はじめに
iOS16.4でついに標準モディファイアsheetの背景透過が実現できるようになりました!
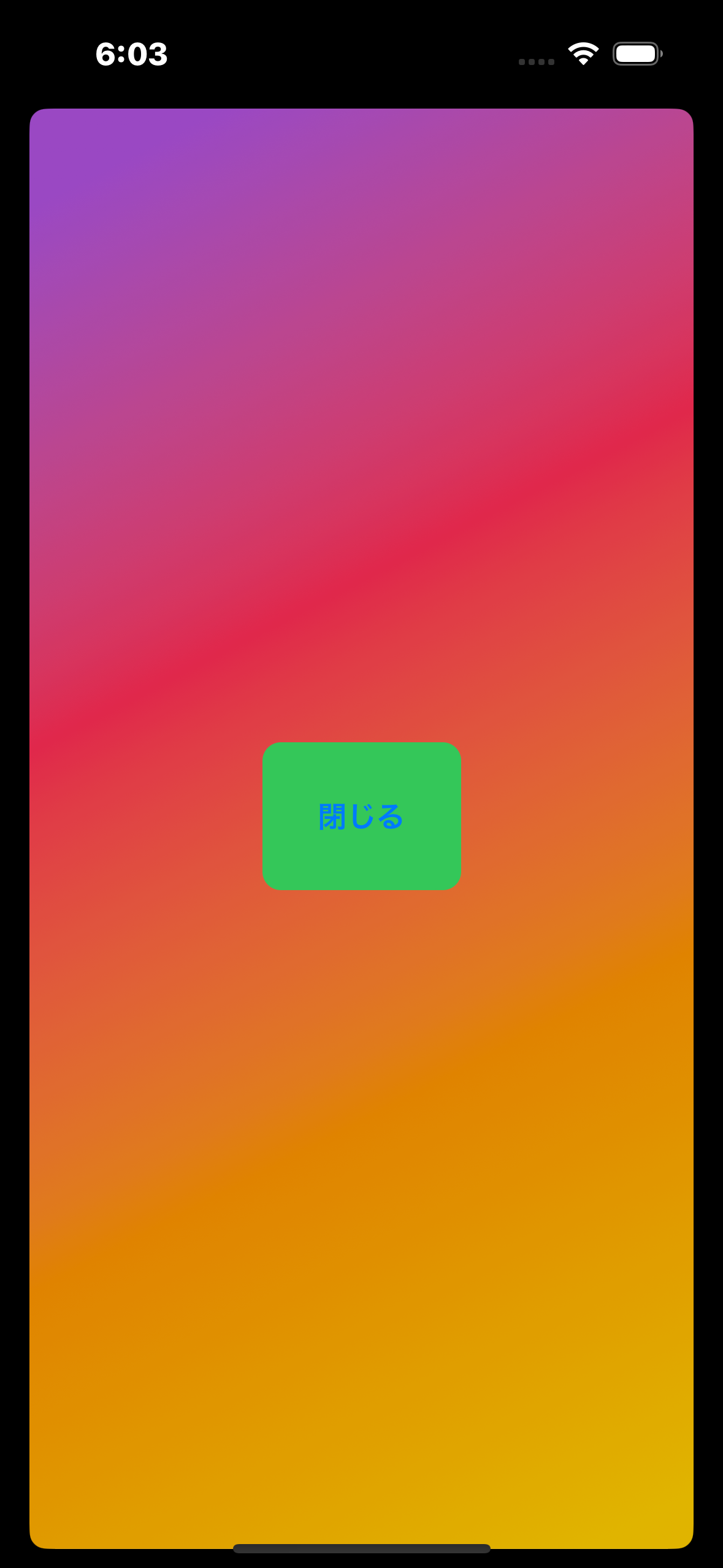
基本実装
import SwiftUI
struct ContentView: View {
@State private var isPresented = false
var body: some View {
Button {
isPresented = true
} label: {
Text("表示")
}
.edgesIgnoringSafeArea(.all)
.frame(maxWidth: .infinity, maxHeight: .infinity)
.background(LinearGradient(
gradient: Gradient(colors: [.purple, .pink, .orange, .yellow]),
startPoint: .topLeading,
endPoint: .bottomTrailing
))
.sheet(isPresented: $isPresented) {
Button {
isPresented = false
} label: {
Text("閉じる")
}
.padding(30)
.background(Color.green)
.cornerRadius(10)
+ .presentationBackground(Color.clear)
}
}
}
