はじめに
GitHubは学生だと様々な機能が無料で使えるようになるようです。
いままで学生申請を行わずにいました。めっちゃもったいないです。
学生の方で申請がまだの方はいますぐしたほうがいいと思います。
やりかた
使用しているGitHubアカウントにログインしていることを確認します。
そして、こちらにアクセスします
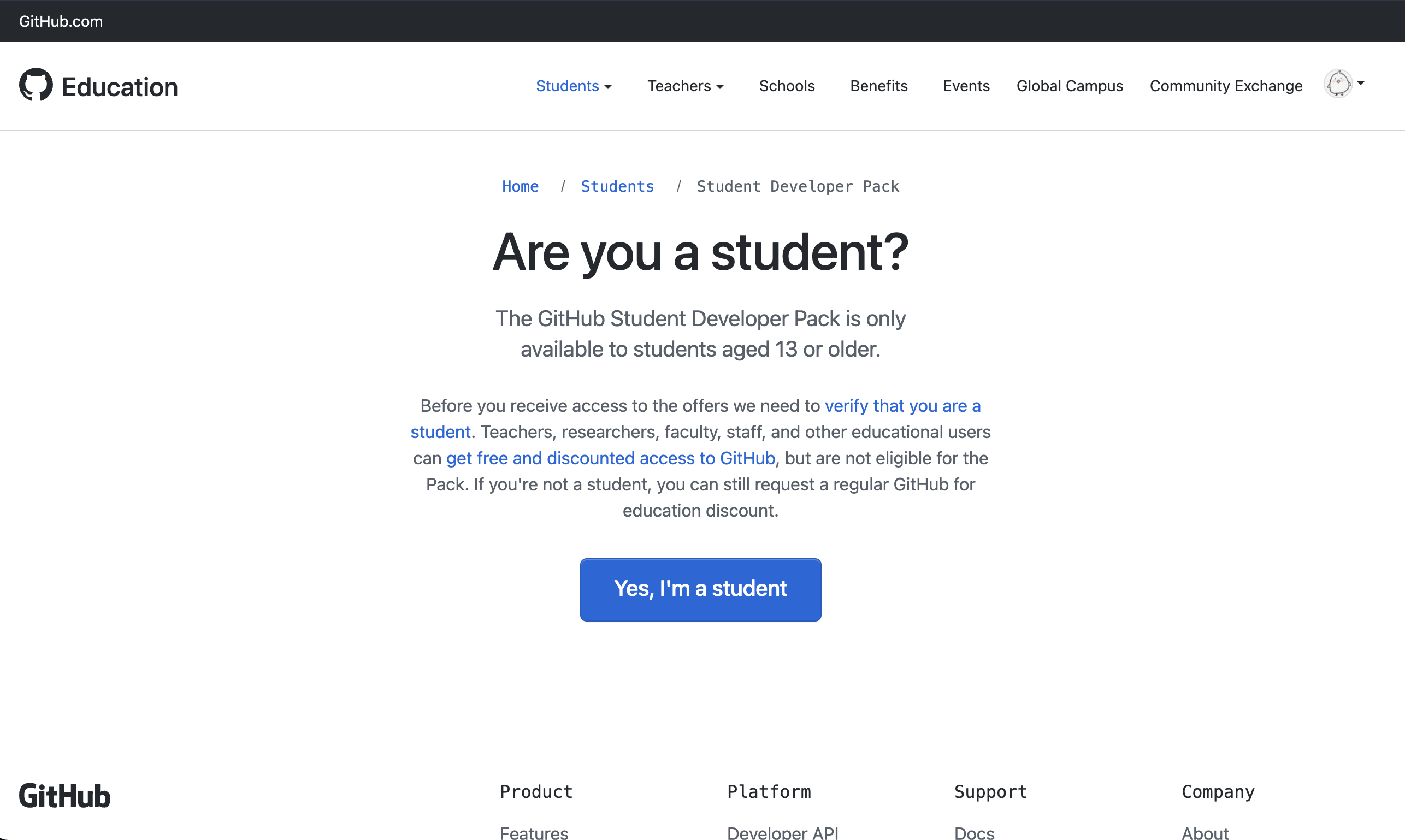
「Yes, I'm a student」を選択します。

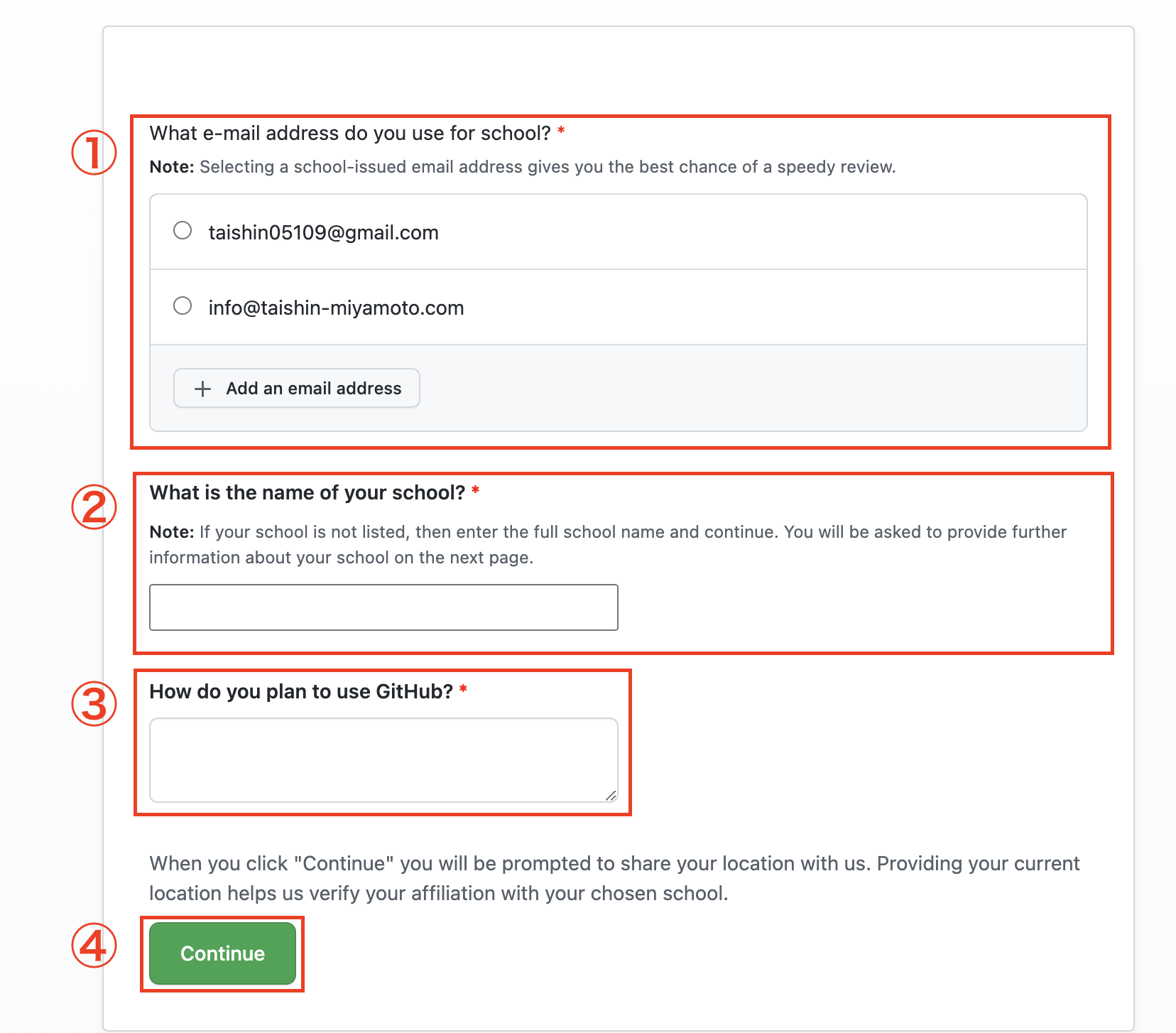
学校情報の入力
