ビデオ解説(日本語)
https://youtu.be/ozxBvUcPREo
ビデオ解説(英語)
https://youtu.be/MnTJIBl5YlU
動作環境
前回は、_WSL(Windows Subsystem for Linux)_にインストールされたUbuntuにPandocをインストールする方法をご紹介いたしました。
ここでは、そのPandocの利用をさらに便利にするツールをご紹介いたします。
具体的には、Visual Studio Codeの拡張機能ツールである、_Pandoc Citer_です。
これは、BibTeXの参考文献データを読み込んで、TeXによる文章を作成中に、文献をリスト選択することにより、参照コードを簡単に挿入することができるようにするものであり、大変便利です。
まず、WSL上のUbuntuを開きます。そして適当なディレクトリに移動し、
code .と入力して、Visual Studio Codeを開きます。

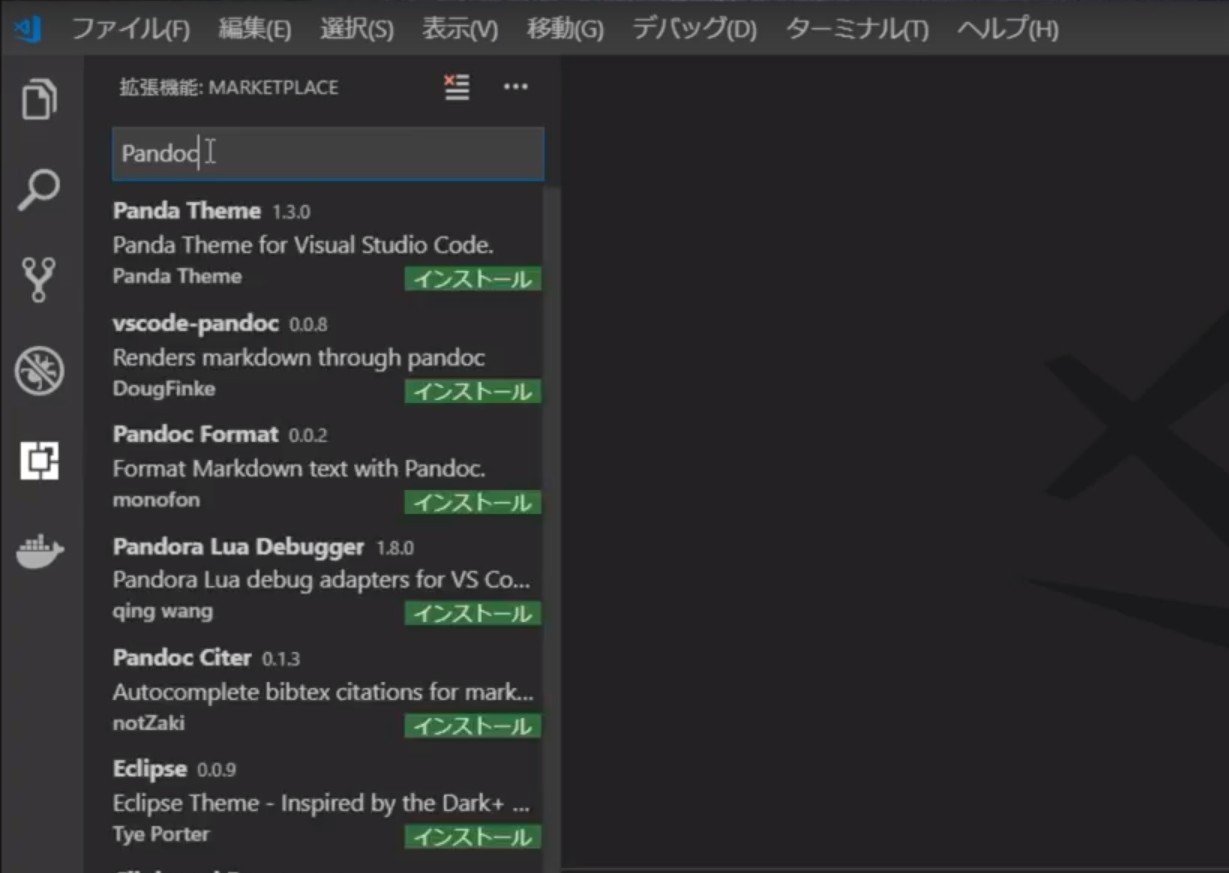
次に、VS Codeの左側の拡張機能アイコンをクリックして、検索ボックスにPandocと入力します。
