Angular7でFont AwesomeをAngular Materialに統合
by Shuichi Ohtsu

ビデオ解説(日本語)
https://youtu.be/DlMCjN2EL28
ビデオ解説(英語)
https://youtu.be/UmGWCHwdEgY
Angular MaterialにFont Awesomeを統合
以前、Angular5におけるFont Awesomeの利用方法https://youtu.be/ndk2Hqd8P7Iをご紹介いたしましたが、だいぶAngularの環境も変わりましたので、今回は、Angular7におけるFont Awesomeの利用方法をご紹介いたします。
Angularでは、Angular Materialを利用することが多いと思います。
しかしAngular Materialでは、_mat-icon_を利用することができますが、残念ながらその種類は多いとは言えません。そこで、Angular Materialを利用しつつ、Font Awesomeも利用する方法を考えます。
幸い、この方法については、小山純さんが、「Angular Material6でFont Awesomeを利用してアイコンを表示する」https://blog.tagbangers.co.jp/2018/09/05/font-awesome-angular-materialというタイトルでそのノウハウを公開されていらっしゃいますので、この方法に基づいて、導入することにします。
Angular Materialのインストール
まず、Angular7にAngular Materialをインストールします。
利用するプロジェクト・ディレクトリに移動した後、code .と入力して、Visual Studio Codeを開きます。
そしてターミナル・ウィンドウで、
ng add @angular/material
と入力します。
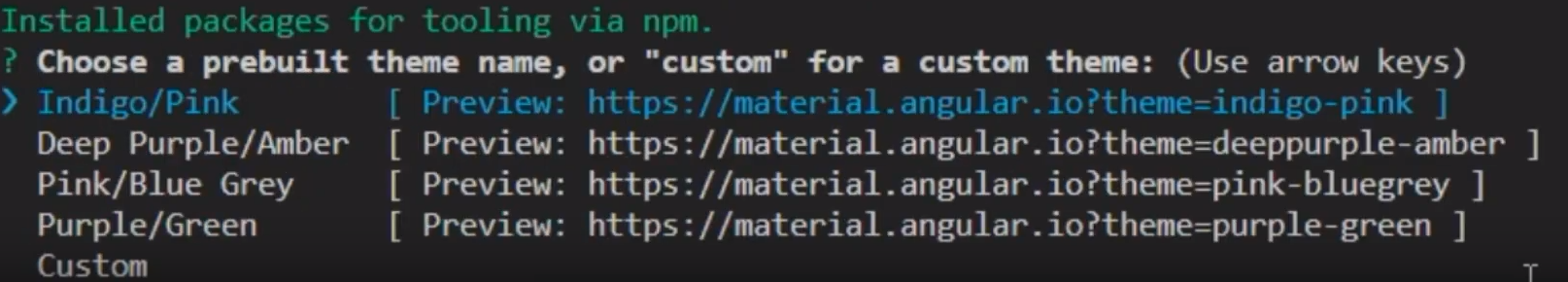
すると、組み込みのテーマの選択が求められますので、ここではデフォルトの_indigo-pink_を選択しておきます。

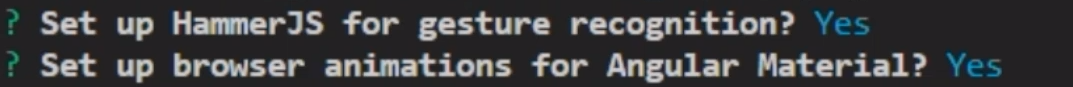
次に_HammerJS_をインストールするか否かの問いでは、Yesを選択します。
次に、アニメーションを利用するか否かでも、Yesを選択します。

