はじめに
たぶんUIKitを使っている人からしたら当たり前の事なのかもしれないですが、
私はUIKit初心者で毎回忘れるので自分用に書き残しておきます。
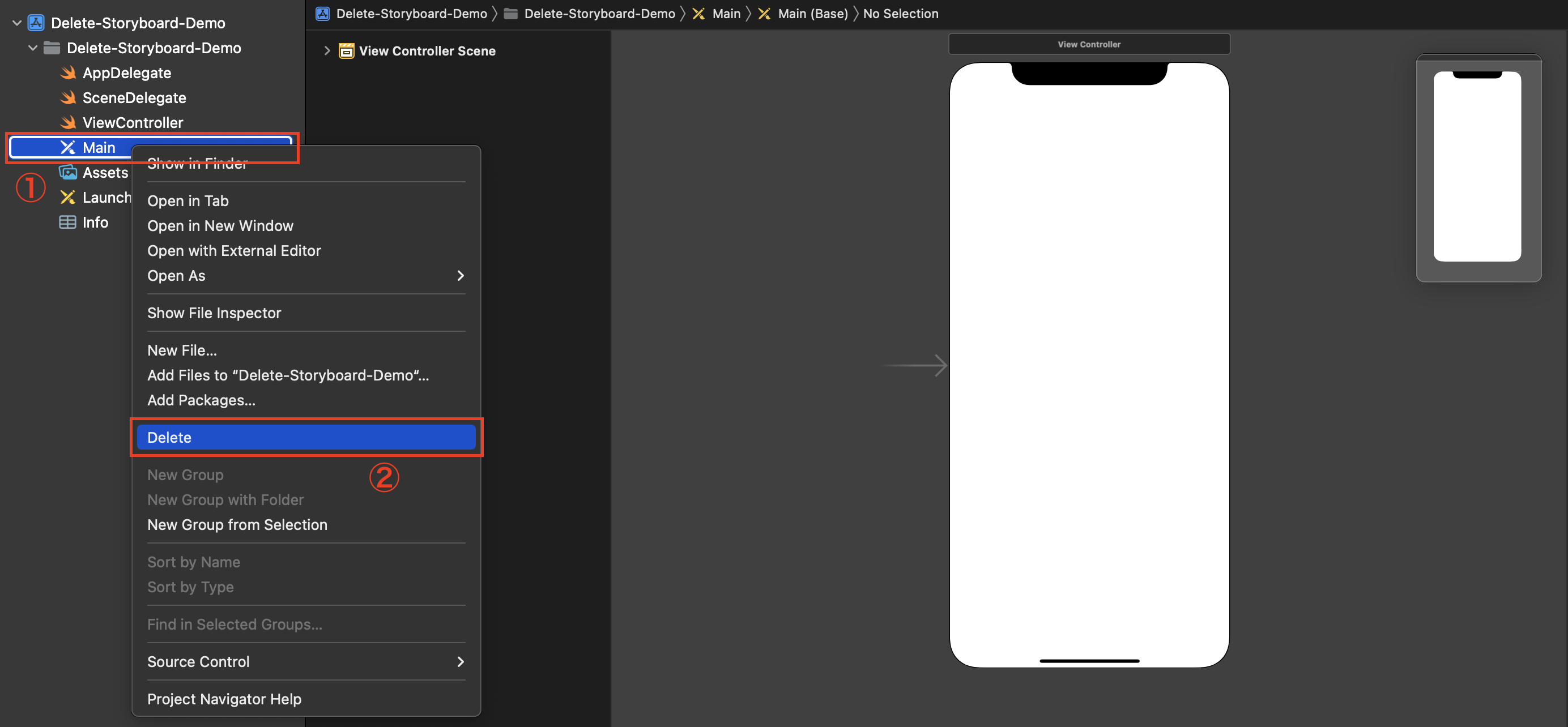
Storyboardを削除
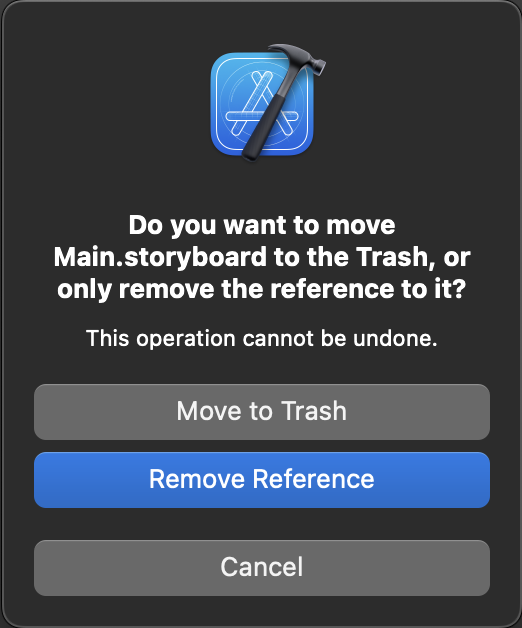
| Move to Trash | Remove Reference |
