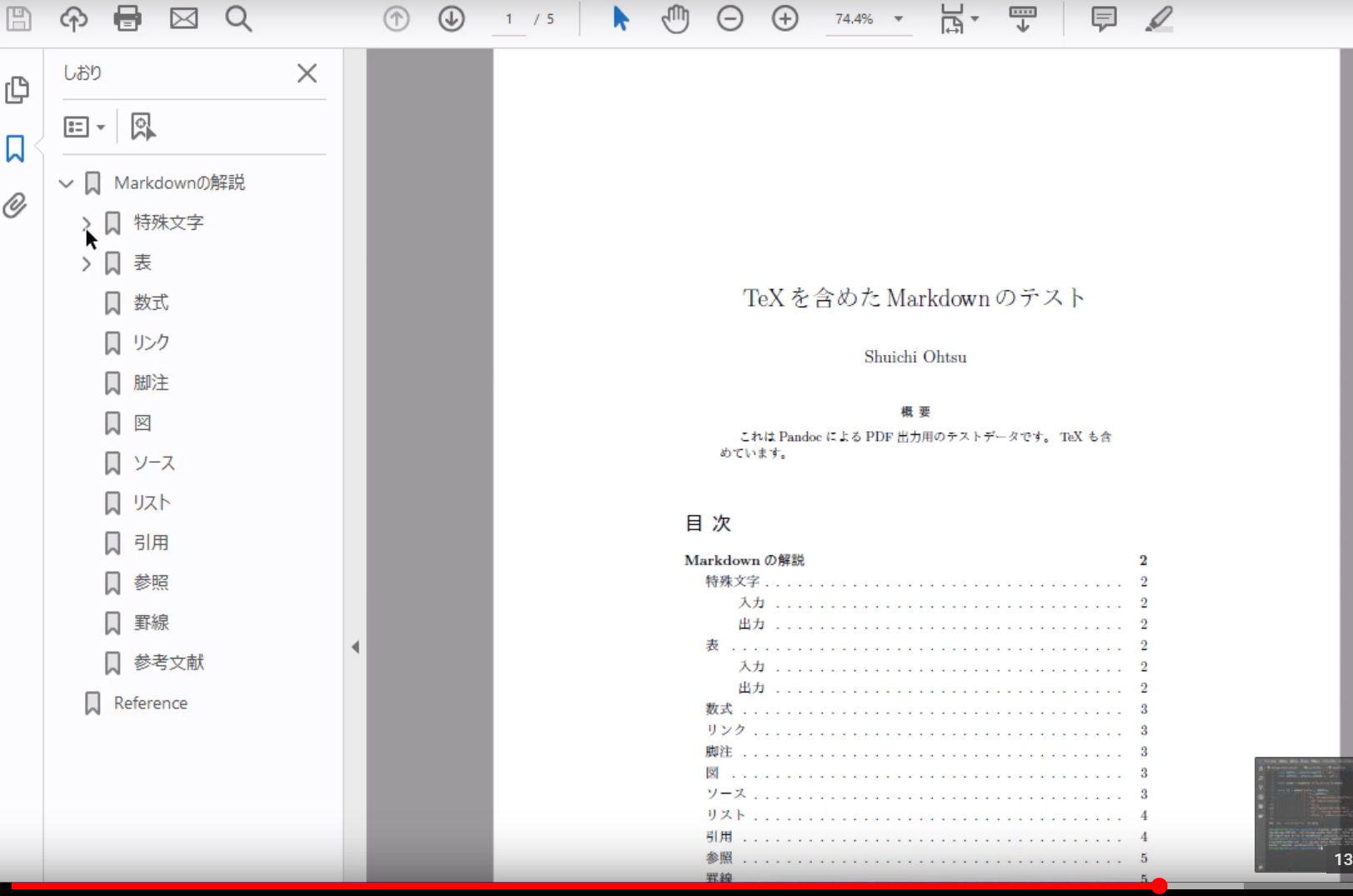
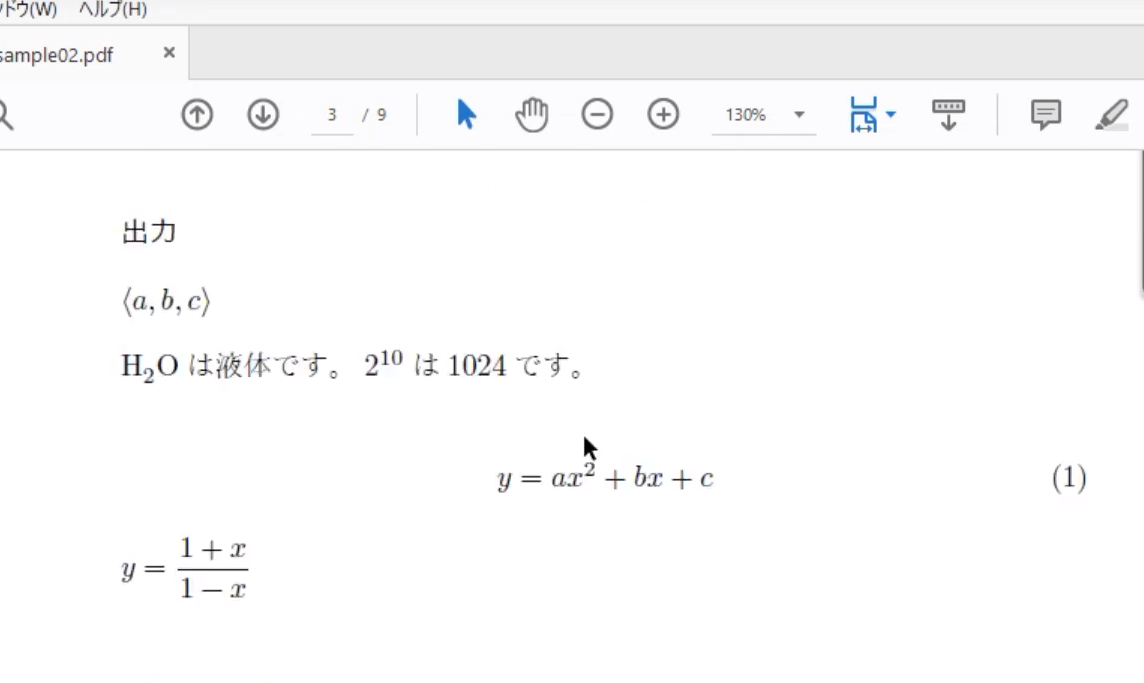
このファイルを表示してみます。
OKです。
Reference
-
"Sample data and program(Ohtsu/pandoc-o2-makepdf)",
https://github.com/Ohtsu/pandoc-o2-makepdf -
"citation-style-language/styles",
https://github.com/citation-style-language/styles/ -
"Pandoc ユーザーズガイド 日本語版",
http://sky-y.github.io/site-pandoc-jp/users-guide/ -
"Pandoc User's Guide",
https://pandoc.org/MANUAL.html -
"WSL (Windows Subsystem on Linux) で pandoc メモ",
https://qiita.com/miyamiya/items/4d2e93ad7895e302c27e -
"化学系だけど Markdown でレポートを書いて Pandoc を使った",
http://pinkmagenta.hatenablog.jp/entry/2017/12/20/124911 -
"Pandocで相互参照",
http://pinkmagenta.hatenablog.jp/entry/2017/12/20/124911 -
"MarkdownとPandocを使って論文っぽい文章を書く",
