はじめに
アプリ内で言語の設定ができるようにPickerを作成しました。
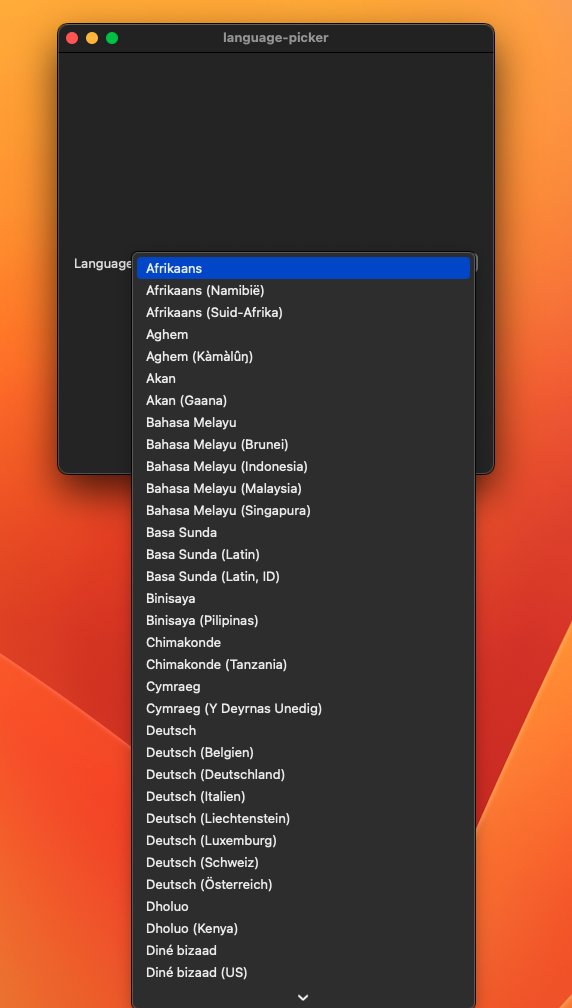
こんな感じ
実装
public extension Locale {
static var availableLocalizedLocales: [String] {
return Locale.availableIdentifiers.compactMap {
Locale(identifier: $0).localizedString(forIdentifier: $0)
}
.sorted()
}
var languageName: String {
localizedString(forLanguageCode: language.languageCode?.identifier ?? "") ?? ""
}
}
import SwiftUI
struct ContentView: View {
@State private var selectedLanguage: String = ""
var body: some View {
Picker(selection: $selectedLanguage) {
ForEach(Locale.availableLocalizedLocales, id: \.self) { localizedLocales in
Text(localizedLocales).tag(localizedLocales)
}
} label: {
Text("Language")
}
.pickerStyle(.menu)
.padding()
}
}
おわり
この実装のいいところは自分で言語リストを作らなくていいところです!
標準で用意されている言語リストを使用しています