はじめに
@ScaledMetricという機能がiOS14から使えるようになっています
通常、サイズに関する値を数値で指定すると固定の値になってしまうところ、@ScaledMetricを使用して指定するといい感じにサイズ変更してくれます
実装
import SwiftUI
struct ContentView: View {
@ScaledMetric private var fontSize1: CGFloat = 20
private var fontSize2: CGFloat = 20
var body: some View {
VStack(spacing: 50) {
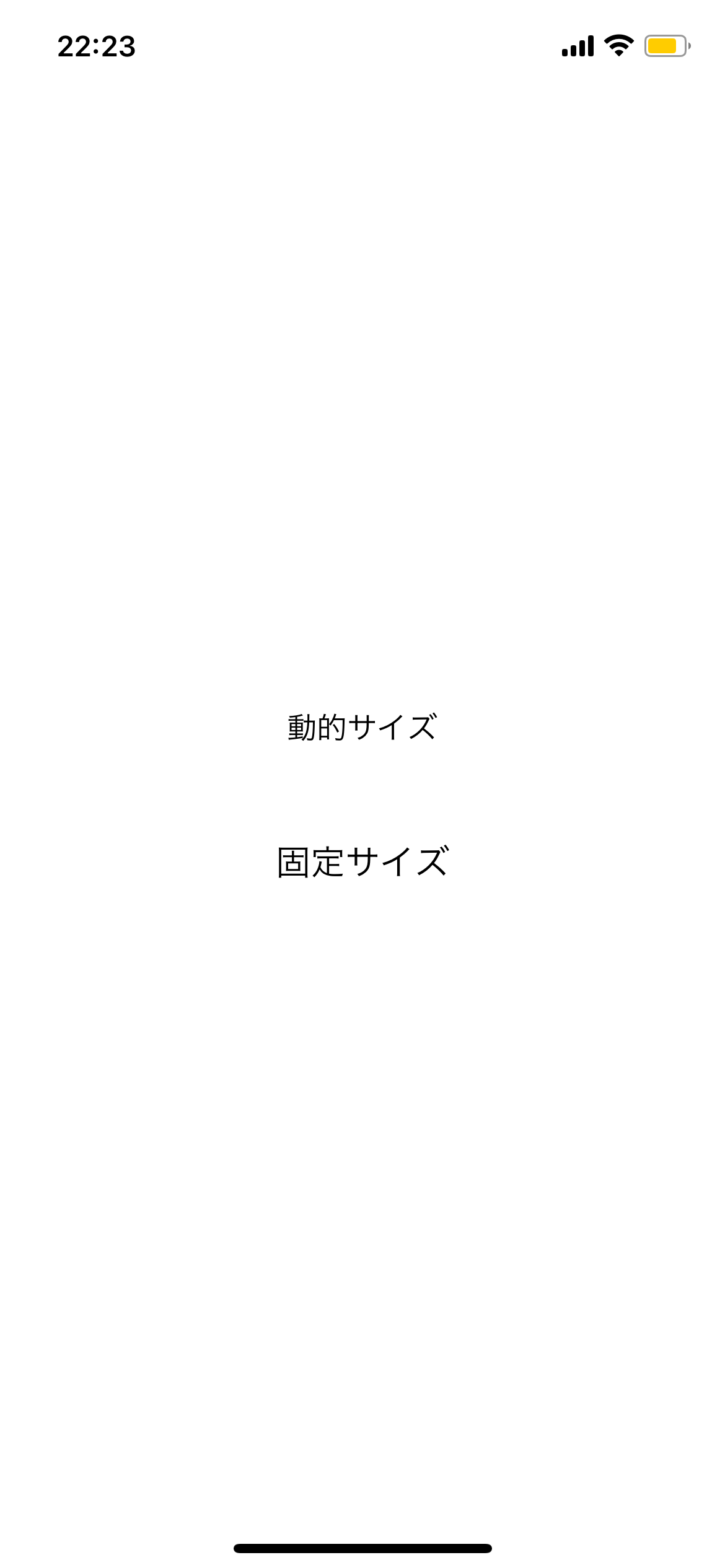
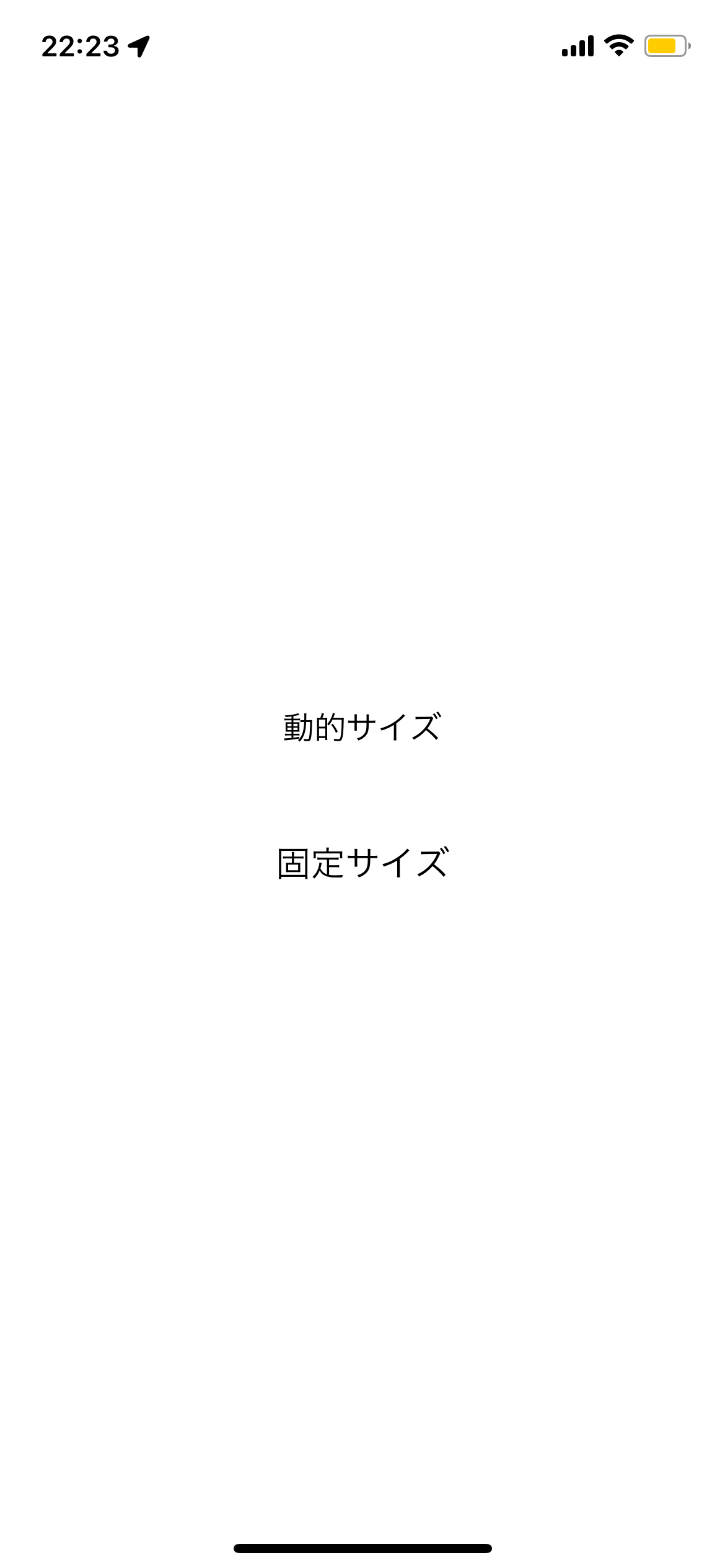