|---|---|
| 完全に削除 | Xcodeの参照を削除 |
おそらくこんな感じの使い分けだと思います。
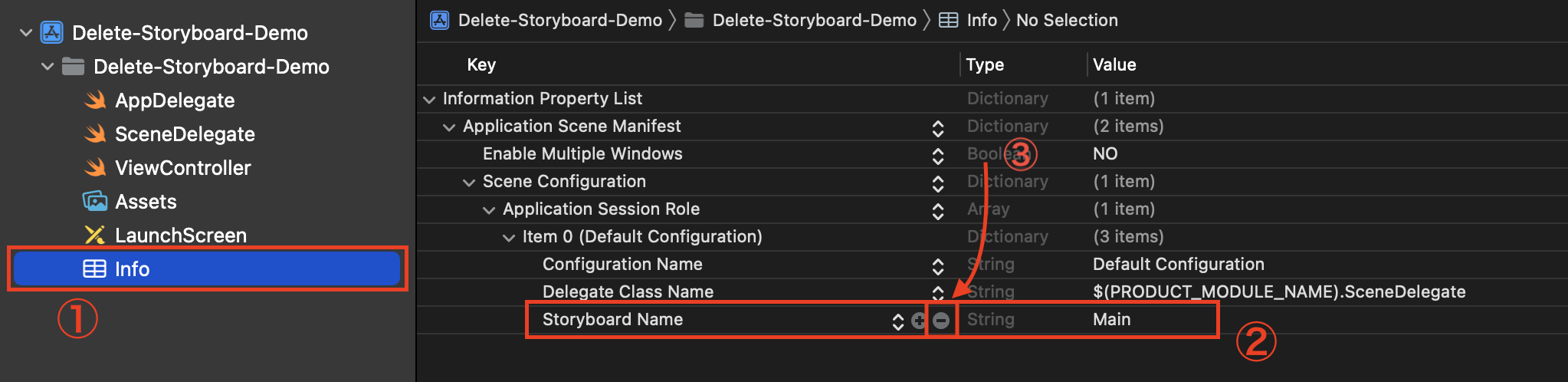
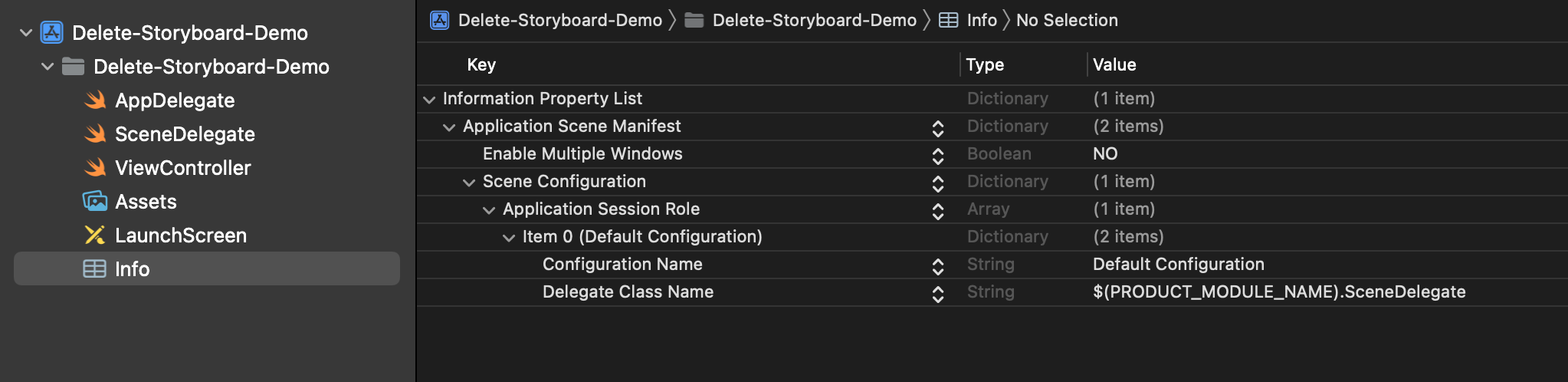
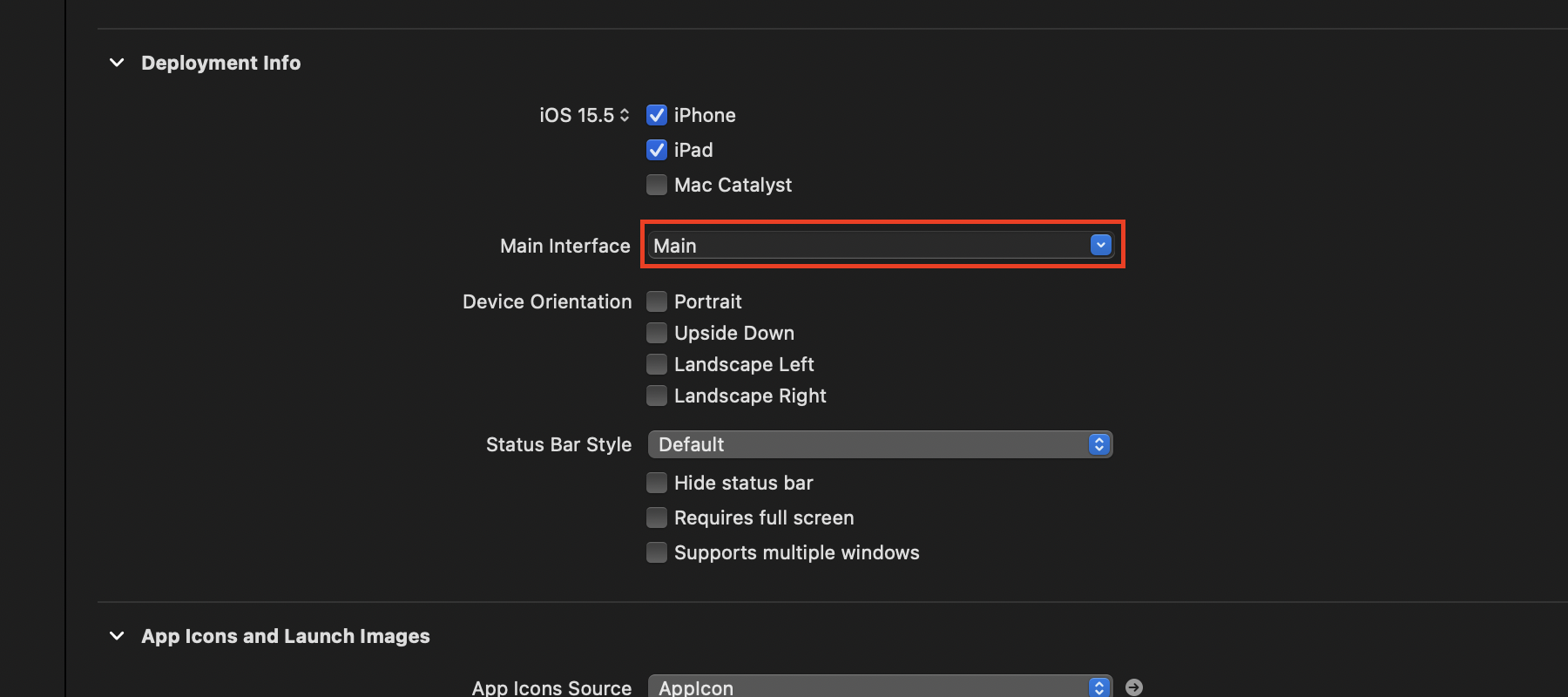
Infoを編集
Mainの削除