するとインストールが開始されます。
Font Awesomeのインストール
次に、Font Awesomeをnpmでインストールします。
npm i @fortawesome/fontawesome-free
と入力します。
スペルに注意してください。@の次の文字は、
fontawesome
ではなく
fortawesome
です。
style.scssにFont Awesomeをインポート
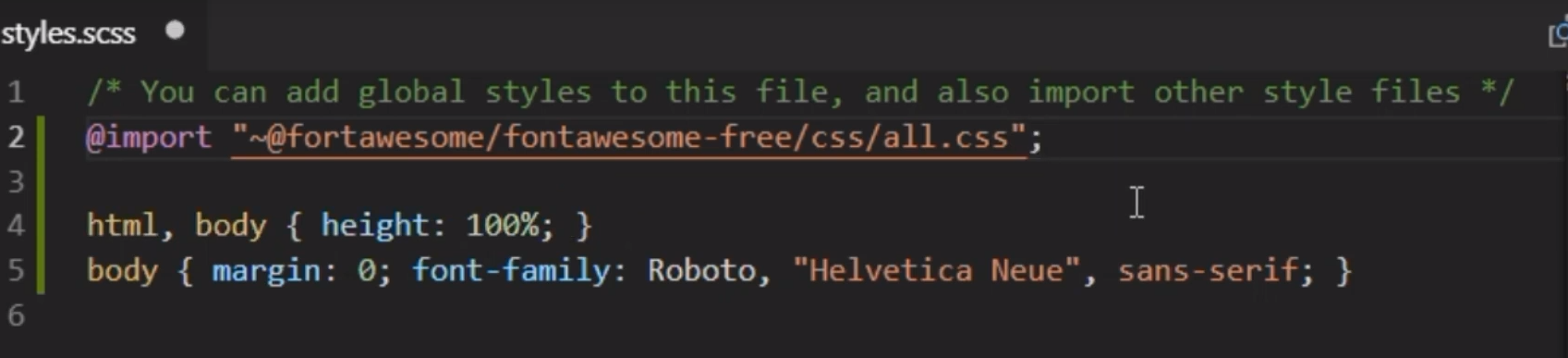
次に、srcディレクトリの中のstyle.scssファイルを開き、インポート文を挿入します。
@import "~@fortawesome/fontawesome-free/css/all.css";
と入力します。

HTMLファイルの編集
次に、HTMLファイルの編集を行います。
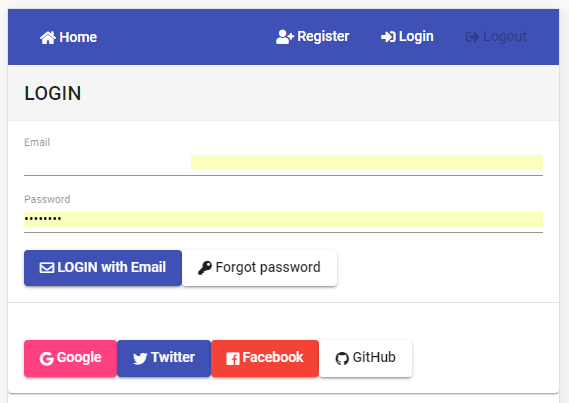
ここでは、ログイン用のページを編集していくことにします。
まず、mat-buttonでボタンの設定を行います。そして、この中にFont Awesomeのアイコンを挿入します。
その方法は、_mat-icon_の設定の中に、Font Awesomeの_fontset_と_fontIcon_を設定するだけです。
ここではGoogleのアイコンを設定しました。