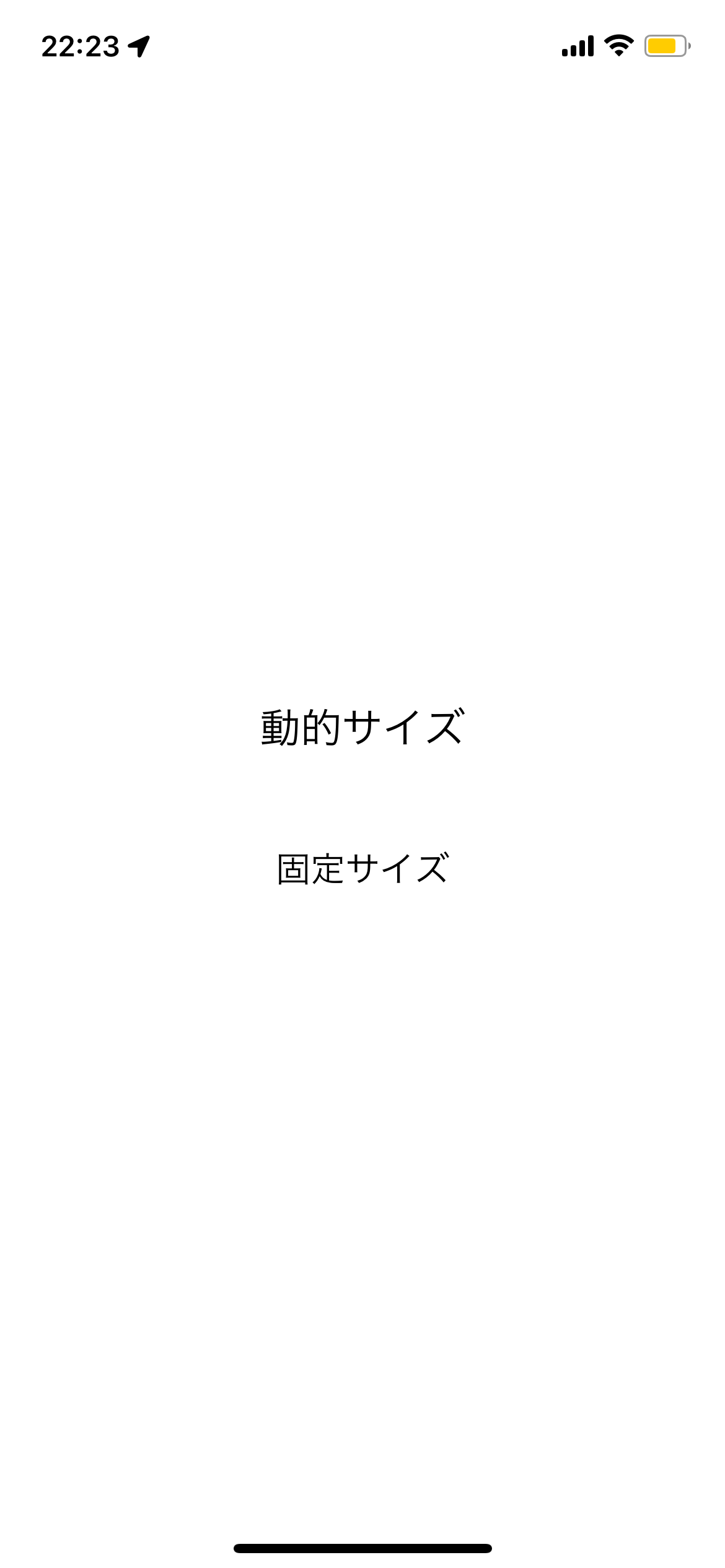
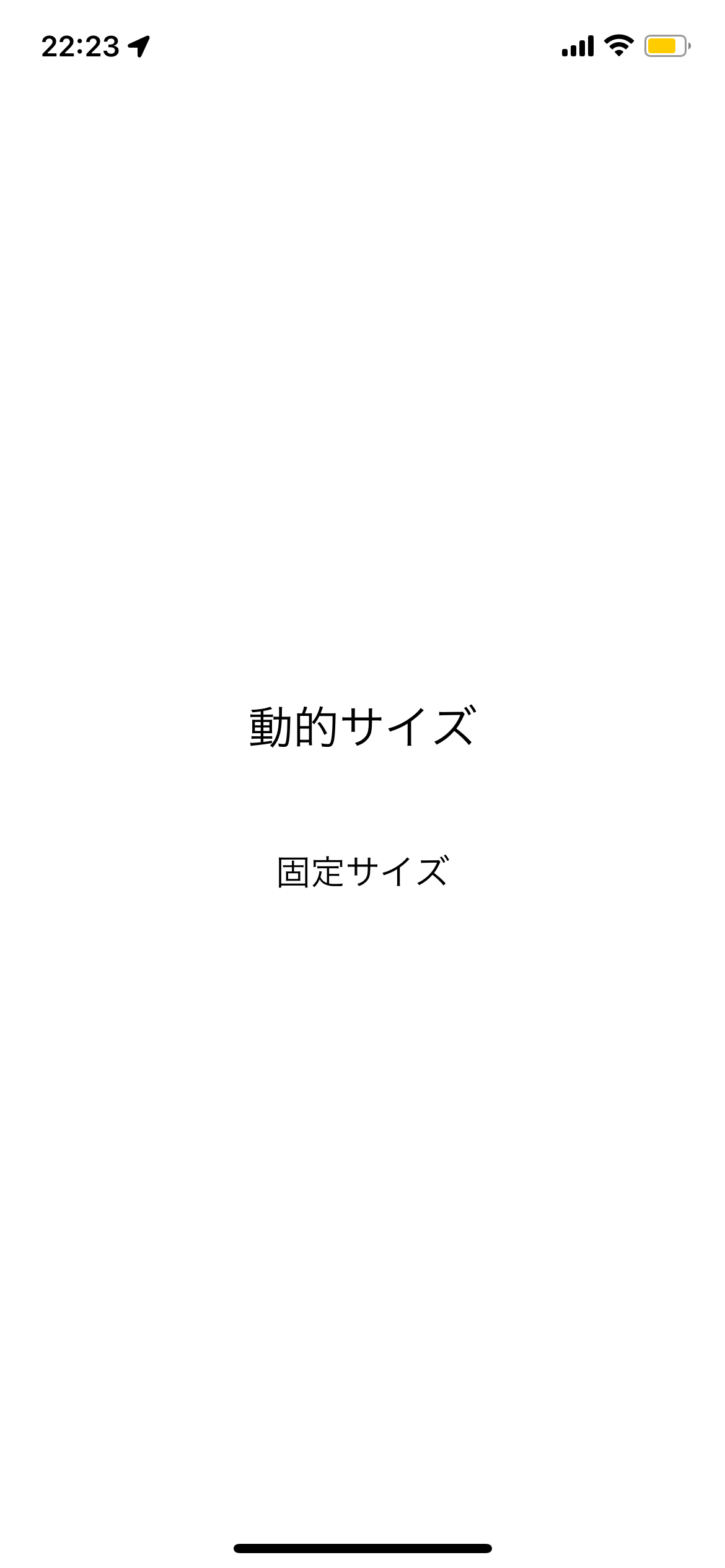
Text("動的サイズ")
.font(.system(size: fontSize1))
