Angular MaterialによるAddress Formの実現
ビデオ解説(日本語)
https://youtu.be/_egl9pbBNj8
ビデオ解説(英語)
https://youtu.be/S3XDkzdsdik
必要環境
Angular7においてAngular MaterialによってAddress Formを作成する方法についてご紹介いたします。

Address Formとは、ショッピング・サイトなどで購入を行う際に必ず必要となる、名前、住所などを入力するための定型的なフォームです。
Angular Materialを利用すると、そのひな型を簡単に作成することができます。
なお、以下の解説ではAngular7がシステムにインストールされている必要がありますので、まだインストールされていない方は、予めインストールしておいてください。
また、Angular7において、
ng new [Project Name]
で予め独自のプロジェクトを作成しておいてください。

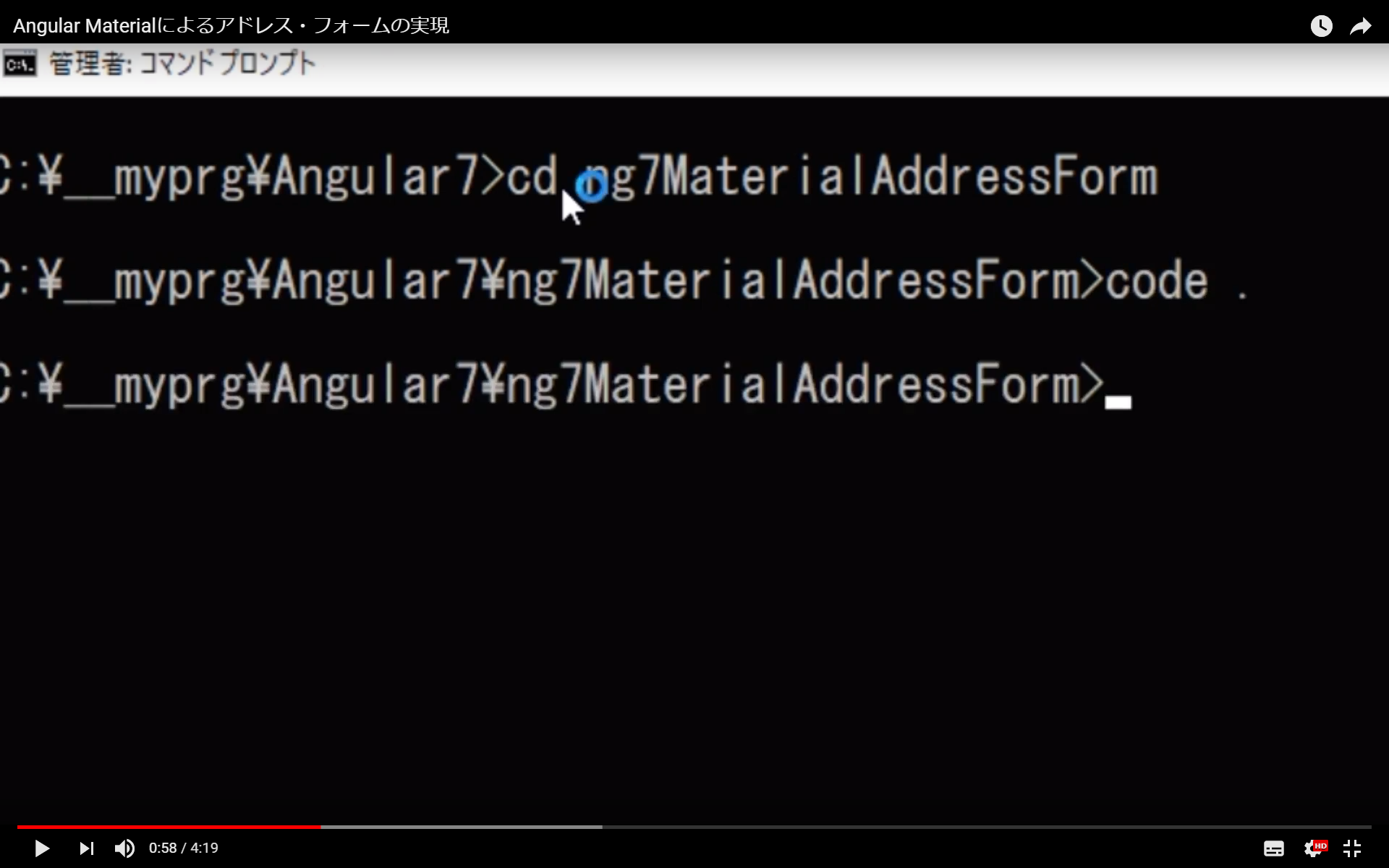
プロジェクトが生成されましたら、そのプロジェクト・ディレクトリに移動します。
ここでは、そのプロジェクトは_ng7MaterialAddressForm_です。
そして、code .と入力して、Visual Studio Codeを起動します。
Angular Materialのインストール

