ビデオ解説(日本語)
https://youtu.be/qSyNVNtFQtY
ビデオ解説(英語)
https://youtu.be/IyrA3JOuvnA
動作環境
今回は、WSL上のDockerを利用することにより、Pandocの環境を簡単に作成する例をご紹介いたします。
以前、WSL上のUbuntuにPandocをインストールし、さらにLaTeXや相互参照ツール _Pandoc-Crossref_などを追加する方法をご紹介しましたが、このインストールには大変な時間を要します。
また、依存性の関係で、HaskellやCabalをインストールする必要もありました。
Dockerを利用するとこれらのインストールの手間を一気に省くことができます。
今回は、Dockerのコンテナを利用することにより、同様の機能を実現する方法をご紹介します。
なお、稼働環境として、WSL上のUbuntuにインストールされたDockerが必要となります。
まだインストールされていない方は、以下のビデオなどを参考にDockerをインストールしておいてください。
WSLへのDockerのインストール
https://youtu.be/abJqVYUAxR4
Dockerイメージ(Pandoc用)のダウンロード
まず、WSL上のUbuntuを開きます。
そして、Pandoc稼働用に特定ディレクトリを作成します。
まず、cd /mnt/cと入力して、WindowsのCドライブに移ります。

そして特定のディレクトリを作成します。
ここでは、__myprg/Docker/Ubuntu/Pandoc内にv1.0というディレクトリを作成し、そこにサンプル用のMarkdownファイルを作成しました。

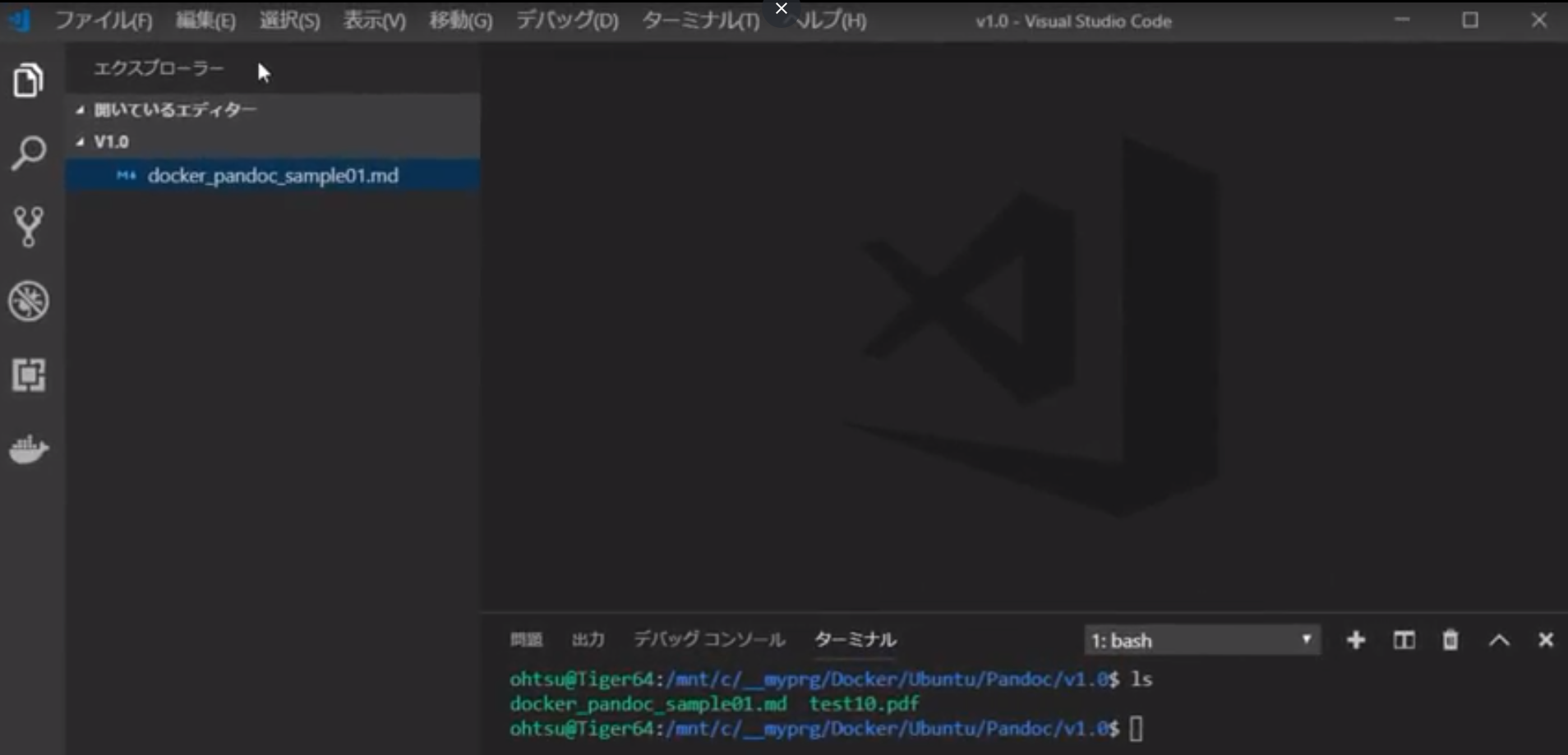
次に、このディレクトリ内で、code .と入力して、Visual Studio Codeを起動します。


まず、Dockerのイメージファイルをダウンロードします。
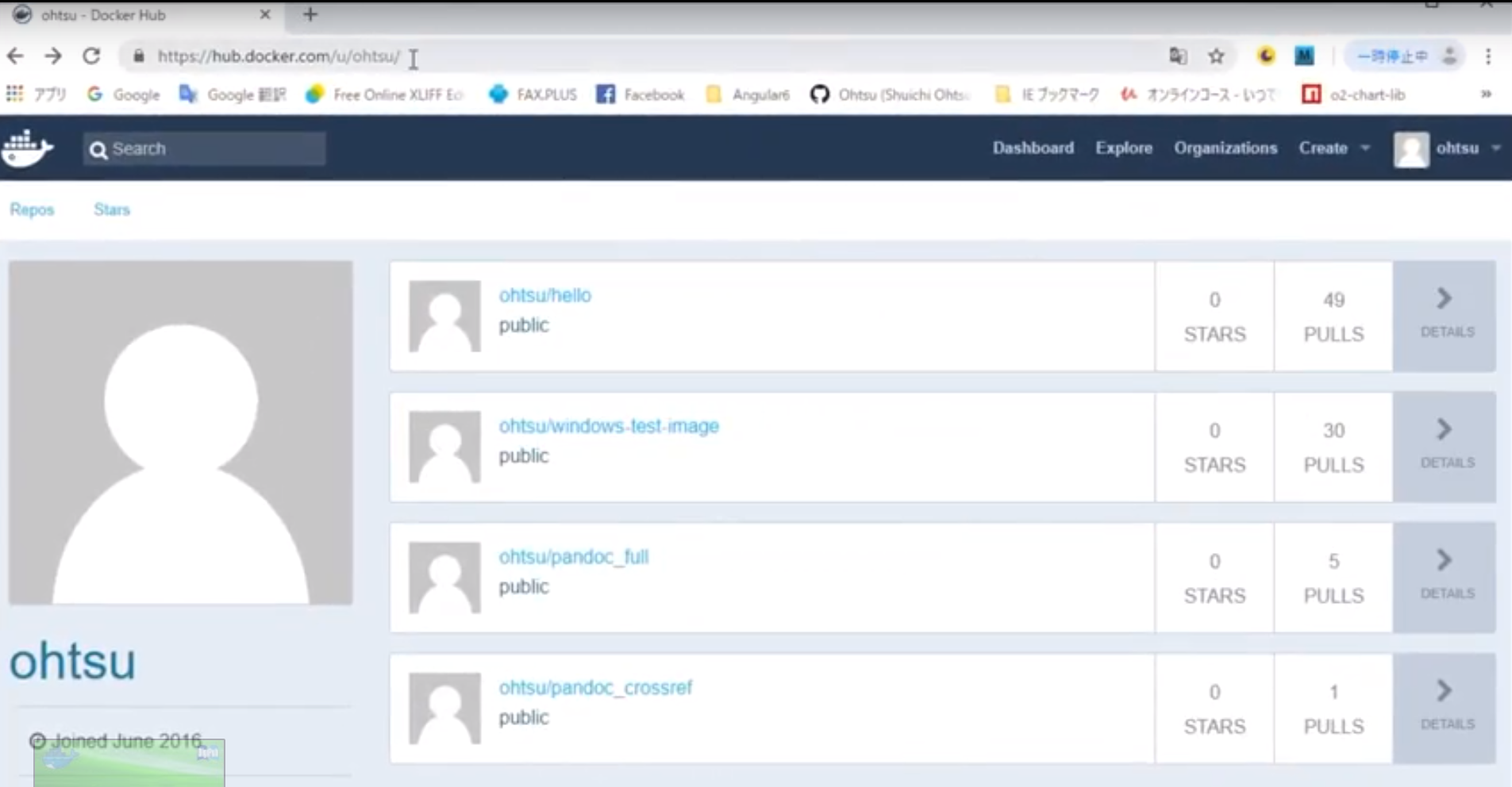
ブラウザで、Docker Hubを開きます。
そのURLは、https://hub.docker.com/u/ohtsu/です。