① 学校から配布されているメールアドレスを設定します
② 学校の名前を入力します
③ GitHubをどのように利用する予定かを入力します
④ 「Continue」を選択します

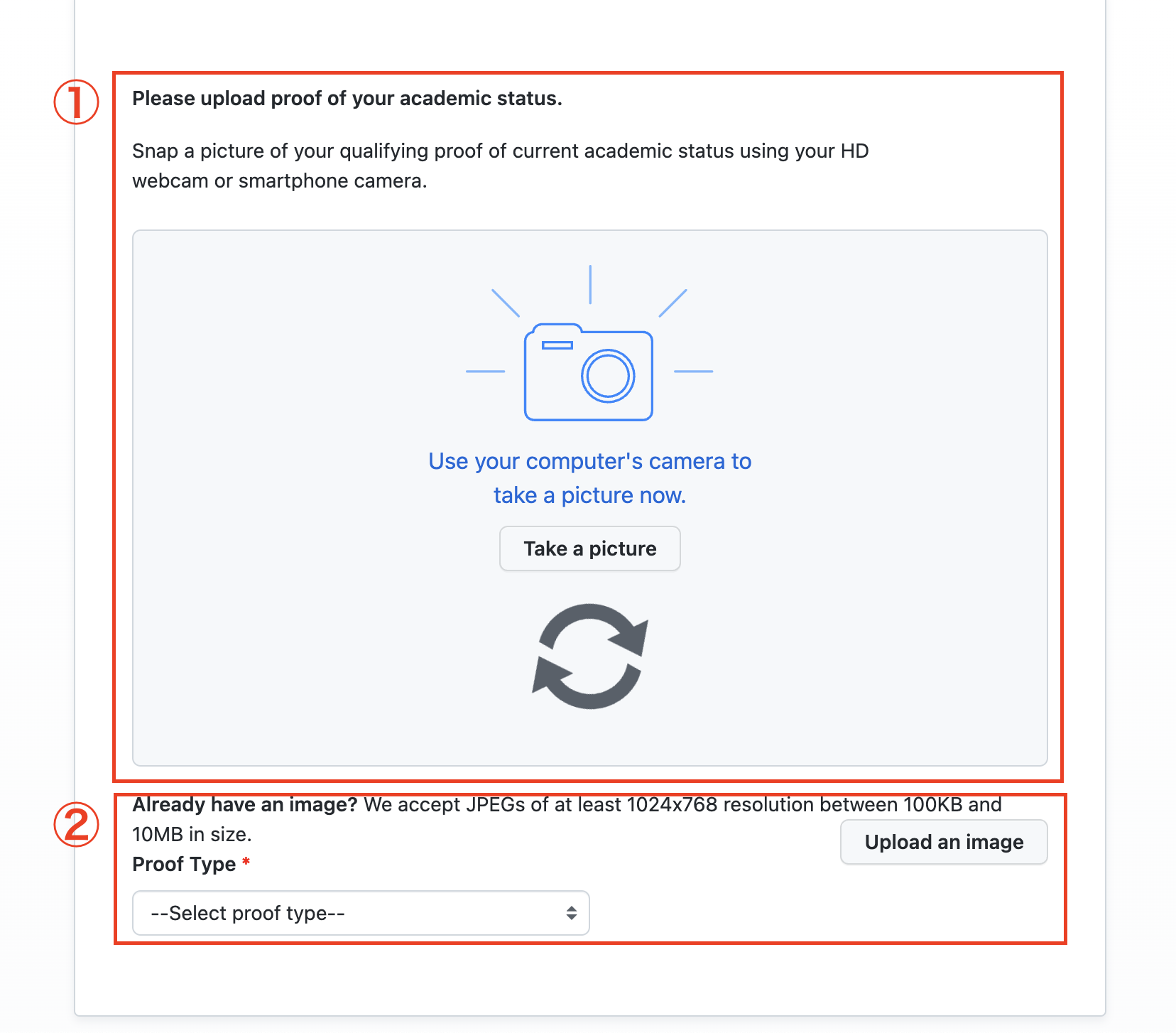
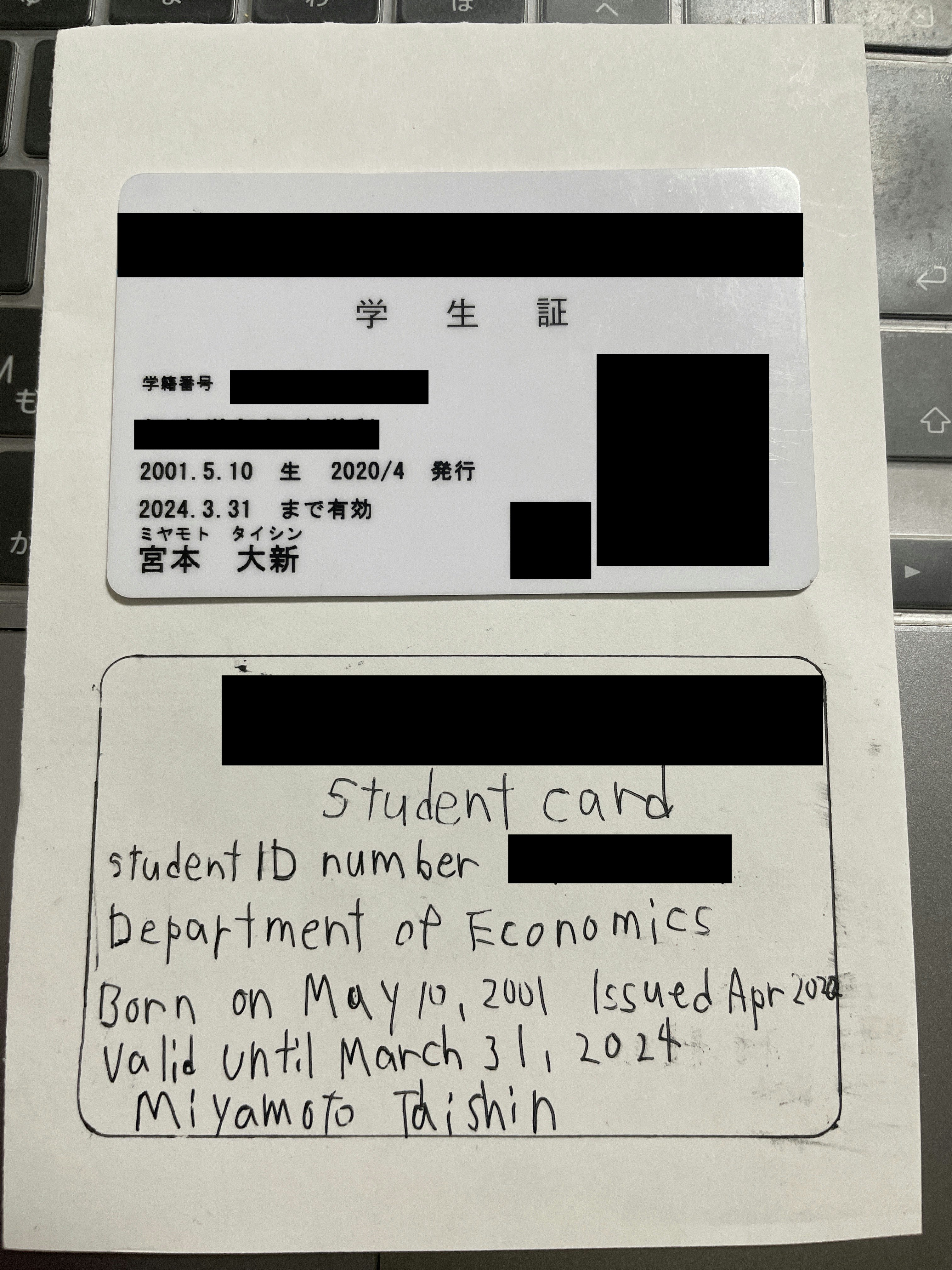
学生証のアップロード
日本語訳は以下の通りです
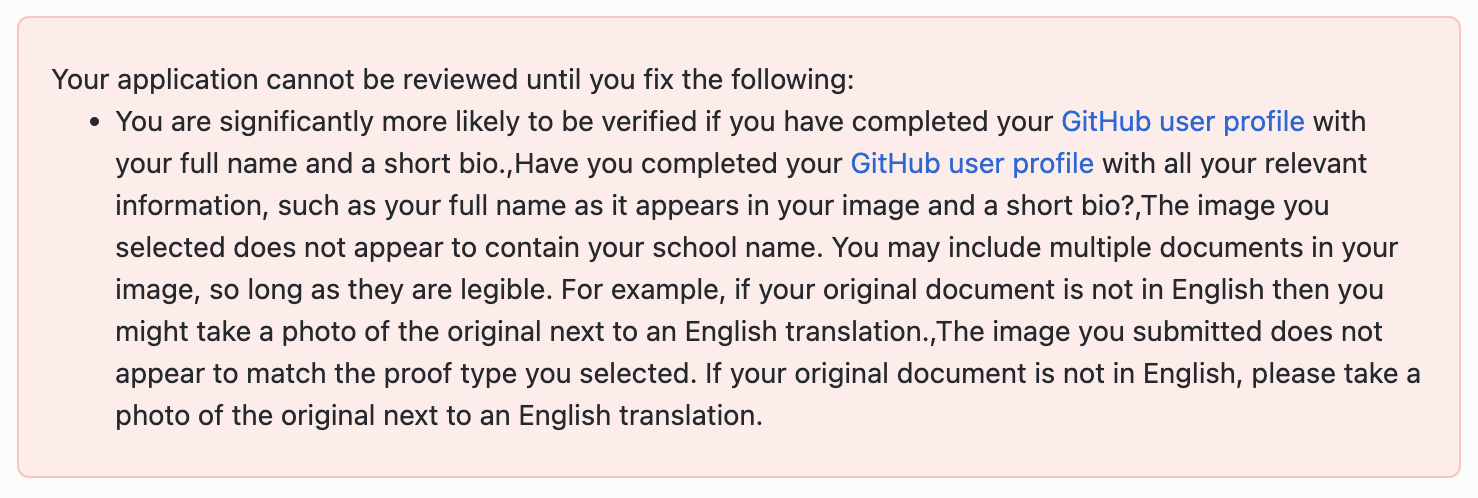
以下の点を修正しない限り、アプリケーションは審査されません。
