はじめに
iPhoneに標準でついているパスワード管理機能?(Twitterで二要素認証しようとしたら表示された)がマルチタスク画面に行くとパスワードなどが全て非表示になりました。
今回はそれを再現してみたいと思います。
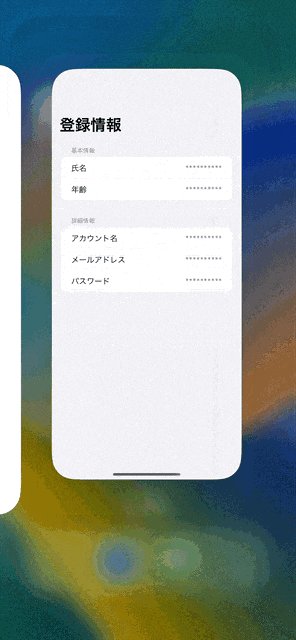
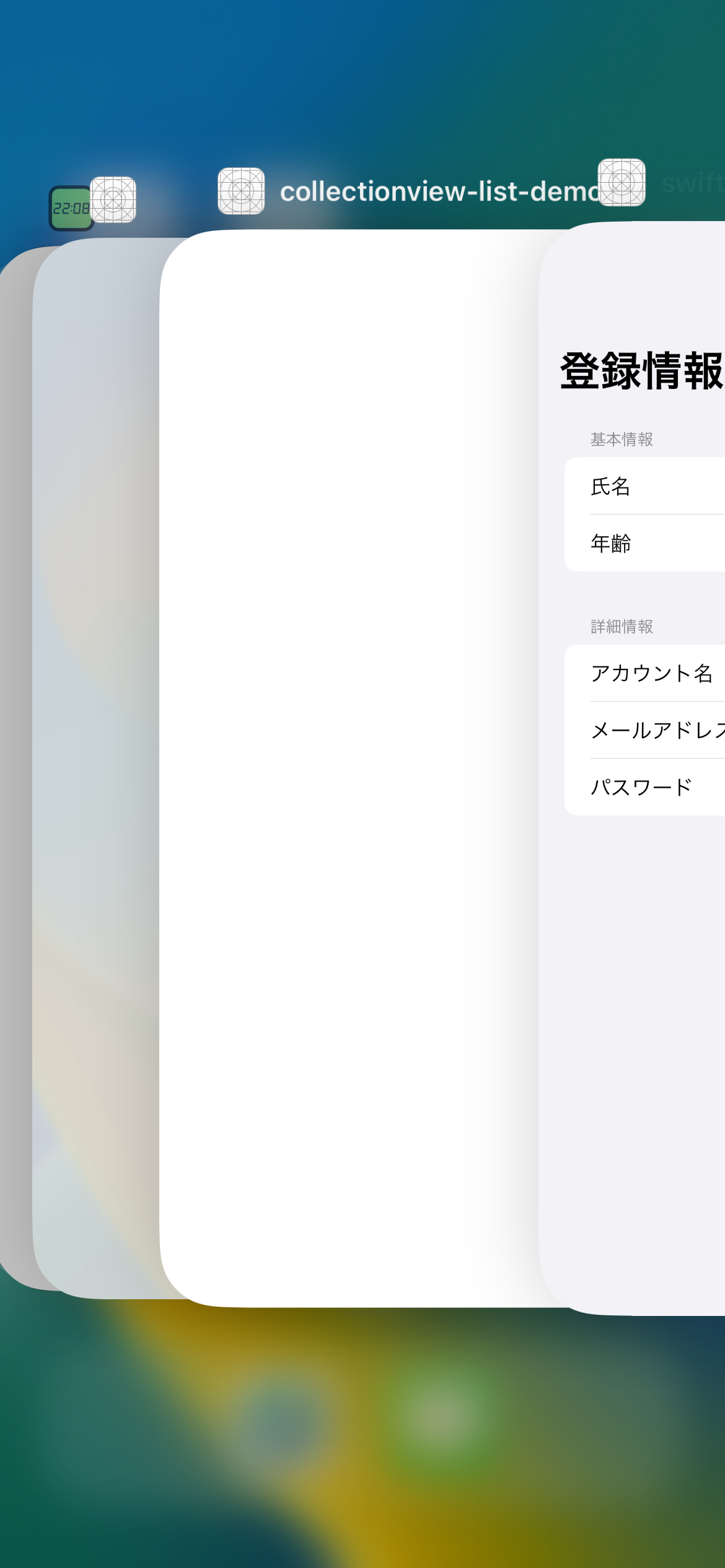
マルチタスク画面ってなに?