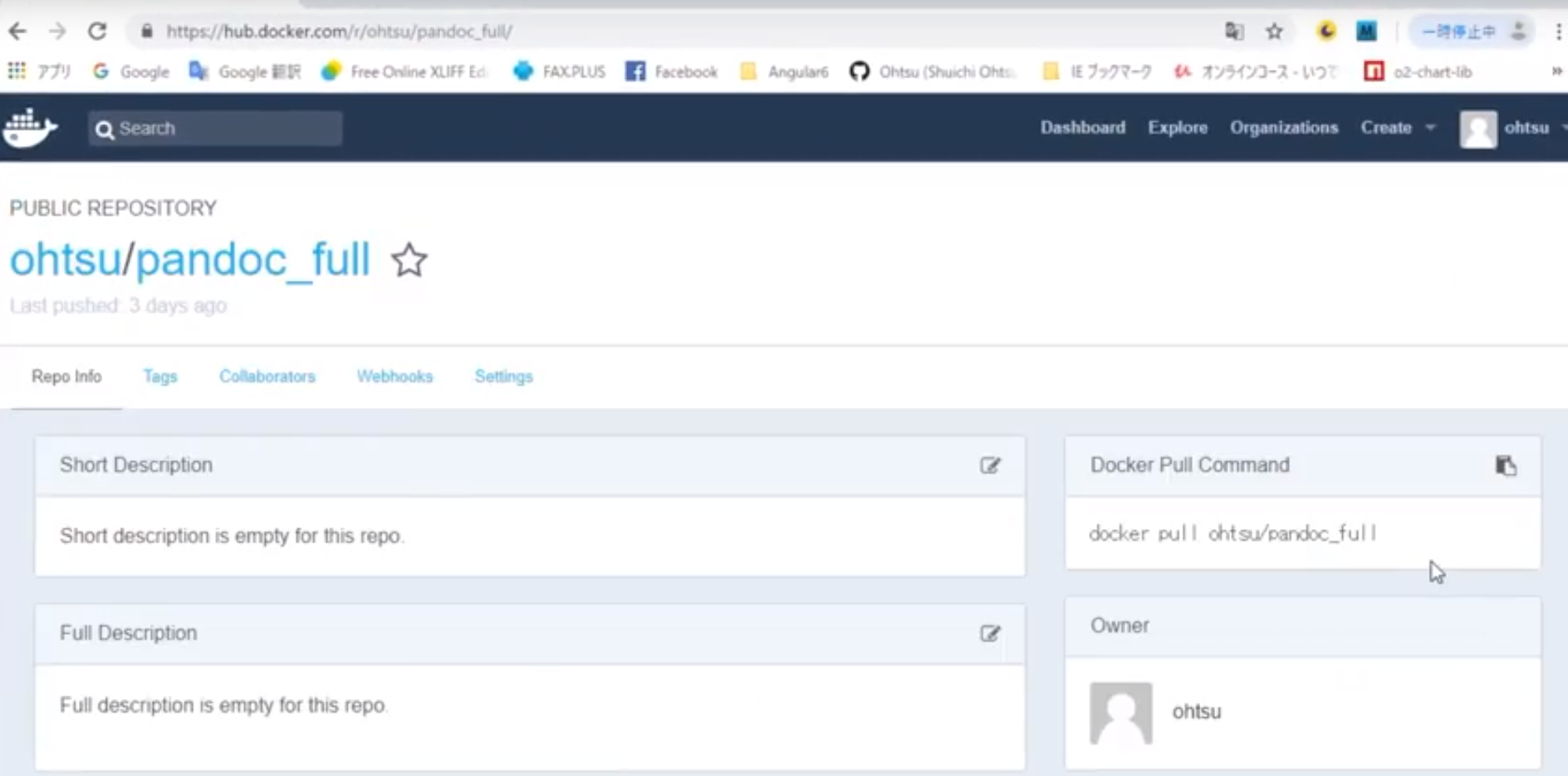
このページを開くと、pandoc_fullというイメージが登録されていますので、このイメージをpullコマンドでダウンロードします。


VS Codeに戻り、ターミナル・ウィンドウでdocker pull ohtsu/pandoc_full:1.0と入力します。
最後の数字は、バージョン番号です。

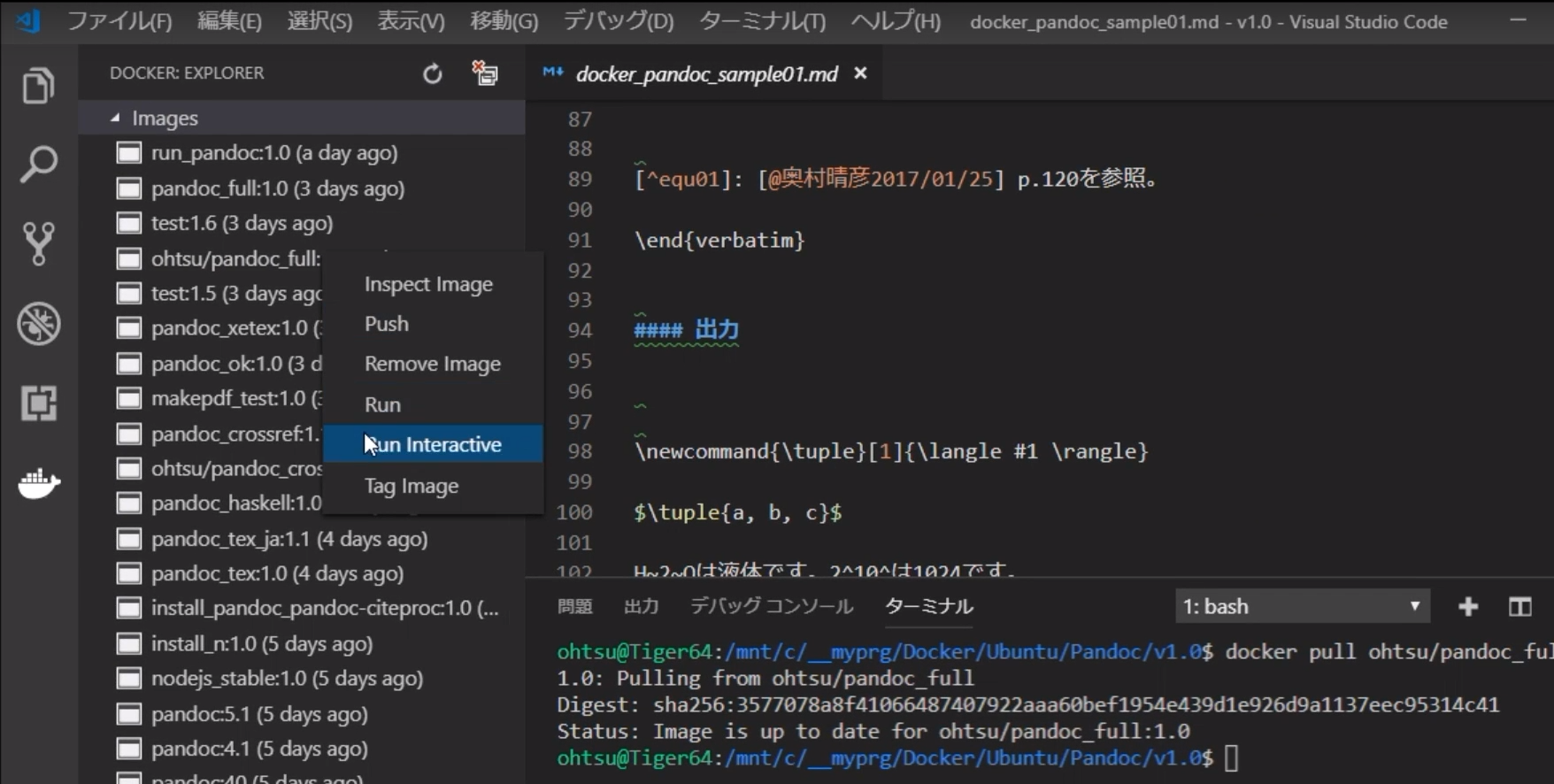
次に左側の_Dockerアイコン_をクリックして、pullしたイメージを確認します。
確かに、ダウンロードされています。
Dockerイメージの起動
このイメージを右クリックして、ポップアップメニューを開き、_Run Interactive_を選択します。