すると検索結果リストの中に、_Pandoc Citer_を選択し、_インストール_をクリックします。

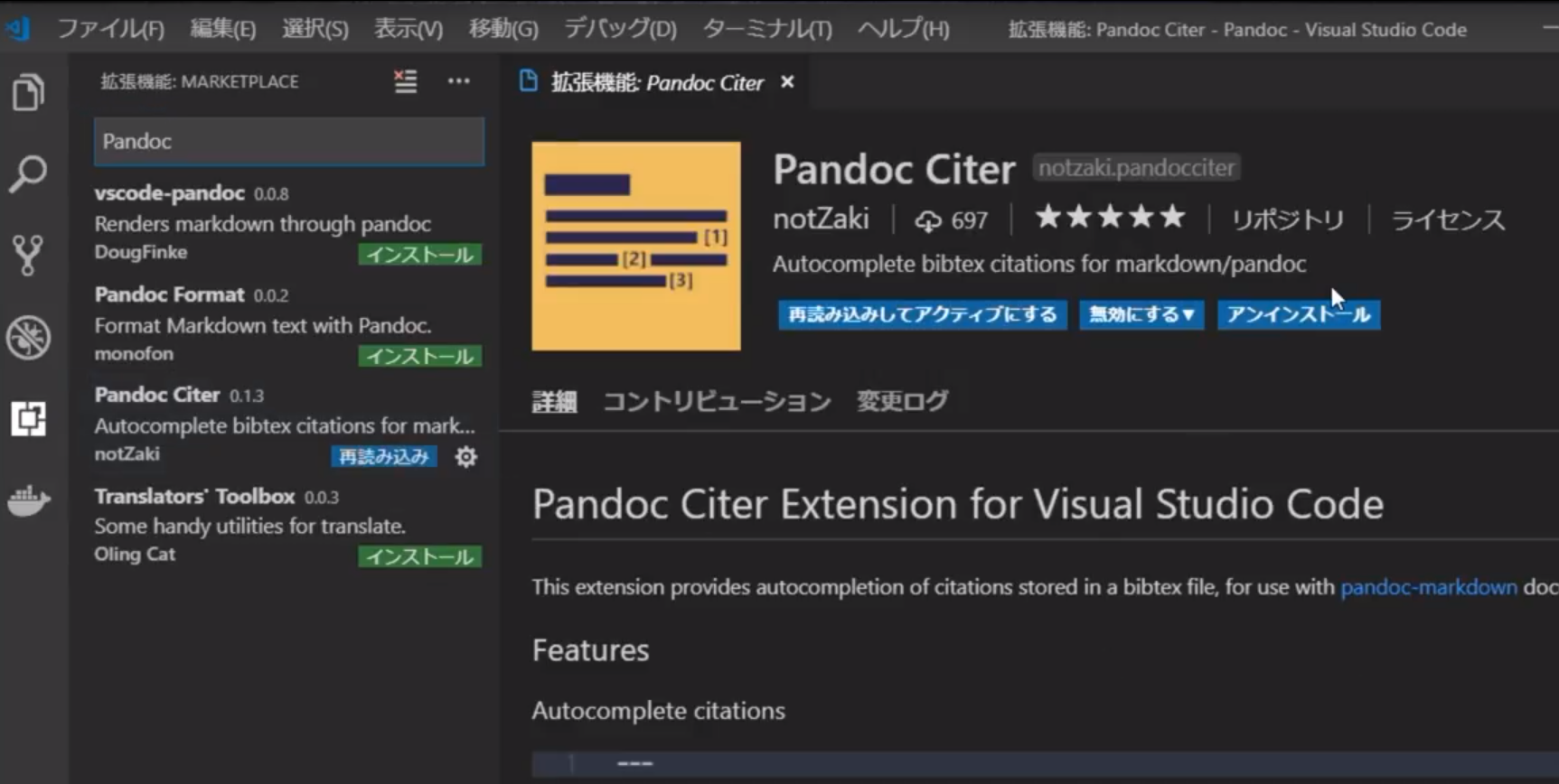
_Pandoc Citer_の解説ページが表示されましたら、再読み込みしてアクティブにする をクリックします。
これで、_Pandoc Citer_が利用できるようになりました。

次に、どのBibファイルを参照すべきかを指定する必要があります。
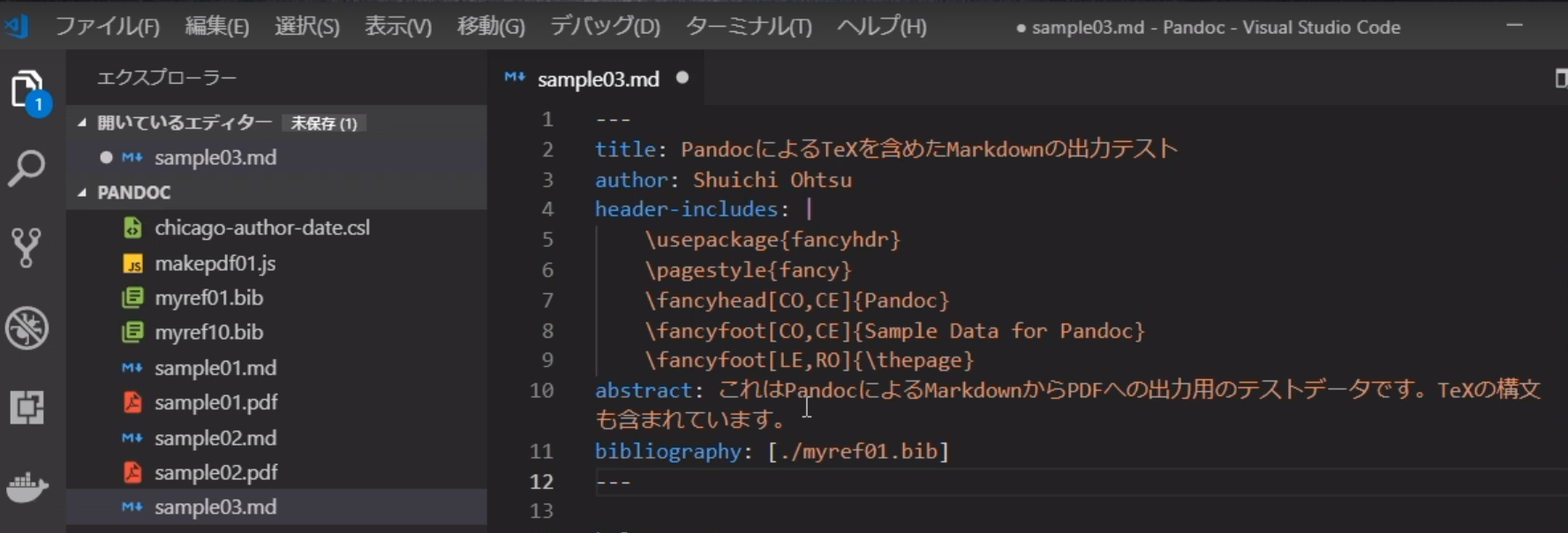
まず、編集するMarkdownファイルを開き、先頭のYaml定義部分に、
bibliography:[パス名/Bibファイル名]
という形で、一行挿入します。

ここでは、カレント・ディレクトリのmyref01.bibファイルを指定したいので、
bibliography:[./myref01.bib]
としました。
このファイルを保存し、一旦閉じます。

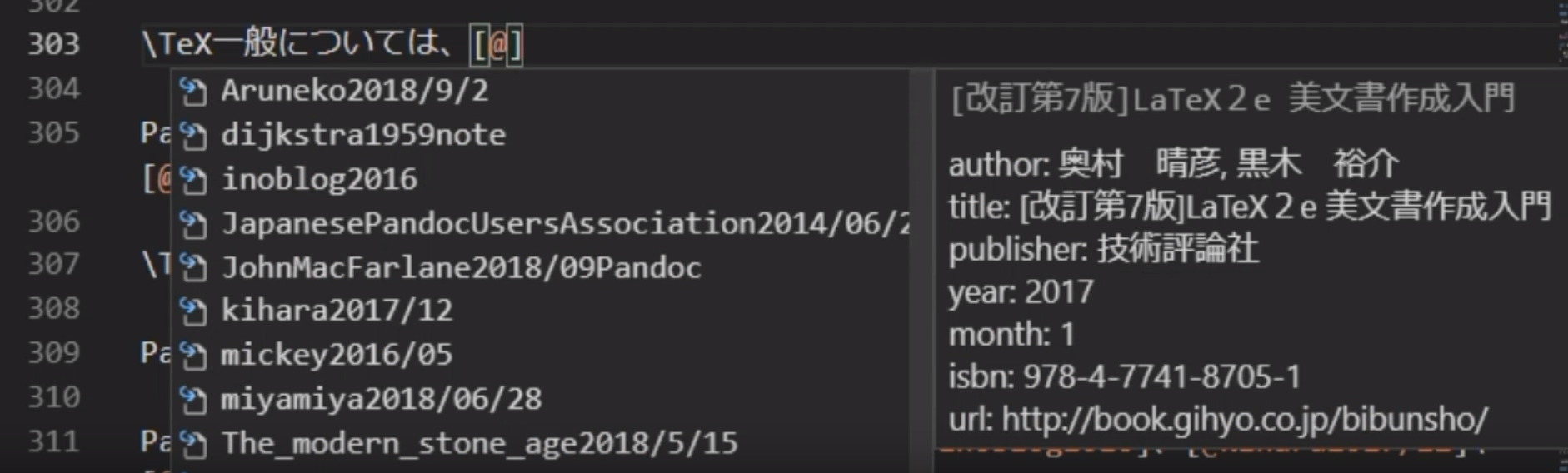