GitHub ユーザープロフィールにフルネームと短い経歴を記入した場合、認証される可能性が大幅に高くなります,GitHub ユーザープロフィールに画像に表示されているフルネームと短い経歴などの関連情報をすべて記入しましたか,選択した画像にはあなたの学校名が含まれていないようです.画像には、判読可能な限り、複数の書類を含めることができます。例えば、オリジナルの書類が英語でない場合、オリジナルの写真と英訳の写真を一緒に撮影することができます,提出された画像は、選択した証明タイプと一致していないようです。オリジナルの文書が英語でない場合、英訳の横にオリジナルの写真を置いてください。
日本語の学生証では英訳したものと一緒にアップロードする必要があるようです
私は以下のような感じで作成しました
(学校名などは黒塗りしています)

それでもできない場合は以下を参考にしてみてください
注意
.jpgのみアップロード可能です
審査終了
メールなどは来ませんでした。
GitHubのプロフィールで「Pro」が付いているかで確認できます。
私は5分くらいで審査が終わったと思います。

GitHub Copilotの設定
こちらから「Start my free trial」を選択します

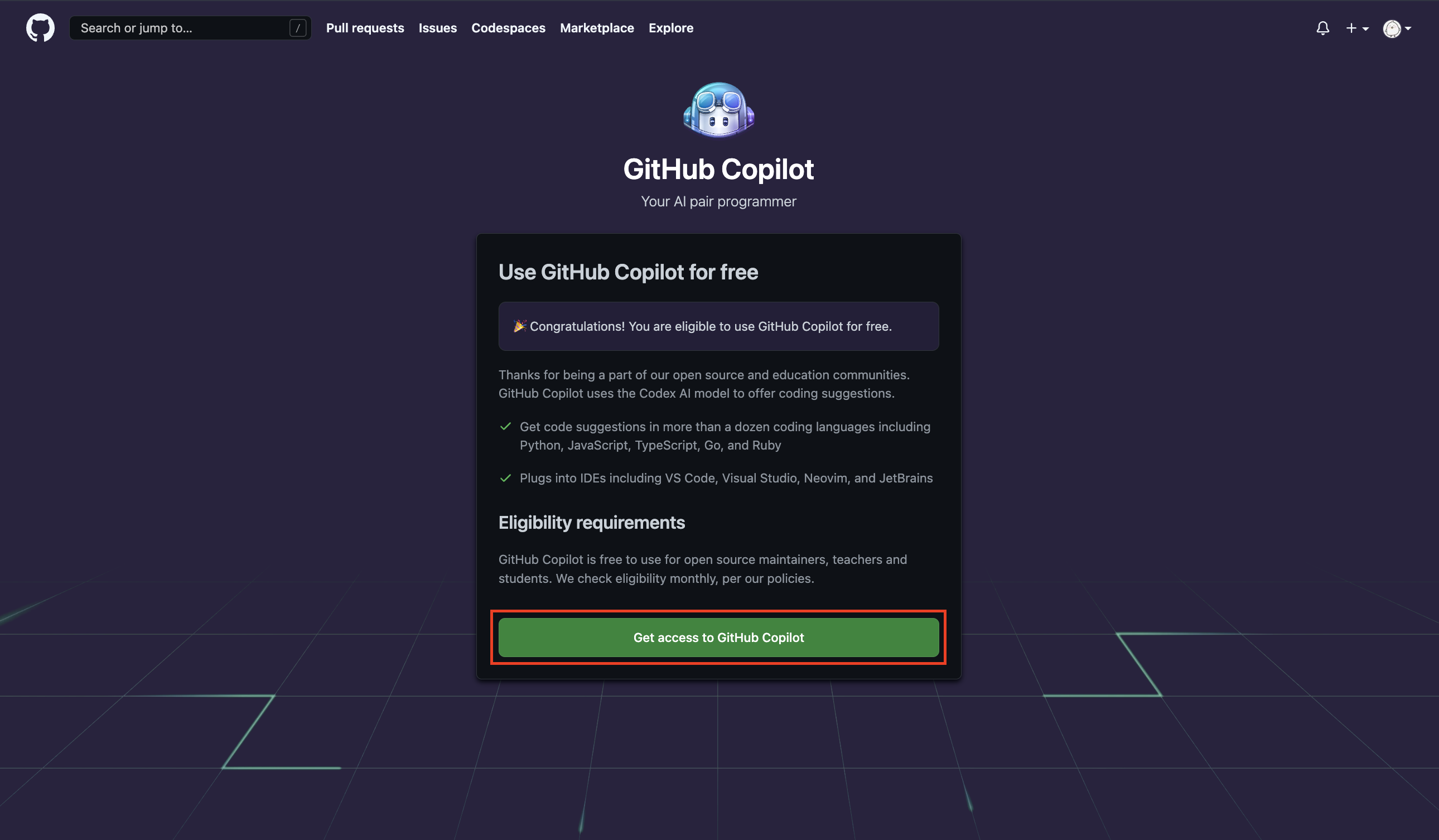