すると新たにコンテナが生成され、それが実行されます。
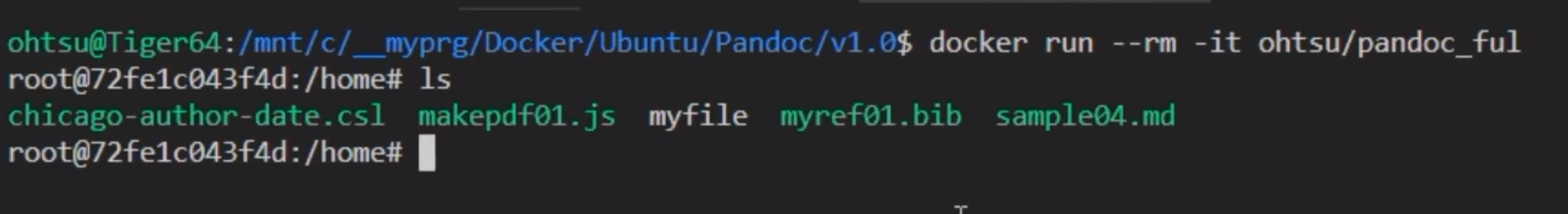
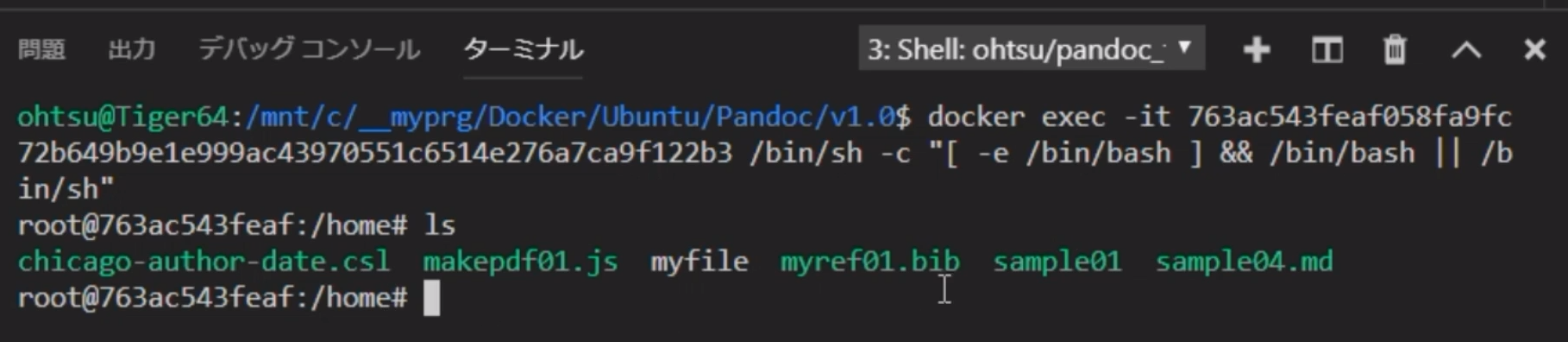
そしてターミナル・ウィンドウが開き、bashのプロンプトが開きます。
デフォルトのディレクトリは、/homeとなっています。
ここで、lsと入力して、ファイルを表示してみます。
すると、文献リスト用のスタイルファイル、BibTeX用の文献ファイル、MarkdownからPDFを作成するためのNode.js用のJavaScriptファイルやサンプルのMarkdownファイルが表示されます。

ここでexitと入力して、このコンテナを一旦終了します。

Dockerコンテナのバックグラウンド実行
次に、このコンテナをバックグラウンドで起動し、常時コマンドを受け付けるようにします。
また、コンテナに名称をつけ、その名称で呼び出すことができるようにします。
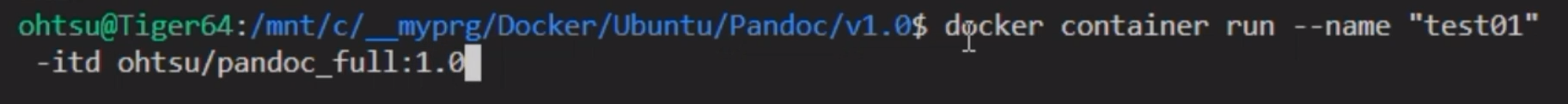
docker container run --name "test01" -itd ohtsu/pandoc_full:1.0と入力します。
test01 はコンテナの識別名です。
-itd はコンソールに結果を出すとともに、バックグラウンドで実行することを意味します。

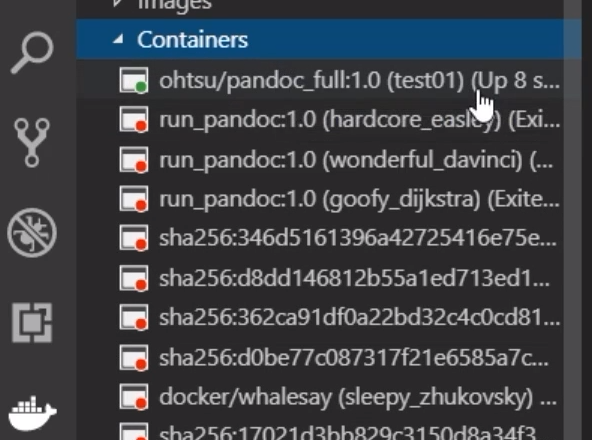
左側のDockerアイコンをクリックし、_Containers_を開いてみます。
すると_test01_コンテナが確かに稼働しているのがわかります。
緑色のアイコンは、稼働中であることを示しています。

Markdownファイルの確認
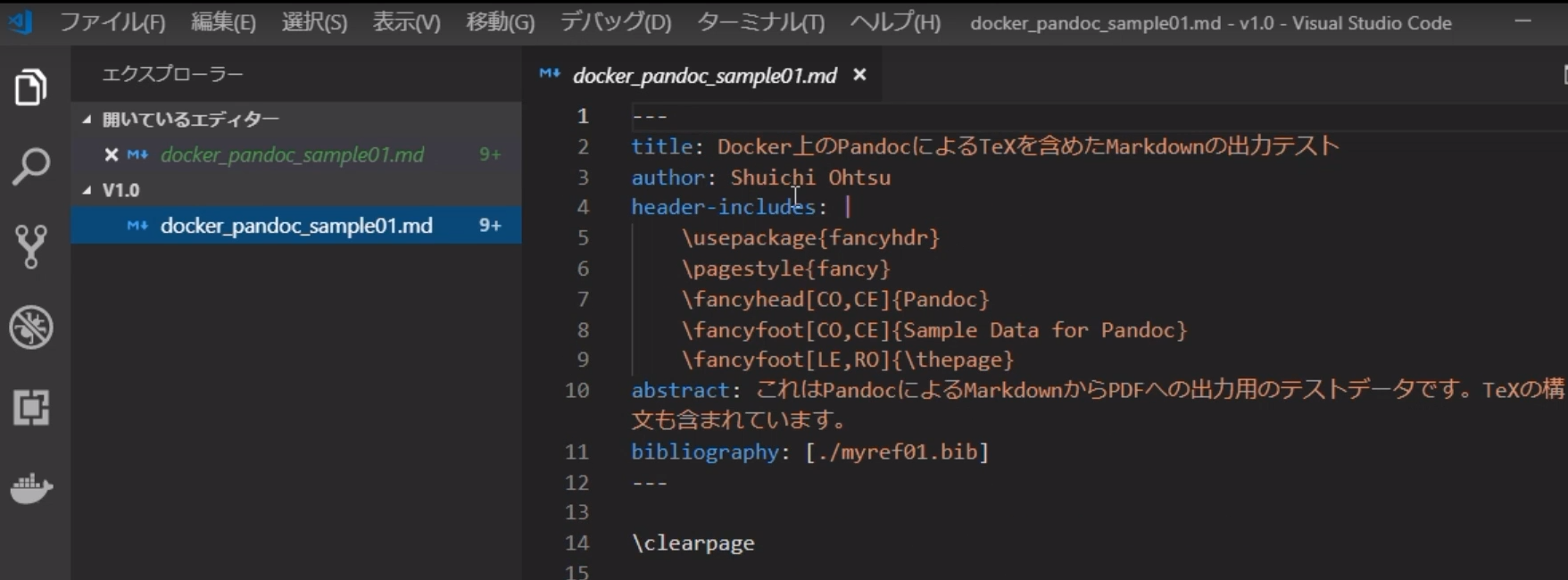
次にカレントディレクトリにあるMarkdownファイルを表示してみます。
このファイルは、単なるMarkdownファイルではなく、Pandocの拡張機能を前提としているファイルとなっています。
すなわち、随所にLaTeXのコマンドを挿入し、ヘッダ、フッタ、目次、さらに参考文献リストを自動挿入するようになっています。
LaTeXは、特に数式の表示に長けており、科学技術系の論文を作成する方にとっては、便利なツールになると思われます。