再度このファイルを開き、文章を入力しながら、文献参照をしたい箇所で、@キーを入力します。
すると文献リストがポップアップ表示されます。
選択部分を移動すると、右側にその詳細内容が表示されます。

目的の文献を選択して、〔Enter〕キーを入力すると、文献参照が完成します。
このファイルを保存します。

次に、Pandocでコンパイルします。
ここでは、前回と同様に、Node.jsを利用することにします。
コマンド・ラインで、node makepdf01.js sample03と入力します。
なお、makepdf01.jsのソースは以下のとおりです。また、GitHub (https://github.com/Ohtsu/pandoc-o2-makepdf)にもアップロードしましたので、詳しくはそれをご覧ください。
const mdfile = process.argv[2] + '.md';
const pdffile = process.argv[2] + '.pdf';
const spawn = require('child_process').spawn;
const ls = spawn('pandoc', [mdfile,
'-o', pdffile,
'-V', 'documentclass=ltjarticle',
'--pdf-engine=lualatex',
'--toc',
'--bibliography=myref01.bib',
'--csl', 'chicago-author-date.csl',
'--filter', 'pandoc-crossref']);
ls.stdout.on('data', (data) => {
console.log(`stdout: \n${data}`);
});
ls.stderr.on('data', (data) => {
console.log(`stderr: \n${data}`);
});
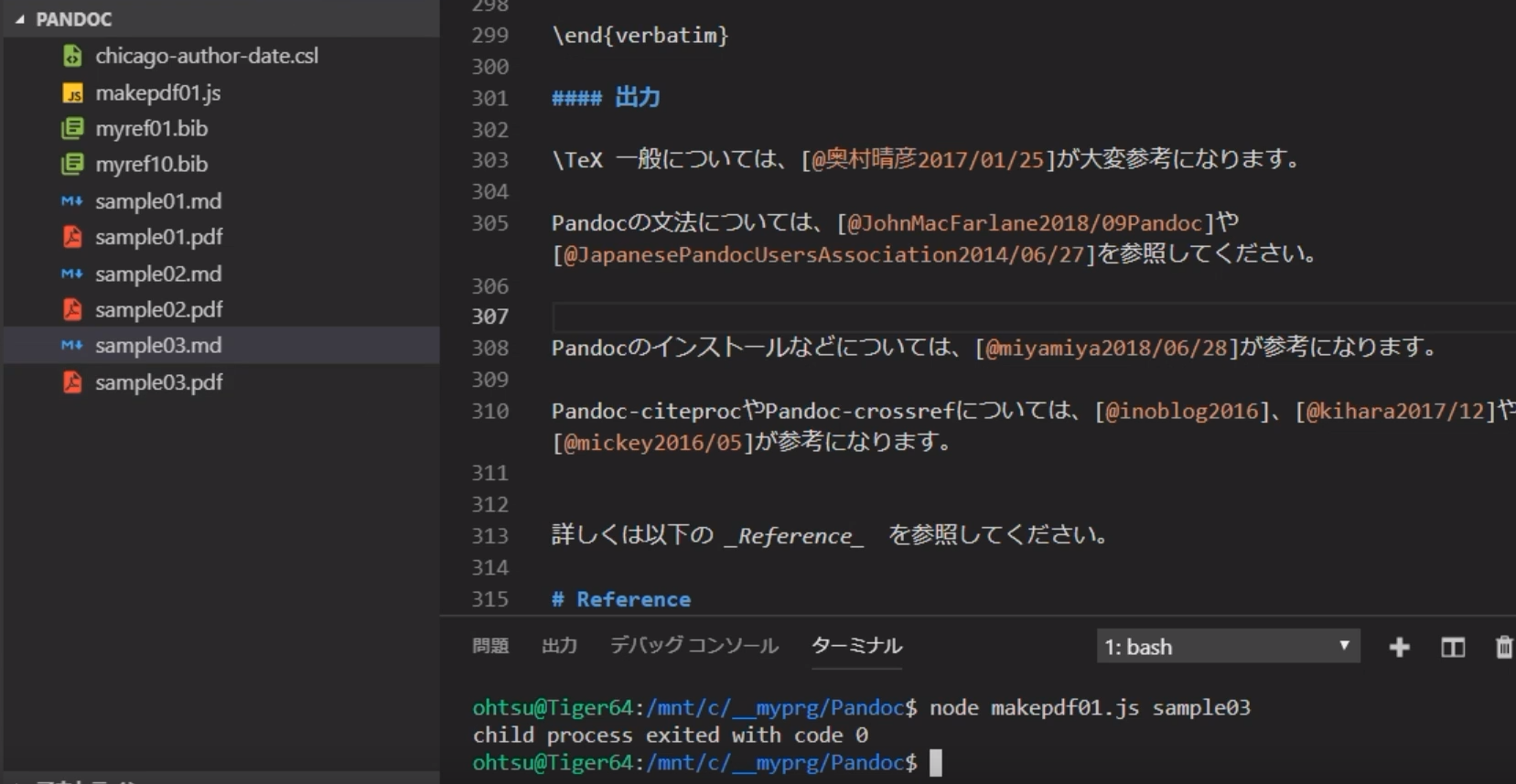
ls.on('close', (code) => {
console.log(`child process exited with code ${code}`);
});
また、コマンド・ライン上にたくさんのパラメータを指定することにより、直接Pandocによりコンパイルすることもできます。