「Get access to GitHub Copilot」を選択します

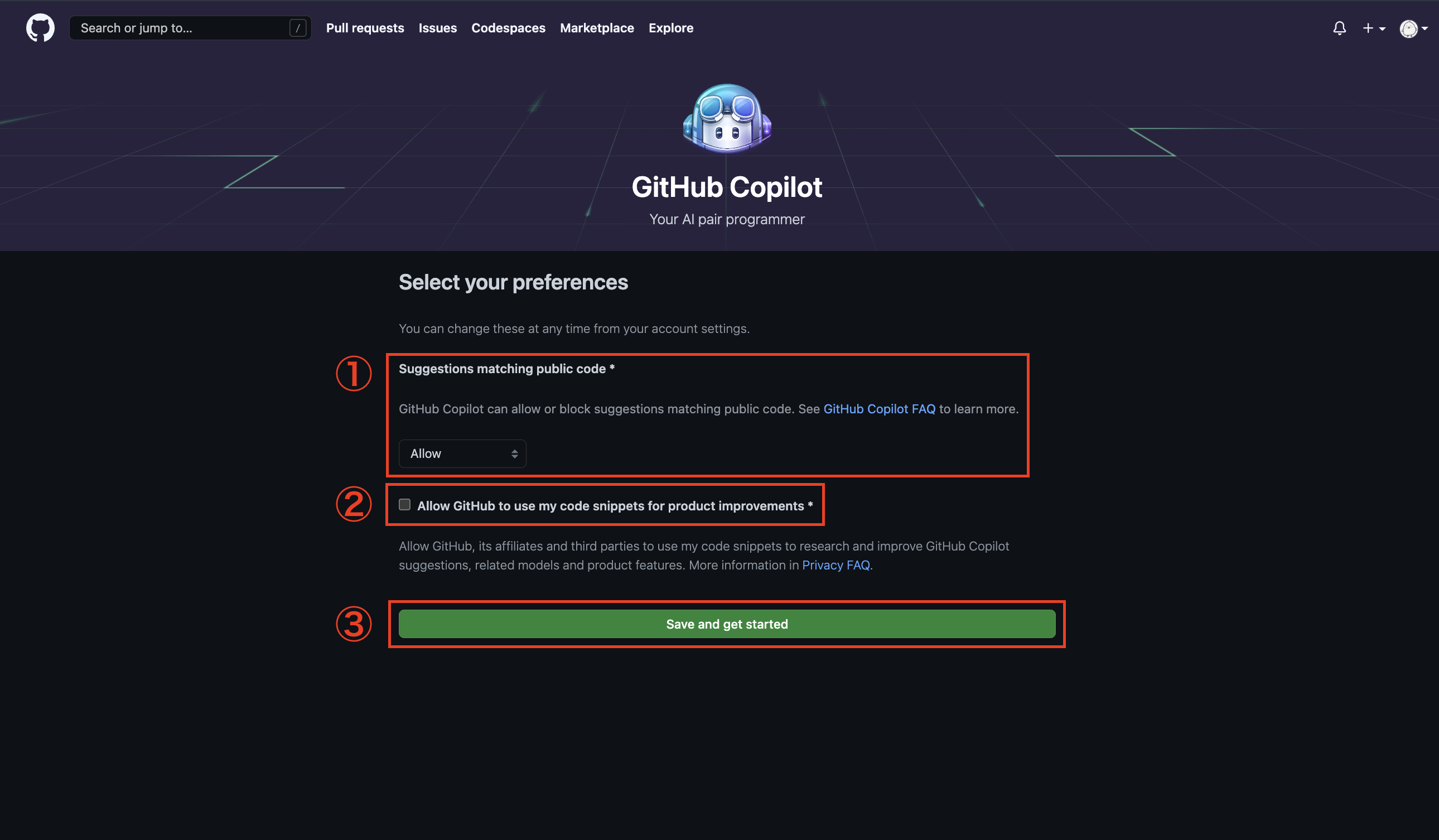
① 公開コードと一致する提案を許可するか選択します
② GitHubが自分のコードを製品改良のために使用することを許可するかどうか選択します
③ 「Save and get started」を選択します

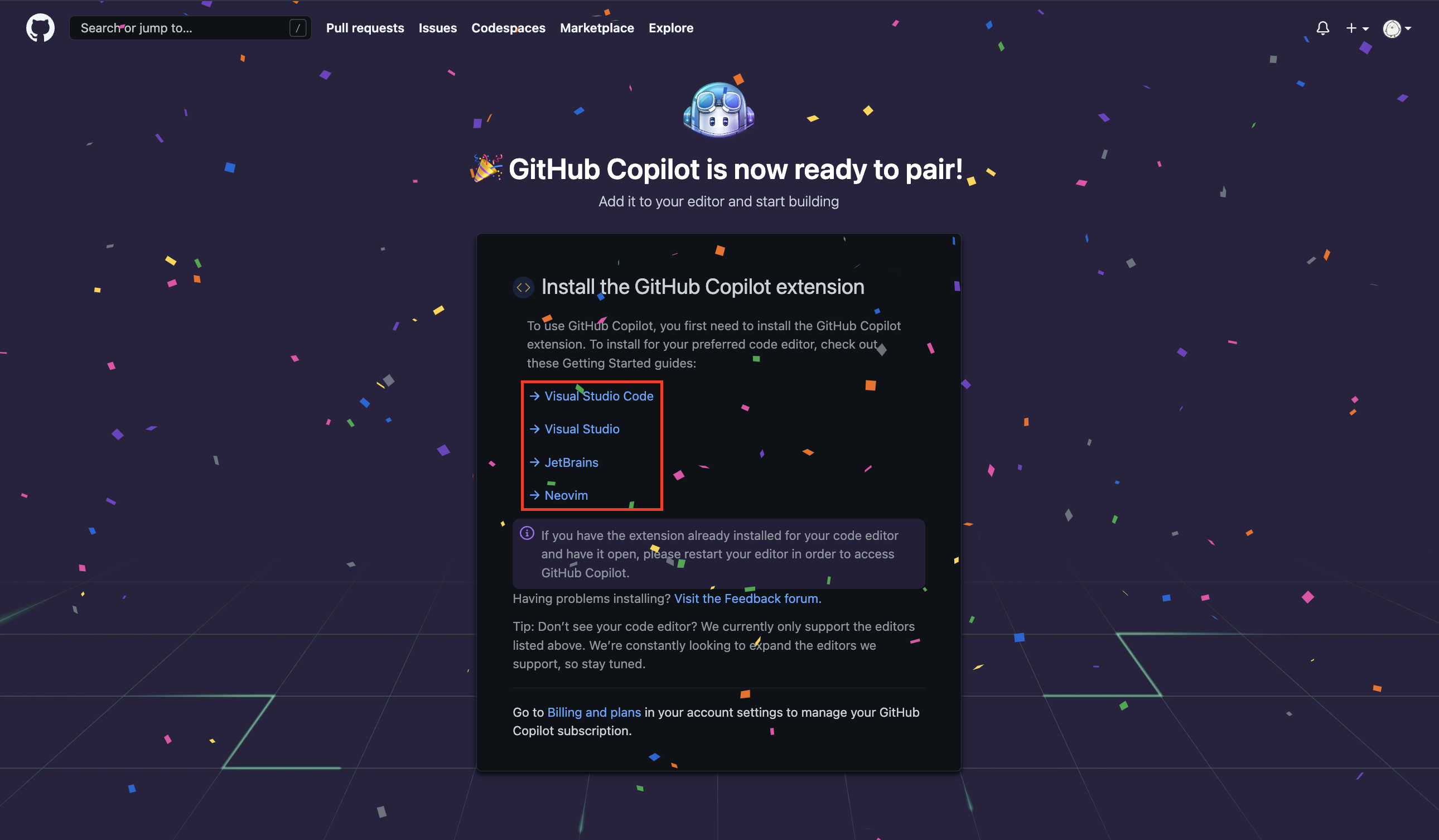
コードエディタにインストールします
対応しているコードエディタは以下の4つです
- Visual Studio Code
- Visual Studio