Markdownファイルのコンテナへのコピー
次にこのMarkdownファイルを_test01_コンテナにコピーする必要があります。
この時に便利なのが、_docker container cp_コマンドです。
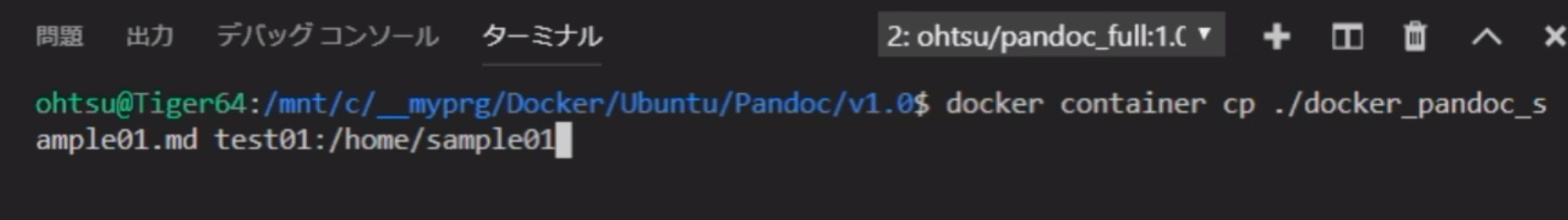
docker container cp ./docker_pandoc_sample01.md test01:/home/sample01.md
と入力します。
その意味は、カレントディレクトリにある、docker_pandoc_sample01.mdファイルを、識別子_test01_のコンテナの/homeディレクトリにsample01.mdというファイル名としてコピーするということになります。

次に、実際にコピーできたかどうかを確認します。
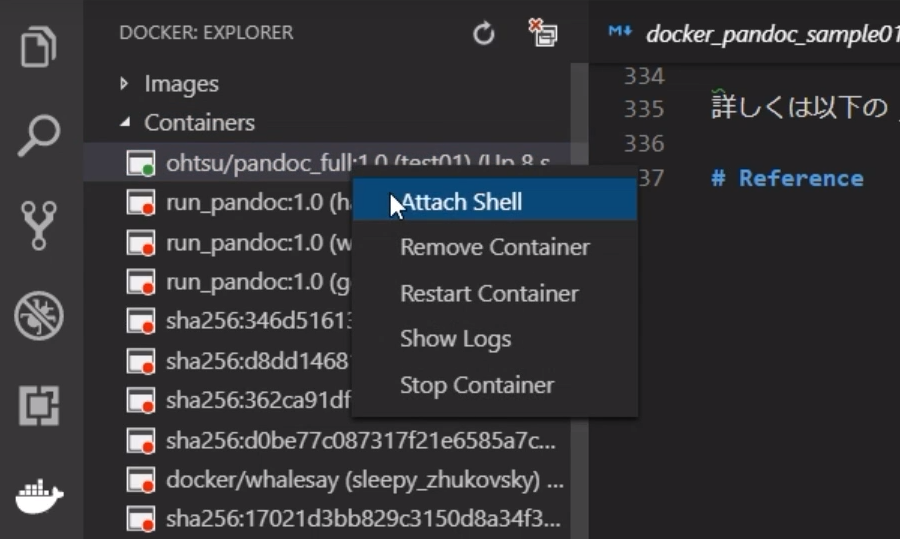
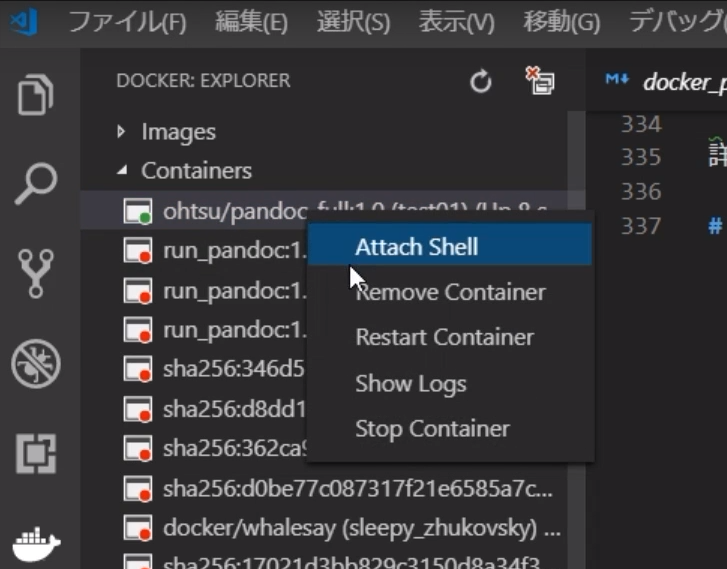
左側の_Containers_リストから、_test01_を選択し、右クリックしてポップアップメニューを表示し、_Attach Shell_を選択します。

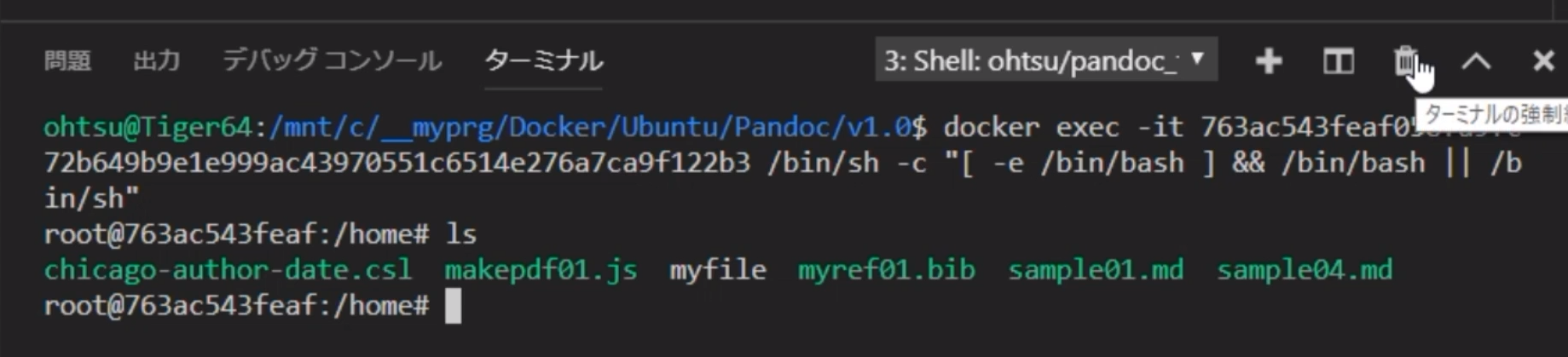
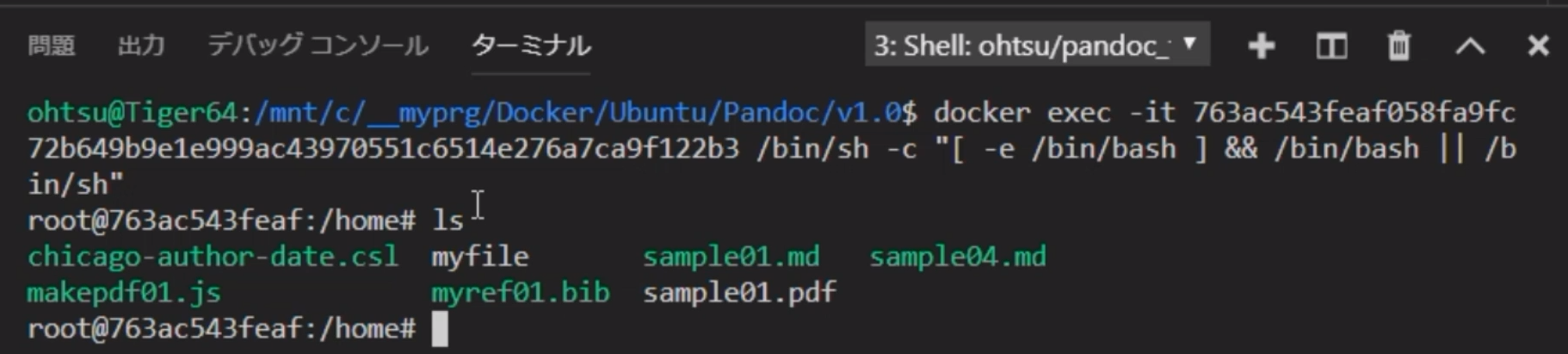
新たなターミナル・ウィンドウが開きましたら、lsと入力し、ファイルを表示します。