Text("固定サイズ")
.font(.system(size: fontSize2))
}
}
}
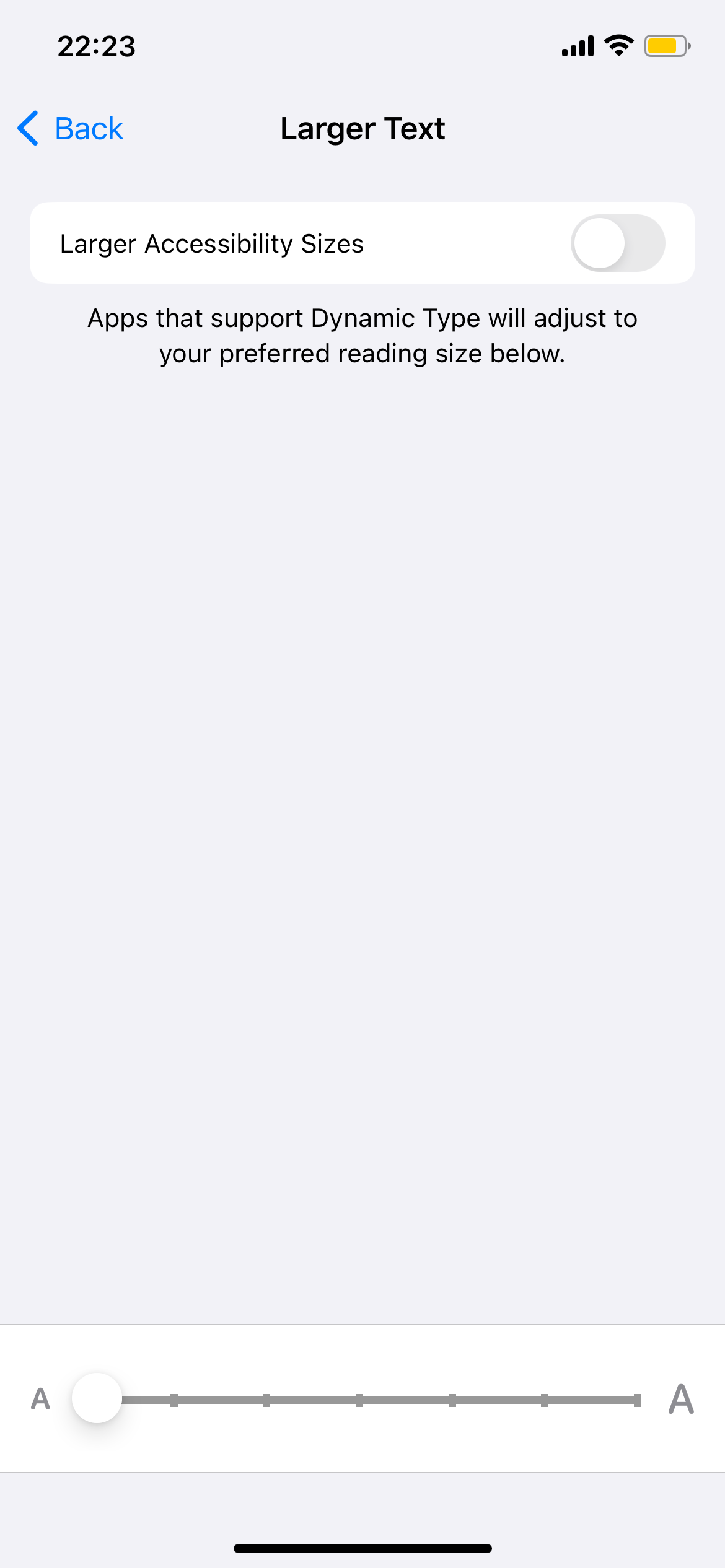
