はじめに
iOS15からswipeActionsというメソッドが追加されていました。
以下のような機能を実装することができます。

実装
import SwiftUI
struct ContentView: View {
var body: some View {
List {
Text("サンプル")
.swipeActions(edge: .trailing, allowsFullSwipe: true) {
Button {
print()
} label: {
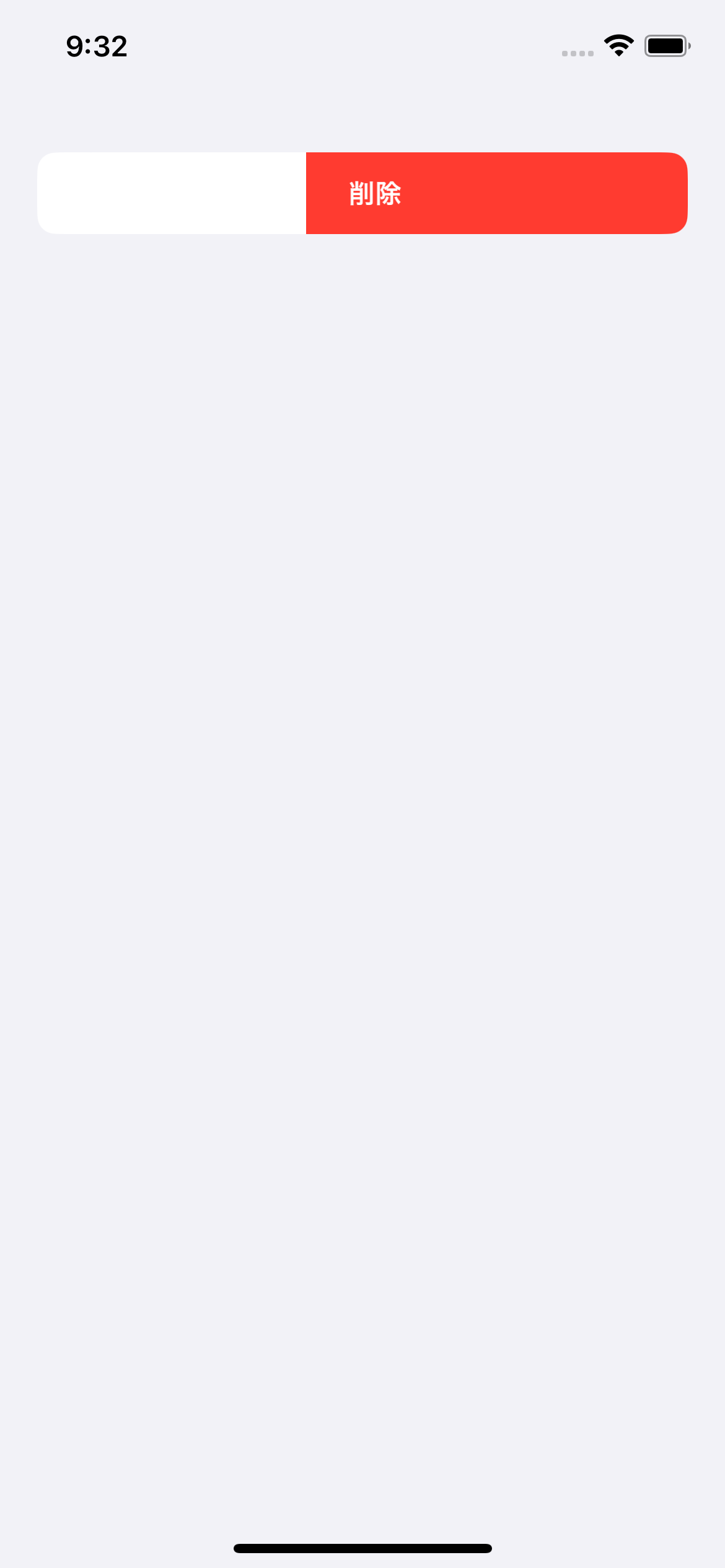
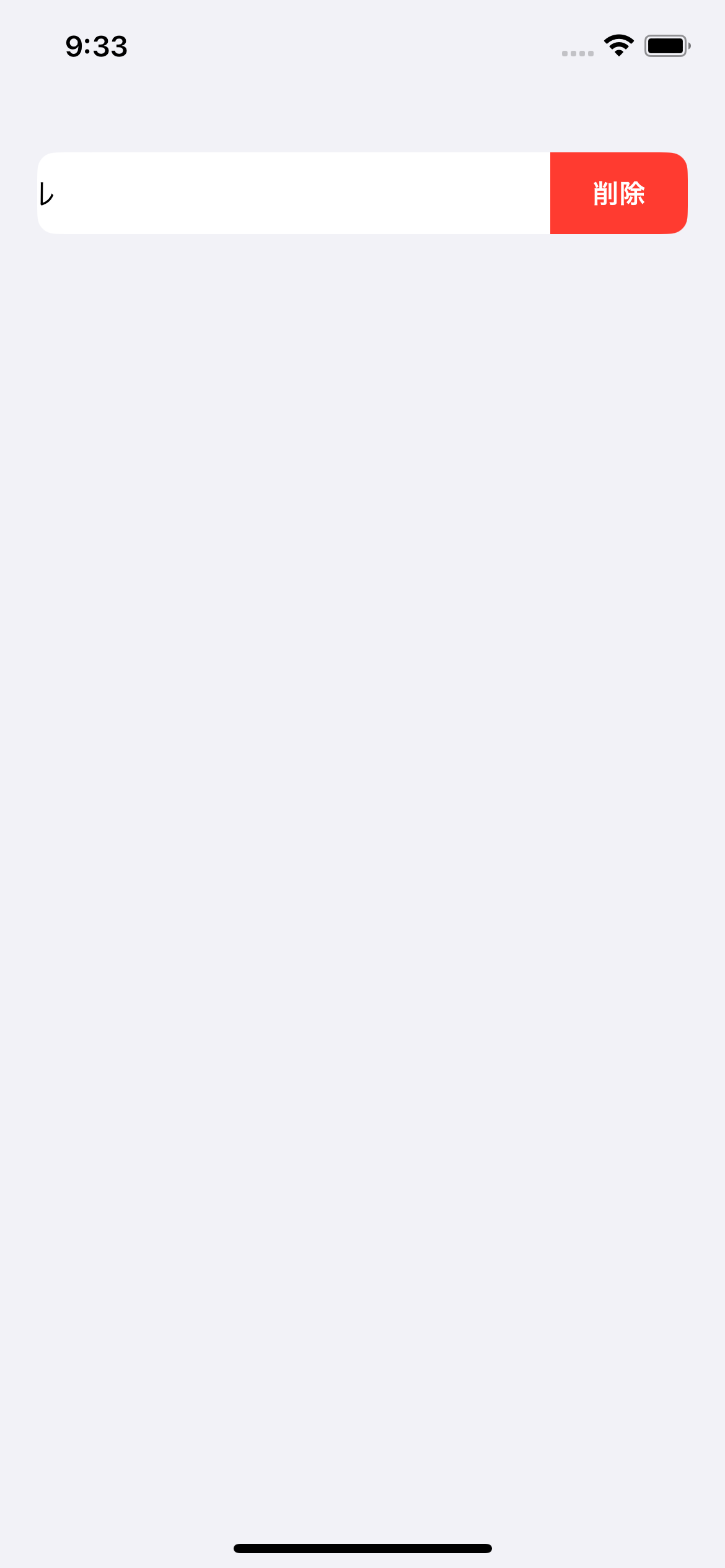
