はじめに
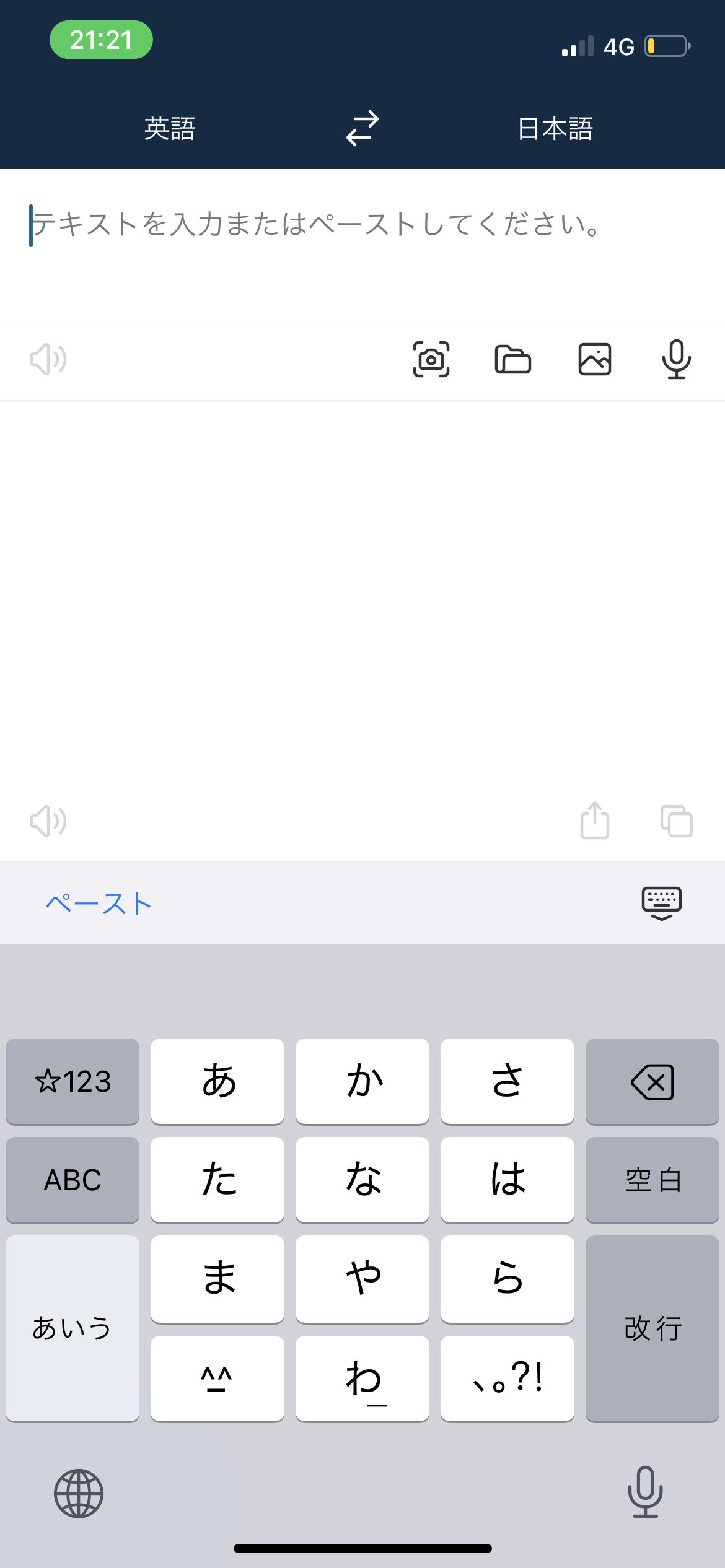
DeepL翻訳アプリを使用していたらキーボードの上にツールバーが表示されていたので同じように実装してみました。

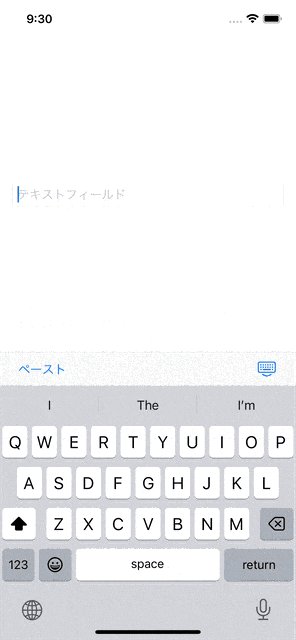
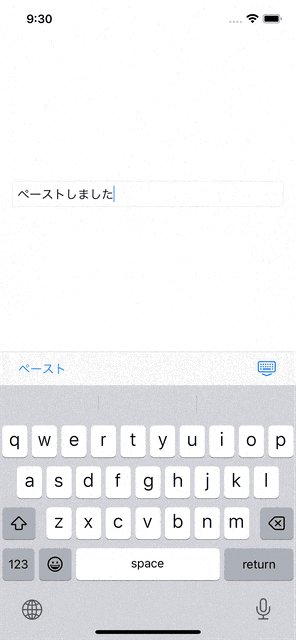
サンプルアプリ
実装
import SwiftUI
struct ContentView: View {
@State var text: String = ""
var body: some View {
TextField(text: $text) {
Text("テキストフィールド")
}
.textFieldStyle(.roundedBorder)
.padding()
.toolbar {
toolbarItem
}
}
var toolbarItem: ToolbarItem<(), HStack<TupleView<(Button<Text>, Spacer, Button<Text>)>>> {
ToolbarItem(placement: .keyboard) {
HStack {
Button {
text = UIPasteboard.general.string ?? ""
} label: {
Text("ペースト")
}
Spacer()
Button {
UIApplication.shared.sendAction(#selector(UIResponder.resignFirstResponder), to: nil, from: nil, for: nil)
} label: {
Text(Image(systemName: "keyboard.chevron.compact.down"))
.font(.system(size: 15))
}
}
}
}
}
おわり
キーボードツールバーを実装することができました
意外とキーボードが閉じられないアプリが多いのでこれは忘れないようにしたいです。