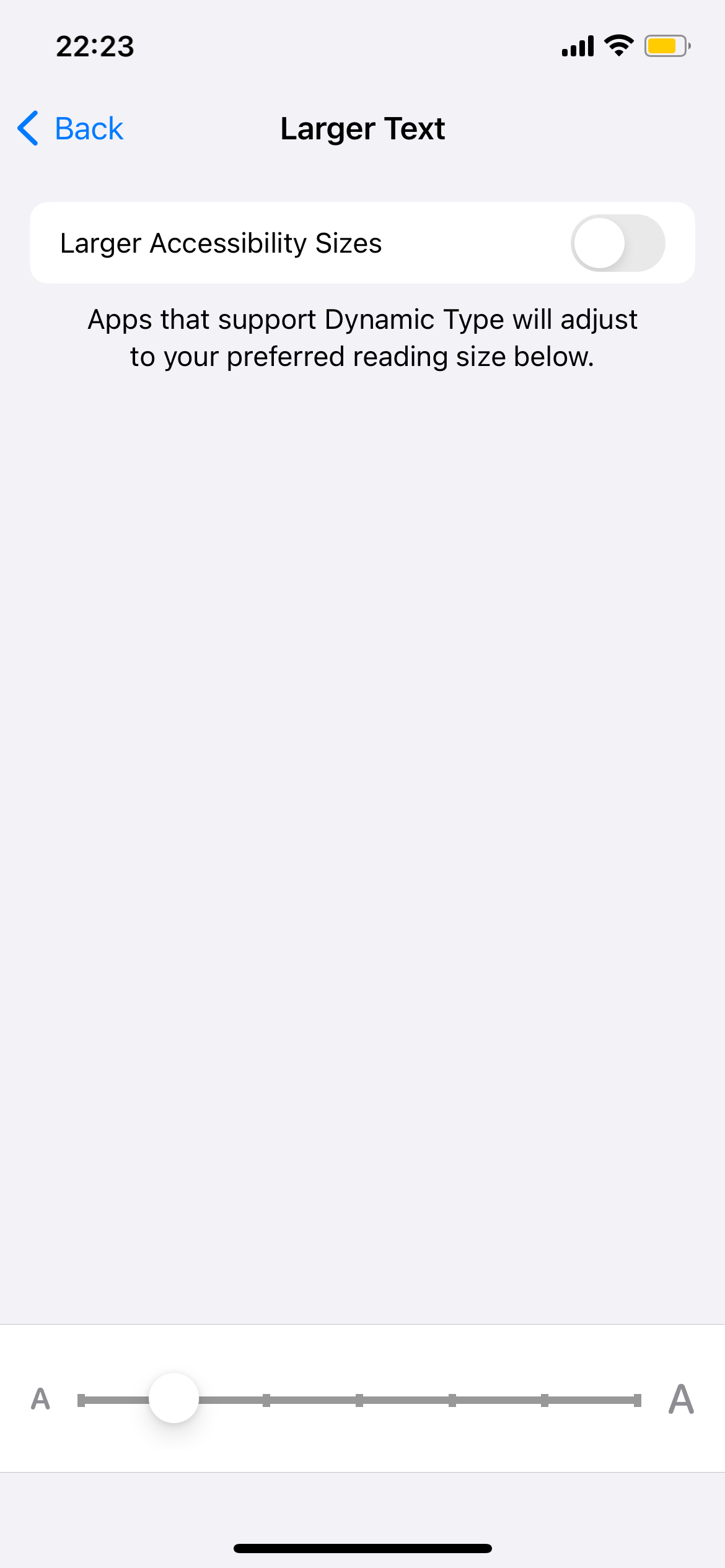
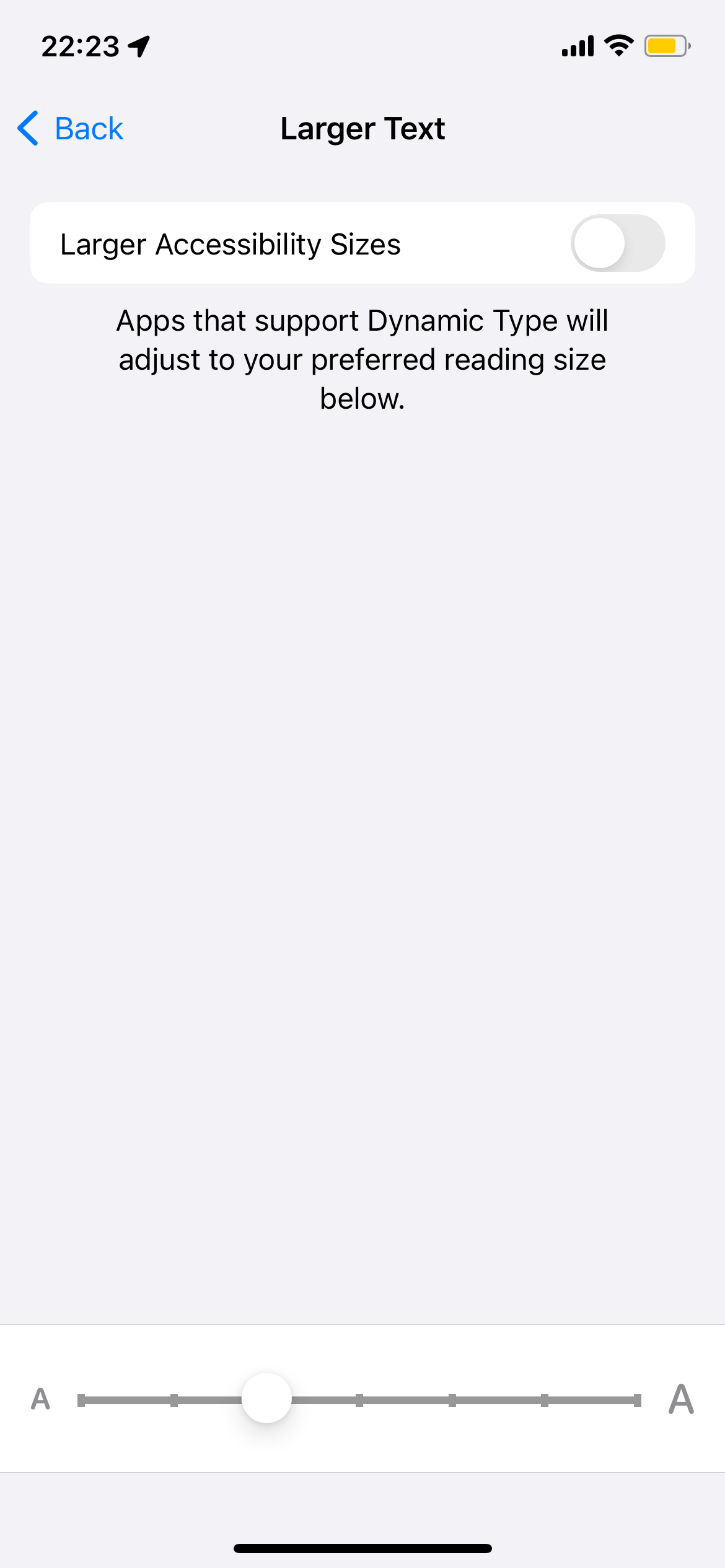
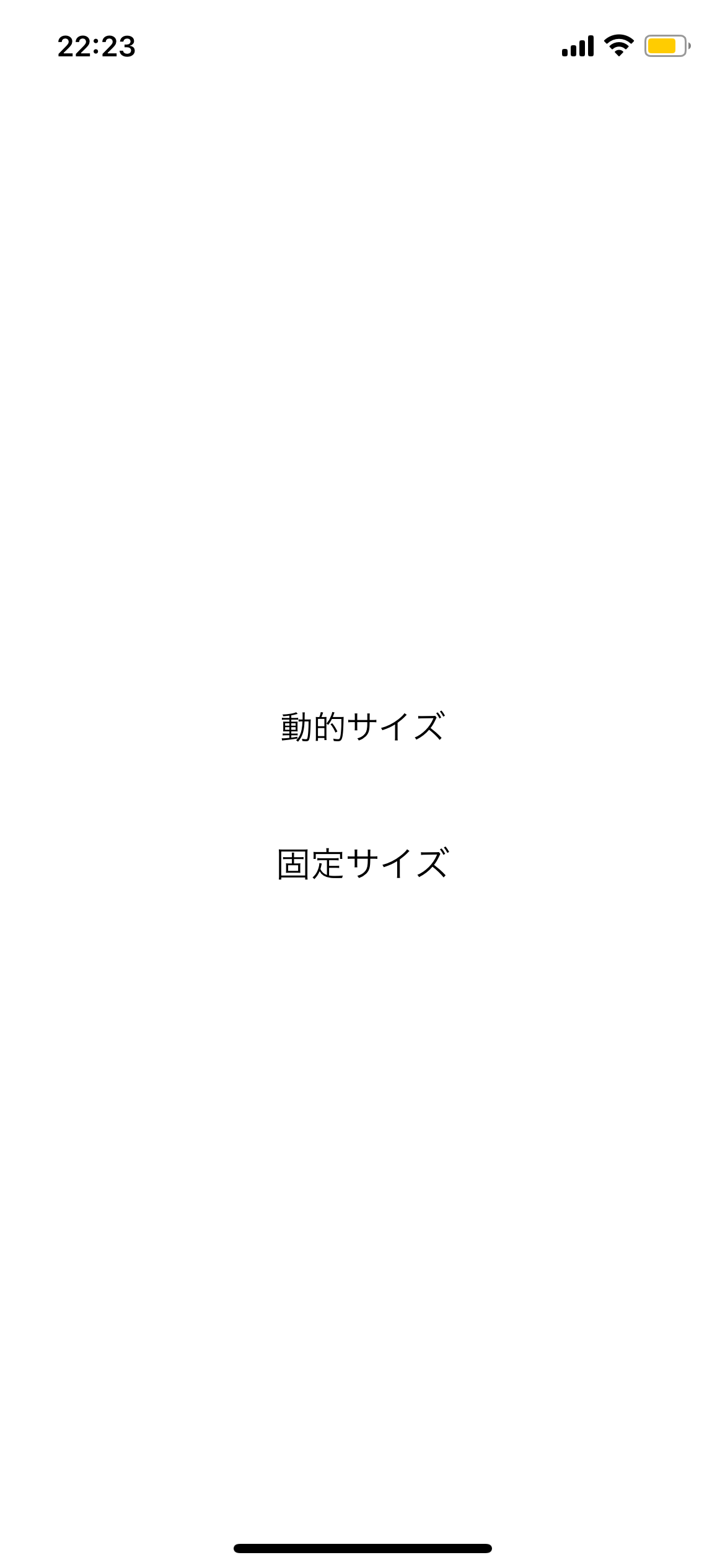