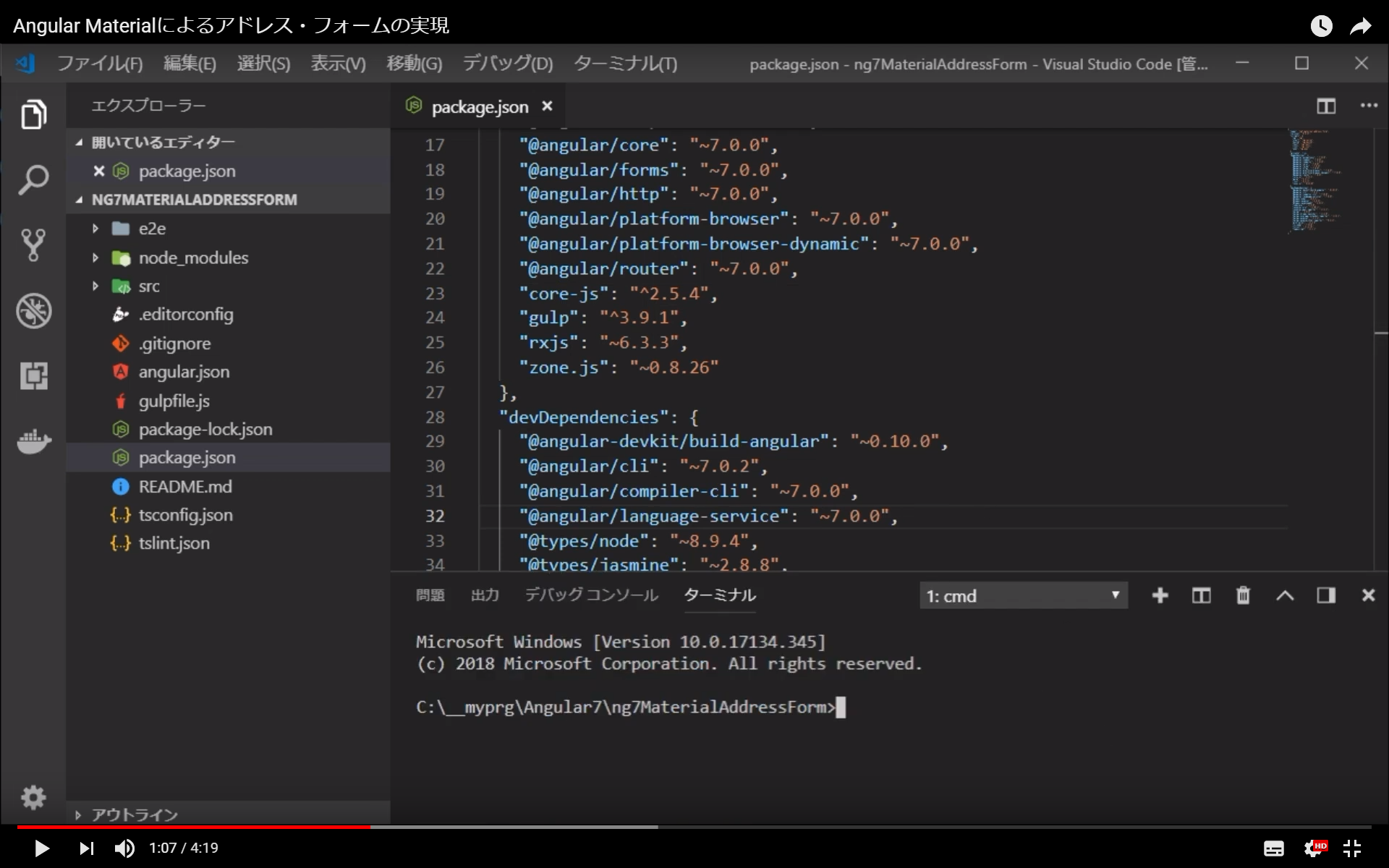
VS Codeが起動しましたら、Control + @ キーで、ターミナル・ウィンドウを開きます。

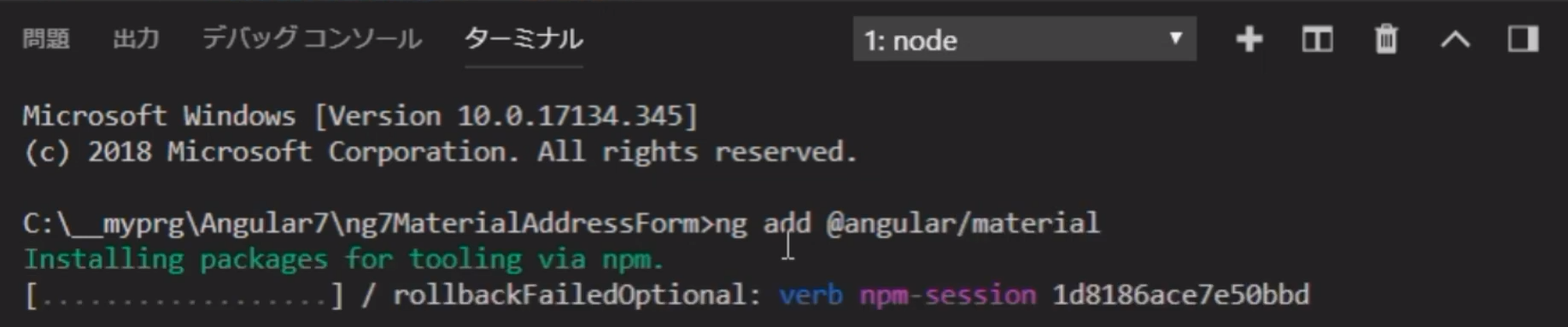
そしてng add @angular/materialと入力して、Angular Materialをインストールします。

するとカラーの組み合わせのテーマに関する問い合わせがありますので、ここでは標準的なindigo-pinkを選択します。
次に、HammerJSをセットするか否かの問い合わせがありますので、yを入力します。