マルチタスク画面で合ってるの分からないので説明しておきます笑

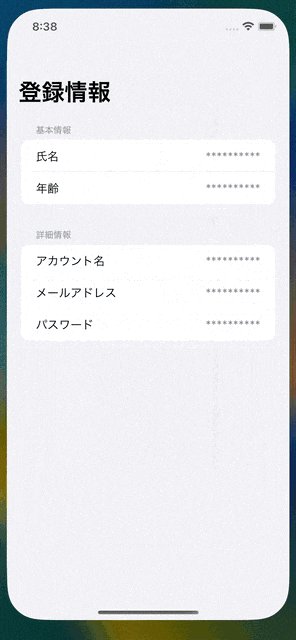
これのことです
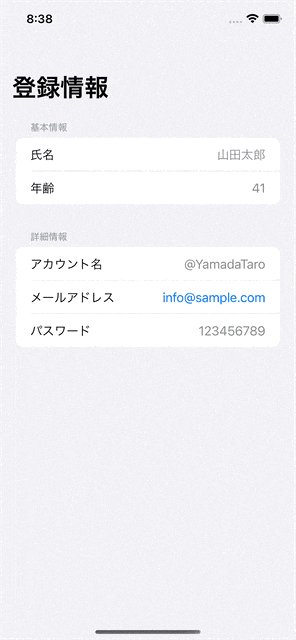
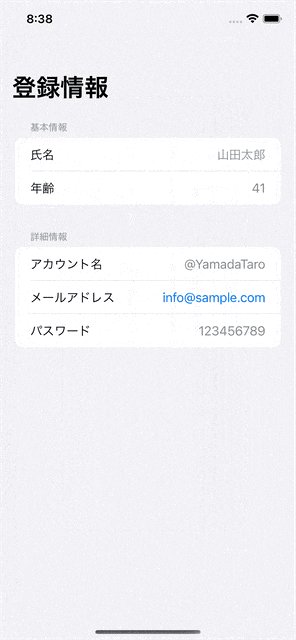
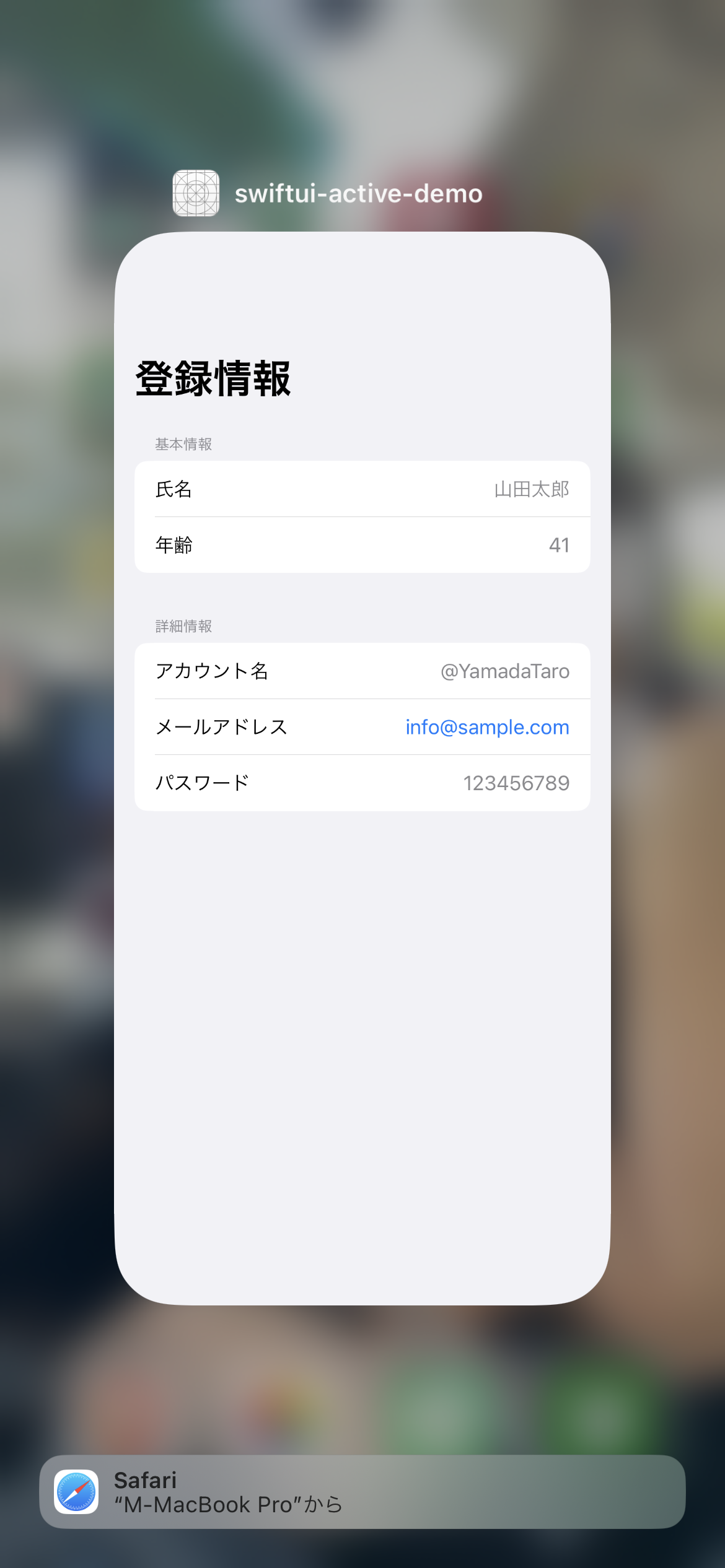
サンプルアプリ
何が問題?
他人に見られたらまずいセキュアな情報を見られる可能性がある!

実装
View
import SwiftUI
struct ContentView: View {
@StateObject private var viewModel = ViewModel()
var body: some View {
NavigationStack {
Form {
basicInfoSection
detailInfoSection
}
.navigationTitle("登録情報")
}
}
private var basicInfoSection: some View {
Section {
LabeledContent {
Text(viewModel.status == .active ? "山田太郎" : "**********")
} label: {
Text("氏名")
}
LabeledContent {
Text(viewModel.status == .active ? "41" : "**********")
} label: {
Text("年齢")
}
} header: {
Text("基本情報")
}
}
private var detailInfoSection: some View {
Section {
LabeledContent {
Text(viewModel.status == .active ? "@YamadaTaro" : "**********")
} label: {
Text("アカウント名")
}
LabeledContent {
Text(viewModel.status == .active ? "info@sample.com" : "**********")
} label: {
Text("メールアドレス")
}
LabeledContent {
Text(viewModel.status == .active ? "123456789" : "**********")
} label: {
Text("パスワード")
}
} header: {
Text("詳細情報")
}
}
}
ViewModel
import Combine
import Foundation
import UIKit
final class ViewModel: ObservableObject {
@Published var status: AppStatus = .inactive
private var cancellable = Set<AnyCancellable>()
enum AppStatus {
case active
case inactive
}
init() {
NotificationCenter.default.publisher(for: UIApplication.didBecomeActiveNotification)
.sink { [weak self] _ in
guard let self else { return }
self.status = .active
}
.store(in: &cancellable)
NotificationCenter.default.publisher(for: UIApplication.willResignActiveNotification)
.sink { [weak self] _ in
guard let self else { return }
self.status = .inactive
}
.store(in: &cancellable)
}
}
おわり
細かいところですが重要だと思います。