https://inody1991.tumblr.com/post/134742076815/markdown%E3%81%A8pandoc%E3%82%92%E4%BD%BF%E3%81%A3%E3%81%A6%E8%AB%96%E6%96%87%E3%81%A3%E3%81%BD%E3%81%84%E6%96%87%E7%AB%A0%E3%82%92%E6%9B%B8%E3%81%8F -
"Windows 10 Installation Guide",
https://docs.microsoft.com/en-us/windows/wsl/install-win10 -
"Windows 10でLinuxプログラムを利用可能にするWSLをインストールする(バージョン1803以降対応版)",
http://www.atmarkit.co.jp/ait/articles/1608/08/news039.html -
"Windows Subsystem for Linuxをインストールしてみよう!",
https://qiita.com/Aruneko/items/c79810b0b015bebf30bb -
"「Windows Subsystem for Linux(WSL)」セットアップガイド【スクリーンショットつき解説】",
https://linuxfan.info/wsl-setup-guide -
"Angular5, Angular6, Angular7 Custom Library: Step-by-step guide",
https://www.udemy.com/angular5-custom-library-the-definitive-step-by-step-guide/ -
"Angular5, Angular6, Angular7用 カスタムライブラリの作成: 完全ステップ・バイ・ステップ・ガイド",
https://www.udemy.com/angular5-l/