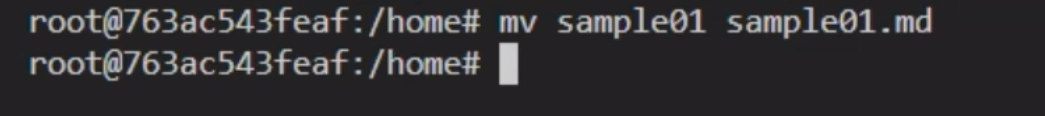
sample01の拡張子が不足していました。これを修正します。

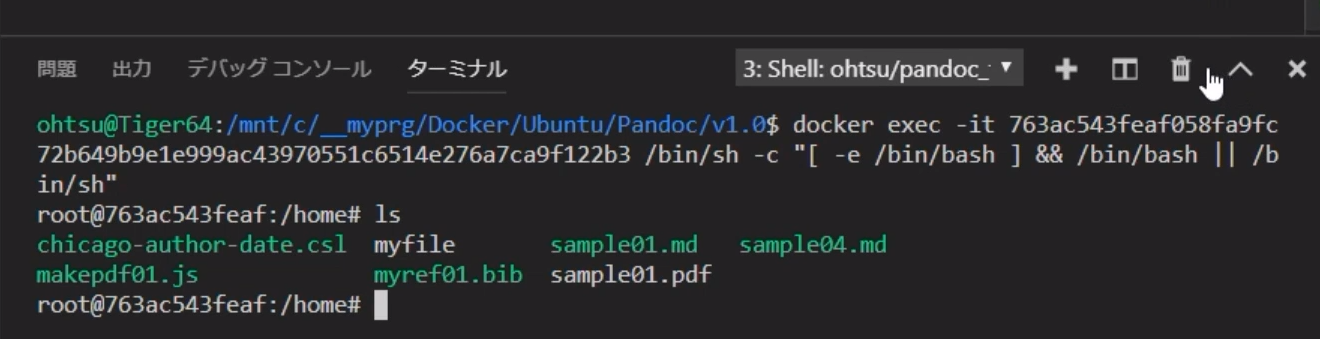
OKです。
コンテナを起動したまま、ターミナルを閉じる
このターミナル・ウィンドウを、右上のごみ箱アイコンをクリックして閉じます。

MarkdownからPDFへの変換
PDFに変換するMarkdownファイルをコンテナにコピーできましたので、次にコンテナ外からコマンドを与えて、MarkdownファイルからPDFファイルを生成します。
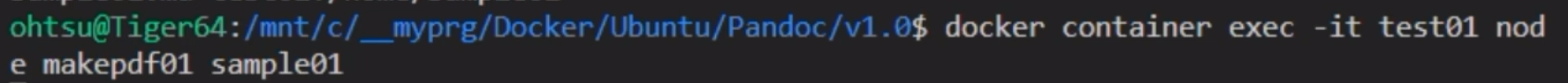
docker container exec -it test01 node makepdf01 sample01と入力します。
この意味は、起動中の_test01_コンテナにおいて、Node.jsを利用して、makepdf01.jsを起動し、sample01.mdファイルをsample01.pdfファイルに変換せよ、ということになります。

次に実際にコンテナ内で、sample01.pdfファイルが生成されているかを確認します。
左側の_Containers_リストから、_test01_を選択し、右クリックしてポップアップメニューを表示し、_Attach Shell_を選択します。

lsと入力してファイルを表示すると、実際にsample01.pdfファイルが生成されていることを確認することができます。

このターミナル・ウィンドウを、右上のごみ箱アイコンをクリックして閉じます。

コンテナ内のPDFファイルをホスト側へコピー
次に、コンテナ内で生成されたPDFファイルをカレント・ディレクトリにコピーします。
この場合も、_docker container cp_コマンドを利用します。
但し、引数の順序が逆になることに注意してください。
すなわち、docker container cp コピー元 コンテナ識別名:コンテナ内パス名 コピー先パス名 となります。
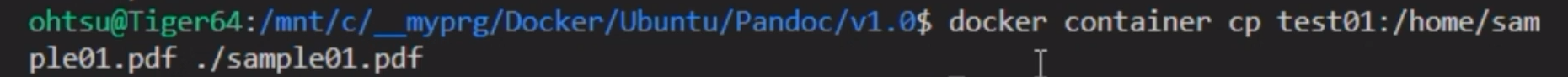
docker container cp test01:/home/sample01.pdf ./sample01.pdf と入力します。

カレント・ディレクトリを開いてみます。
確かに、sample01.pdfがコピーされています。

生成されたPDFファイルの表示
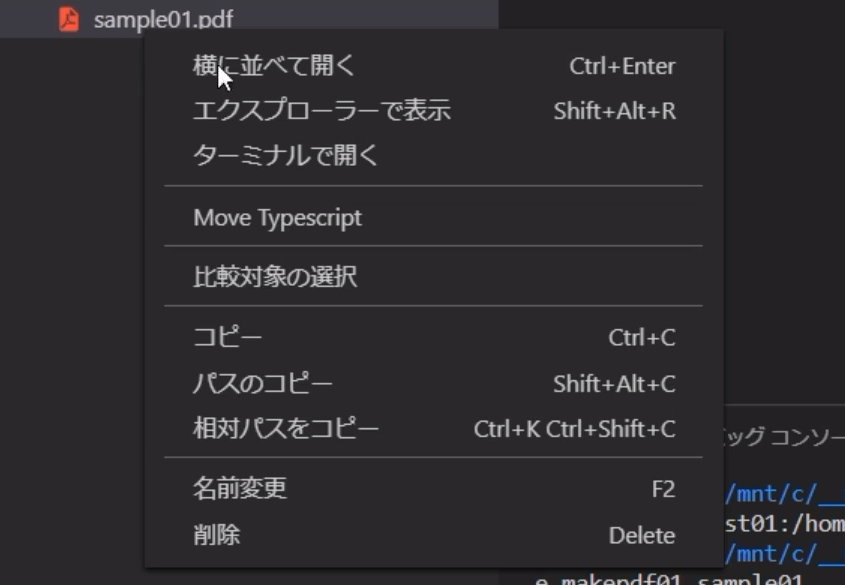
ここで、VS Code上で、sample01.pdfを右クリックし、さらにポップアップメニューから、_エクスプローラーで表示_を選択します。