Text("削除")
}
.tint(.red)
}
.swipeActions(edge: .leading, allowsFullSwipe: true) {
Button {
print()
} label: {
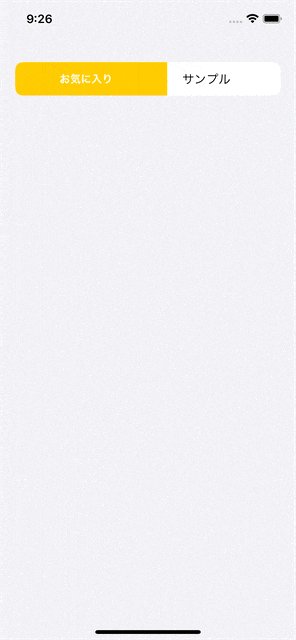
Text("お気に入り")
}
.tint(.yellow)
}
}
}
}
解説
edge
edgeは以下の指定ができます
.trailing |
左方向にスワイプした時に表示 |
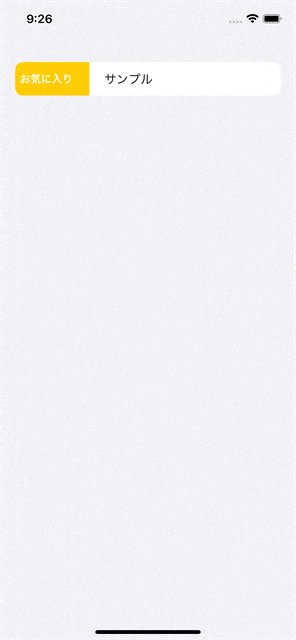
.leading |
右方向にスワイプした時に表示 |