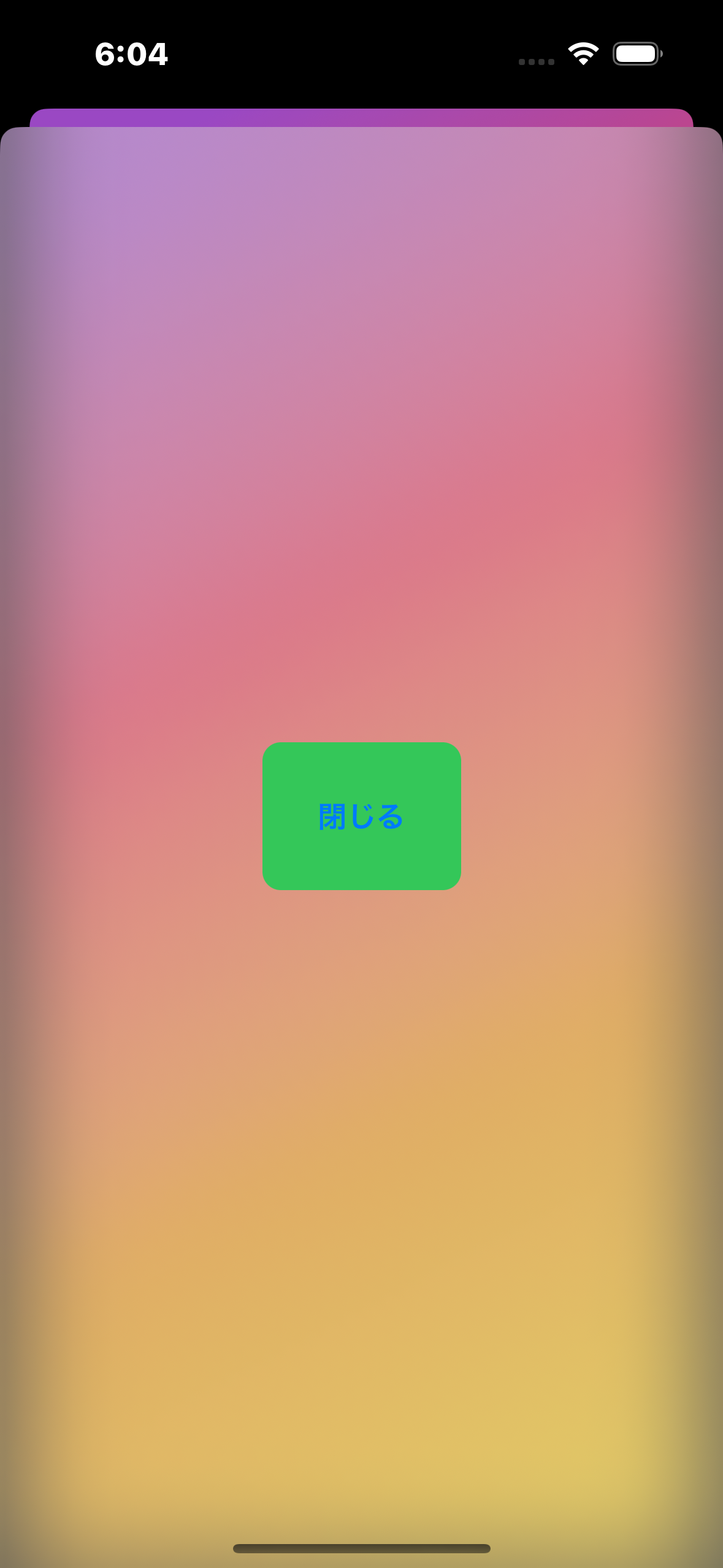
ガラスのような透過
import SwiftUI
struct ContentView: View {
@State private var isPresented = false
var body: some View {
Button {
isPresented = true
} label: {
Text("表示")
}
.edgesIgnoringSafeArea(.all)
.frame(maxWidth: .infinity, maxHeight: .infinity)
.background(LinearGradient(
gradient: Gradient(colors: [.purple, .pink, .orange, .yellow]),
startPoint: .topLeading,
endPoint: .bottomTrailing
))
.sheet(isPresented: $isPresented) {
Button {
isPresented = false
} label: {
Text("閉じる")
}
.padding(30)
.background(Color.green)
.cornerRadius(10)
+ .presentationBackground(Material.ultraThinMaterial)
}
}
}
おわり
最近流行りのスケスケUIはMaterialを使うといい感じにできます!!