ng8-o2-auth-fb Firebaseによる認証サービスライブラリ (Angular8用)
ng8-o2-auth-fb はFirebaseの認証サービスを利用するためのサービスライブラリであり、Angular8で開発されています。
FirebaseのConfigデータの取得方法(日本語)
https://youtu.be/yeXe_bkFETw
How to get Firebase Config Data(英語)
https://youtu.be/OAy14beIqO0
全ソース
https://github.com/Ohtsu/ng8-o2-auth-fb-project
概要
-
ng8-o2-auth-fb はコンポーネントから独立しています。したがって、Angular MaterialにもBootstrapにも対応することができます。
-
対応している認証は、ログイン・パスワードのほか、Google, Twitter,Facebook, GitHubです。
-
ユーザ登録情報は、FirebaseのFirestoreデータベースに登録されます。
-
パスワードの再発行にも対応しています。
-
環境変数により、ログイン後の遷移先などのページを設定できます。
-
デバッグ・モードを選択すると、コンソールでログイン状態などを取得できます。
必要環境
- Node.js
- TypeScript3
- firebase
- @angular/router
- @angular/fire
ライブラリの稼働環境バージョン
- @angular/common : 8.0.0
- @angular/core : 8.0.0
- @angular/router : 8.0.0
- @angular/fire : 5.1.3
- firebase : 6.1.6
インストール方法
このライブラリをインストールするためには、以下のように_npm_でインストールします。
$ npm i ng8-o2-auth-fb
登録メソッド
このライブラリには、以下のメソッドが登録されています。
| メソッド | 機能 | 引数 | 戻り値 |
|---|---|---|---|
| isAuthenticated() | 認証状態を取得 | なし | true: 認証済み false: 未認証 |
| getLoginState() | 現在のユーザ情報を取得 | なし | userデータ |
| getCurrentUser() | 現在のユーザ情報を取得 | なし | userデータ |
| setUserData(user) | 現在のユーザ情報をFirebaseに保存 | userデータ | 登録結果 |
| loginEmail(email: string, password: string) | ログイン | email, password | return setUserData(user) |
| signUp(email, password) | ユーザ登録 | email, password | return setUserData(user) |
| loginGoogle() | Googleアカウントでログイン | なし | return setUserData(user) |
| loginFacebook() | Facebookアカウントでログイン | なし | return setUserData(user) |
| loginTwitter() | Twitterアカウントでログイン | なし | return setUserData(user) |
| loginGithub() | GitHubアカウントでログイン | なし | return setUserData(user) |
| forgotPassword(passwordResetEmail) | パスワードの再発行 | なし |
なお、上記のuserデータは、以下の構造になっています。この形式でFirebaseのFirestoreデータベースの_user_ディレクトリ以下に保存されます。Firestoreデータベースを利用可能にしておかないと、この機能を利用できませんので、注意してください。
export interface User {
uid: number;
email: string;
displayName: string;
emailVerified: boolean;
photoURL?: string;
providerId?: string;
isAnonymous?: boolean;
}
設定可能な環境変数
このライブラリで設定可能な環境変数は、以下の通りです。
これはAngularのプロジェクトのenvironments/environment.tsファイルで指定します。
| 変数名 | 意味 |
|---|---|
| debugMode | true: consoleに認証情報を出力 false: 出力しない |
| redirectPath.afterLoginPath | ログイン後のパス |
| redirectPath.signInPath | ログインのパス |
| redirectPath.registerUserPath | ユーザ登録のパス |
| redirectPath.dashboardPath | ダッシュボード・ページのパス(通常のトップページ) |
| redirectPath.forgotPasswordPath | パスワードを失念した場合のパス |
| message.forgotPasswordEmailSent | パスワード再発行時のメッセージ |
| message.logout | ログアウト時のメッセージ |
なお、この環境変数については、バージョンアップにより随時増加する可能性がありますので、その点ご了承ください。
o2AuthService: {
debugMode: true,
redirectPath: {
afterLoginPath: '/',
signInPath: 'sign-in',
registerUserPath: 'register-user',
dashboardPath: 'dashboard',
forgotPasswordPath: 'forgot-password',
verifyEmailPath: 'verify-email-address'
},
message: {
sendChangeEmail: 'Sent email',
logout: 'Logout',
forgotPasswordEmailSent: 'Password reset email sent, check your inbox',
resetPasswordEmailSent: 'Password update email sent'
}
},
サンプルプロジェクト
このライブラリを利用するためのサンプルプロジェクトがGitHubに登録されていますので、その詳細な利用方法については、そのソースを参照してください。なお、このサンプルプロジェクトでは、Angular Materialの機能を利用しています。メールのフォーマットのチェックや、パスワードの文字長のチェック並びに確認パスワードとの照合などの機能は、Angular Materialに依存しています。
しかしながら、本サービス・ライブラリは、コンポーネントから独立していますので、Bootstrapで開発されている方は、当然のことながらBootstrapの機能の中で、同様の機能を実現することができます。
https://github.com/Ohtsu/ng8-o2-auth-fb-project
また、本ライブラリのソースもprojectsディレクトリ以下に登録されていますので、参照することができます。
サンプルプロジェクトのインストール
まず、特定のディレクトリに移動します。そしてそのディレクトリで以下のようにクローンを作成します。
$ git clone https://github.com/Ohtsu/ng8-o2-auth-fb-project.git
- 作成された ng8-o2-auth-fb-project に移動し、"npm install"を実行します。
$ cd ng8-o2-auth-fb-project
$ npm install
環境変数の設定
サーバを起動する前に、Firebaseにアカウントを作成し、その情報を環境変数に設定する必要があります。
また、データベースであるFirestoreも利用できるようにしておく必要があります。
環境変数は、environments/environment.tsファイルに設定します。
export const environment = {
production: false,
firebase: {
apiKey: '-- You need to set this param--',
authDomain: '-- You need to set this param--',
databaseURL: '-- You need to set this param--',
projectId: '-- You need to set this param--',
storageBucket: '-- You need to set this param--',
messagingSenderId: '-- You need to set this param--'
},
o2AuthService: {
debugMode: true,
redirectPath: {
afterLoginPath: '/',
signInPath: 'sign-in',
registerUserPath: 'register-user',
dashboardPath: 'dashboard',
forgotPasswordPath: 'forgot-password',
verifyEmailPath: 'verify-email-address'
},
message: {
sendChangeEmail: 'Sent email',
logout: 'Logout',
forgotPasswordEmailSent: 'Password reset email sent, check your inbox',
resetPasswordEmailSent: 'Password update email sent'
}
}
};
ローカルサーバの起動
以下のようにローカルサーバを起動します。
$ ng s -o
ブラウザにデフォルト・ページが表示されます。
- First Page

