はじめに
通信するアプリには必ずローディング画面があると思います。
ローディング画面で必須になってくるのがProgressViewだと思います。
しかし、SwiftUIのProgressViewちっさすぎません???
いまいちイケてないのでもうちょっと大きくしたいです。
大きくした時のことをここに記録しておきます。
実装
import SwiftUI
struct ScaleEffectProgressView: View {
private let scaleEffect: CGFloat
init(_ scaleEffect: CGFloat) {
self.scaleEffect = scaleEffect
}
var body: some View {
ProgressView()
.progressViewStyle(.circular)
.scaleEffect(scaleEffect)
.frame(width: scaleEffect * 20, height: scaleEffect * 20)
}
}
import SwiftUI
struct ContentView: View {
var body: some View {
ScaleEffectProgressView(3)
}
}
解説
ProgressViewはframeでは大きさが変わりません。
大きさを変更するにはscaleEffectを使用する必要があります。
struct ScaleEffectProgressView: View {
private let scaleEffect: CGFloat
init(_ scaleEffect: CGFloat) {
self.scaleEffect = scaleEffect
}
var body: some View {
ProgressView()
.progressViewStyle(.circular)
+ .scaleEffect(scaleEffect)
}
}
これでもいい感じに思います。
しかし、これでは問題があります。
以下のように縦に並べてみます。
struct ContentView: View {
var body: some View {
VStack(spacing: 0) {
ScaleEffectProgressView(3)
Text("テスト")
}
}
}
そうすると重なってしまいます。
ProgressViewに背景色をつけて確認してみます。

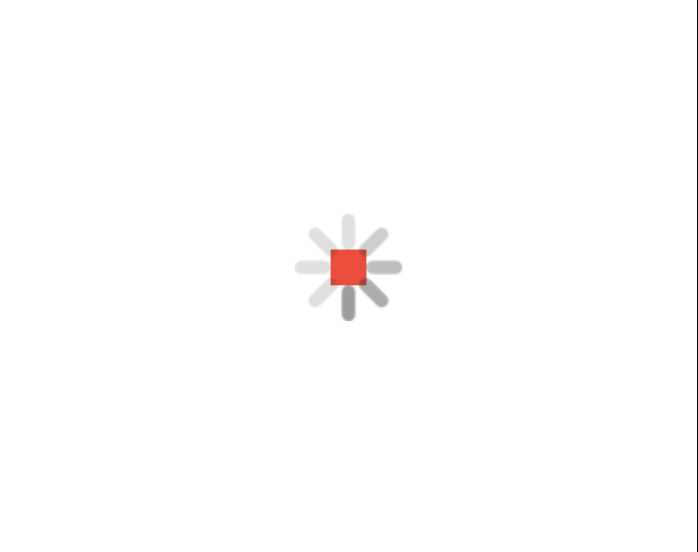
このようにscaleEffectはコンポーネント自体の領域は広がらないみたいです。
ですのでframeを使用してコンポーネント自体の領域を広げる必要があります。
scaleEffectで指定した数値の20倍でちょうどいい大きさになります。
struct ScaleEffectProgressView: View {
private let scaleEffect: CGFloat
init(_ scaleEffect: CGFloat) {
self.scaleEffect = scaleEffect
}
var body: some View {
ProgressView()
.progressViewStyle(.circular)
.scaleEffect(scaleEffect)
.frame(width: scaleEffect * 20, height: scaleEffect * 20)
.background(Color.red)
}
}
おわり
ProgressViewにラベルなどをつける場合にはもう少し考えないといけなそうです。