そして、sample01.pdfをダブルクリックします。

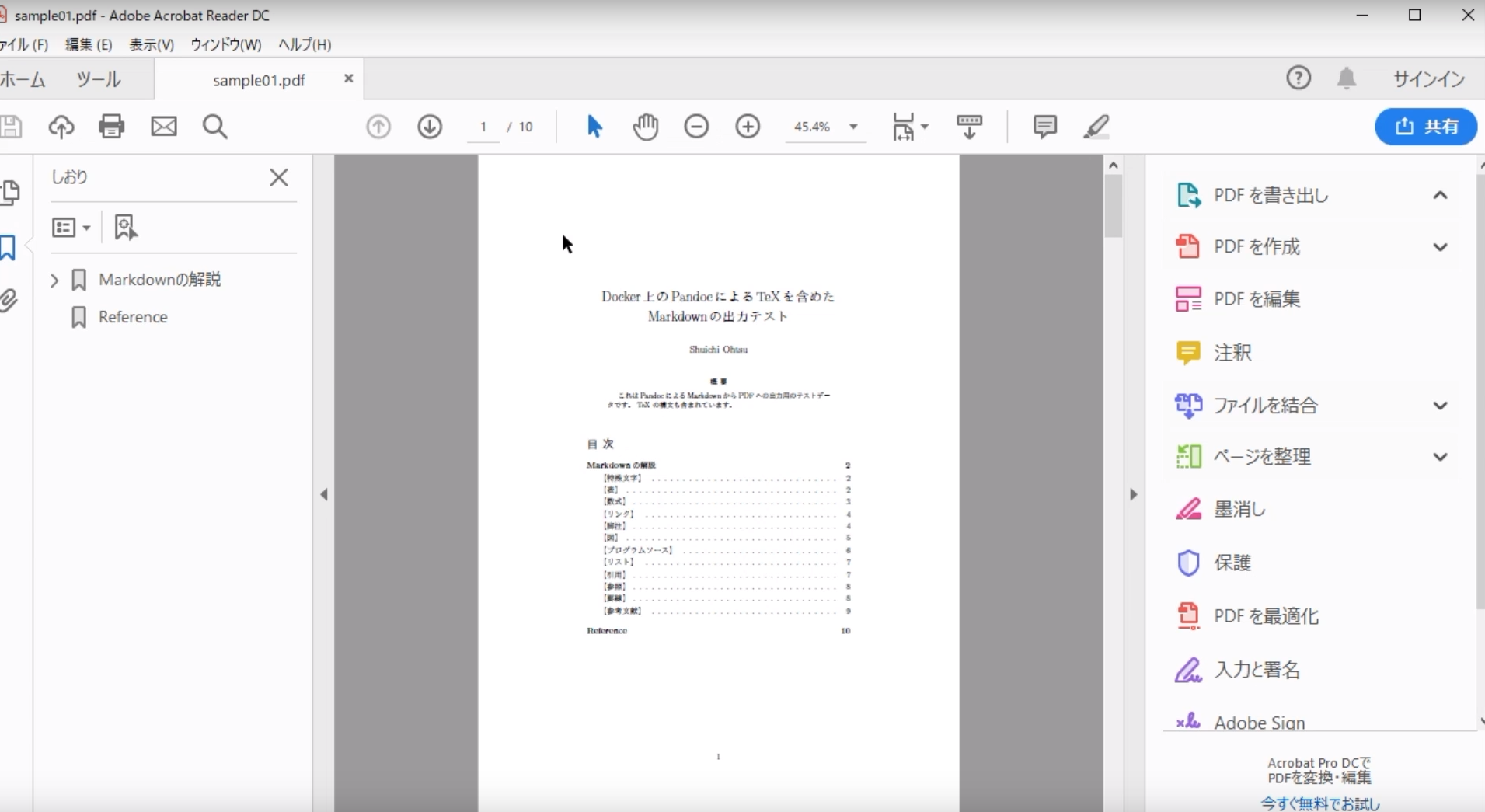
するとPDFファイルが表示されます。

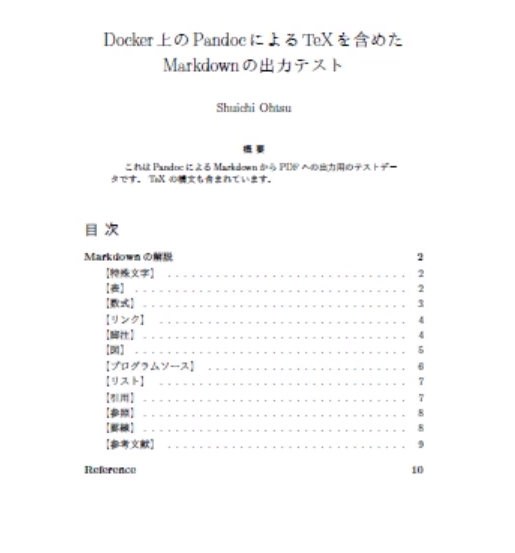
まず、目次が表示されます。

表も表示されます。

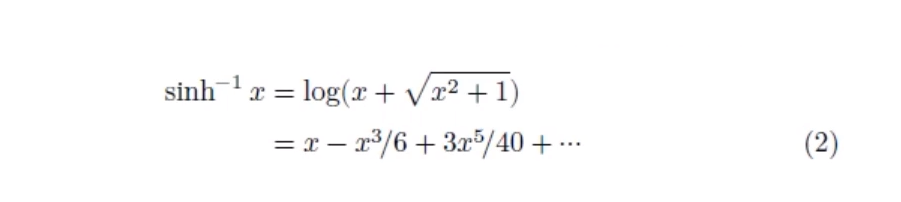
さらにルート記号などを含めた数式もきちんと表示されています。

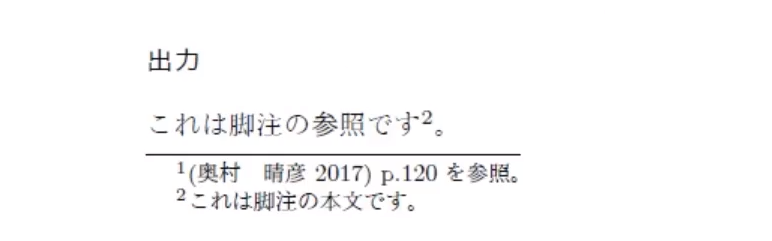
脚注もOKです。

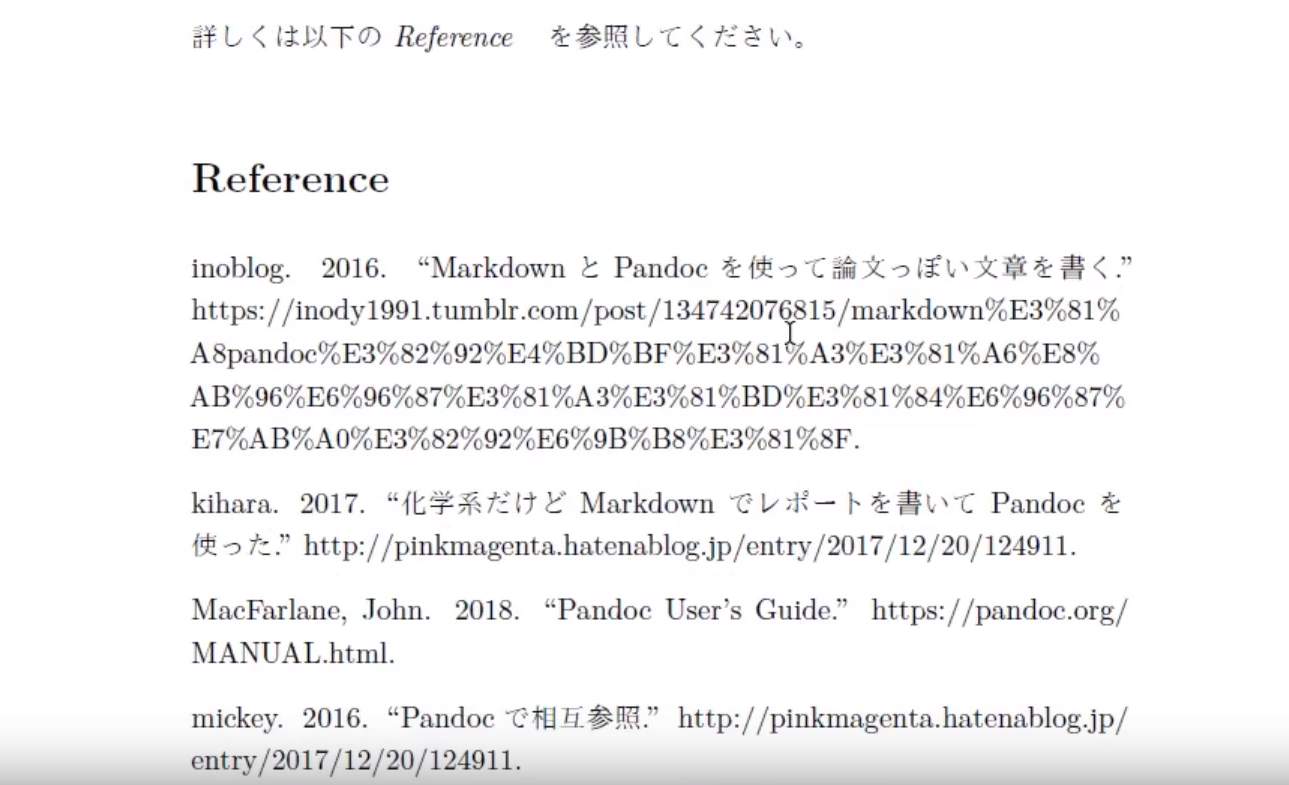
参考文献リストも自動的に生成されています。

LaTeXの利用者にとっては、これらは当然のことですが、今回のDocker上のPandocを利用することによって、前提となる環境設定の技術的障壁を崩したことになります。
科学技術系の専門家の方には、ぜひ利用していただきたいと思います。
Reference
Docker
-
"Docker Community Edition for Windows",
https://store.docker.com/editions/community/docker-ce-desktop-windows -
"Docker/Kubernetes 実践コンテナ開発入門",
http://amazon.co.jp/o/ASIN/4297100339/ -
"プログラマのためのDocker教科書 第2版 インフラの基礎知識&コードによる環境構築の自動化",
http://amazon.co.jp/o/ASIN/4798153222/
Pandoc
-
"Sample data and program(Ohtsu/pandoc-o2-makepdf)",
https://github.com/Ohtsu/pandoc-o2-makepdf -
"citation-style-language/styles",
https://github.com/citation-style-language/styles/ -
"Pandoc ユーザーズガイド 日本語版",
http://sky-y.github.io/site-pandoc-jp/users-guide/ -
"Pandoc User's Guide",
https://pandoc.org/MANUAL.html -
"WSL (Windows Subsystem on Linux) で pandoc メモ",
https://qiita.com/miyamiya/items/4d2e93ad7895e302c27e -
"化学系だけど Markdown でレポートを書いて Pandoc を使った",
http://pinkmagenta.hatenablog.jp/entry/2017/12/20/124911 -
"Pandocで相互参照",
http://pinkmagenta.hatenablog.jp/entry/2017/12/20/124911 -
"MarkdownとPandocを使って論文っぽい文章を書く",
https://inody1991.tumblr.com/post/134742076815/markdown%E3%81%A8pandoc%E3%82%92%E4%BD%BF%E3%81%A3%E3%81%A6%E8%AB%96%E6%96%87%E3%81%A3%E3%81%BD%E3%81%84%E6%96%87%E7%AB%A0%E3%82%92%E6%9B%B8%E3%81%8F
Others
-
"Containerizing Angular with Docker - Dan Wahlin",
https://www.youtube.com/watch?v=cLT7eUWKZpg&t=1140s -
"Deploy Angular 5 app in Docker Container in under 10 mins - For local development",
https://www.youtube.com/watch?v=L2UkQ2CND68&t=178s -
"Angular5, Angular6, Angular7 Custom Library: Step-by-step guide",
https://www.udemy.com/angular5-custom-library-the-definitive-step-by-step-guide/ -
"Angular5, Angular6, Angular7用 カスタムライブラリの作成: 完全ステップ・バイ・ステップ・ガイド",
https://www.udemy.com/angular5-l/
Program Source
chicago-author-date.csl
https://github.com/citation-style-language/styles/blob/master/chicago-author-date.csl
makepdf01.js
const mdfile = process.argv[2] + '.md';
const pdffile = process.argv[2] + '.pdf';
const spawn = require('child_process').spawn;
const ls = spawn('pandoc', [mdfile,
'-o', pdffile,
'-V', 'documentclass=ltjarticle',
'--pdf-engine=lualatex',
'--toc',
'--bibliography=myref01.bib',
'--csl', 'chicago-author-date.csl',
'--filter', 'pandoc-crossref']);
ls.stdout.on('data', (data) => {
console.log(`stdout: \n${data}`);
});
ls.stderr.on('data', (data) => {
console.log(`stderr: \n${data}`);
});
ls.on('close', (code) => {
console.log(`child process exited with code ${code}`);
});
myref01.bib
@article{dijkstra1959note,
Author = {Dijkstra, Edsger W},
Date-Added = {2014-04-28 19:35:12 +0000},
Date-Modified = {2014-04-28 19:35:12 +0000},
Journal = {Numerische mathematik},
Number = {1},
Pages = {269--271},
Publisher = {Springer},
Title = {A note on two problems in connexion with graphs},
Volume = {1},
Year = {1959}}
@article{zipf1946p1,
Author = {Zipf, George Kingsley},
Date-Added = {2014-04-28 19:32:00 +0000},
Date-Modified = {2014-04-28 19:32:00 +0000},