- JetBrains
- Neovim
今回はVisual Studio Codeにインストールします。

コードエディタの設定
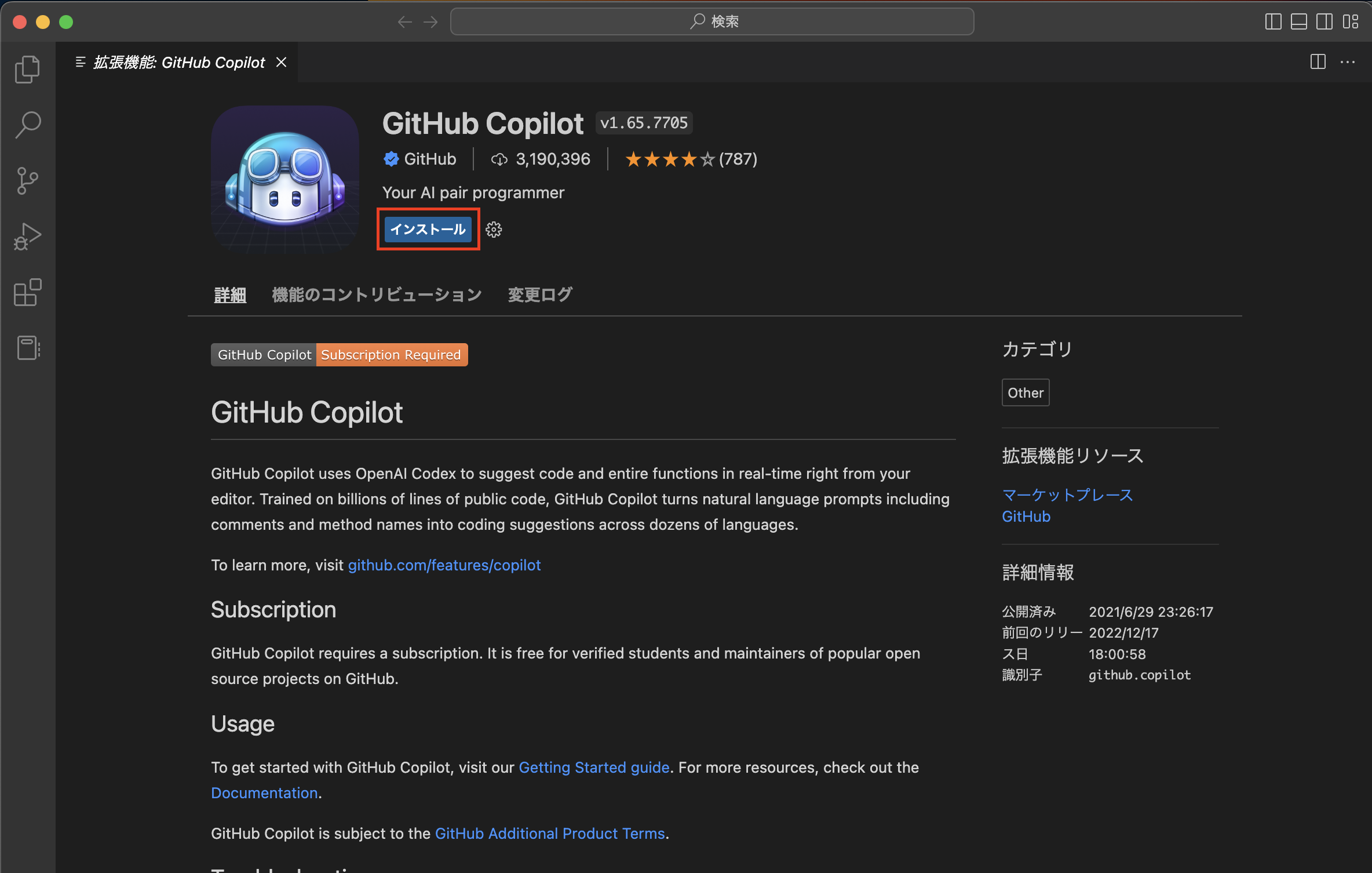
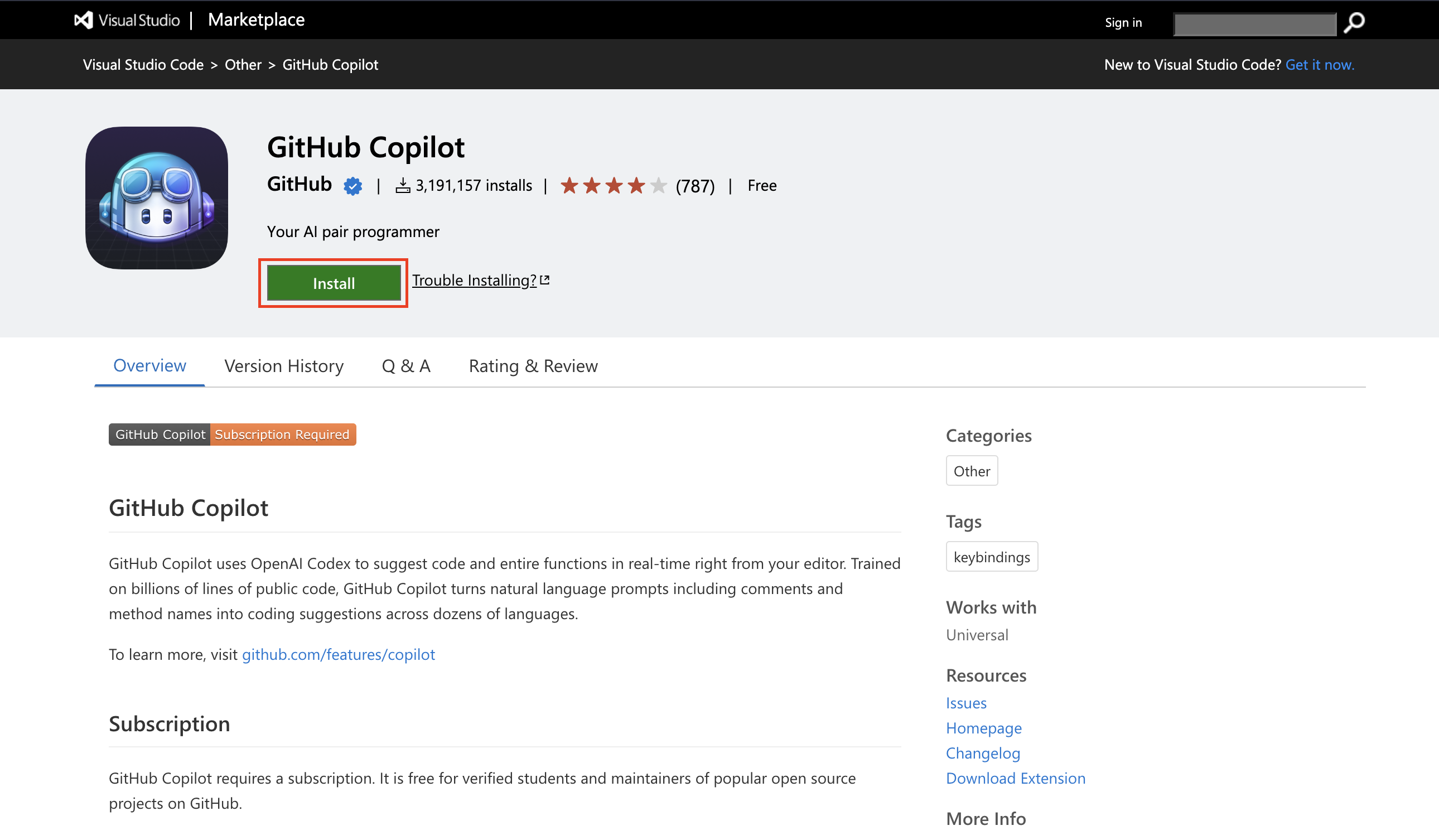
こちらからGitHub Copilotのインストールページに行きます。
「Install」を選択します。

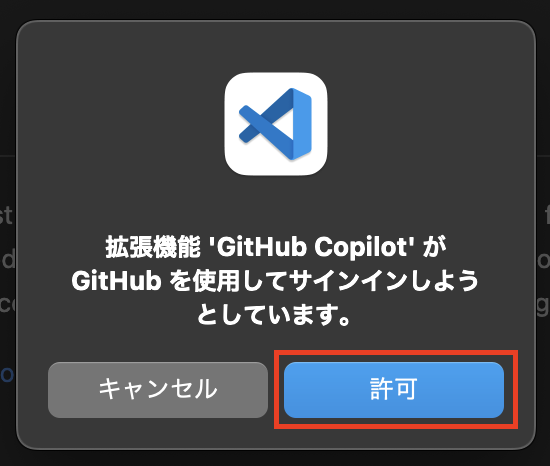
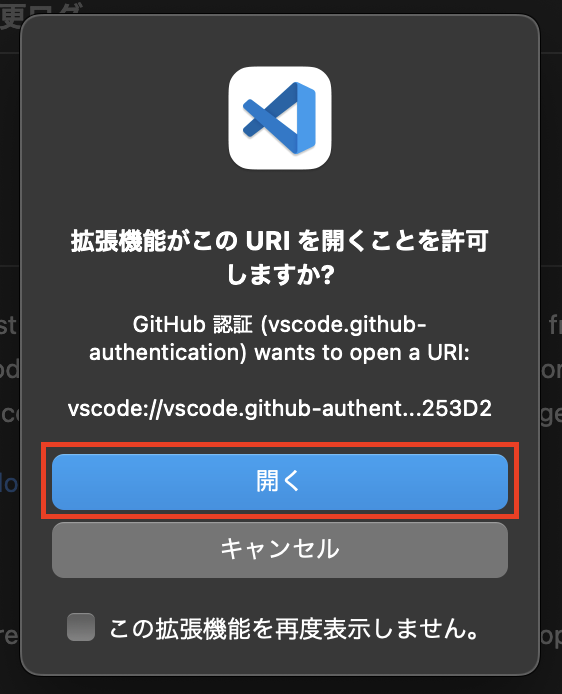