app.module.tsの修正
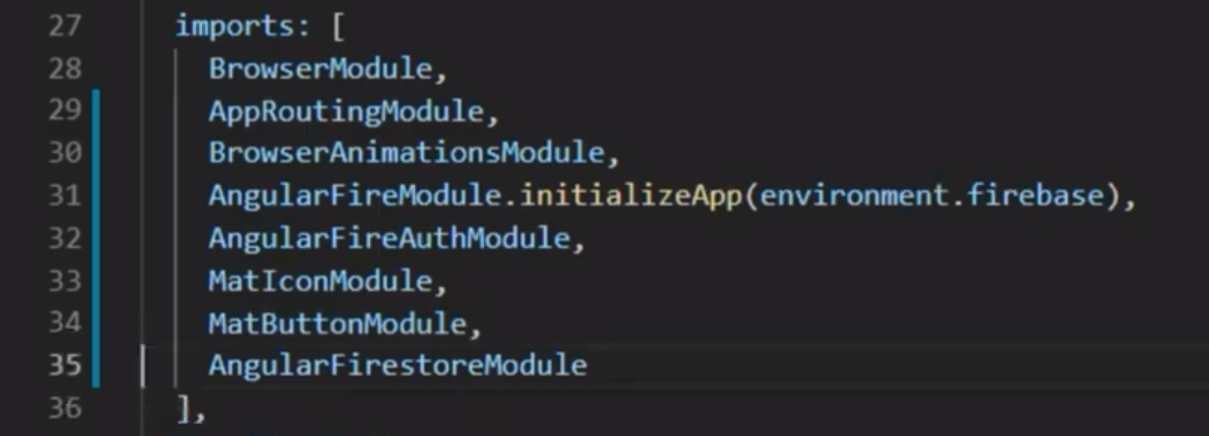
このままで表示したいところですが、その前にAngular Materialのモジュールをインポートしておく必要があります。
app.module.tsファイルを開き、ここで利用するMatIconModuleとMatButtonModuleをインポートします。


Googleアイコンの表示
次にブラウザで該当のページを表示してみます。
Googleのアイコンが表示されています。

Twitterアイコンの表示
次に、Twitterのアイコンを表示してみます。
その前に、そのアイコンのフォントセットとアイコン名を確認しておく必要があります。
まず、Font Awesomeのサイトを開きます。
そのURLは、
https://fontawesome.com/icons?d=gallery
です。

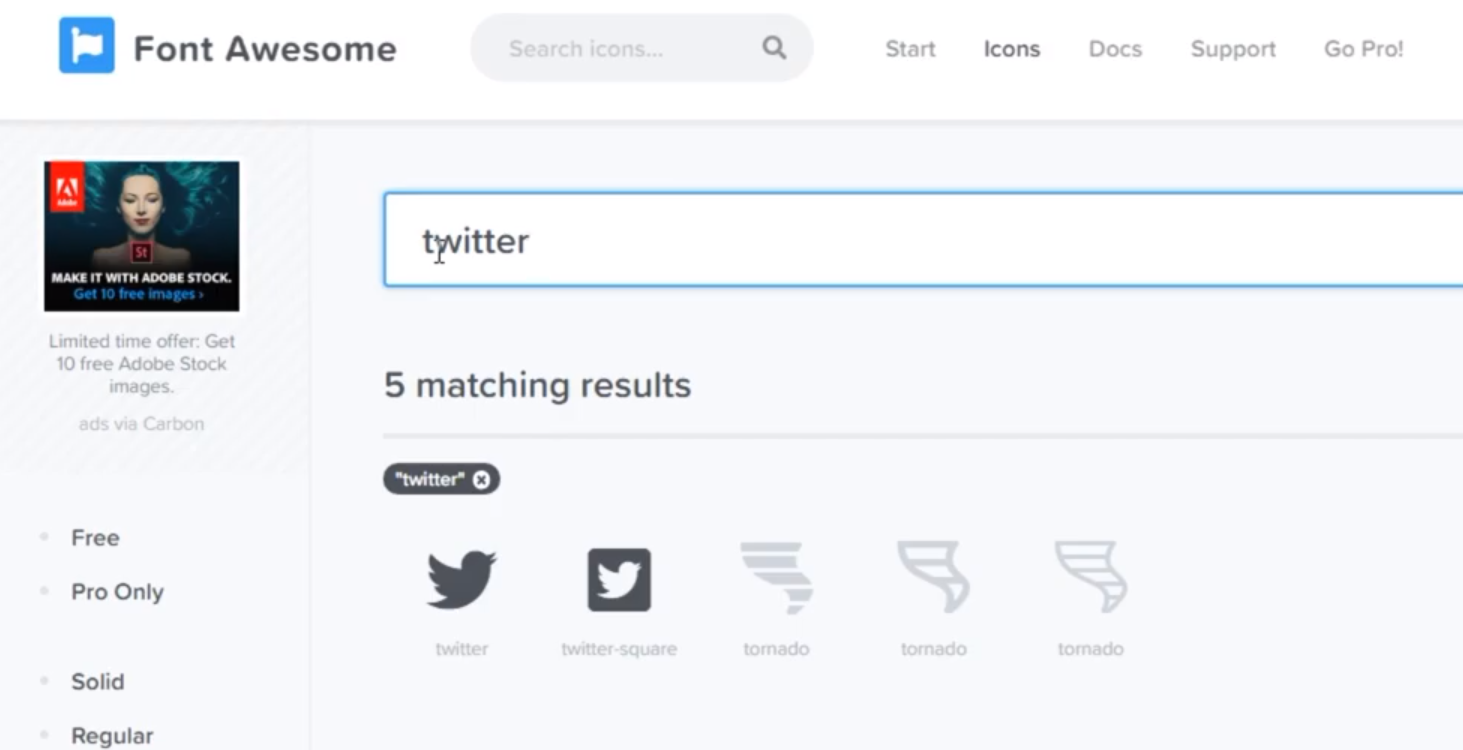
この検索ボックスで、Twitterと入力します。
この検索結果のアイコンから利用したいアイコンを選び、クリックします。

