はじめに
Xcode11で導入されたXcode Previewはいままで表示速度や意味不明なエラーで使い物になりませんでしたが、Xcode14で割と快適に使えるようになりました。
UIKitで使用してみたのでやり方と感想を書きます。
表示するView
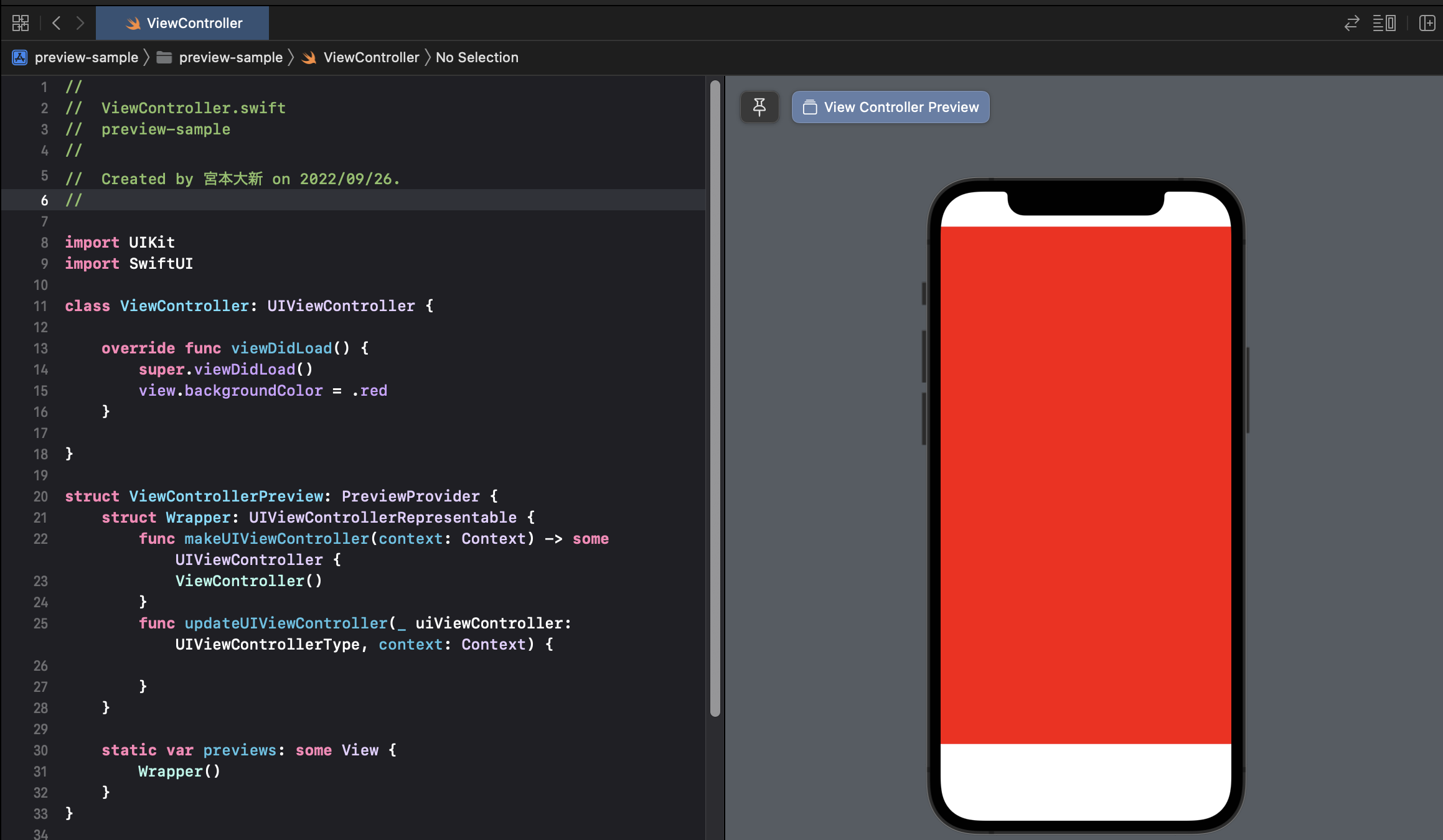
今回はViewControllerが表示された事がわかれば良いので背景色を赤にしてるだけです。
import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
view.backgroundColor = .red
}
}
実装
import UIKit
import SwiftUI
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
view.backgroundColor = .red
}
}
struct ViewControllerPreview: PreviewProvider {
struct Wrapper: UIViewControllerRepresentable {
func makeUIViewController(context: Context) -> some UIViewController {
ViewController()
}
func updateUIViewController(_ uiViewController: UIViewControllerType, context: Context) {
}
}
static var previews: some View {
Wrapper()
}
}
表示されない??