最後にアニメーションを利用するか否かの問い合わせがありますので、yを入力します。
すると、Package.jsonファイルなどの再編集が行われ、インストールが完了します。
Address Form の生成

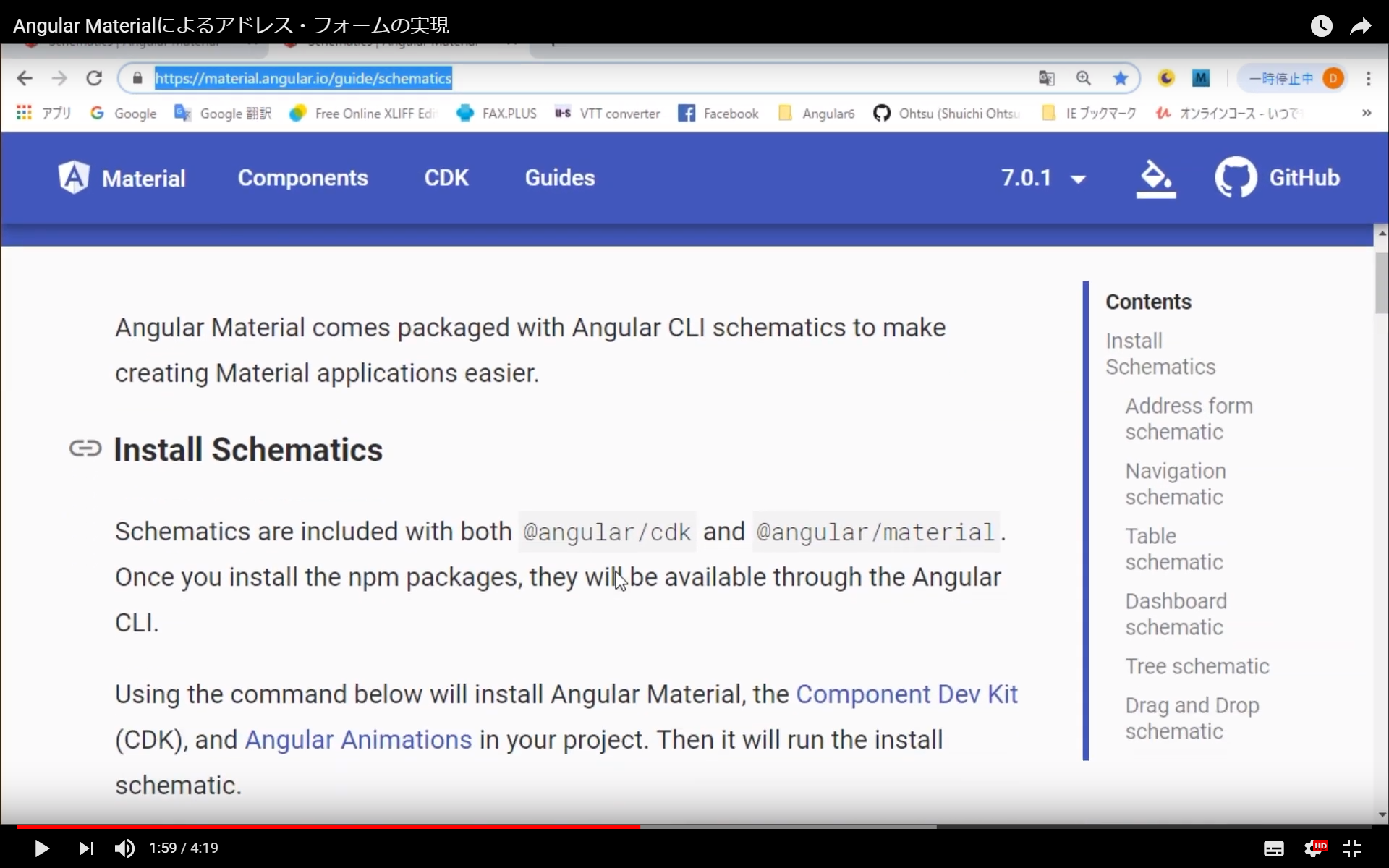
まず、ブラウザでAngular Material Schematics https://material.angular.io/guide/schematicsのページを開きます。

そして_Address form schematic_セクションを表示し、そのコマンド行
ng generate @angular/material:address-form <component-name>