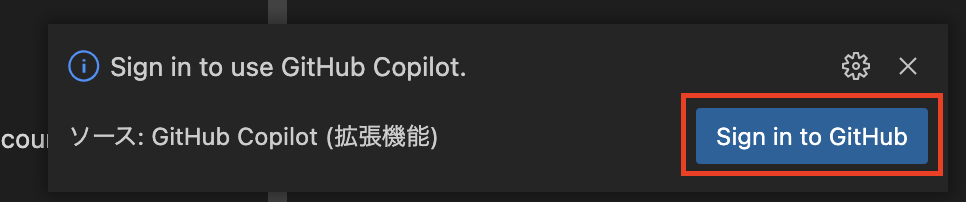
私はVSCodeでGitHubにログインしていないのでログインを行います

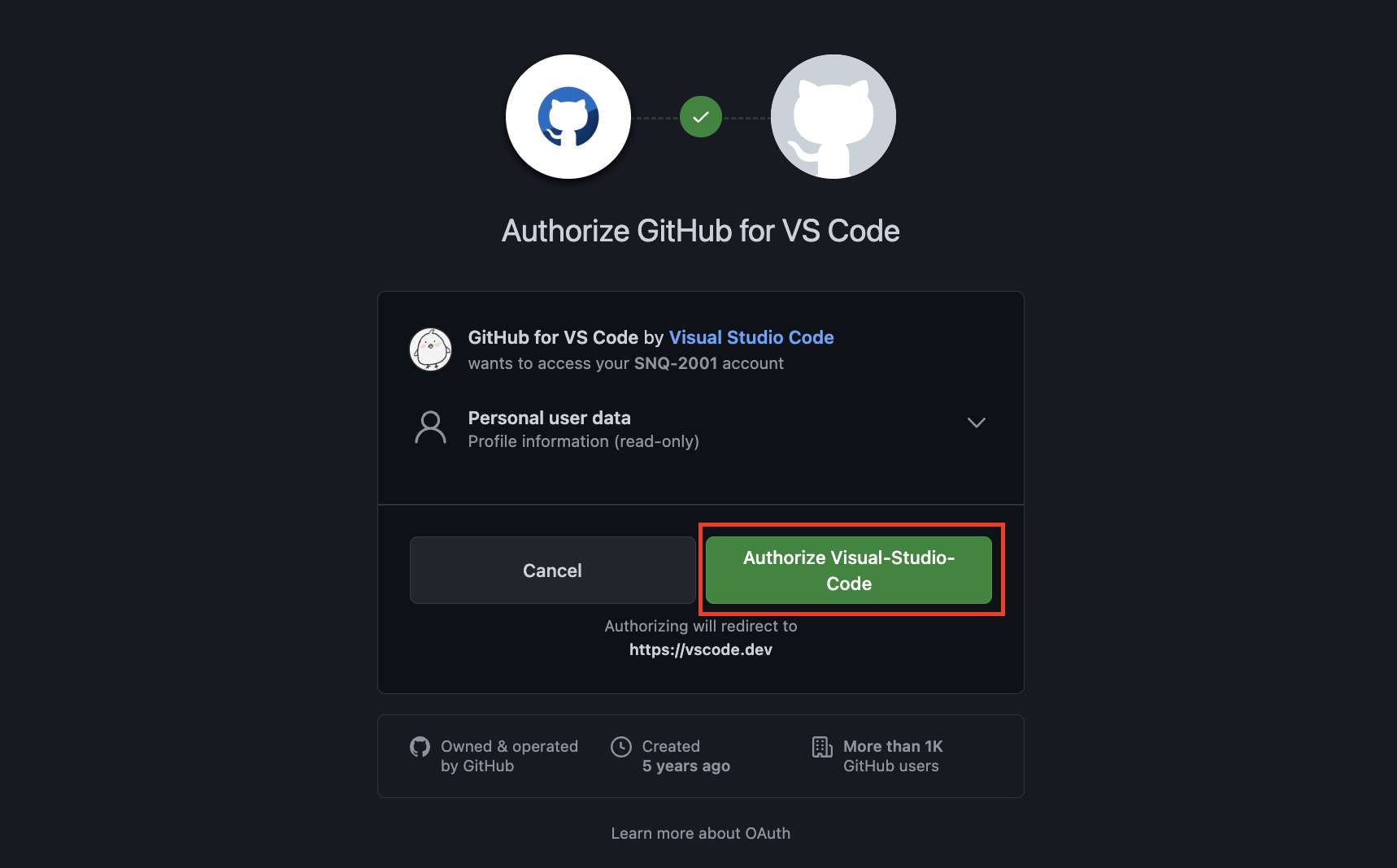
ブラウザに遷移するので「Authorize Visual-Studio-Code」を選択します

GitHub Copilotを使ってみる
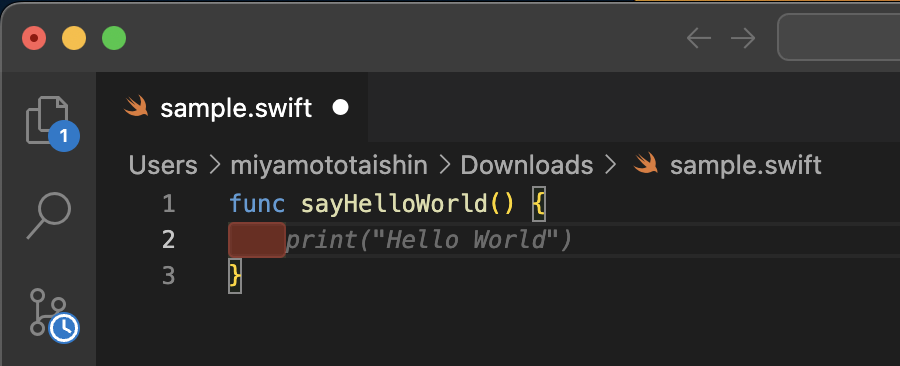
今回はSwiftで試してみます
このようにsayHelloWorld()関数を作成すると灰色で候補を表示してくれました

おわり
いやーすごいですねー
こんな感じでテストコードを自動で出力してくれる機能もあるらしいので、
試してみたら記事にしようと思います!
Take your test pilot for a spin: GitHub Copilot Labs now comes with a test generator, that creates and refines tests! @GitHubNext pic.twitter.com/0ZU5GvycSM
— Oege de Moor (@oegerikus) January 5, 2023