その場合には、
pandoc sample03.md -o sample03.pdf -V documentclass=ltjarticle --pdf-engine=lualatex --toc --bibliography=myref01.bib --csl chicago-author-date.csl --filter pandoc-crossref.
となります。

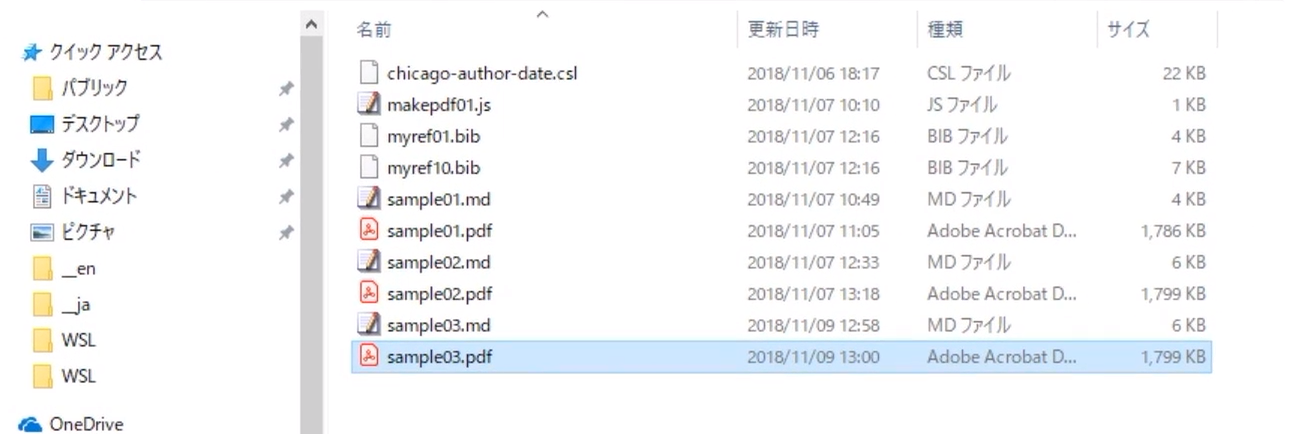
PDFファイルが生成されました。

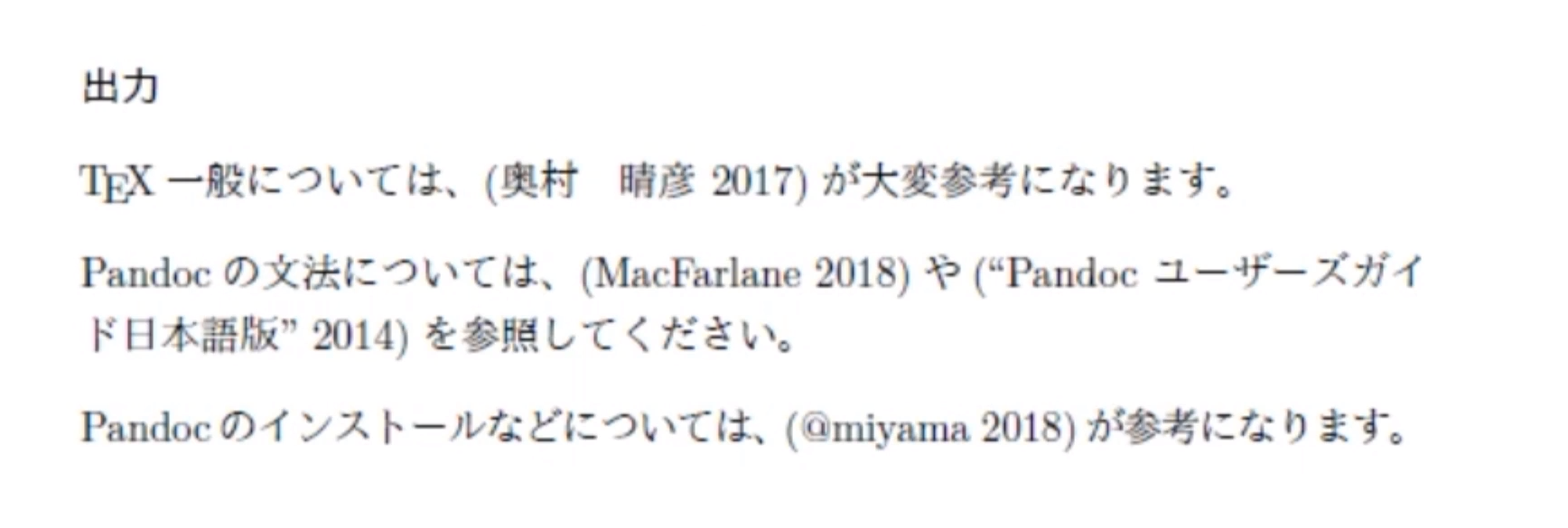
VS Code上でファイル・エクスプローラーを開き、PDFファイルを選択し、表示してみます。



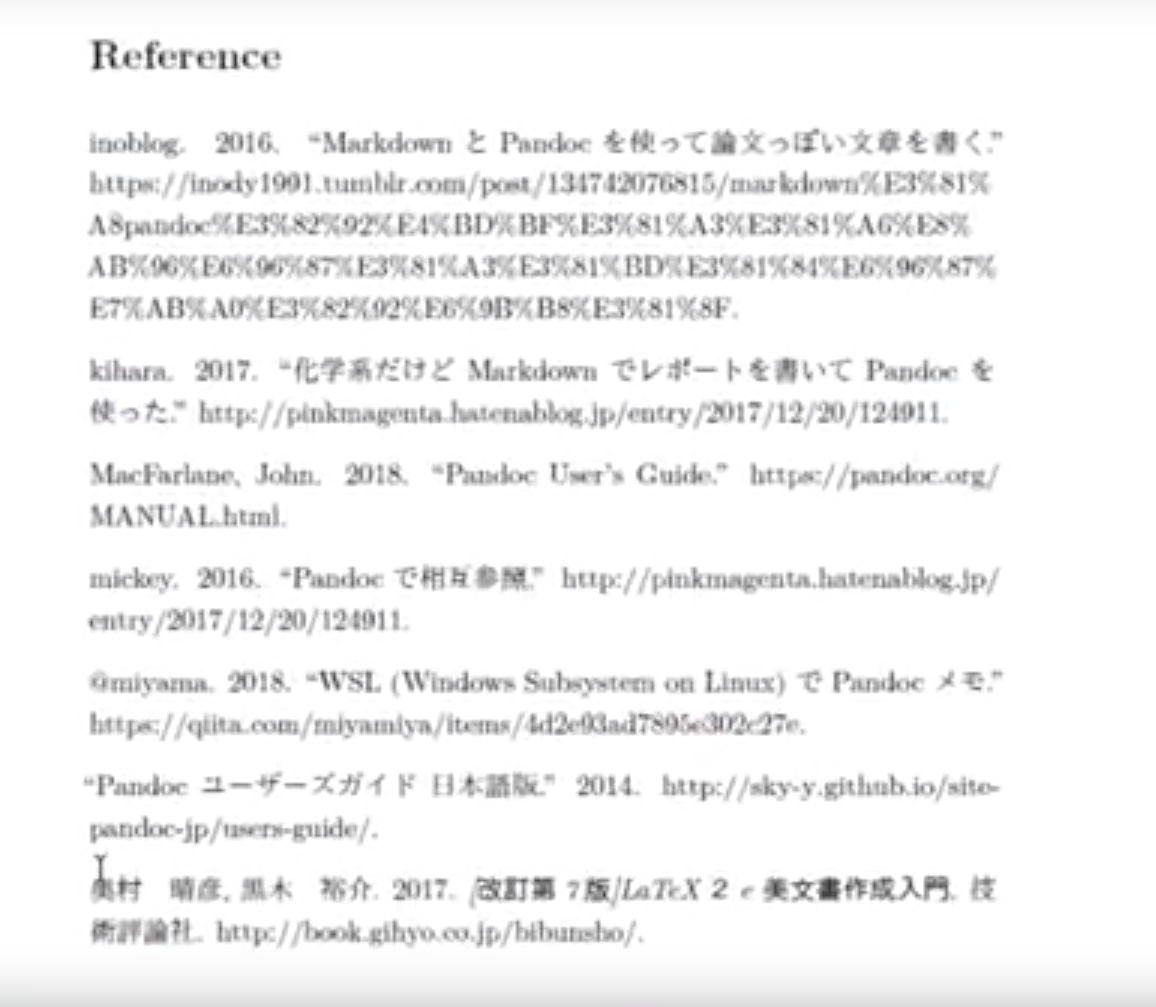
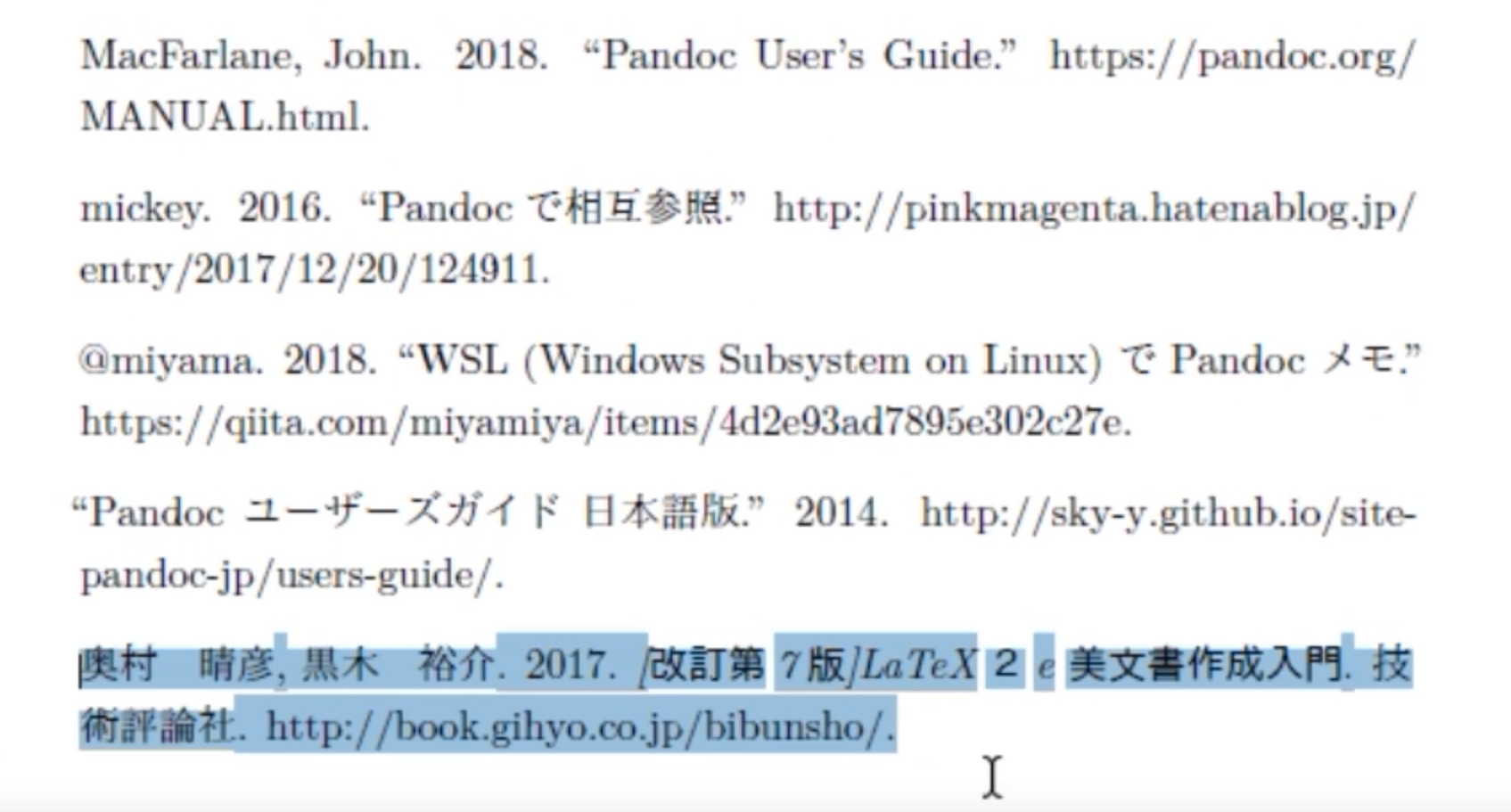
文献参照と文献リストが生成されていることを確認できました。
OKです。
ご清聴ありがとうございました。
