はじめに
私はiOS開発者なのでXcodeをインストールしています。
READMEを編集しようとすると標準で開くのがXcodeです。
いままではXcodeでREADMEを編集してました。
しかし、書いている途中にどんな見た目になっているかを確認したくてもできません。
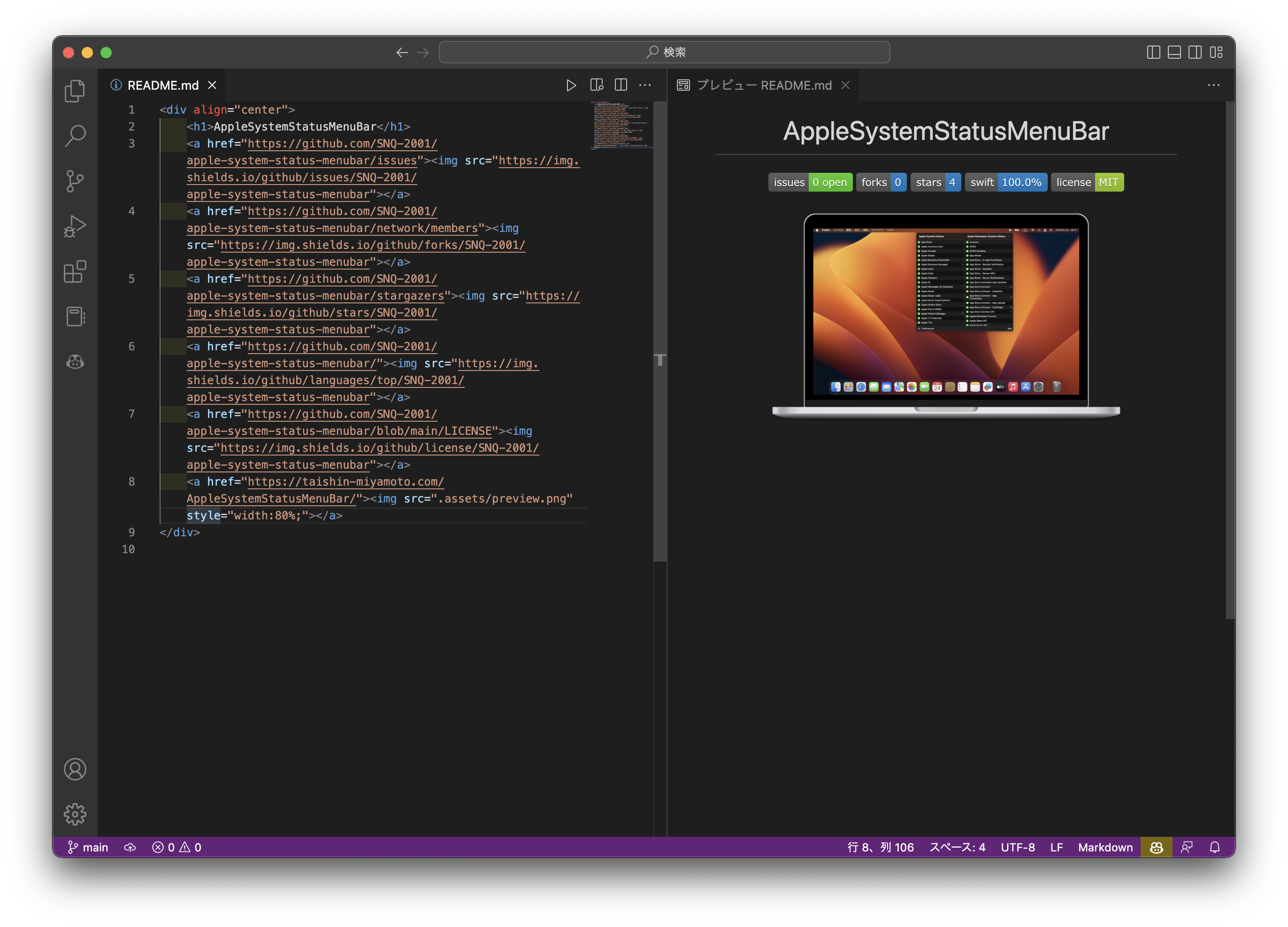
VSCodeではマークダウンをプレビューしながら書けるらしいので試してみました。
AppleSystemStatusMenuBarのマークダウンを例にやってみます。
