はじめに
ContextMenuは長押しした時に出るメニューです。
意外と知られてなさそうなので紹介します。
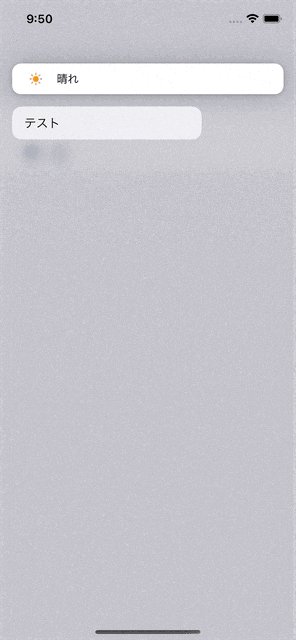
動画
データ
struct Weather: Identifiable {
let id = UUID()
let iconName: String
let iconColor: Color
let title: String
}
let weathers: [Weather] = [
.init(iconName: "sun.max.fill", iconColor: .orange, title: "晴れ"),
.init(iconName: "cloud.fill", iconColor: .gray, title: "曇り"),
.init(iconName: "cloud.rain.fill", iconColor: .blue, title: "雨")
]
実装
import SwiftUI
struct ContentView: View {
var body: some View {
List(weathers) { weather in
Label {
Text(weather.title)
} icon: {
Image(systemName: weather.iconName)
.foregroundColor(weather.iconColor)
}
+ .contextMenu {
+ Button {
+ print()
+ } label: {
+ Text("テスト")
+ }
+ }
}
.listStyle(.grouped)
}
}
おわり
かなりかっこいいので積極的に使っていきたいです