するとHTML文が表示されますので、その部分をクリックし、クリップボードにコピーします。

VS Codeに戻り、再びHTMLを編集していきます。
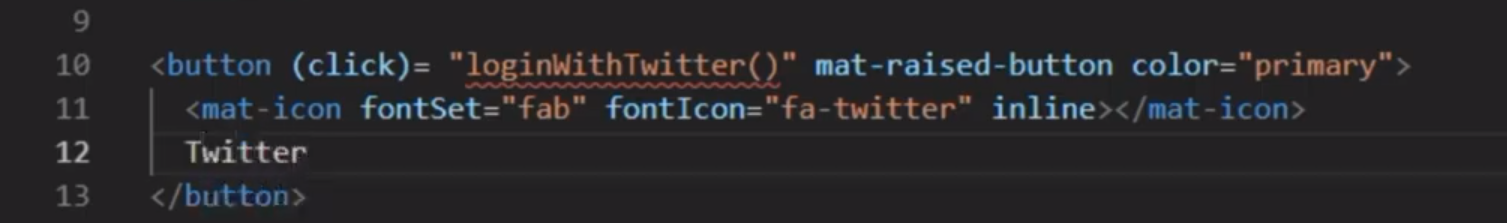
Googleのものをコピーして、Twitter用に変更します。
確認したフォントアイコン名に変更します。