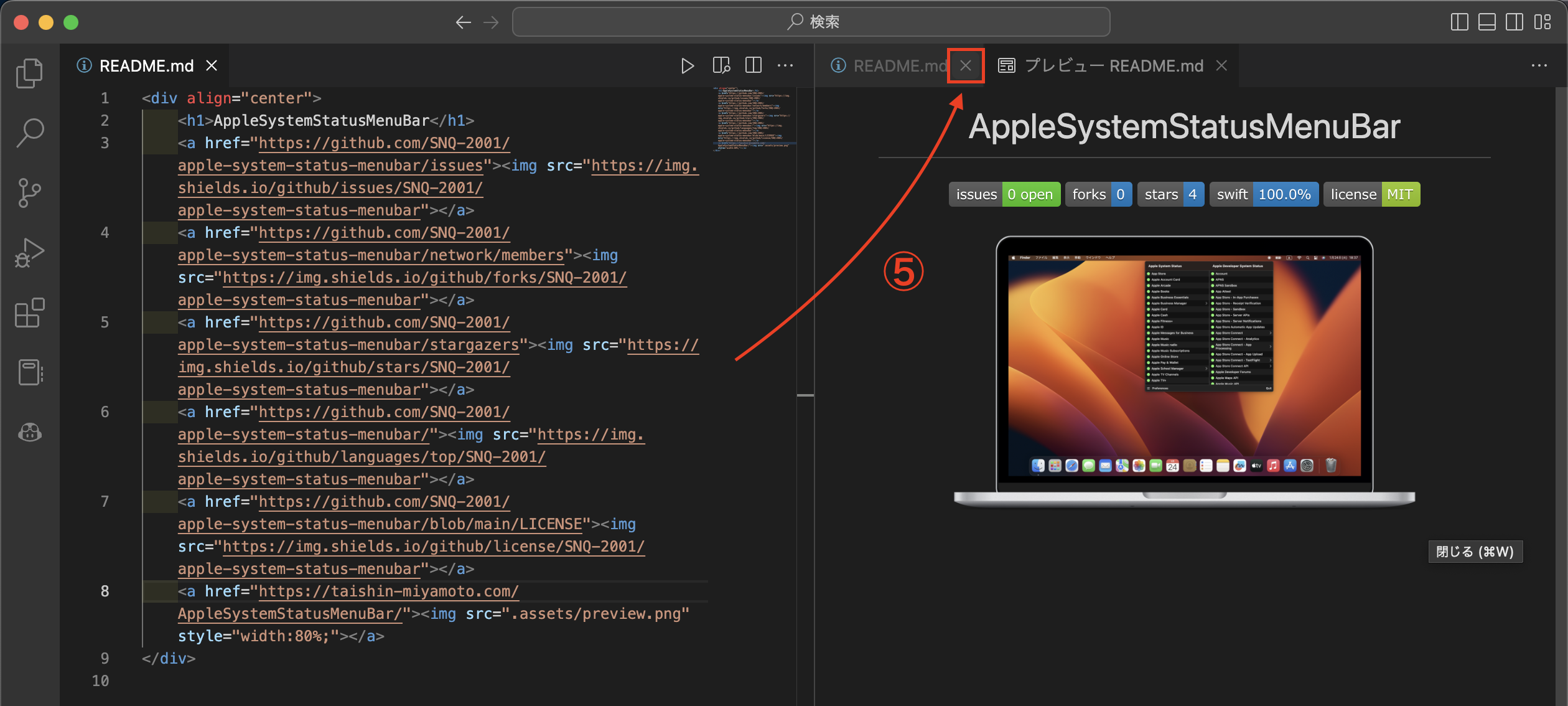
こんな感じ

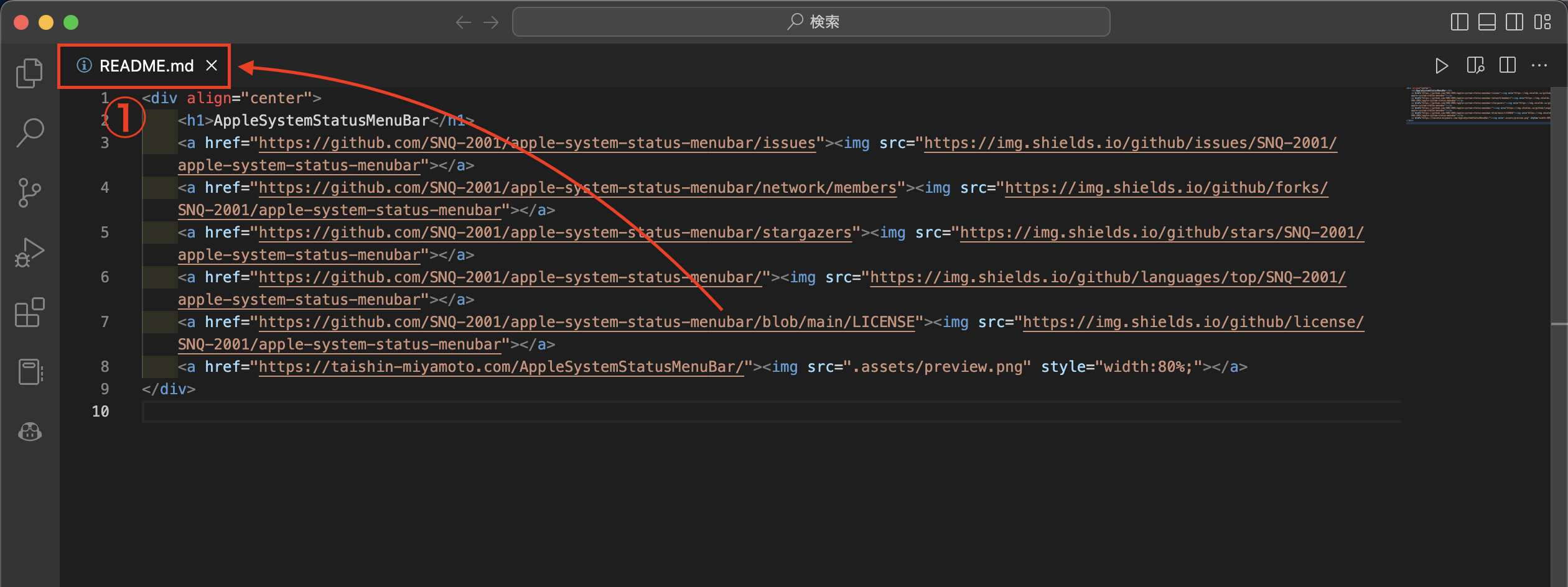
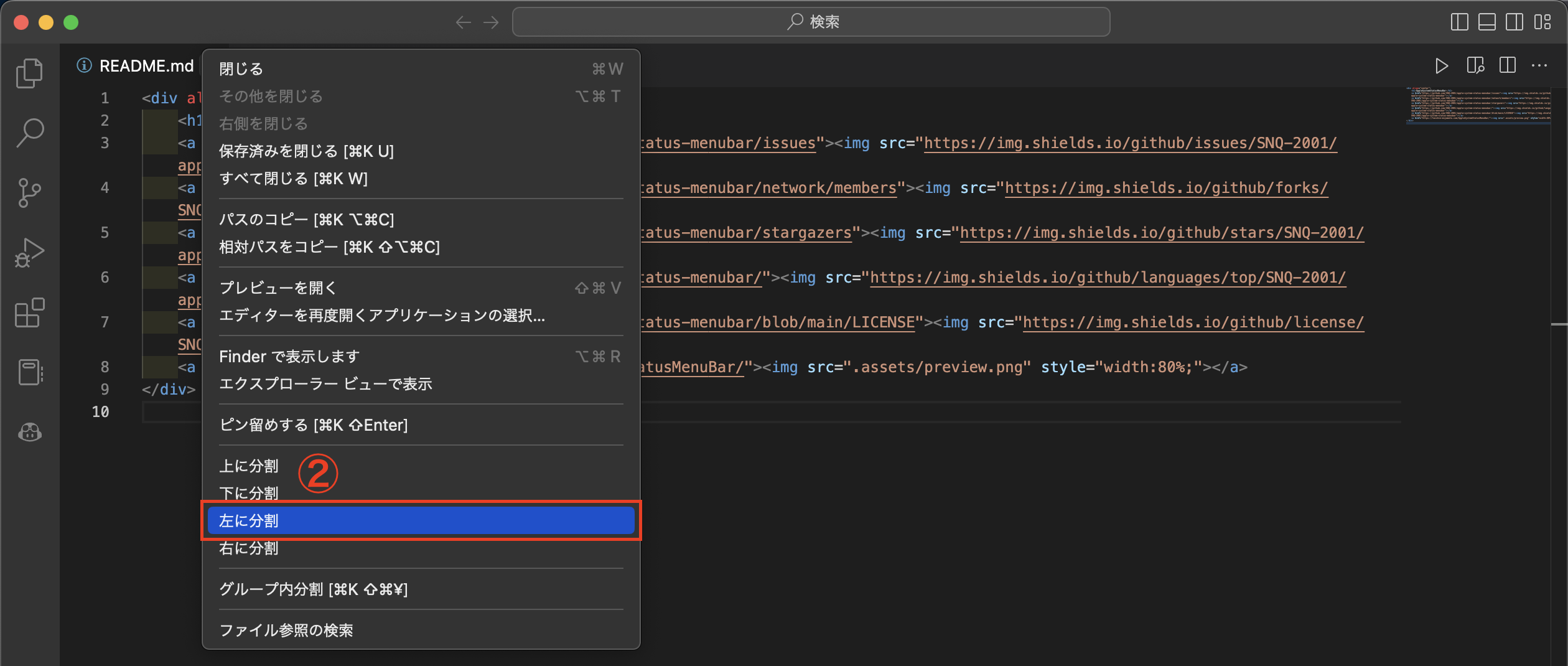