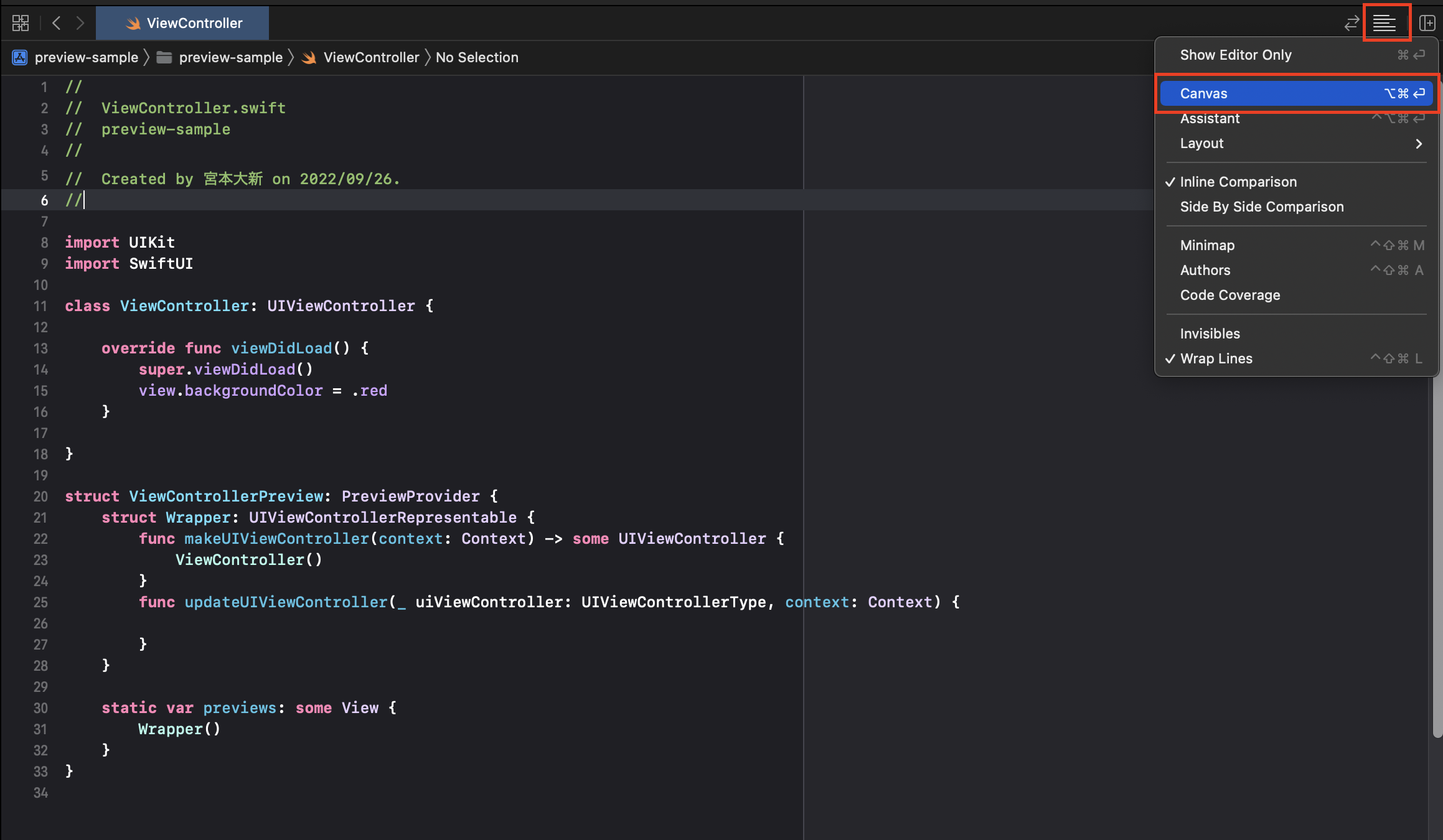
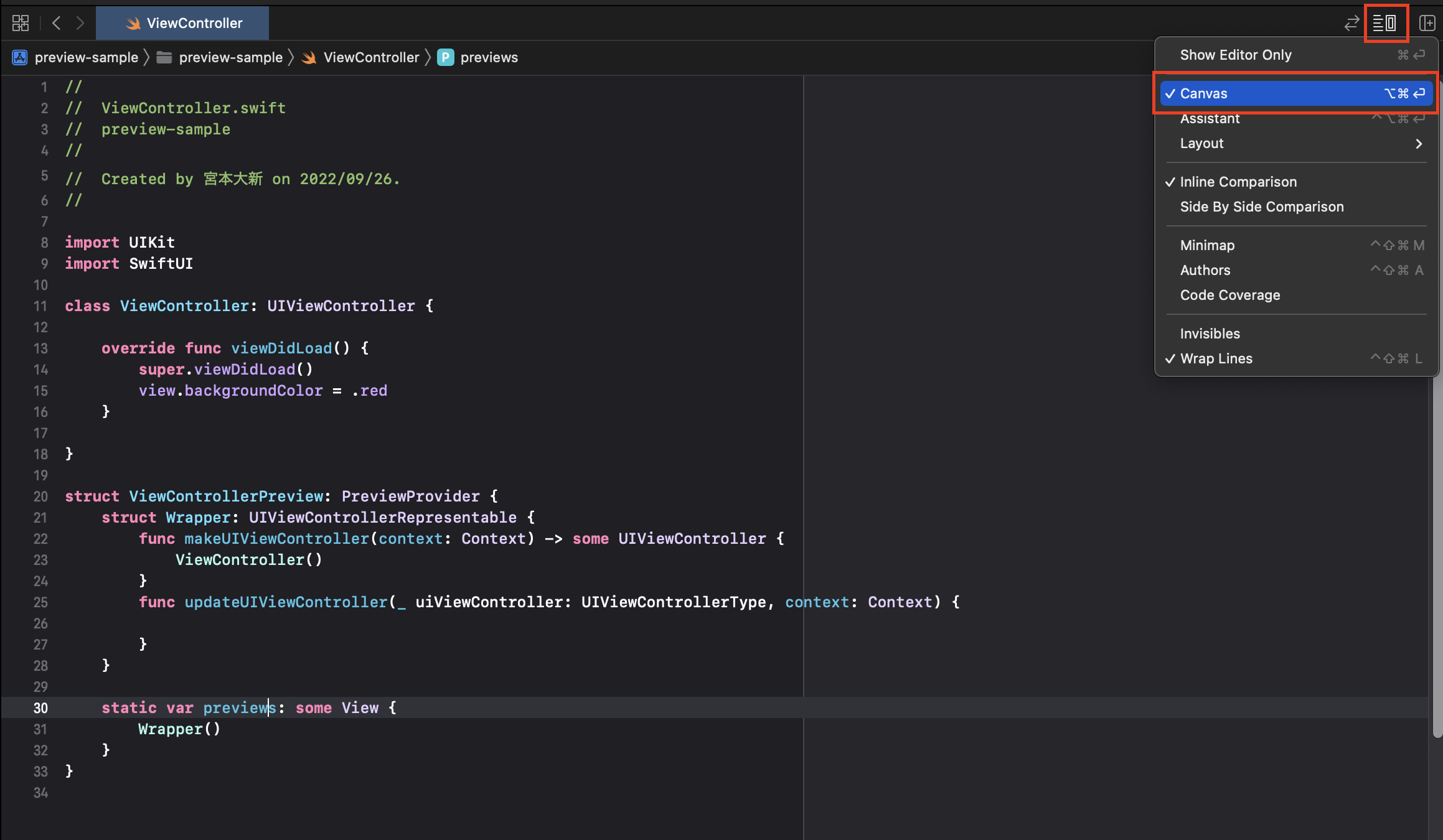
コードの実装はできたけど表示されない。。。
「Canvas」のチェックを外します。

おわり
プレビュー上で画面操作もできちゃうのでマジで高速で開発できます。
快適になったXcode Preview最強!!
参考記事