iOS
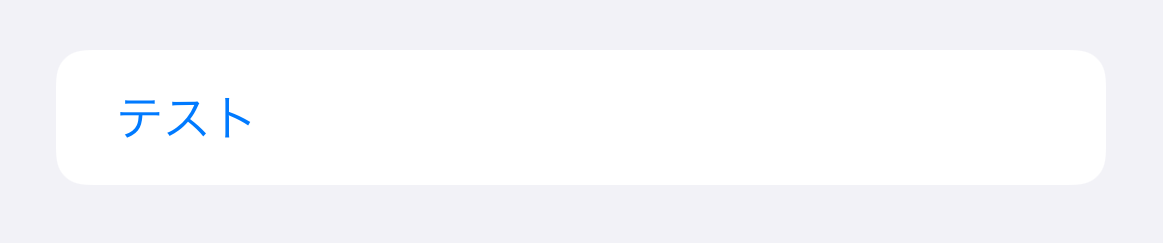
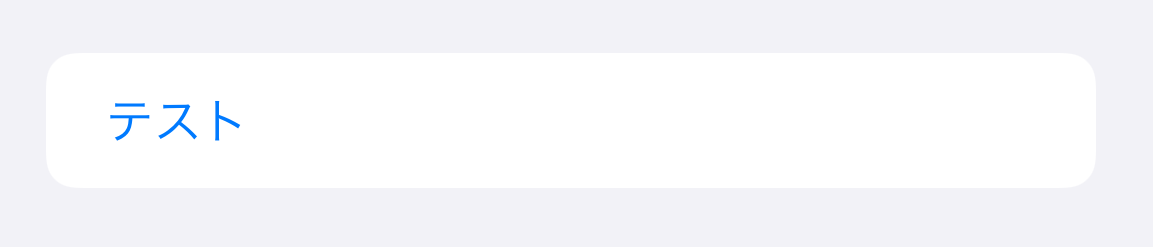
automatic
struct ContentView: View {
var body: some View {
List {
Button(action: {
print("automatic")
}) {
Text("テスト")
}
.buttonStyle(.automatic)
}
}
}
セル全体がボタンになっています。
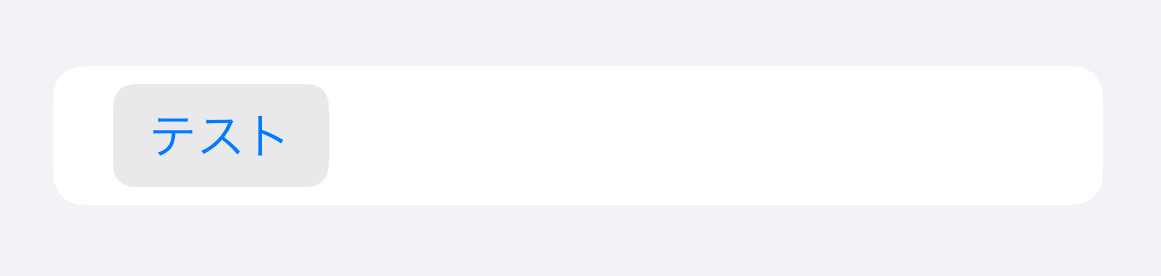
bordered
struct ContentView: View {
var body: some View {
List {
Button(action: {
print("bordered")
}) {
Text("テスト")
}
.buttonStyle(.bordered)
}
}
}
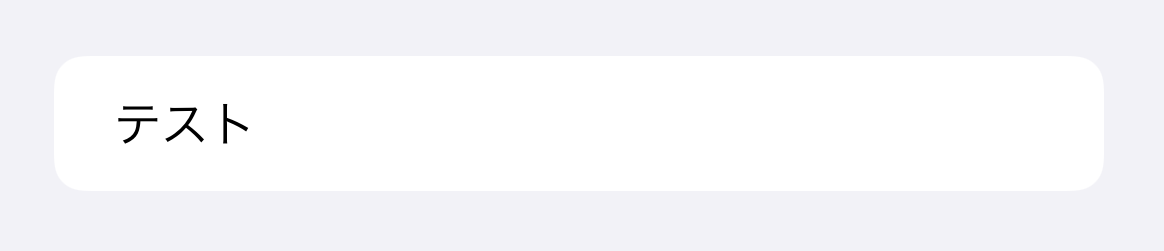
plain
struct ContentView: View {
var body: some View {
List {
Button(action: {
print("plain")
}) {
Text("テスト")
}
.buttonStyle(.plain)
}
}
}
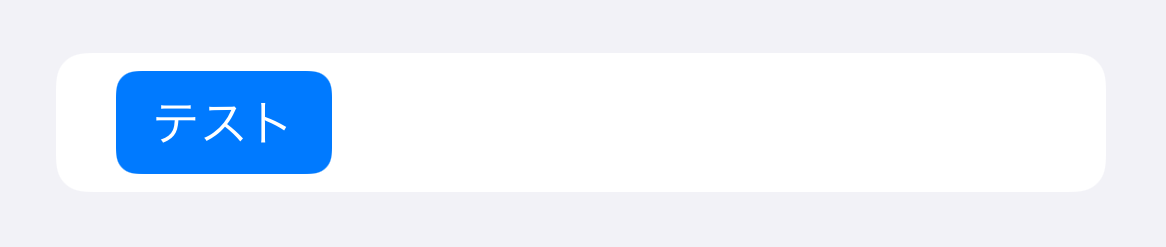
borderedProminent
struct ContentView: View {
var body: some View {
List {
Button(action: {
print("borderedProminent")
}) {
Text("テスト")
}
.buttonStyle(.borderedProminent)
}
}
}
borderless
struct ContentView: View {
var body: some View {
List {
Button(action: {
print("borderless")
}) {
Text("テスト")
}
.buttonStyle(.borderless)
}
}
}
macOS
automatic
struct ContentView: View {
var body: some View {
VStack {
Button(action: {
}) {
Text("テスト")
}
.buttonStyle(.automatic)
}
.frame(width: 600, height: 400)
}
}
bordered
struct ContentView: View {
var body: some View {
VStack {
Button(action: {
}) {
Text("テスト")
}
.buttonStyle(.bordered)
}
.frame(width: 600, height: 400)
}
}
plain
struct ContentView: View {
var body: some View {
VStack {
Button(action: {
}) {
Text("テスト")
}
.buttonStyle(.plain)
}
.frame(width: 600, height: 400)
}
}
borderedProminent
struct ContentView: View {
var body: some View {
VStack {
Button(action: {
}) {
Text("テスト")
}
.buttonStyle(.borderedProminent)
}
.frame(width: 600, height: 400)
}
}
borderless
struct ContentView: View {
var body: some View {
VStack {
Button(action: {
}) {
Text("テスト")
}
.buttonStyle(.borderless)
}
.frame(width: 600, height: 400)
}
}
link
struct ContentView: View {
var body: some View {
VStack {
Button(action: {
}) {
Text("テスト")
}
.buttonStyle(.link)
}
.frame(width: 600, height: 400)
}
}