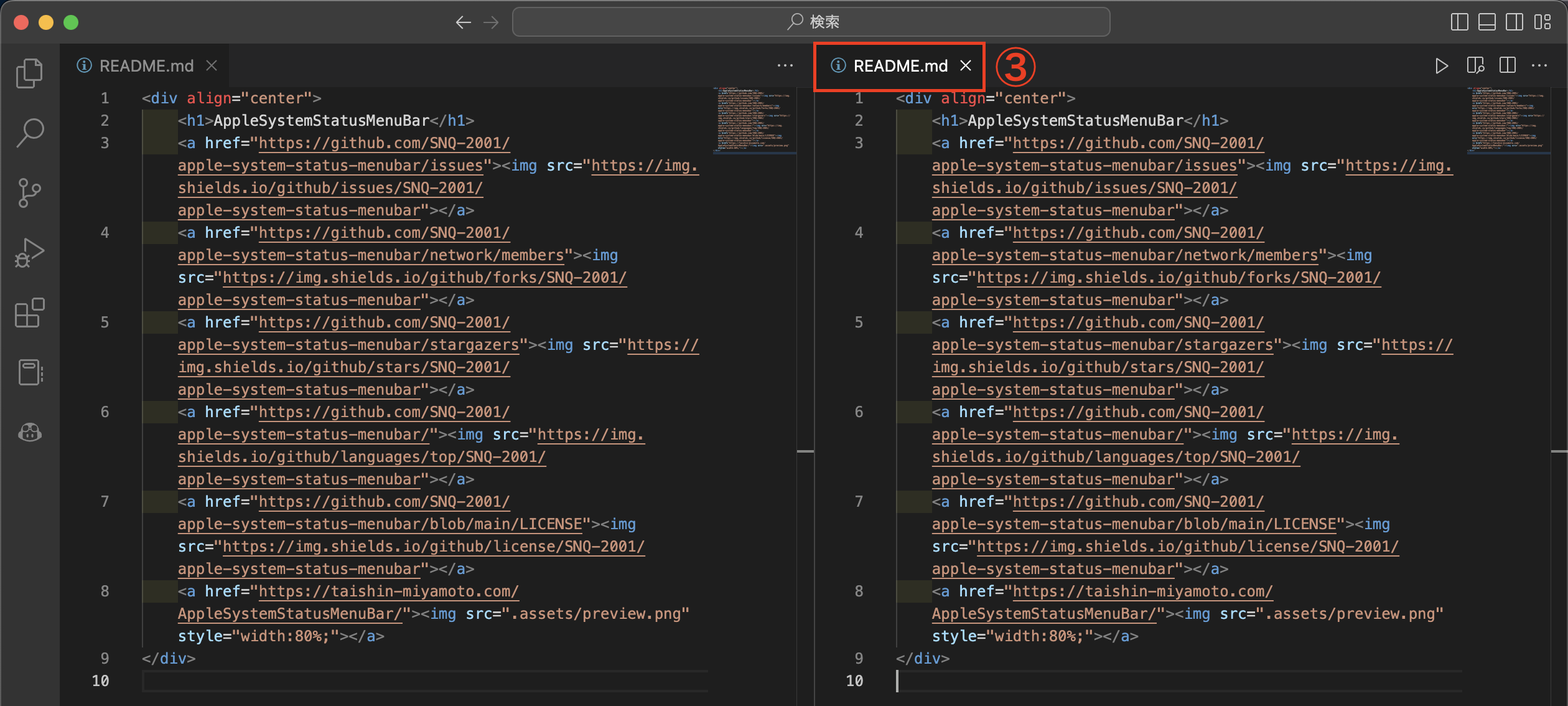
やりかた
④ Command + Shiftを押しながらVを押します
おわり
VSCode便利ですねー
マークダウン書く時はVSCodeを使うようにします。