ブラウザで確認します。
OKです。

Facebookアイコンの表示
同様にFacebookのアイコンを表示します。
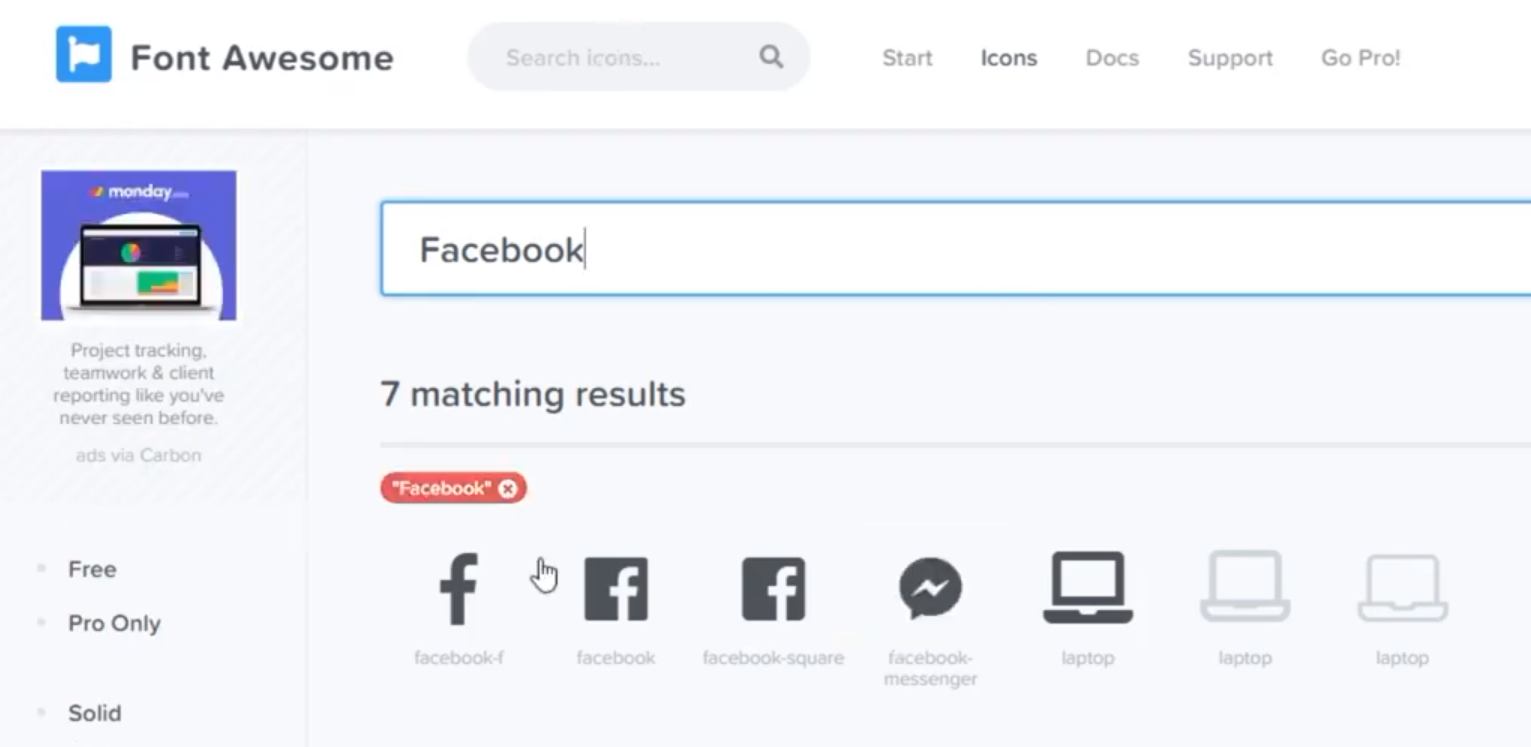
Font AwesomeのサイトでFacebookで検索してみます。

目的のアイコンを選択し、アイコン名をクリップボードにコピーします。

VS Codeに戻り、再びHTMLを編集していきます。
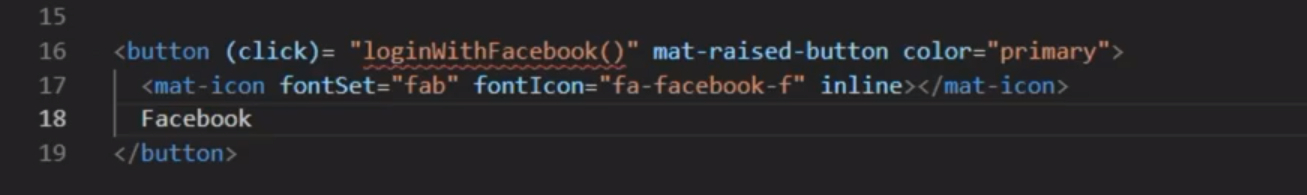
Twitter用のものをコピーして、Facebook用に変更します。

