はじめに
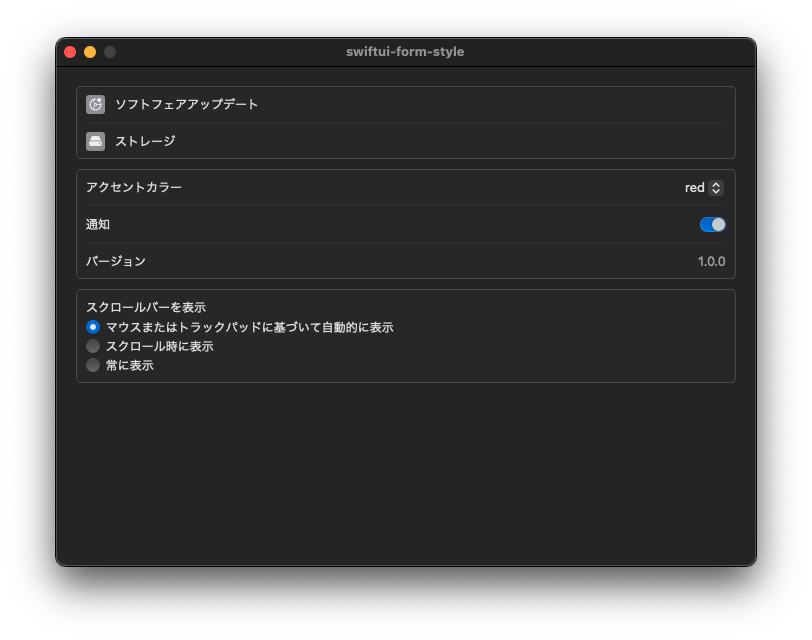
設定アプリの右側のようなUIです。
パッとみた感じGroupBoxかなと思ったのですが、違ったので記録しておきます。

サンプルアプリ
実装
import SwiftUI
struct ContentView: View {
var body: some View {
VStack {
Form {
Section {
Label {
Text("ソフトフェアアップデート")
} icon: {
Image(systemName: "gear.badge")
.resizable()
.aspectRatio(contentMode: .fit)
.frame(width: 13, height: 13)
.padding(3)
.background(.gray)
.cornerRadius(3)
}
Label {
Text("ストレージ")
} icon: {
Image(systemName: "externaldrive.fill")
.resizable()
.aspectRatio(contentMode: .fit)
.frame(width: 13, height: 13)
.padding(3)
.background(.gray)
.cornerRadius(3)
}
}
Section {
Picker("アクセントカラー", selection: .constant(0)) {
Text("red").tag(0)
Text("green").tag(1)
Text("orange").tag(2)
}
Toggle("通知", isOn: .constant(true))
LabeledContent("バージョン") {
Text("1.0.0")
}
}
Section {
Picker("スクロールバーを表示", selection: .constant(0)) {
Text("マウスまたはトラックパッドに基づいて自動的に表示").tag(0)
Text("スクロール時に表示").tag(1)
Text("常に表示").tag(2)
}
.pickerStyle(.radioGroup)
}
}
.formStyle(.grouped)
}
.frame(width: 700, height: 500)
}
}
おわり
ちょっと前に作ったmacアプリの設定をGroupBoxで無理やり作ったのでFormにリプレイスしようと思います。
参考記事