をコピーします。

VS Codeに戻り、コマンドラインに貼り付けます。
コンポーネント名は自分で適当に設定します。
ここではmyaddressというコンポーネント名にしました。
この生成はすぐ終わります。

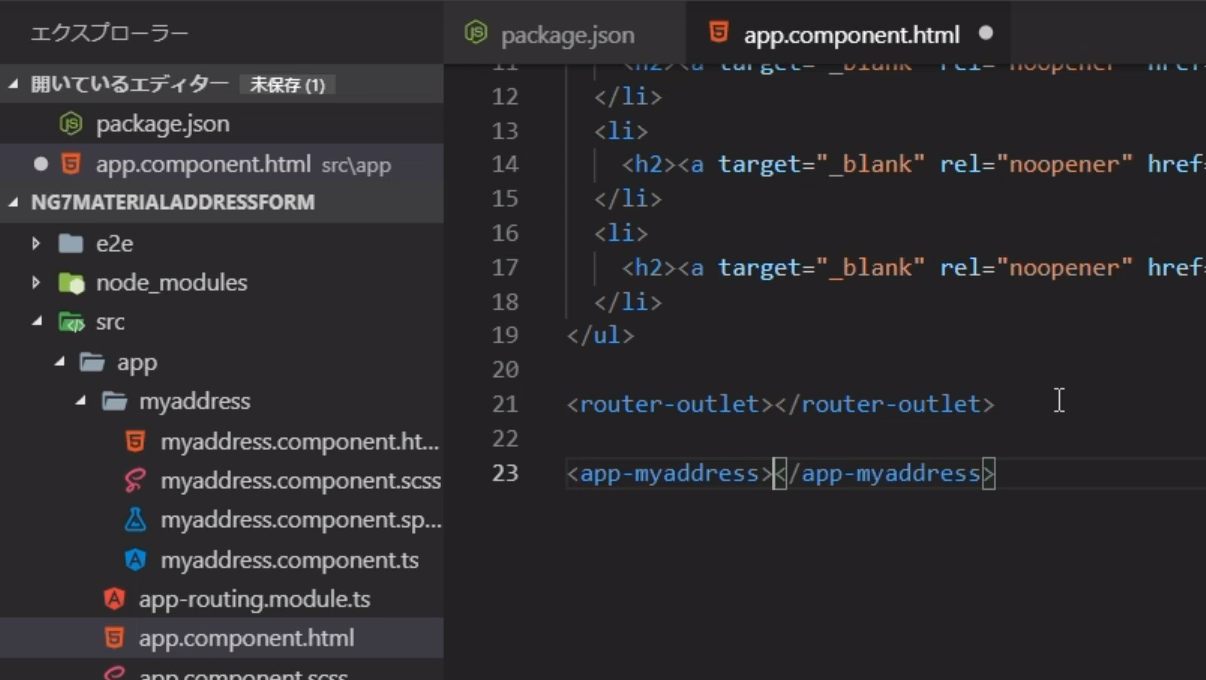
ソースを確認すると、新たにmyaddressディレクトリが生成されているのがわかります。
次にこのディレクトリの中の、myaddress.component.tsファイルを開いて、セレクター名をコピーします。
ここでは、_app-myaddress_となっています。