「Deployment Info」の「Main Interface」に入力されているMainを削除します。

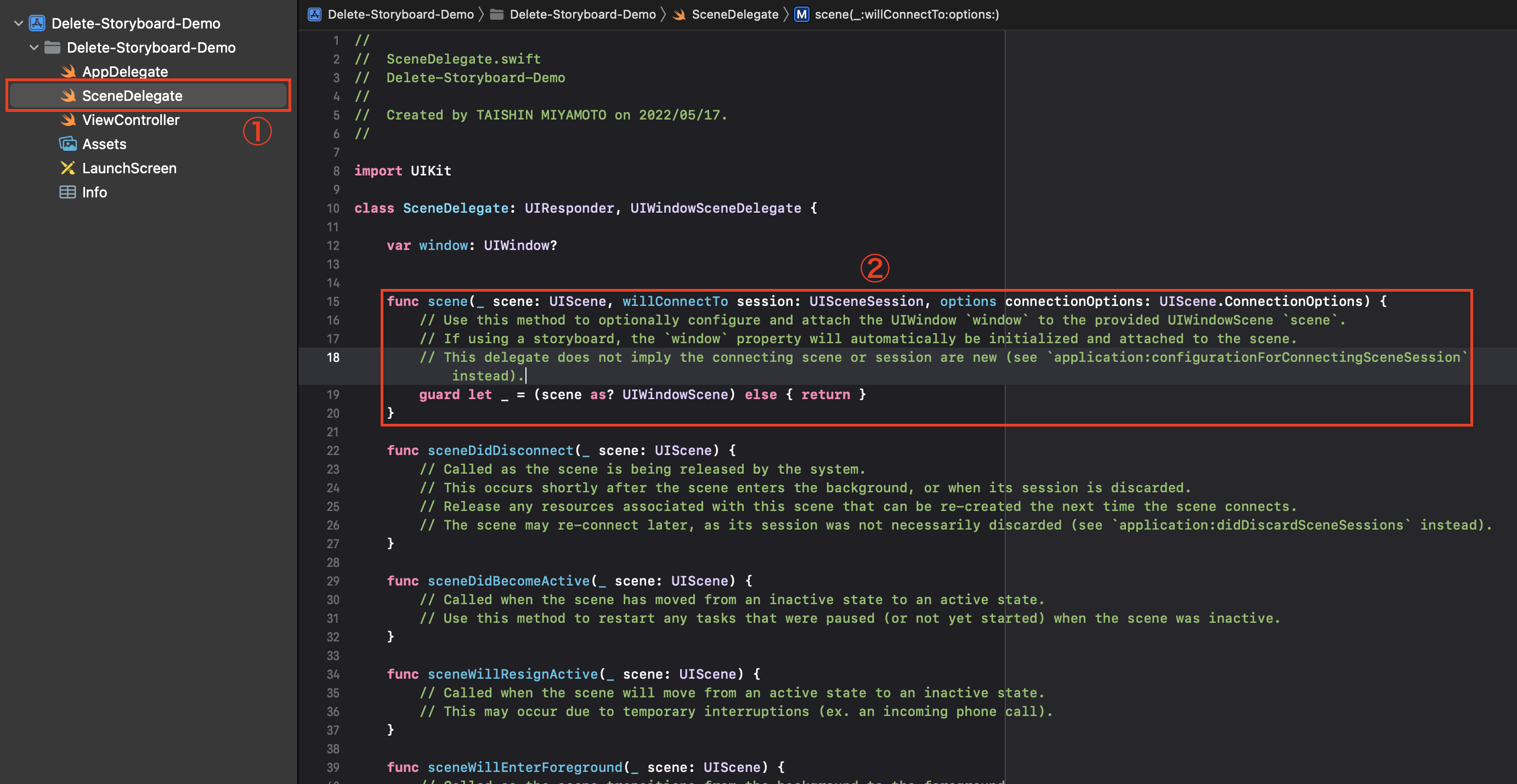
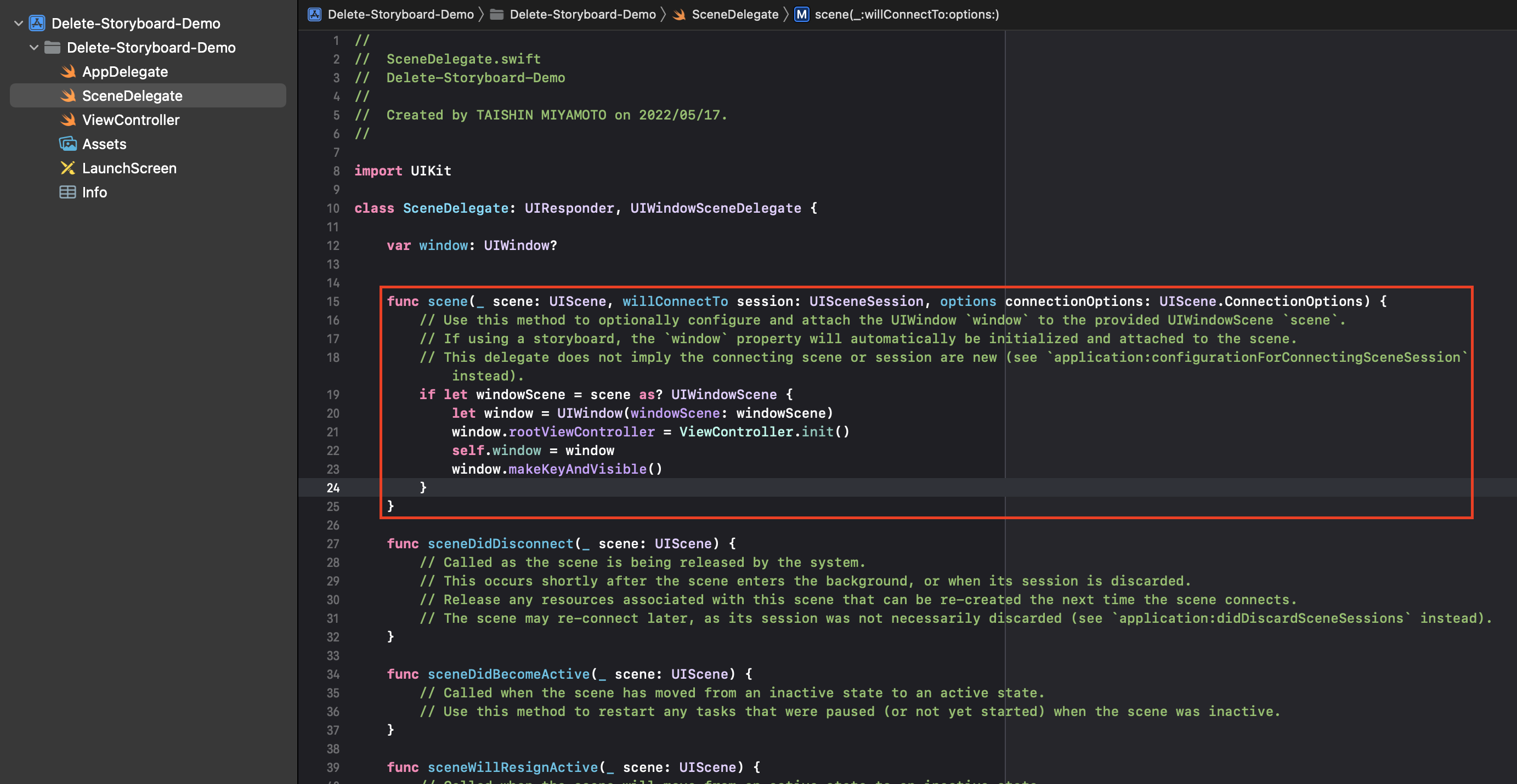
SceneDelegateを編集
func scene(_ scene: UIScene, willConnectTo session: UISceneSession, options connectionOptions: UIScene.ConnectionOptions) {
- guard let _ = (scene as? UIWindowScene) else { return }
+ if let windowScene = scene as? UIWindowScene {
+ let window = UIWindow(windowScene: windowScene)
+ window.rootViewController = ViewController.init()
+ self.window = window
+ window.makeKeyAndVisible()
+ }
}
おわり
これでコードのみで実装できるようになりました。
StroyboardみたいにUIパーツを配置していく系はとても苦手です。。