Reference
-
"Sample data and program(Ohtsu/pandoc-o2-makepdf)",
https://github.com/Ohtsu/pandoc-o2-makepdf -
"citation-style-language/styles",
https://github.com/citation-style-language/styles/ -
"Pandoc ユーザーズガイド 日本語版",
http://sky-y.github.io/site-pandoc-jp/users-guide/ -
"Pandoc User's Guide",
https://pandoc.org/MANUAL.html -
"WSL (Windows Subsystem on Linux) で pandoc メモ",
https://qiita.com/miyamiya/items/4d2e93ad7895e302c27e -
"化学系だけど Markdown でレポートを書いて Pandoc を使った",
http://pinkmagenta.hatenablog.jp/entry/2017/12/20/124911 -
"Pandocで相互参照",
http://pinkmagenta.hatenablog.jp/entry/2017/12/20/124911 -
"MarkdownとPandocを使って論文っぽい文章を書く",
https://inody1991.tumblr.com/post/134742076815/markdown%E3%81%A8pandoc%E3%82%92%E4%BD%BF%E3%81%A3%E3%81%A6%E8%AB%96%E6%96%87%E3%81%A3%E3%81%BD%E3%81%84%E6%96%87%E7%AB%A0%E3%82%92%E6%9B%B8%E3%81%8F -
"Windows 10 Installation Guide",
https://docs.microsoft.com/en-us/windows/wsl/install-win10 -
"Windows 10でLinuxプログラムを利用可能にするWSLをインストールする(バージョン1803以降対応版)",
http://www.atmarkit.co.jp/ait/articles/1608/08/news039.html -
"Windows Subsystem for Linuxをインストールしてみよう!",
https://qiita.com/Aruneko/items/c79810b0b015bebf30bb -
"「Windows Subsystem for Linux(WSL)」セットアップガイド【スクリーンショットつき解説】",
https://linuxfan.info/wsl-setup-guide -
"Angular5, Angular6, Angular7 Custom Library: Step-by-step guide",
https://www.udemy.com/angular5-custom-library-the-definitive-step-by-step-guide/ -
"Angular5, Angular6, Angular7用 カスタムライブラリの作成: 完全ステップ・バイ・ステップ・ガイド",
https://www.udemy.com/angular5-l/