webフォント
インターネットを介してフォントを配信し、Webブラウザで表示させる仕組み。
解決できる問題
従来のやり方は、webサーバー側でフォントを指定して、
閲覧者側のPCがインストールしているフォントを参照するやり方だった。
ただ、このやり方だと
指定したフォントが閲覧者のPCにインストールされていないと、
別のフォントが代用されてしまい、
制作者が意図しない見え方になってしまう問題が発生していた。
webフォント化することで、webサーバー側で解決するので
フォントが異なることがなくなる。
IconMoonを使用して、webフォント化する
フリーで使えるIconMoonを使うと楽
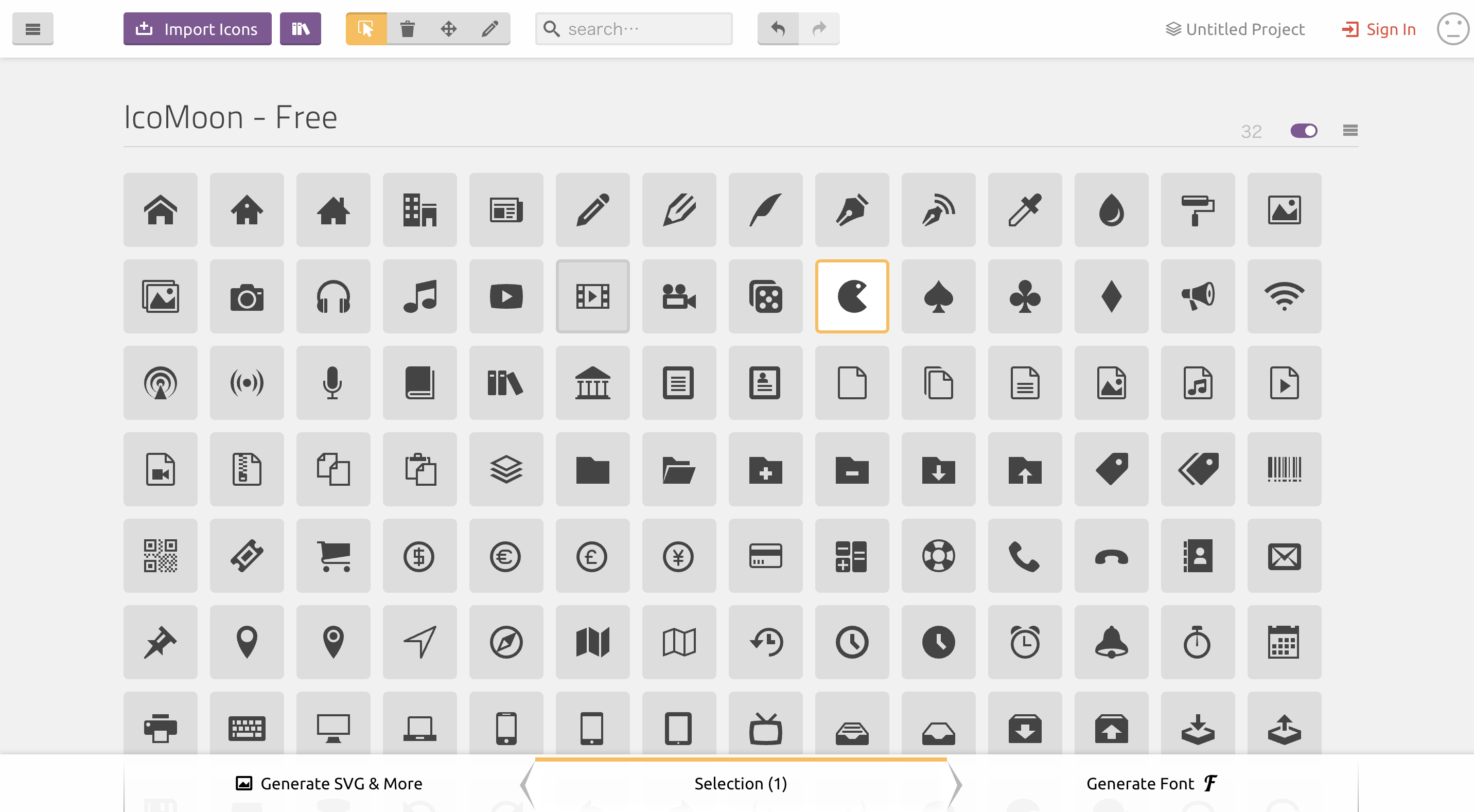
基本的な使い方
1. 画面を開いたら、必要なアイコンを選択する
2.選択肢終えたら、右下のGenerate Font をタップする。遷移後、以下画面が表示される
3. Preferencesをタップして、フォントの名前などを決める
4. 画面右下のFont Dowonloadをタップする。
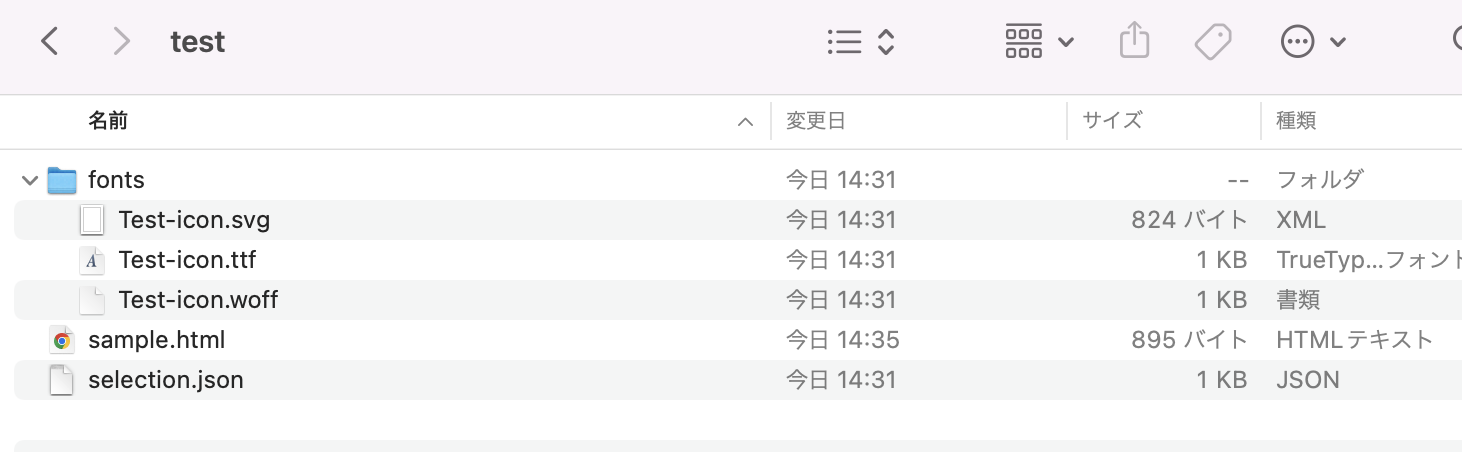
5.ダウンロードしたファイルは以下。
必要なファイルは、
・fontsディレクトリ内のファイル全て
・style.css(別のCSSファイルにコピペでもOK)
・selection.json(後から、iconの追記や編集がしたい場合に使用する。git管理すると良い)
例. 上記ファイルを表示する
ディレクトリ構造
任意のディレクトリに以下内容で作成
fontsディレクトリはそのままコピペ