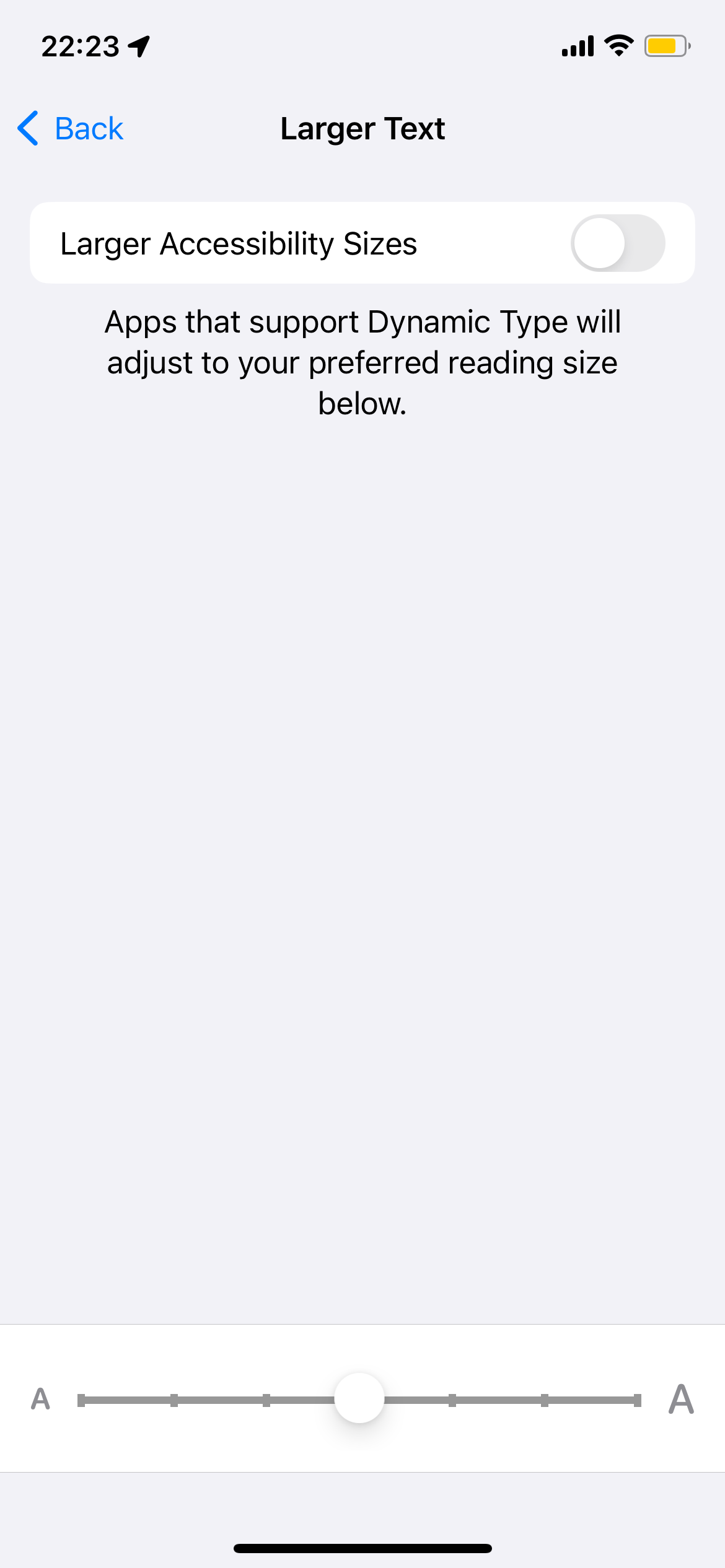
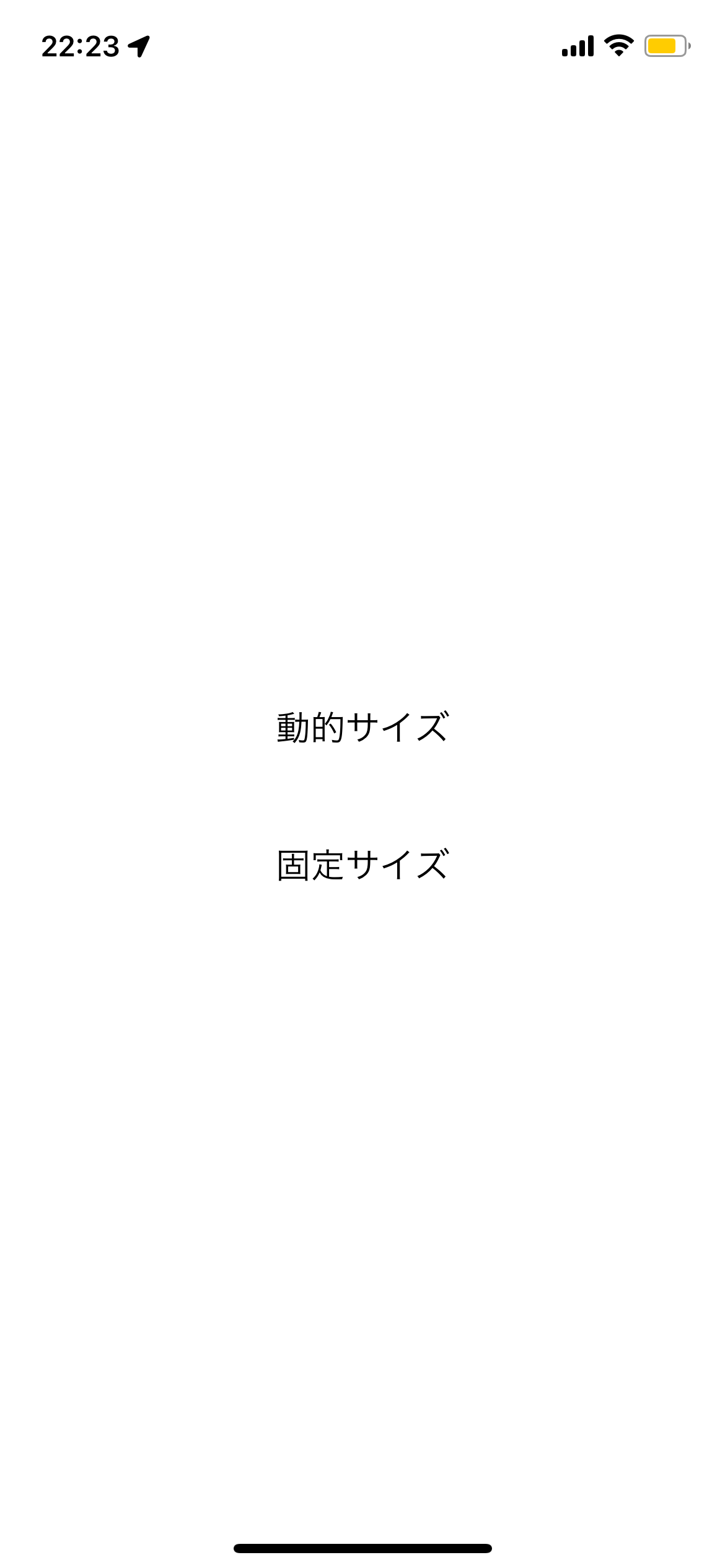
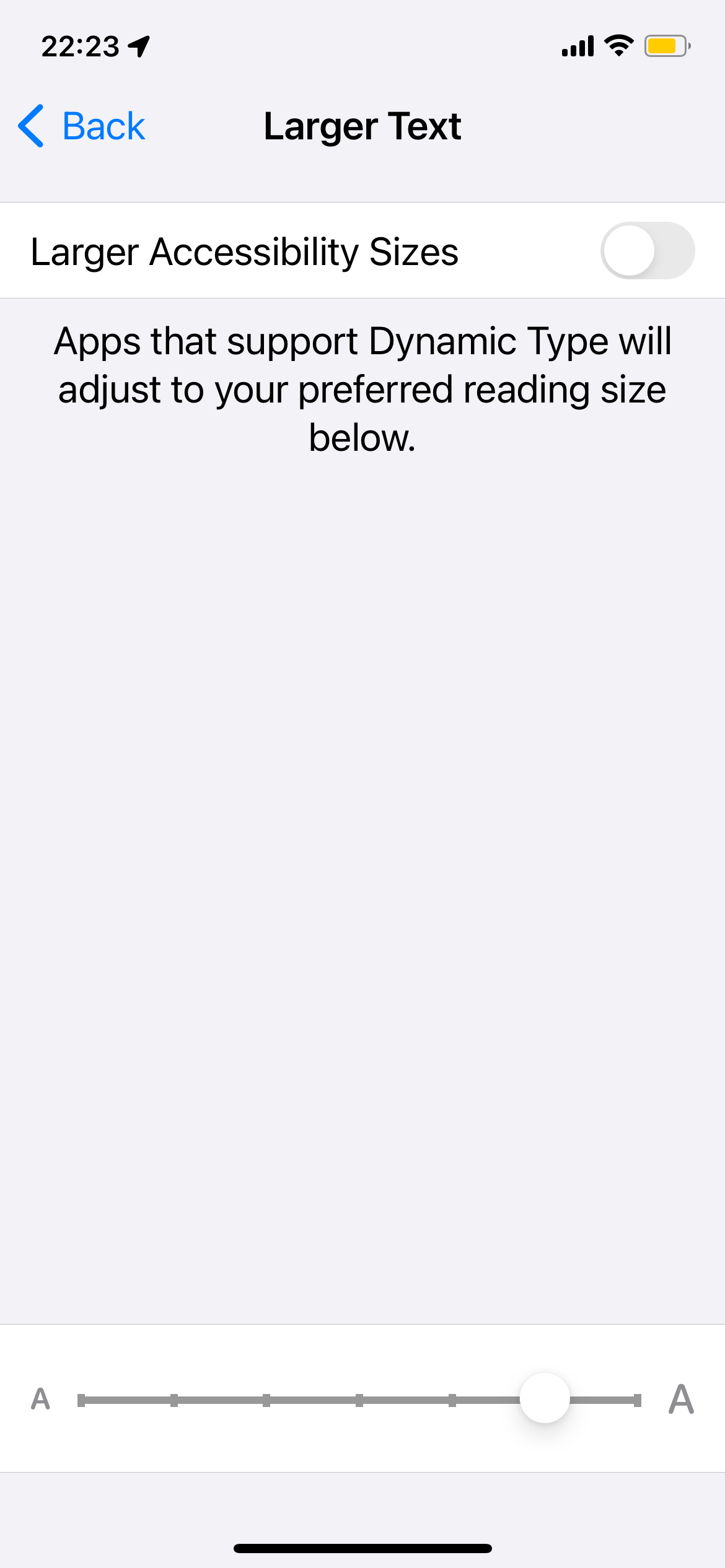