Journal = {American sociological review},
Pages = {677--686},
Publisher = {JSTOR},
Title = {The P1 P2/D hypothesis: On the intercity movement of persons},
Year = {1946}}
@book{奥村晴彦2017/01/25,
author = "奥村 晴彦, 黒木 裕介",
title = "[改訂第7版]LaTeX2e 美文書作成入門",
publisher = "技術評論社",
year = "2017",
month = "1",
isbn = "978-4-7741-8705-1",
url = "http://book.gihyo.co.jp/bibunsho/",
}
@BOOK{奥村_黒木201701,
title={[改訂第7版]LaTeX2ε美文書作成入門},
author={奥村 晴彦 and 黒木 裕介},
publisher={技術評論社},
year={2017},
month={1},
edition={改訂第7},
isbn={9784774187051},
url={http://amazon.co.jp/o/ASIN/4774187054/},
totalpages={448},
timestamp={2018.11.12},
}
@misc{wsl_01,
title = "Windows 10 Installation Guide",
note = "",
url = "https://docs.microsoft.com/en-us/windows/wsl/install-win10"
}
@misc{打越浩幸2018/10/11,
title = "Windows 10でLinuxプログラムを利用可能にするWSLをインストールする(バージョン1803以降対応版)",
note = "",
url = "http://www.atmarkit.co.jp/ait/articles/1608/08/news039.html"
}
@misc{The_modern_stone_age2018/5/15,
title = "【Windows10/WSL Ubuntu】日本語のロケールとタイムゾーンの変更",
note = "",
url = "http://www.atmarkit.co.jp/ait/articles/1608/08/news039.html"
}
@misc{Aruneko2018/9/2,
title = "Windows Subsystem for Linuxをインストールしてみよう!",
note = "",
url = "https://qiita.com/Aruneko/items/c79810b0b015bebf30bb"
}
@misc{JapanesePandocUsersAssociation2014/06/27,
title = "Pandoc ユーザーズガイド 日本語版",
note = "",
year = "2014",
month = "6",
url = "http://sky-y.github.io/site-pandoc-jp/users-guide/"
}
@misc{JohnMacFarlane2018/09Pandoc,
author = "John MacFarlane",
title = "Pandoc User's Guide",
note = "",
year = "2018",
month = "9",
url = "https://pandoc.org/MANUAL.html"
}
@misc{miyamiya2018/06/28,
title = "WSL (Windows Subsystem on Linux) で pandoc メモ",
author = "@miyama",
note = "",
year = "2018",
month = "6",
url = "https://qiita.com/miyamiya/items/4d2e93ad7895e302c27e"
}
@misc{kihara2017/12,
title = "化学系だけど Markdown でレポートを書いて Pandoc を使った",
author = "kihara",
note = "",
year = "2017",
month = "12",
url = "http://pinkmagenta.hatenablog.jp/entry/2017/12/20/124911"
}
@misc{mickey2016/05,
title = "Pandocで相互参照",
author = "mickey",
note = "",
year = "2016",
month = "05",
url = "http://pinkmagenta.hatenablog.jp/entry/2017/12/20/124911"
}
@misc{inoblog2016,
title = "MarkdownとPandocを使って論文っぽい文章を書く",
author = "inoblog",
note = "",
year = "2016",
url = "https://inody1991.tumblr.com/post/134742076815/markdown%E3%81%A8pandoc%E3%82%92%E4%BD%BF%E3%81%A3%E3%81%A6%E8%AB%96%E6%96%87%E3%81%A3%E3%81%BD%E3%81%84%E6%96%87%E7%AB%A0%E3%82%92%E6%9B%B8%E3%81%8F"
}
docker_pandoc_sample01.md
---
title: Docker上のPandocによるTeXを含めたMarkdownの出力テスト
author: Shuichi Ohtsu
header-includes: |
\usepackage{fancyhdr}
\pagestyle{fancy}
\fancyhead[CO,CE]{Pandoc}
\fancyfoot[CO,CE]{Sample Data for Pandoc}
\fancyfoot[LE,RO]{\thepage}
abstract: これはPandocによるMarkdownからPDFへの出力用のテストデータです。TeXの構文も含まれています。
bibliography: [./myref01.bib]
---
\clearpage
# Markdownの解説
## 【特殊文字】
#### 入力
\begin{verbatim}
\TeX は スタンフォード大学のDonald E Knuth教授が開発しました。
$\mathcal{ABCDEFGH}$
\end{verbatim}
#### 出力
\TeX は スタンフォード大学のDonald E Knuth教授が開発しました。
$\mathcal{ABCDEFGH}$
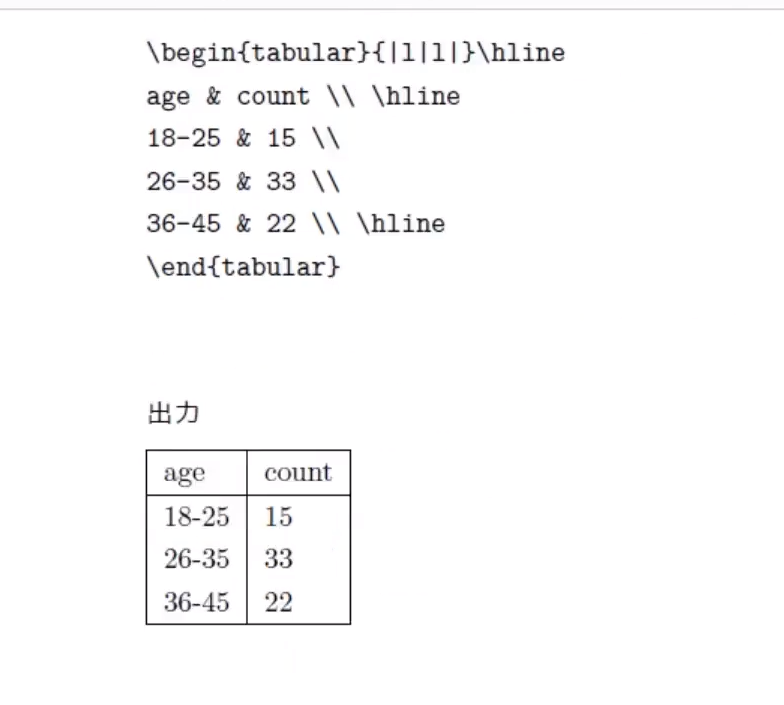
## 【表】
#### 入力
\begin{verbatim}
\begin{tabular}{|l|l|}\hline
age & count \\ \hline
18-25 & 15 \\
26-35 & 33 \\
36-45 & 22 \\ \hline
\end{tabular}
\end{verbatim}