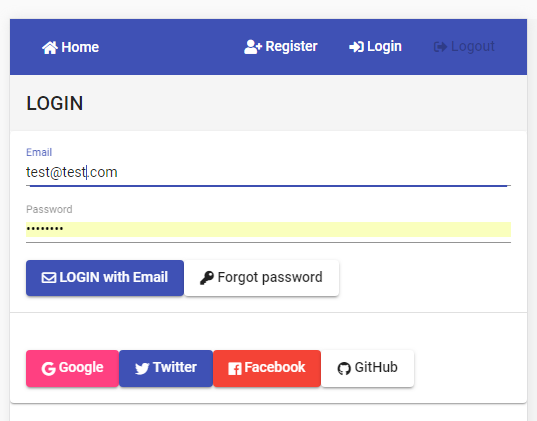
- Login Page
- Check Email format
Emailを入力した段階で、不正のEmailアドレスをチェックします。

- Check Password length
登録ボタンをクリックすると、以下のページが表示されます。パスワードの最低の長さ(6文字)もチェックされます。

- Check Password matching
パスワードと確認パスワードのチェックも表示中に行われます。

- Debug Mode
環境変数のdebugModeをtrueにセットすると以下のように、consoleで情報を得ることができます。
o2AuthService: {
debugMode: true,

サンプルプロジェクトの稼働環境
- ng8-o2-auth-fb-project : 0.6
- ng8-o2-auth-fb : 0.6
- Angular/cli : 8.0.0
- TypeScript : 3.4.3
- firebase : 6.0.0
- @angular/fire : 5.1.3
- @angular/material : 8.0.0
- @fortawesome/fontawesome-free : 5.8.2
- hammerjs : 2.0.8
- node.js : 10.15.3
参考文献
-
"Angular + Firebase Progressive Web App Starter",
https://github.com/codediodeio/angular-firestarter/edit/master/src/app/core/auth.service.ts -
"Full Angular 7 Firebase Authentication System",
https://www.positronx.io/full-angular-7-firebase-authentication-system/?fbclid=IwAR1pXk_hPy_77gigtmpKXlhAPuEY_0MVuX9ssxSJsWUgA71m6w4LQ1XimPI#.XDk-Jxx4HcA.facebook -
"Angular 7 - Reactive Forms Validation Example",
http://jasonwatmore.com/post/2018/11/07/angular-7-reactive-forms-validation-example -
"Angular Material Form Validation, Input, Datepicker and Modal",
https://code-maze.com/angular-material-form-validation/ -
"[Angular エラー対策] Expected validator to return Promise or Observable",
https://qiita.com/seteen/items/50999fc33a27bd07e520 -
"Angular 6, Angular 7 Custom Library: Step-by-step guide",
https://www.udemy.com/angular5-custom-library-the-definitive-step-by-step-guide/ -
"Angular 6, Angular 7用 カスタムライブラリの作成: 完全ステップ・バイ・ステップ・ガイド",
https://www.udemy.com/angular5-l/
変更履歴
- 2019.5.31 version 0.6 uploaded
Copyright
copyright 2019 by Shuichi Ohtsu (DigiPub Japan)
License
MIT © Shuichi Ohtsu