はじめに
iOS16からLabeledContentというものが追加されていました。
LabeledContentってLabelとなにが違うのって思ったのでちょっと調べてみました。
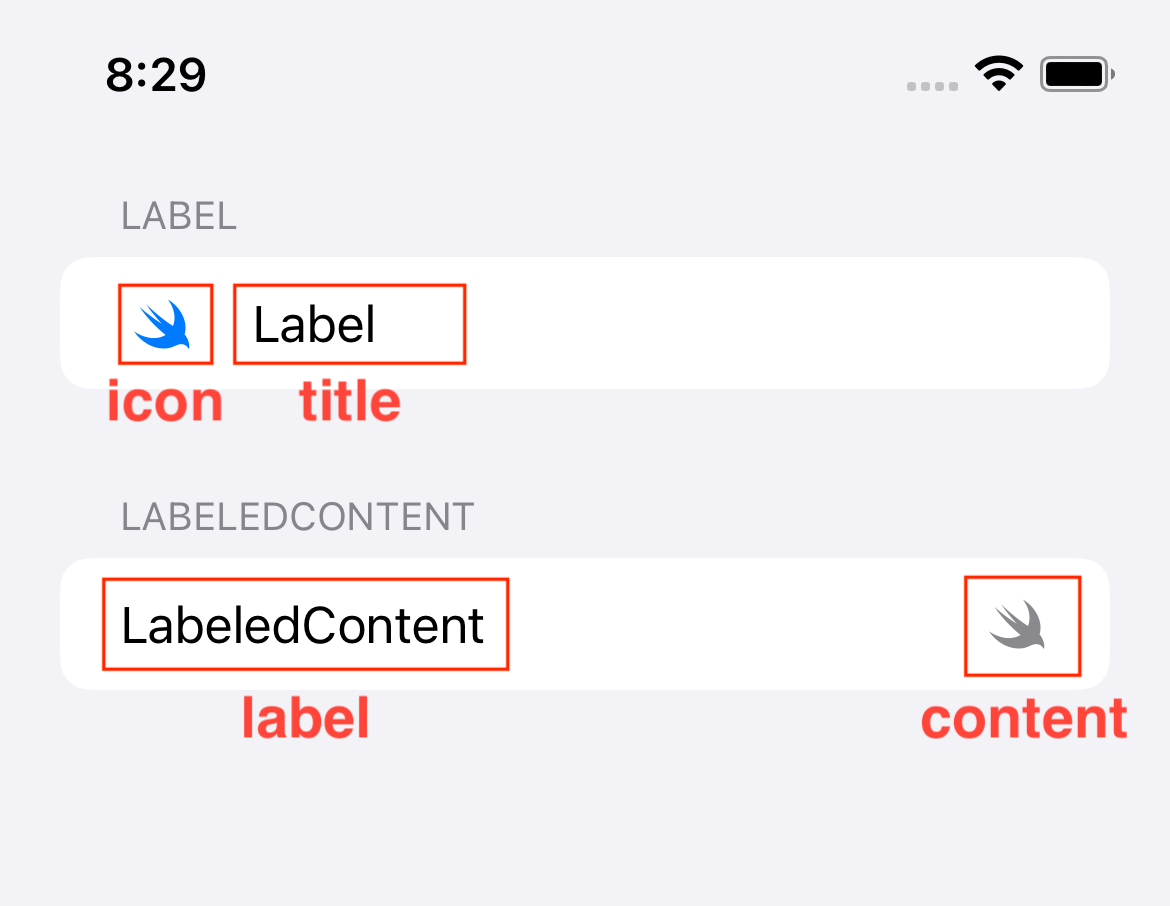
違い
LabeledContentはUITableViewCellのAccessoryType的なことができる機能っぽいですかね。
ただ、AccessoryTypeより自由度が高そうです。
実装方法
基本形
Contentの中には何でもいれることができます。
struct ContentView: View {
var body: some View {
LabeledContent {
Text("SubTitle")
} label: {
Text("Title")
}
}
}
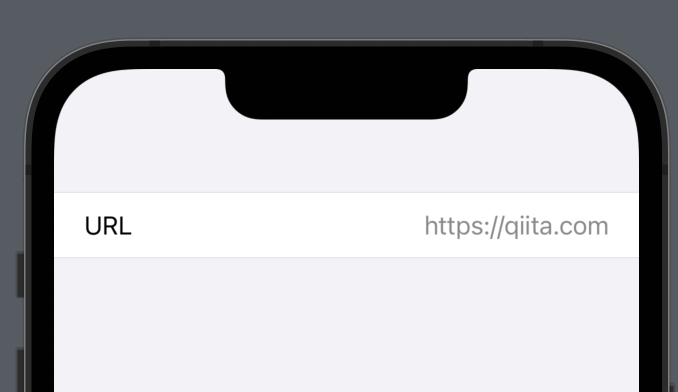
URL
struct ContentView: View {
private let url = "https://qiita.com/SNQ-2001"
var body: some View {
List {
LabeledContent(
"URL",
value: URL(string: url)!,
format: .url.path(.omitIfHTTPFamily)
)
}
.listStyle(.grouped)
}
}
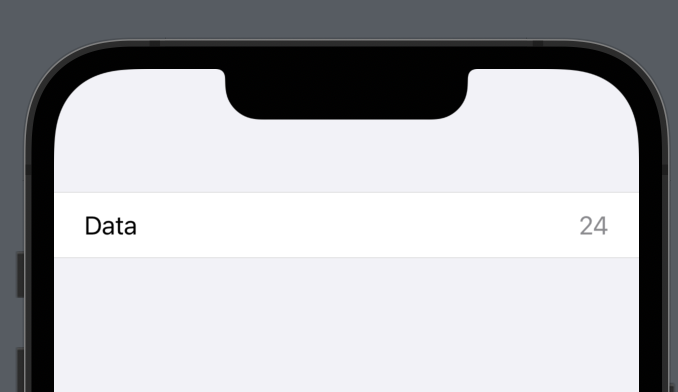
日付
struct ContentView: View {
var body: some View {
List {
LabeledContent(
"Data",
value: Date.now,
format: .dateTime.day()
)
}
.listStyle(.grouped)
}
}
パーセント
うまく表示できなかったので空白にしておきます。
誰かアドバイスください。
国によってパーセントの表記が違うのが原因?
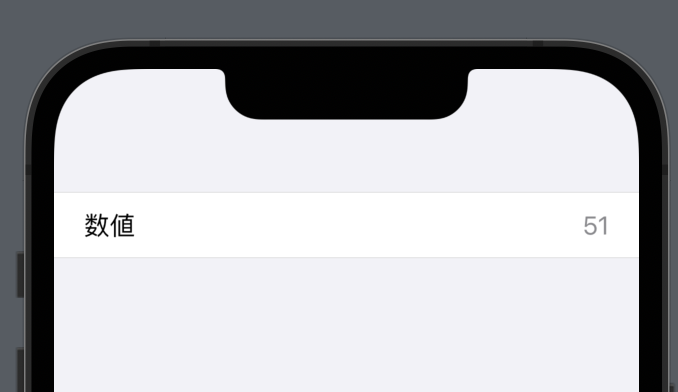
数値
小数点を四捨五入しています。
struct ContentView: View {
var body: some View {
List {
LabeledContent(
"数値",
value: 50.51142535,
format: .number.notation(.compactName)
)
}
.listStyle(.grouped)
}
}
おわり
めっちゃ便利なコンポーネントです。
iOS16からしか使えないので出番はまだないと思いますが、これからが楽しみです。