allowsFullSwipe
allowsFullSwipeはBoolでの指定です。
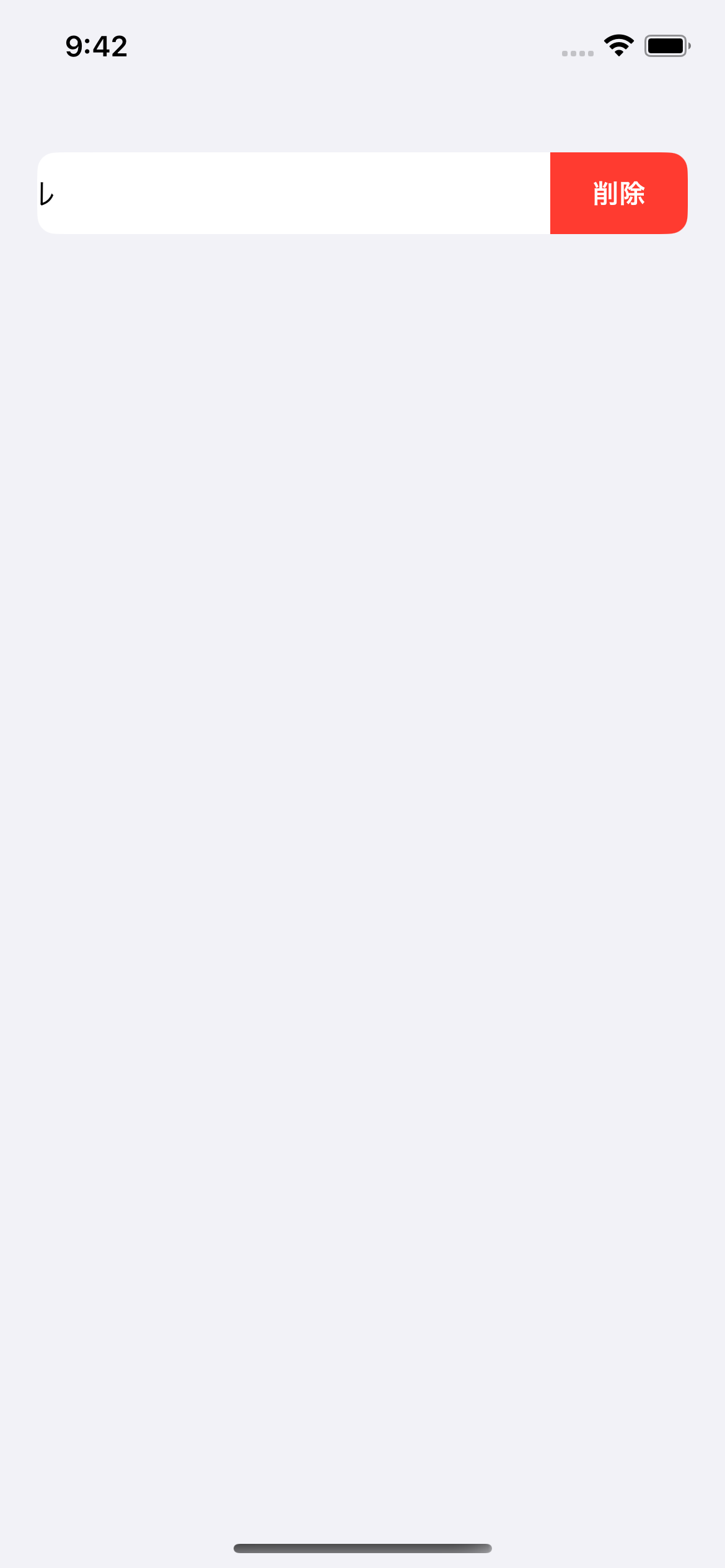
trueを指定すると、スワイプを長めにすると実行されます。
falseを指定すると、削除を押さないと実行されません。
| true | false |
|---|---|
 |
 |
content
おそらくButtonのみ有効です。
他のコンポーネントも指定できますが、機能しません。
色の変更
tintで色を変更することができます。
.swipeActions(edge: .trailing, allowsFullSwipe: false) {