#### 出力
\begin{tabular}{|l|l|}\hline
age & count \\ \hline
18-25 & 15 \\
26-35 & 33 \\
36-45 & 22 \\ \hline
\end{tabular}
## 【数式】
#### 入力
\begin{verbatim}
\newcommand{\tuple}[1]{\langle #1 \rangle}
$\tuple{a, b, c}$
H~2~Oは液体です。2^10^は1024です。
\begin{equation}
y = ax^2 + bx + c
\end{equation}
\begin{equation}
y = ax^2 + bx + c
\end{equation}
\begin{align}
\sinh^{-1} x &= \log(x + \sqrt{x^2 + 1} ) \notag \\
&= x - x^3 \!/6 + 3x^5\!/40 + \dotsb
\end{align}
[^equ01]
[^equ01]: [@奥村晴彦2017/01/25] p.120を参照。
\end{verbatim}
#### 出力
\newcommand{\tuple}[1]{\langle #1 \rangle}
$\tuple{a, b, c}$
H~2~Oは液体です。2^10^は1024です。
\begin{equation}
y = ax^2 + bx + c
\end{equation}
\begin{align}
\sinh^{-1} x &= \log(x + \sqrt{x^2 + 1} ) \notag \\
&= x - x^3 \!/6 + 3x^5\!/40 + \dotsb
\end{align}
[^equ01]
[^equ01]: [@奥村晴彦2017/01/25] p.120を参照。
## 【リンク】
#### 入力
\begin{verbatim}
<http://google.com>
<sample@google.com>
これは[インラインリンク](http://google.com)です。
\end{verbatim}
#### 出力
<http://google.com>
<sample@google.com>
これは[インラインリンク](http://google.com)です。
## 【脚注】
#### 入力
\begin{verbatim}
これは脚注の参照です[^longnote]。
[^longnote]: これは脚注の本文です。
\end{verbatim}
#### 出力
これは脚注の参照です[^longnote]。
[^longnote]: これは脚注の本文です。
## 【図】
#### 入力
\begin{verbatim}
{#fig:carousel}
\end{verbatim}
\clearpage
#### 出力
{#fig:carousel}
## 【プログラムソース】
#### 入力
\begin{verbatim}
# include <stdio.h>
int main(int argc, char **argv)
{
printf("%s\n", "Hello, World");
return 0;
}
\end{verbatim}
#### 出力
# include <stdio.h>
int main(int argc, char **argv)
{
printf("%s\n", "Hello, World");
return 0;
}
## 【リスト】
#### 入力
\begin{verbatim}
* list 1
* list 1 - 1
* list 1 - 1 - 1
* list 1 - 1 - 2
* list 1 - 2
* list 1 - 3
* list 2
* list 3
\end{verbatim}
#### 出力
* list 1
* list 1 - 1
* list 1 - 1 - 1
* list 1 - 1 - 2
* list 1 - 2
* list 1 - 3
* list 2
* list 3
## 【引用】
#### 入力
\begin{verbatim}
> このテキストは、HTMLのblockquote要素に囲まれます。
blockquote要素はreflowableです。テキストを好きなように
改行することができます。改行したとしても、変換後はひとつの
blockquote要素として扱われます。
\end{verbatim}
#### 出力
> このテキストは、HTMLのblockquote要素に囲まれます。
blockquote要素はreflowableです。テキストを好きなように
改行することができます。改行したとしても、変換後はひとつの
blockquote要素として扱われます。
## 【参照】
#### 入力
\begin{verbatim}
![Firefox]
[Firefox]: http://getfirefox.jp/b/120x90_1_white "ファイヤーフォックス"
図[@fig:carousel]で表示されています。
\end{verbatim}
#### 出力
![Firefox]
[Firefox]: http://getfirefox.jp/b/120x90_1_white "ファイヤーフォックス"
図[@fig:carousel]で表示されています。
## 【罫線】
#### 入力
\begin{verbatim}
---
* * *
\end{verbatim}
#### 出力
---
* * *
## 【参考文献】
#### 入力
\begin{verbatim}
Pandocの文法については、[@JohnMacFarlane2018/09Pandoc]や[@JapanesePandocUsersAssociation2014/06/27]を参照してください。
\TeX については、[@奥村_黒木201701]などを参照してください。
Pandocのインストールなどについては、[@miyamiya2018/06/28]が参考になります。
Pandoc-citeprocやPandoc-crossrefについては、[@inoblog2016]、[@kihara2017/12][@mickey2016/05]が参考になります。
詳しくは以下の _Reference_ を参照してください。
\end{verbatim}
#### 出力
\TeX 一般については、[@奥村晴彦2017/01/25]が大変参考になります。
Pandocの文法については、[@JohnMacFarlane2018/09Pandoc]や[@JapanesePandocUsersAssociation2014/06/27]を参照してください。
Pandocのインストールなどについては、[@miyamiya2018/06/28]が参考になります。
Pandoc-citeprocやPandoc-crossrefについては、[@inoblog2016]、[@kihara2017/12]や[@mickey2016/05]が参考になります。
詳しくは以下の _Reference_ を参照してください。
# Reference
Output Pdf
docker_pandoc_sample01.pdf
https://raw.githubusercontent.com/Ohtsu/pdf/master/docker/docker_pandoc_sample01.pdf