ブラウザで確認すると、色がTwitterと同色になってしまったので、これを変更します。

色を_primary_から_warn_に変更します。


GitHubアイコンの表示
同様にGitHubのアイコンを表示します。
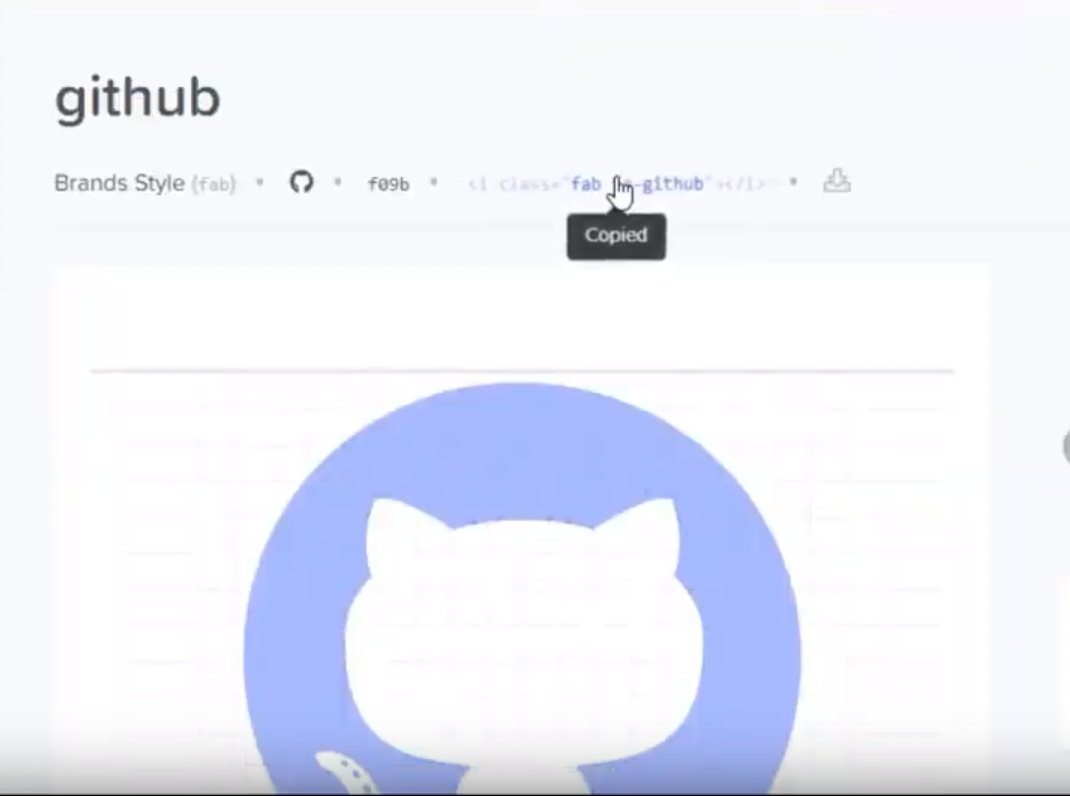
Font AwesomeのサイトでGitHubで検索してみます。

目的のアイコンを選択し、アイコン名をクリップボードにコピーします。

VS Codeに戻り、再びHTMLを編集していきます。
Facebook用のものをコピーして、GitHub用に変更します。

ブラウザで確認してみます。
OKです。

Source File
sign-in.html
<p>
sign-in works!
</p>
<button (click)= "loginWithGoogle()" mat-raised-button color="accent">
<mat-icon fontSet="fab" fontIcon="fa-google" inline></mat-icon>
Google
</button>
<button (click)= "loginWithTwitter()" mat-raised-button color="primary">
<mat-icon fontSet="fab" fontIcon="fa-twitter" inline></mat-icon>
Twitter
</button>
<button (click)= "loginWithFacebook()" mat-raised-button color="warn">
<mat-icon fontSet="fab" fontIcon="fa-facebook-f" inline></mat-icon>
Facebook
</button>
<button (click)= "loginWithGithub()" mat-raised-button color="link">
<mat-icon fontSet="fab" fontIcon="fa-github" inline></mat-icon>
Github
</button>
Reference
-
"Angular Material6でFont Awesomeを利用してアイコンを表示する",
https://blog.tagbangers.co.jp/2018/09/05/font-awesome-angular-material -
"Angular5, Angular6, Angular7 Custom Library: Step-by-step guide",
https://www.udemy.com/angular5-custom-library-the-definitive-step-by-step-guide/ -
"Angular5, Angular6, Angular7用 カスタムライブラリの作成: 完全ステップ・バイ・ステップ・ガイド",
https://www.udemy.com/angular5-l/