はじめに
個人開発をしていて、一番面倒なのはデザイン面だったりします。
特にスクリーンショット作成はアプリのインストール率に関わってくるのでちゃんと作りたいです。
今回は、私がスクリーンショット作成に必須なツールを紹介します。
結論から言うと、Figmaなんです。
「Figmaは知ってるよー」
「どうせ自分でデザインしないといけないじゃんー」
って思った人も多いはず。
違うんです。
Figmaにはスクリーンショットのテンプレを無料で公開してくれている神がたくさんいるんです。
一部の神を紹介
やってみる
今回はサンプルとしてこちらのテンプレを使ってスクリーンショットを作成してみます。
現在開発している「QiitaWidget」というアプリのスクリーンショットを作ってみます。
Figmaを開く
背景色を変更する
背景色はQiitaのテーマカラーのグラデーションにしてみたいと思います。
今回はグラデーションにしたいのでAccentGradient_✅ Change Here!!を変更します。
6.5_FirstShot_✅ Change Here!!の背景色をAccentColor_✅ Change Here!!からAccentGradient_✅ Change Here!!に変更します。

背景色を変更できました。
スクリーンショットを設定する
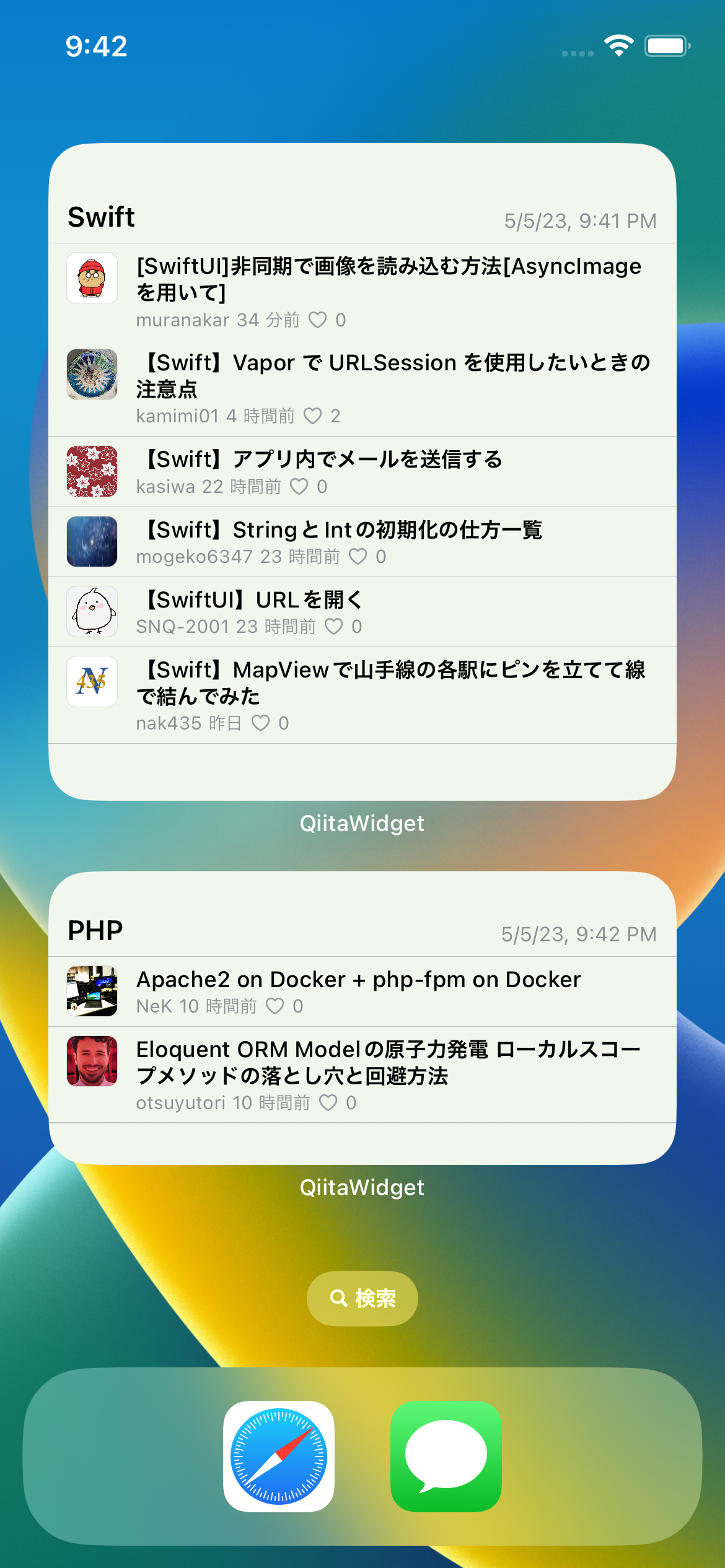
設定したい画像を2枚用意します。
今回は以下の2枚です。
 |
 |
① 6.5_FirstShot_✅ Change Here!!のComponent 2を選択します
② 画像部分をタップします
③ 「Choose image」を選択します

Component 3でも同じことをします。
できました。
その他設定をする(文字など)
おわり
めっちゃかっこいいスクリーンショットが10分くらいで手作りできましたー!
個人開発者にとってこのテンプレート達は偉大な存在ですね