sample.htmlは後ほど記載。
*selection.jsonはなくても良い(表示時には別に使ってない)

sample.htmlの中身
bodyの中身は、アイコンを表示するだけ。
肝は、styleのcssの部分。
ダウンロードした、style.cssの中身をコピペしただけ。
つまり、自分の開発している任意のcssファイルにコピペすれば良い。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>IcoMoon Demo</title>
<body>
<i class="icon-pacman"></i>
</body>
</html>
<style type="text/css">
@font-face {
font-family: 'Test-icon';
src:
url('fonts/Test-icon.ttf?8lmfpg') format('truetype'),
url('fonts/Test-icon.woff?8lmfpg') format('woff'),
url('fonts/Test-icon.svg?8lmfpg#Test-icon') format('svg');
font-weight: normal;
font-style: normal;
font-display: block;
}
i {
/* use !important to prevent issues with browser extensions that change fonts */
font-family: 'Test-icon' !important;
speak: never;
font-style: normal;
font-weight: normal;
font-variant: normal;
text-transform: none;
line-height: 1;
/* Better Font Rendering =========== */
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-pacman:before {
content: "\e916";
}
</style>
表示内容
追記、編集など
後から、iconの編集をしたい場合
左上の「import icons」から、ダウンロードしたselection.jsonを読み込ませる。

あとは、好き内容にiconの追加、編集や設定の変更などをして、
再度ダウンロードすればOK。
ダウンロードしたファイルは、上記と同じ手順で上書きすればOK
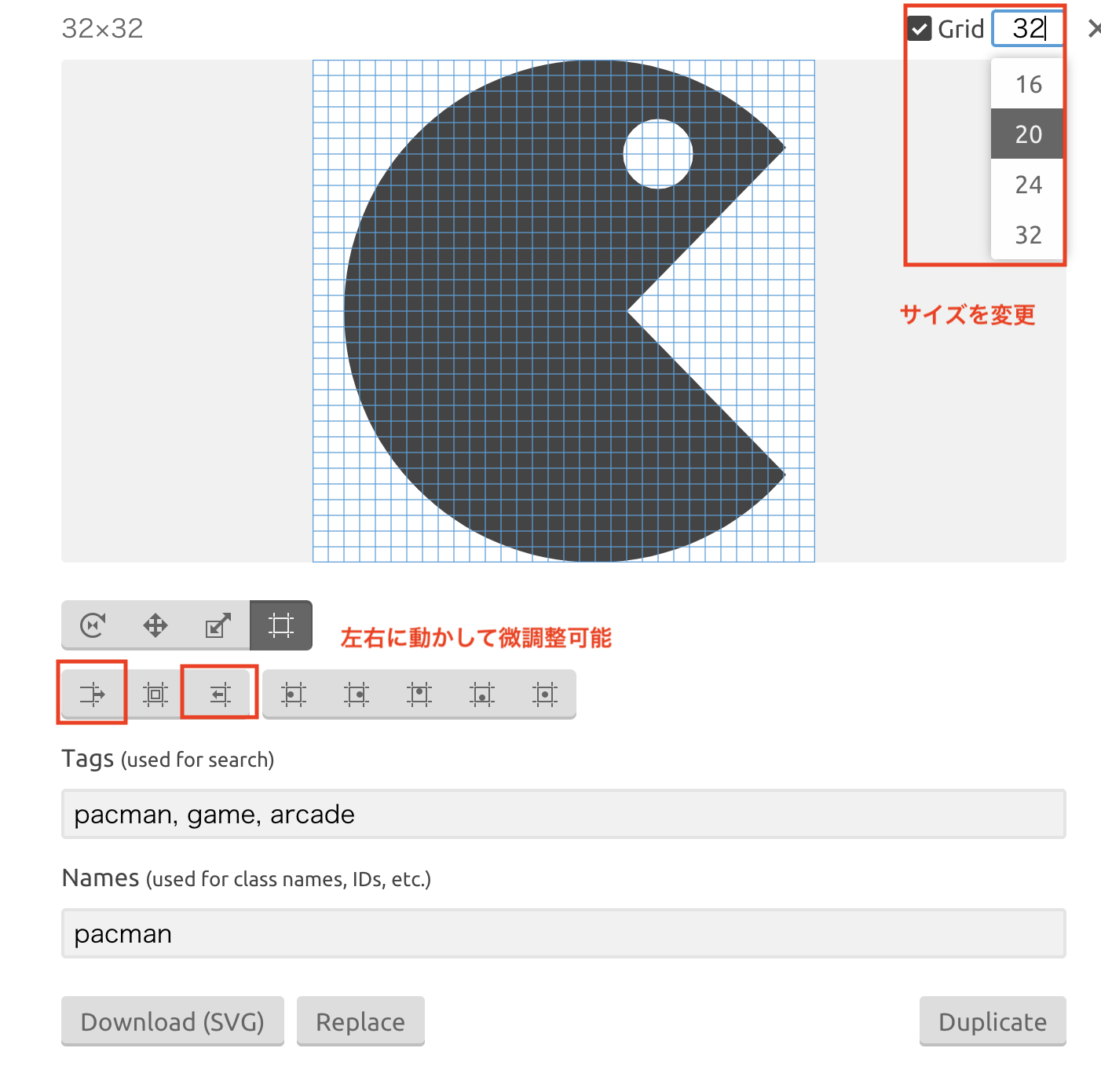
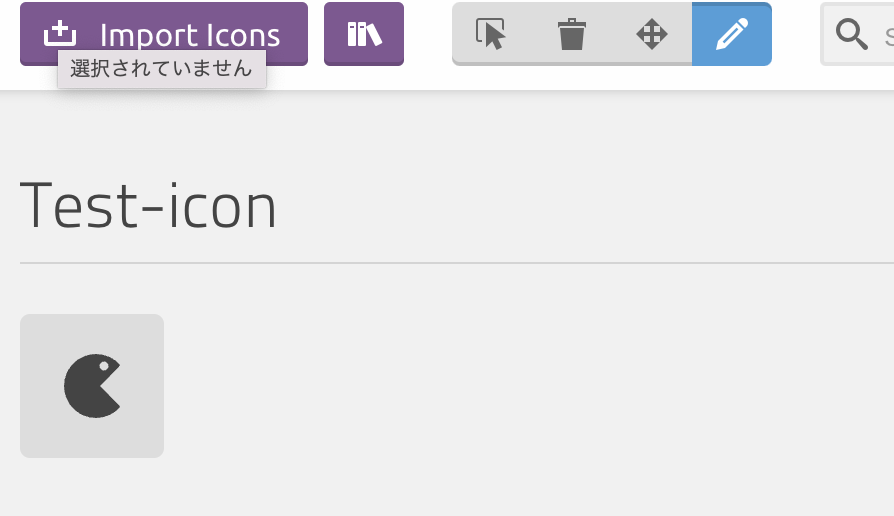
iconの編集
Freeのアイコンにオリジナルな要素を加えたい場合
上部の真ん中あたりにある、鉛筆マークを選択して編集したいアイコンをタップする

特に使うのは、サイズ!
32 * 32 に変える場合などは、右上から変更可能
32 * 30 など微妙に調整したい場合は、真ん中のところで左右のgridを調整できるのこちらから調整可能
以上です。
社内のwebデザイナーの方に教えて頂いた内容を、
さらに自分なりにまとめてます。
感謝!!