つぎに、app.component.htmlファイルを開き、最下行にタグとしてペーストします。

さらにデフォルトのHTML文をすべてコメント・アウトします。
このファイルを保存します。

次に、ターミナル・ウィンドウで、ng s -oと入力して、ローカルサーバを起動し、ブラウザを開きます。

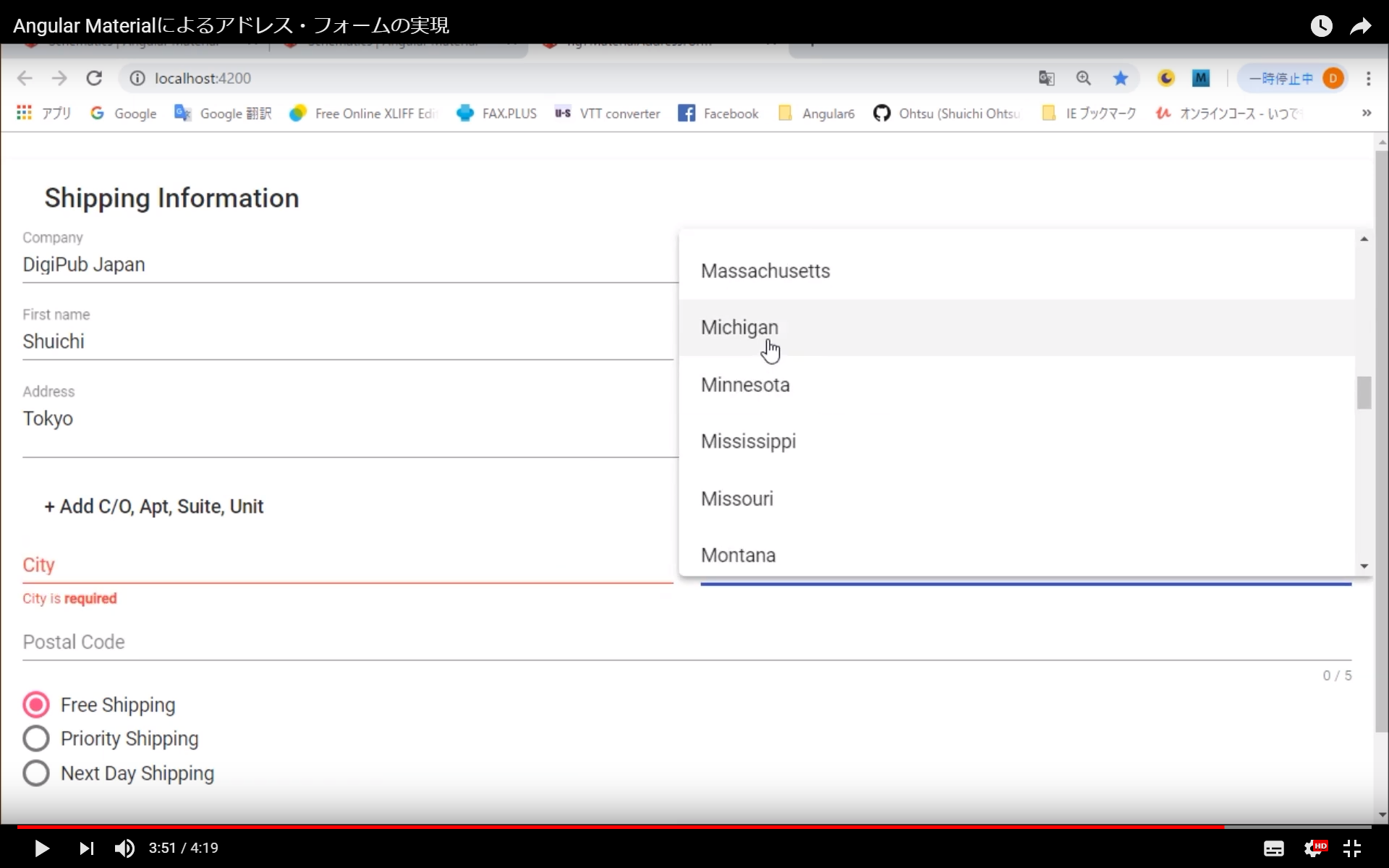
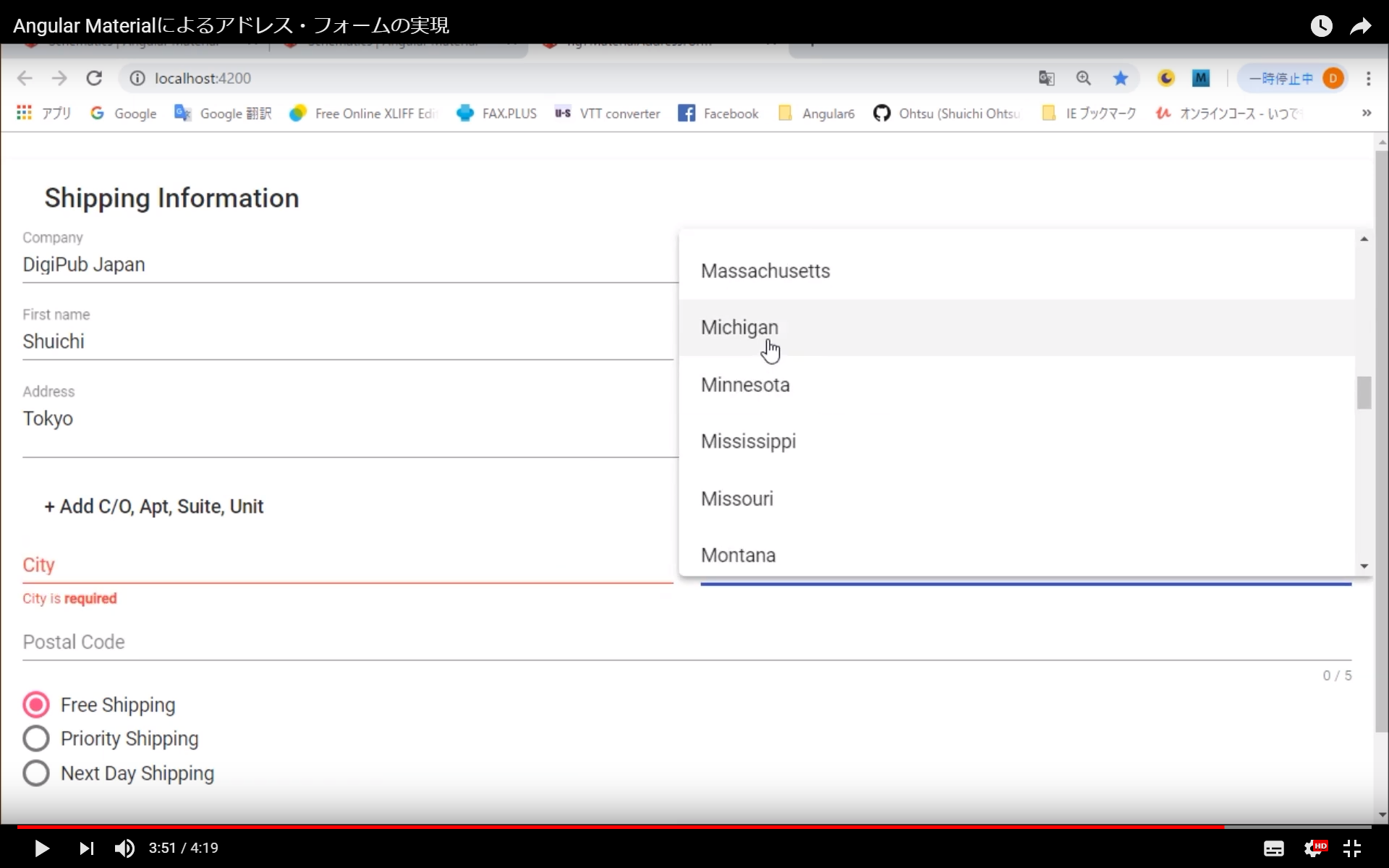
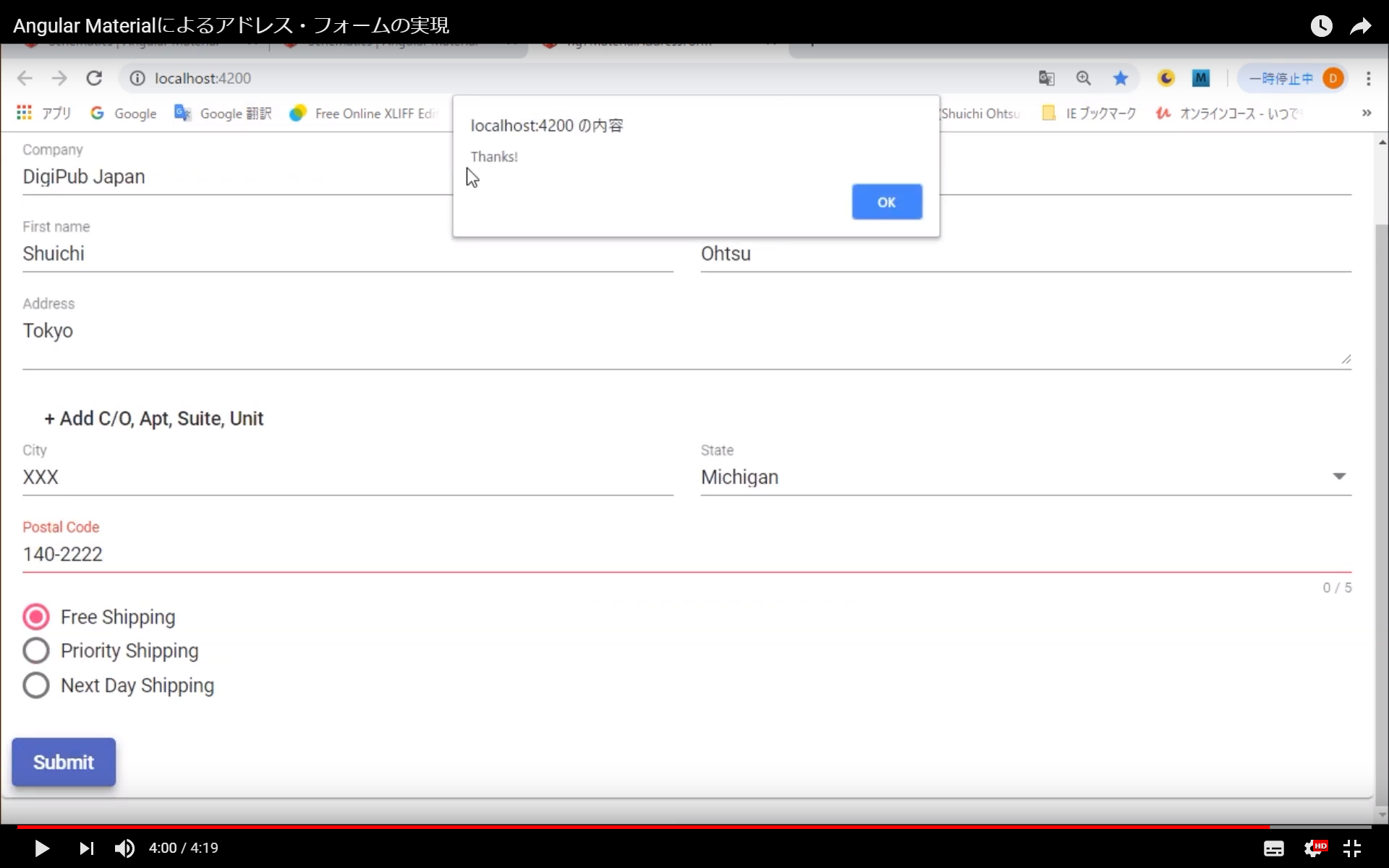
Shipping Informationページが表示されますので、企業名、氏名、住所など入力してみます。

最後に_Submit_ボタンをクリックすると、ポップアップが表示されます。
Address Formのひな型が生成されました。
OKです。
Reference
-
"Schematics",
https://material.angular.io/guide/schematics -
"Angular Update Guide",
https://update.angular.io/ -
"Version 7 of Angular — CLI Prompts, Virtual Scroll, Drag and Drop and more",
https://blog.angular.io/version-7-of-angular-cli-prompts-virtual-scroll-drag-and-drop-and-more-c594e22e7b8c -
"Angular5,Angular6,Angular7 Custom Library: Step-by-step guide",
https://www.udemy.com/angular5-custom-library-the-definitive-step-by-step-guide/ -
"Angular5,Angular6,Angular7用 カスタムライブラリの作成: 完全ステップ・バイ・ステップ・ガイド",
https://www.udemy.com/angular5-l/