Button {
print()
} label: {
Text("削除")
}
+ .tint(.red)
}
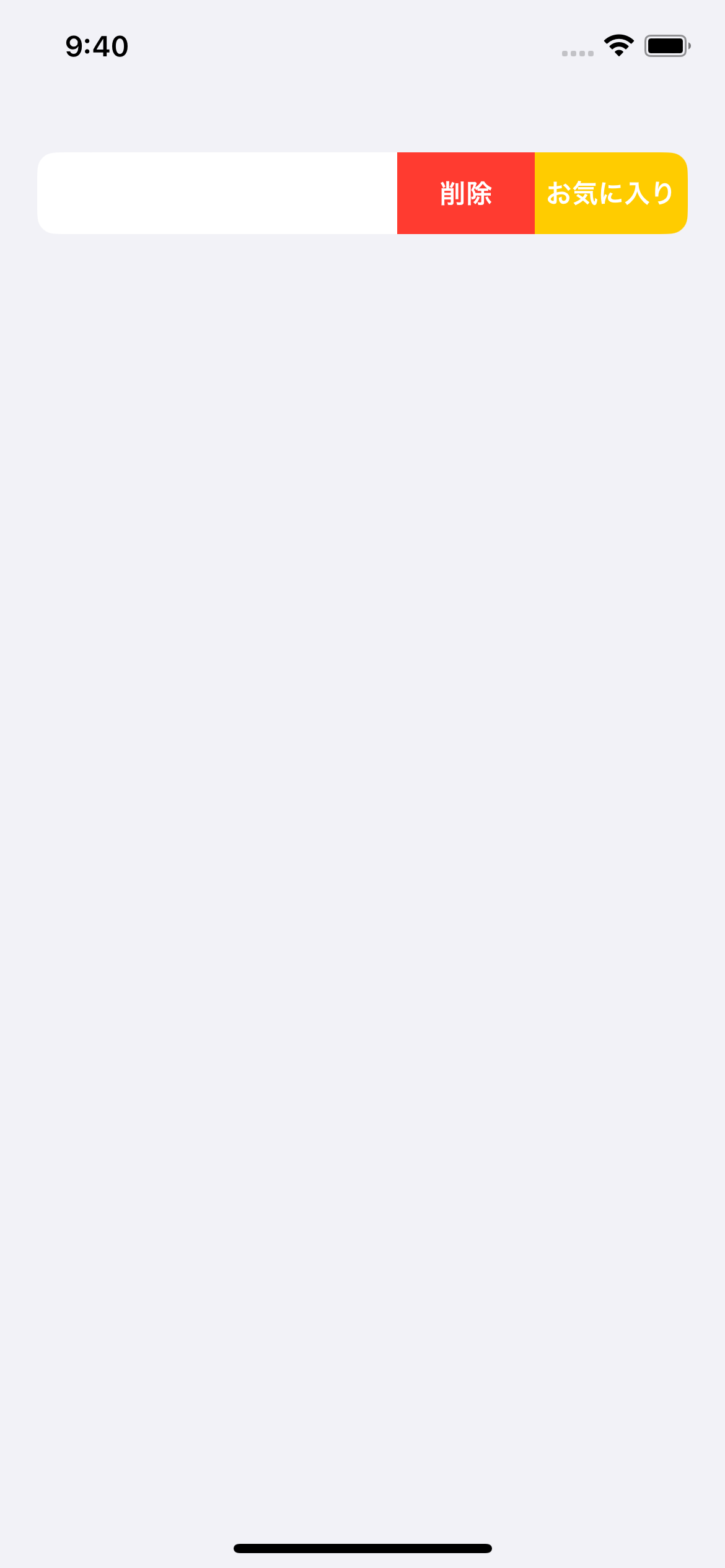
複数のボタンの配置
content内にButtonを複数配置するだけです
.swipeActions(edge: .trailing, allowsFullSwipe: false) {
Button {
print()
} label: {
Text("お気に入り")
}
.tint(.yellow)
Button {
print()
} label: {
Text("削除")
}
.tint(.red)
}
おわり
これは便利ですねー