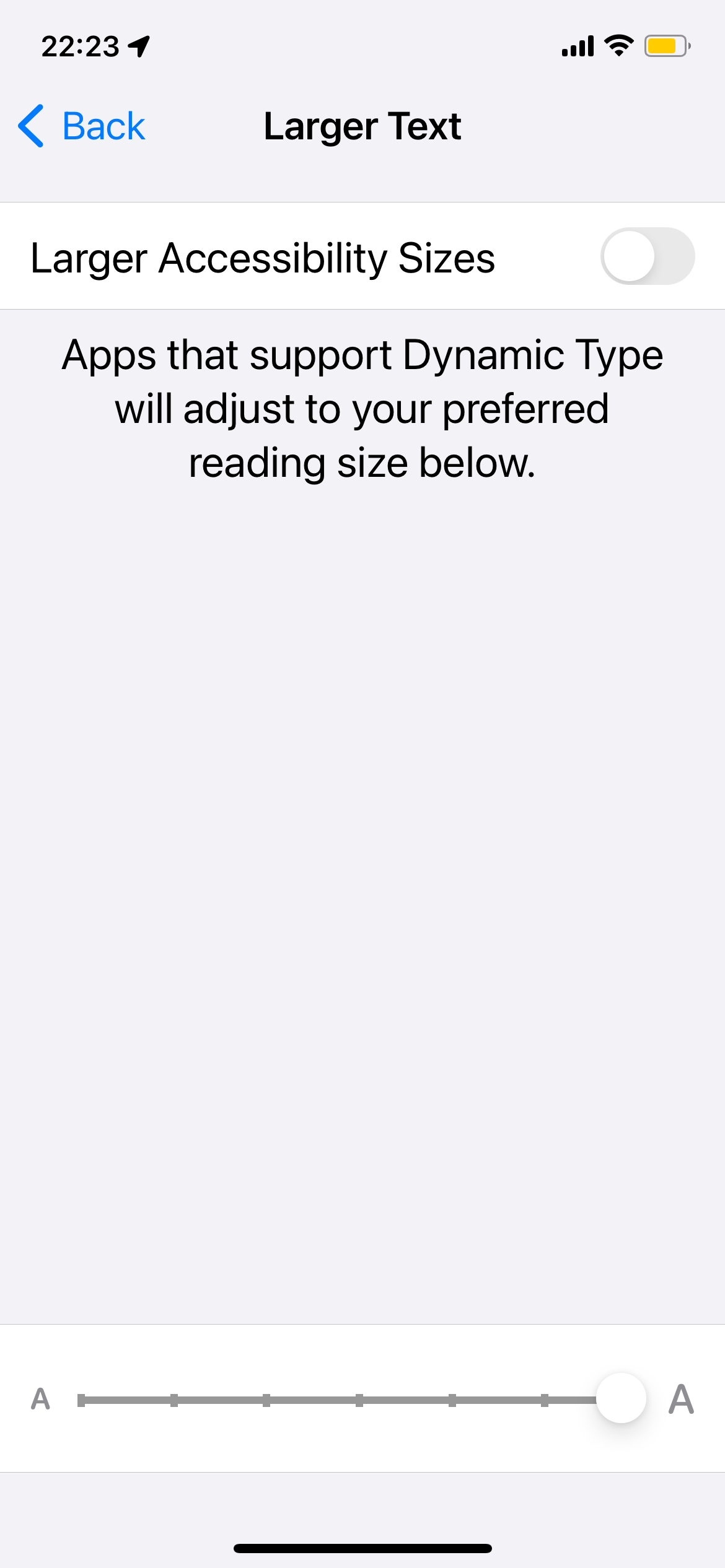
サイズの変化
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
おわり
指定した値を基準にDynamicTypeに対応してくれるので便利です