はじめに
SFSymbols4から部分的に色を変更できる機能が提供されました。
今回はそれを試してみます。
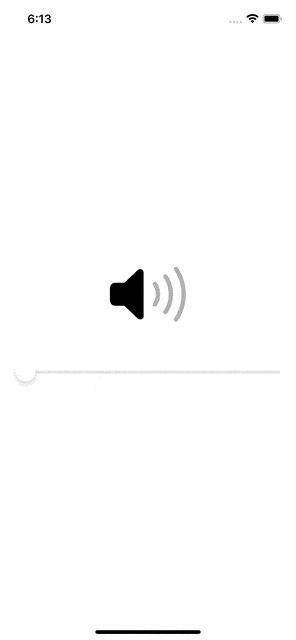
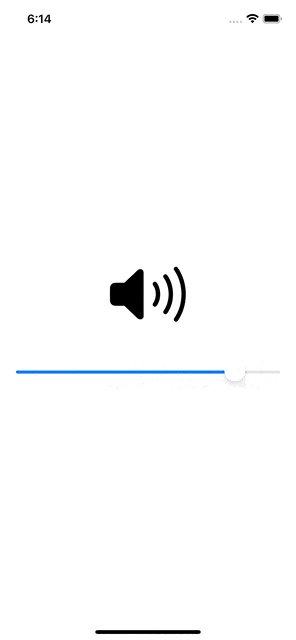
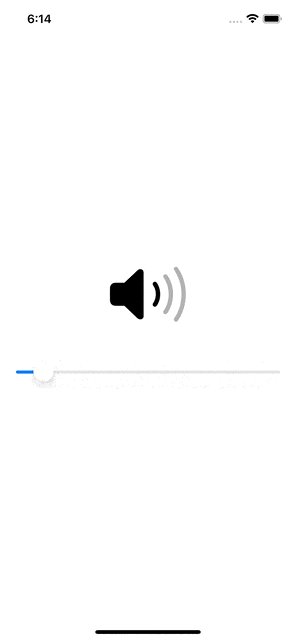
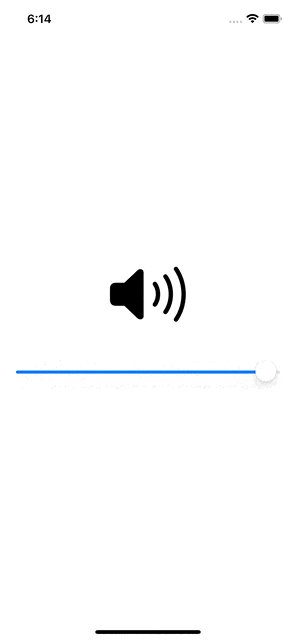
サンプルアプリ
実装
import SwiftUI
struct ContentView: View {
@State var value: Double = 0.0
var body: some View {
VStack(spacing: 50) {
Image(systemName: "speaker.wave.3.fill", variableValue: value)
.resizable()
.scaledToFit()
.frame(width: 100)
Slider(value: $value, in: 0...1)
}
.padding(20)
}
}
注意
variableValueのMAXは1.0です。
10.0や100.0にするとあっという間にMAXになってしまいます。
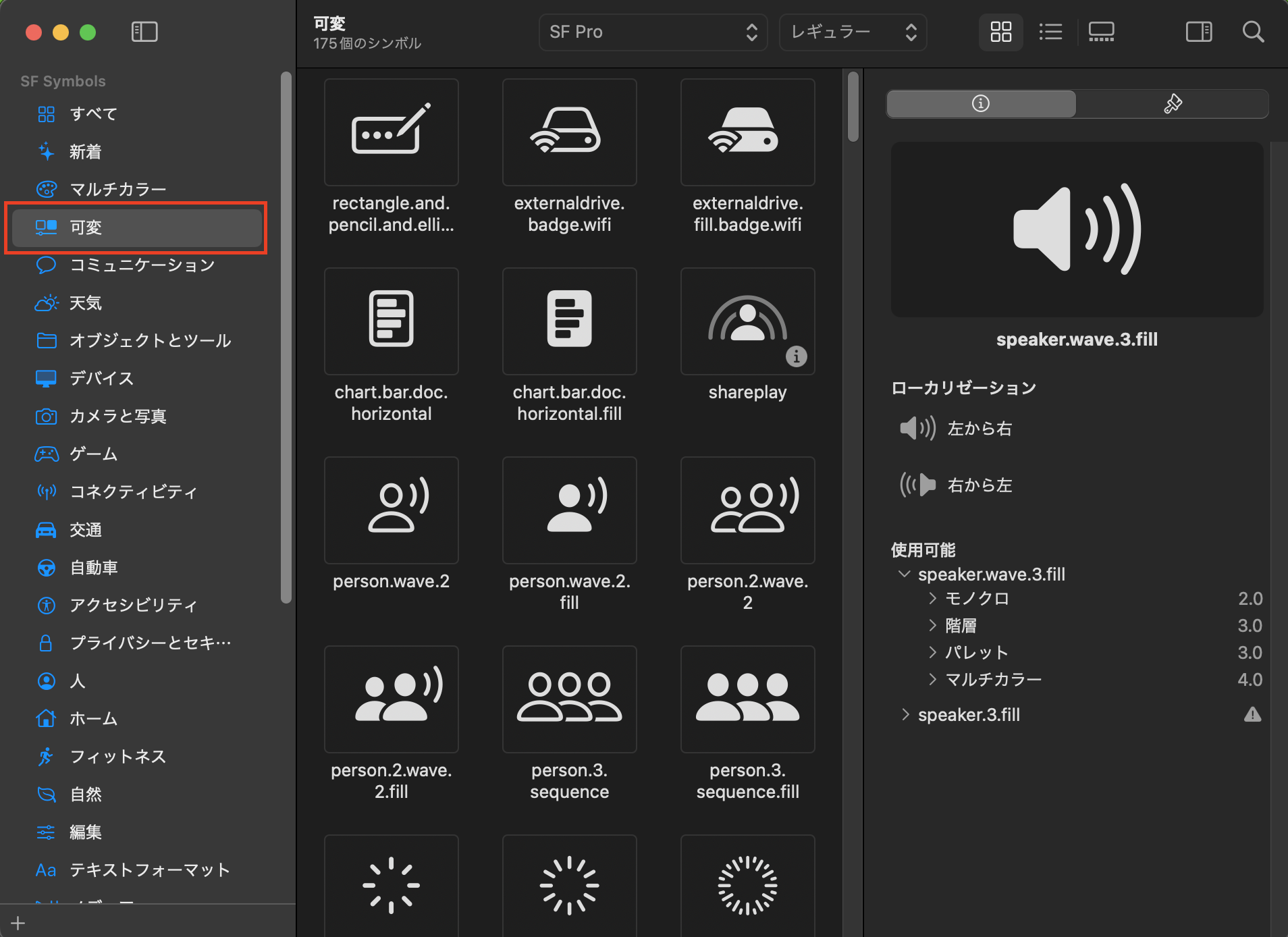
使用できるシンボル
おわり
これかなり便利です